注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
スタイリング
スタイリングを使用して、マップのレイヤーに含まれるデータの視覚化を制御します。色、サイズ、ストローク幅などの属性を編集することで、データの主要な属性を強調し、ユーザーのジオスペーシャルデータのパターンを理解したり、異常値を特定したりするのに役立つマップを作成できます。
スタイリングオプション
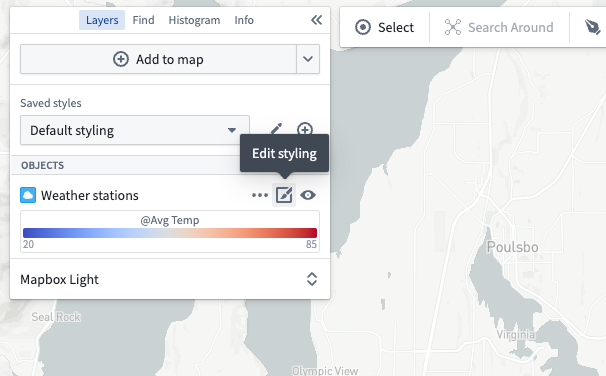
Layers パネルのスタイリング編集ボタンを使用して、レイヤーのスタイリングを編集します。

このリストには、異なるレイヤーで使用されるスタイリングオプションが含まれていますが、各レイヤーで利用可能なオプションはレイヤー内のデータの種類によって異なります。たとえば、Fill polygons オプションは、設定中のスタイラーがポリゴンとしてレンダリングされる場合にのみ表示されます。各オプション内で、利用可能なモードもレイヤーの種類によって異なります。プロパティ、関数、および測定に基づくスタイリングはオブジェクトレイヤーでのみ利用可能ですが、固定スタイリングはすべてのレイヤータイプで利用可能です。
色
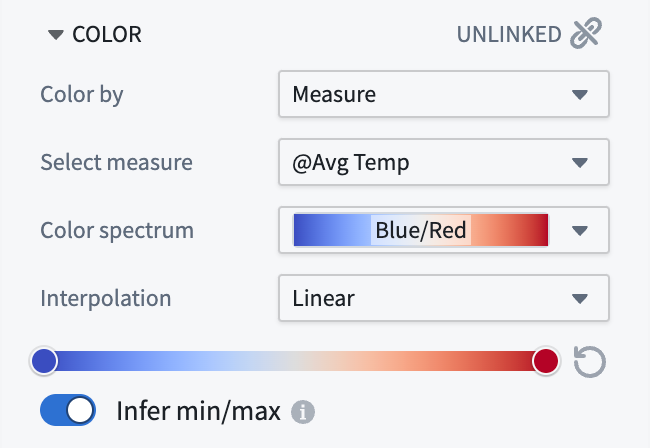
Color セクションを使用して、レイヤー内のオブジェクトの着色を制御します。Color by ドロップダウンには、着色に使用できるさまざまなモードが含まれています。
- Fixed: レイヤー内のすべてのオブジェクトに均一に適用される単一の色を選択します。
- Function: derived property 関数によって計算された値を使用してオブジェクトを着色します。
- Property: プロパティの値を使用してオブジェクトを着色します。
- Measure: time series の値を使用してオブジェクトを着色します。
関数、プロパティ、または数値を持つ time series を使用して着色する場合、グラデーションエディターを使用して値を出力色にマッピングします。グラデーションに使用される色は、グラデーションバーのポイントを選択することで編集できます。色のグラデーションの数値範囲(最小/最大)は自動的に推定されますが、手動で範囲を設定するためにこれをオフにすることもできます。

文字列値を持つ関数、プロパティ、または time series を使用して着色する場合、Color mapping ドロップダウンには値を色にマッピングする方法が含まれています。
- Manual: 値ごとに使用する色を明示的に指定します。
- Automatic: カラースキームから自動的に色を割り当て、特定の値を設定することなく異なる値を区別します。
- None: 各値をそのまま16進数の色として適用しようとします。
不透明度
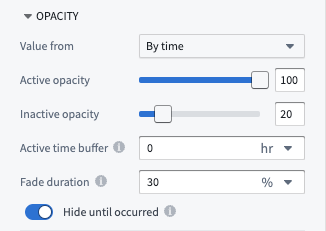
Opacity セクションを使用して、レイヤー内のオブジェクトの透明度を制御します。
Value from ドロップダウンには、透明度を指定するさまざまな方法が含まれています。
-
Fixed: レイヤー内のすべてのオブジェクトに均一に適用される単一の透明度を選択します。
-
By time: tracks または events オブジェクトをレンダリングする場合、グローバルな time selection に基づいて透明度を制御します。

- Active opacity: オブジェクトまたはポイントがアクティブと見なされるときの不透明度を設定します。
- Inactive opacity: オブジェクトまたはポイントがアクティブでないと見なされるときの不透明度を設定します。
- Active time buffer: イベントまたはトラックポイントのタイムスタンプが現在のタイムカーソルにどれだけ近いかを設定します。
- Fade duration: オブジェクトが非アクティブになるときに、アクティブな不透明度から非アクティブな不透明度にフェードする時間を設定します。
- Hide until occurred: 有効にすると、イベントの開始またはトラックポイントのタイムスタンプがタイムカーソルを通過するまでオブジェクトは完全に隠されます。
Value from ドロップダウンおよび By time の不透明度オプションは、tracks または event data を含むオブジェクトをスタイリングする場合にのみ表示されます。
ズームレベル
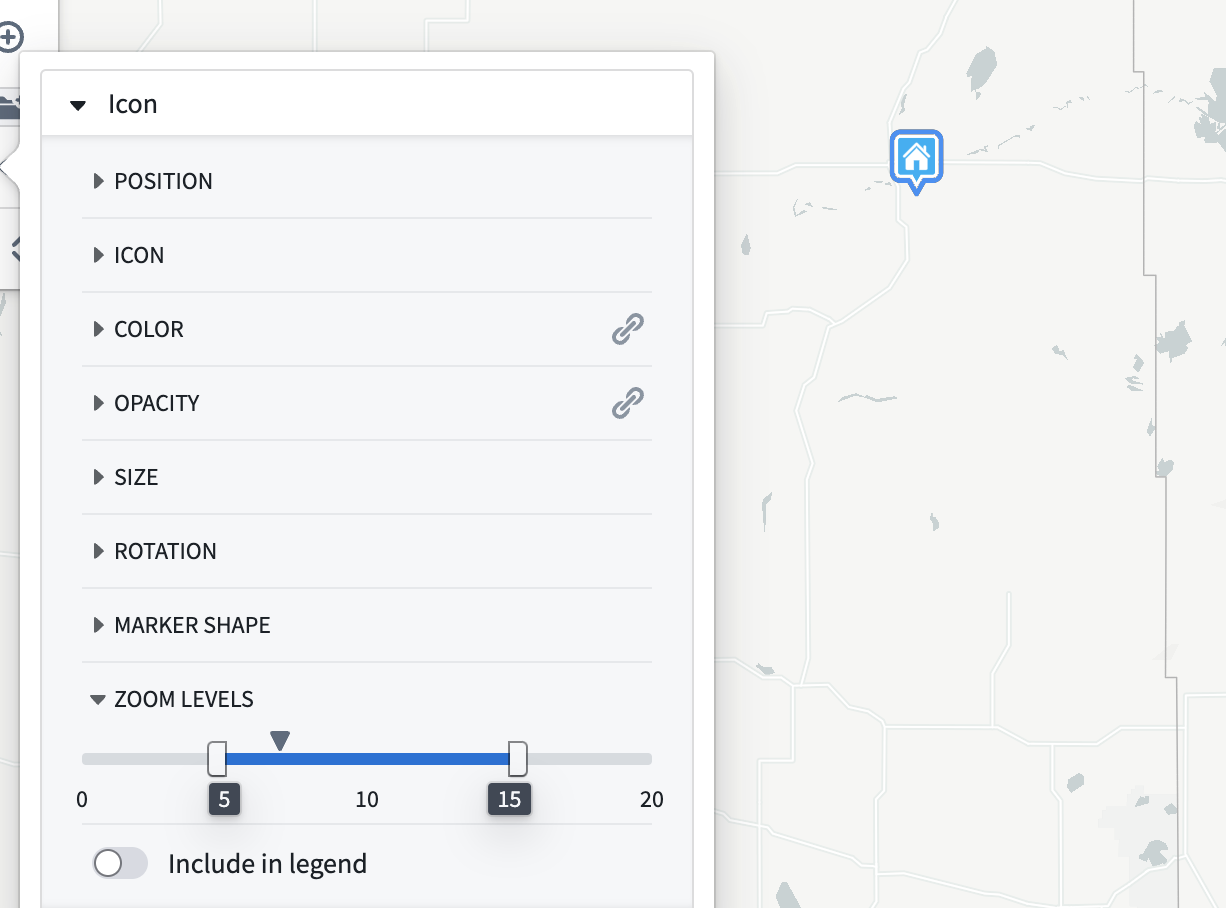
Zoom levels セクションを使用して、レイヤー内のオブジェクトの可視範囲を制御します。キャレットシンボルは現在のズームレベルを示します。
ビューポートがアクティブ範囲内のズームレベルにある場合、対応するジオメトリがマップにレンダリングされます。範囲外の場合、対応するジオメトリは非表示になります。
ズームレベルの設定は、visible に切り替えられているレイヤーにのみ適用されます。

ストローク幅
Stroke width セクションを使用して、線をレンダリングする際に使用される幅を制御します。
ストロークスタイル
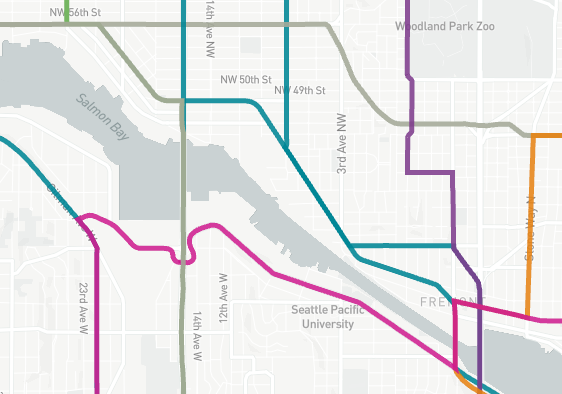
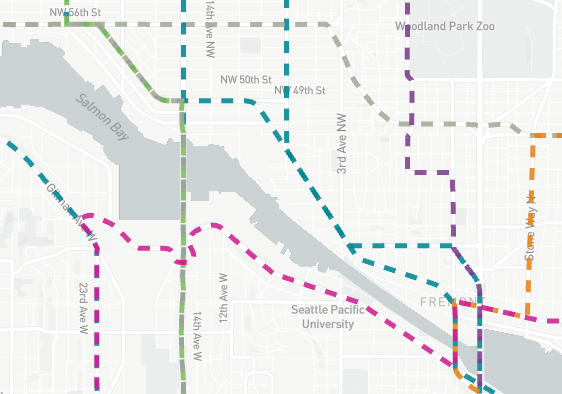
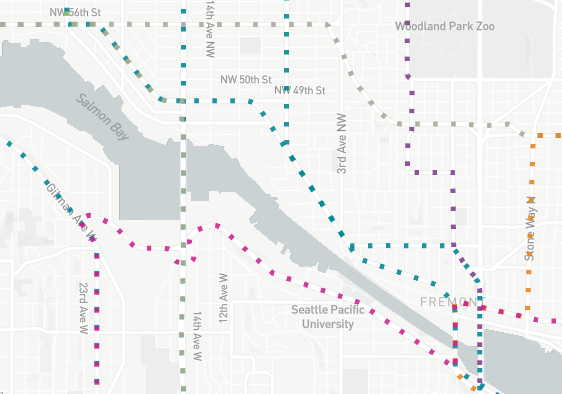
Stroke style セクションを使用して、線をレンダリングする際に使用されるダッシュパターンを制御します。利用可能なオプションは次のとおりです。
-
Solid

-
Dashed

-
Dotted

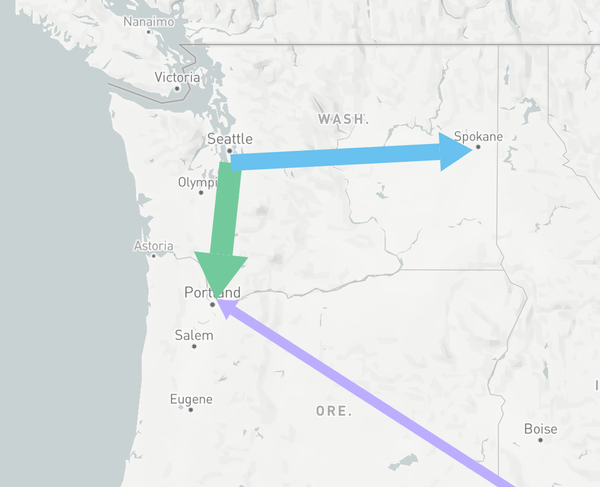
線分 の場合、ストロークスタイルセクションを使用してオプションで矢印を表示できます。以下の画像に示されています。

ポリゴンの塗りつぶし
Fill polygons が有効な場合、ポリゴンは最小のストロークでレンダリングされ、内部が指定された色で塗りつぶされます。無効な場合、ポリゴンは代わりにストロークのみがレンダリングされ、Stroke width および Stroke style のスタイリング設定が適用されます。
アイコン
アイコンスタイラーを設定する際には、Icon セクションを使用して各オブジェクトにレンダリングされるアイコンを設定します。Icon source ドロップダウンにはアイコンを割り当てるためのモードが含まれています。
- Object default: オントロジーに割り当てられたアイコンを使用します。
- Fixed icon: レイヤー内のすべてのオブジェクトに適用される単一のアイコンを選択します。
- Property: プロパティ値をアイコンにマッピングしてオブジェクトにアイコンを割り当てます。
マーカーの形状
アイコンスタイラーを設定する際には、Marker shape セクションを使用してアイコンがレンダリングされるマーカーの形状を設定します。利用可能なオプションは次のとおりです。
-
Circle

-
Pin

-
None

凡例に含める
デフォルトでは、レイヤーをプロパティ、関数、または測定値で着色する場合、マップを表示するときに色のマッピングを解釈するのに役立つ凡例が表示されます。Include in legend トグルを無効にすることで凡例を削除できます。同様に、固定色で着色する場合、Include in legend をオンにすることで凡例エントリを表示することを選択できます。
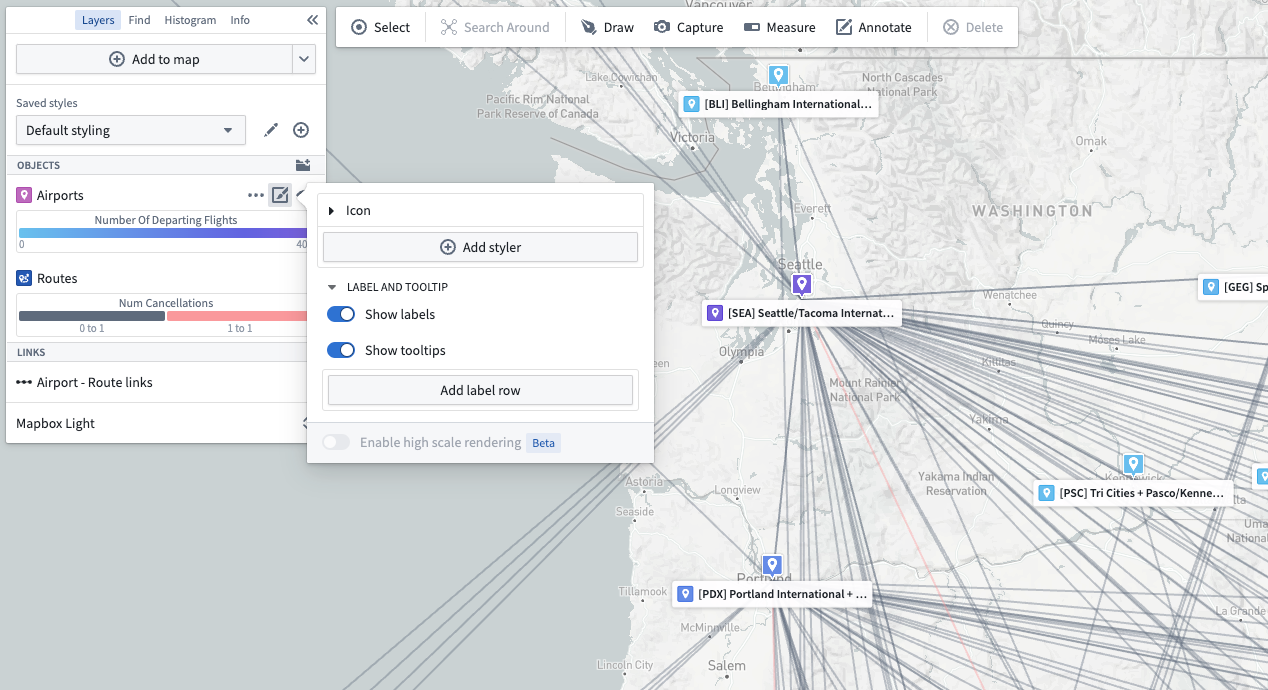
ラベルとツールチップ
ラベルとツールチップに関連する 2 つのオプショントグルがあります。
Show labels: レイヤー内の各アイテムにマップ上でラベルを表示するかどうかを制御します。 Show tooltips: レイヤー内のアイテムがホバーされたときにコンテキスト情報を含むポップアップを表示するかどうかを制御します。

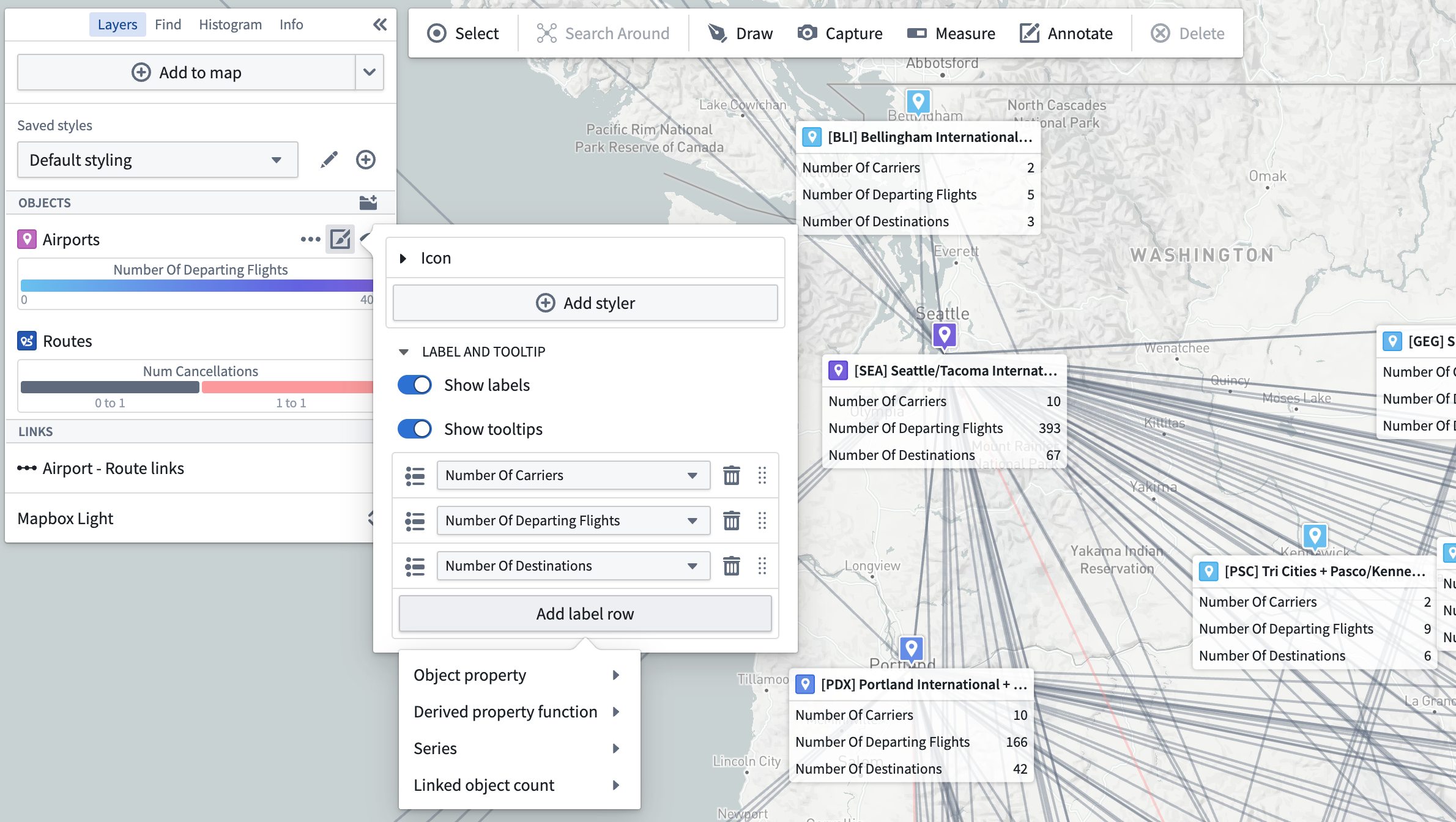
オブジェクトレイヤーのラベルコンテンツ
オブジェクトを利用したレイヤーの場合、ラベルとツールチップには次の内容が含まれることがあります。
- プロパティ(time-series properties を含む)
- Derived properties
- Series
- リンクされたオブジェクトの数

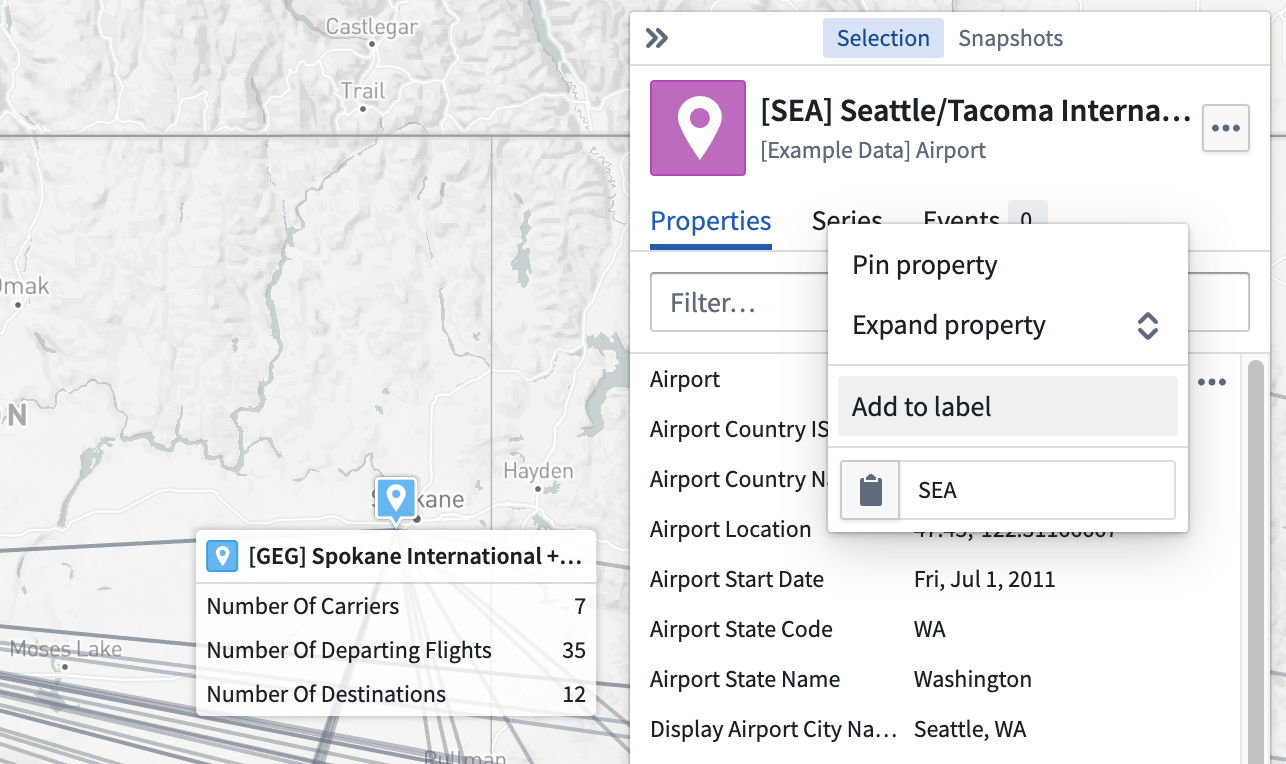
プロパティやシリーズは、以下の画像のように、プロパティやシリーズにホバーしたときに表示される … メニューを使用して選択パネルから追加することもできます。

オブジェクトレイヤースタイラー
オブジェクトレイヤー内の各オブジェクトは、複数の スタイラー を指定することでマップ上でさまざまな方法でレンダリングできます。たとえば、geohash タイプのプロパティを持つオブジェクトは、ピンマーカーとサークルの両方としてレンダリングされる可能性があります。
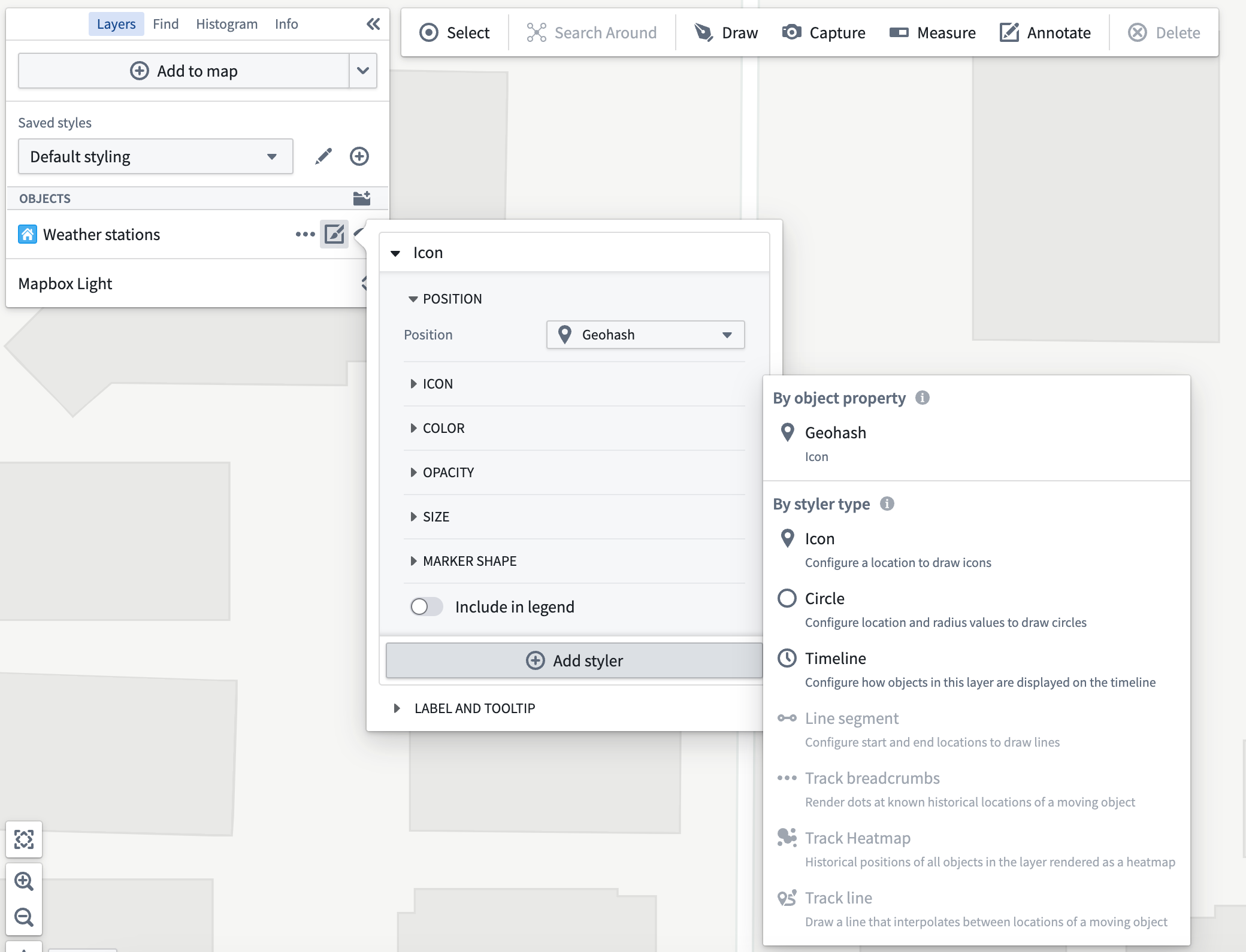
オブジェクトレイヤースタイラーの編集
レイヤーのスタイリングパネルを開いてオブジェクトレイヤーのスタイラーを編集します。個々のスタイラーを展開してそのスタイリングオプション(色、不透明度など)を編集するか、Add styler ボタンを使用して新しいスタイラーを追加します。

スタイラー追加メニューには 2 つのセクションがあります。
- By object property: レイヤーのオブジェクトタイプから Map が推測するシンプルなプリセットスタイラー。
- By styler type: 詳細な設定オプションを持つ高度なスタイラー。レイヤーのオブジェクトタイプに完全に設定できるスタイラーのみが有効になります。
オブジェクトレイヤーに対して明示的に設定できる高度なスタイラータイプは次のとおりです。
- Icon: 各オブジェクトにアイコンを持つマーカーをレンダリングします。
- Circle: 中心点と半径値から各オブジェクトのサークルをレンダリングします。
- Line segment: 2 点間の線分をレンダリングします。
- Track breadcrumbs: 移動するオブジェクトについて、オブジェクトの記録されたすべての位置にサークルをレンダリングします。
- Track line: 移動するオブジェクトについて、オブジェクトの記録されたすべての位置を結ぶ線をレンダリングします。
移動ジオメトリの補間
スタイラーで使用されるジオメトリソースがトラック(時間と共に位置が変わる)である場合、マップがトラックおよび temporal cursor を考慮してポイント位置を選択する方法を設定する追加オプションがあります。
- Interpolation mode: マップが既知のポイント間を線形に補間するか、最後の既知のポイントを使用するかを変更します。
- Max time gap: 2 つの連続するトラックポイントの時間差が設定値を超える場合、その期間にデータがないと見なされ、 がその期間にレンダリングされます。
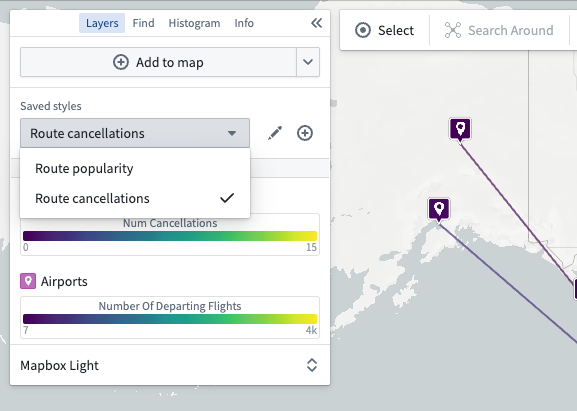
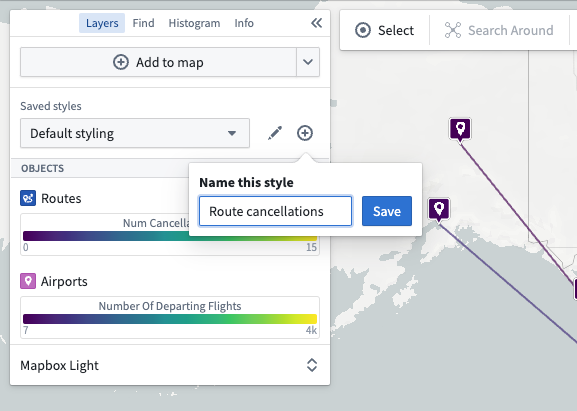
保存されたスタイル
Saved styles を使用すると、マップの異なるスタイリングを複数保存し、それらを切り替えることができます。1 つのマップに多くのスタイルを提供することで、マップの消費者がレイヤースタイルを手動で編集することなく、視覚化されるデータのさまざまな次元を理解するのに役立ちます。
New style ボタンを使用して保存されたスタイルを作成し、そのスタイルが何を視覚化するのに役立つかをユーザーが理解できるように名前を付けます。

その後、Saved styles ドロップダウンを使用してスタイルを切り替えます。