注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
Code Repositories にリソースをインポートする
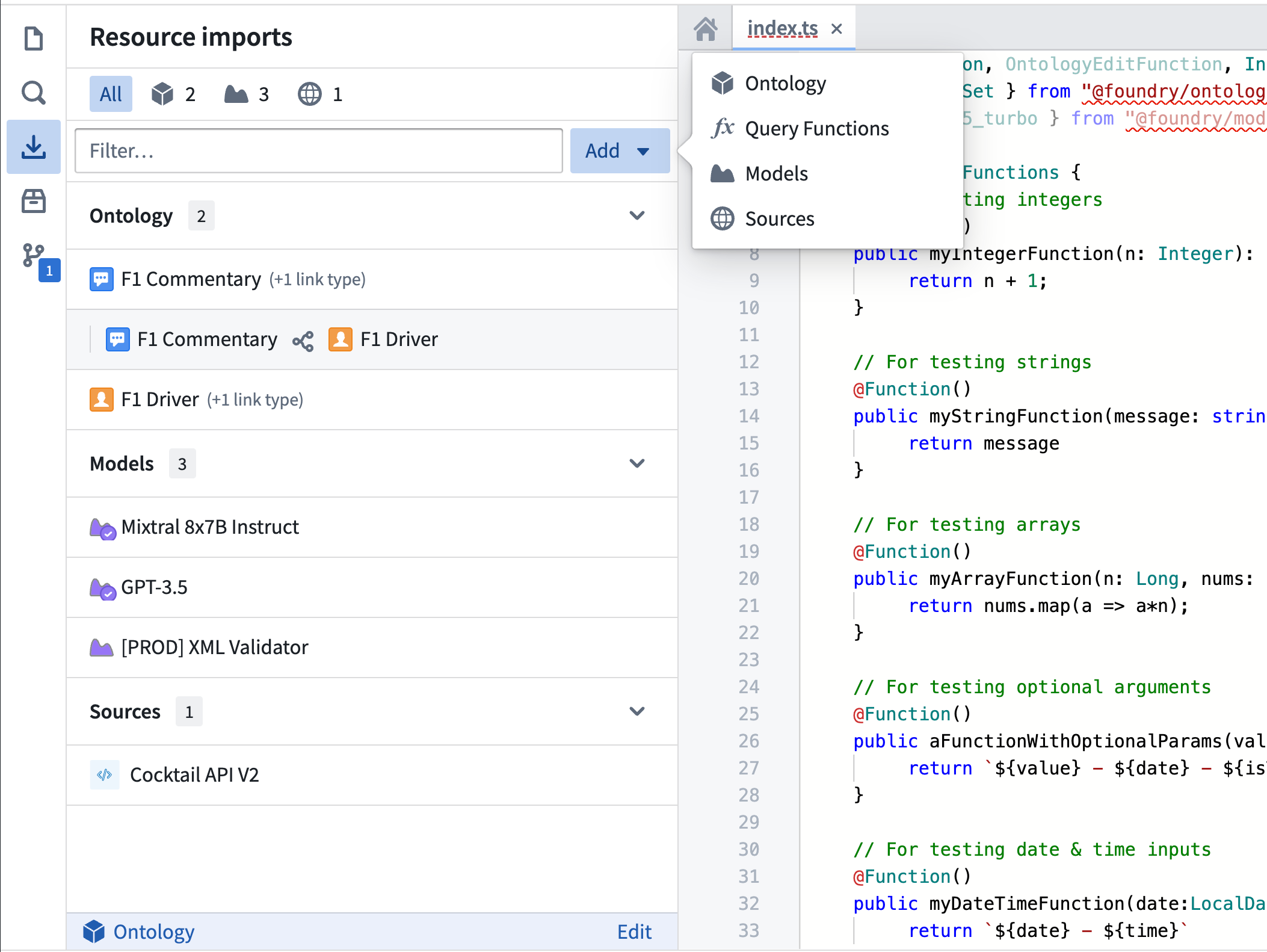
Code Repositories のリソースインポートサイドバーは、ユーザーの TypeScript Functions リポジトリ内のインポートされた Foundry リソースを管理するための一元化されたインターフェースを提供します。このサイドバーでは、オントロジータイプ、LMS 言語モデル、ライブデプロイメント、REST API などの外部システムを含むさまざまなリソースをインポートし、削除し、詳細を表示することができます。

オントロジーの選択
オブジェクトタイプとリンクタイプをインポートするにはオントロジーが必要です。オントロジーを選択するには:
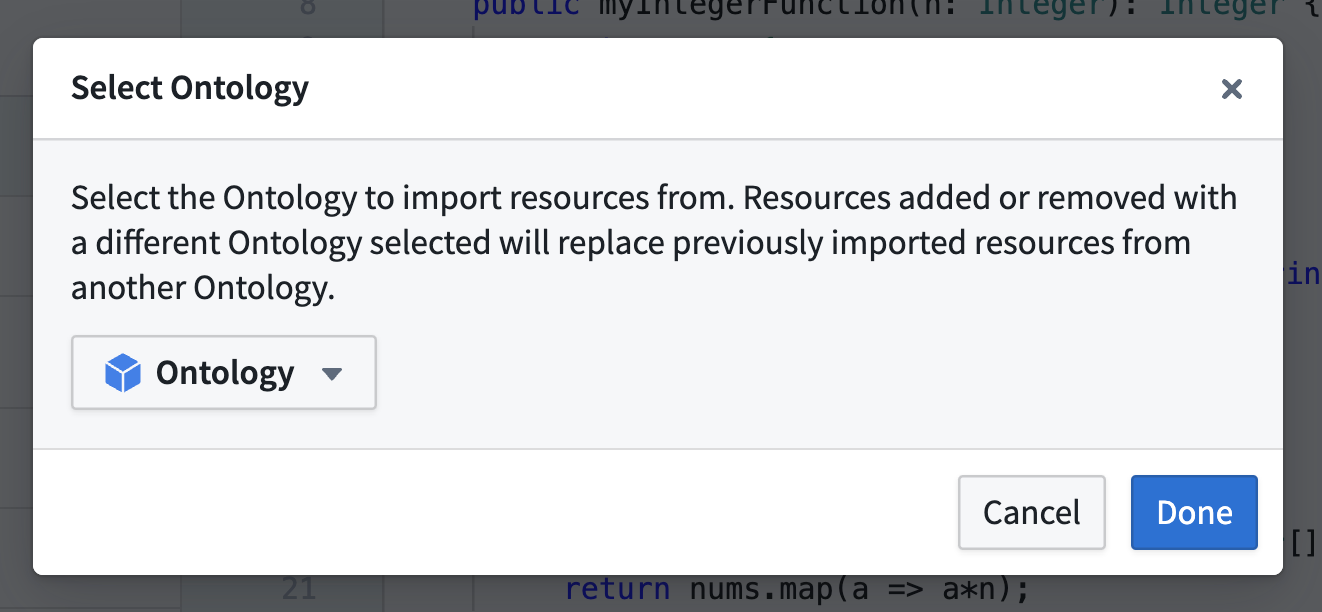
- リソースセレクターメニューを開くために追加を選択し、次にオントロジータイプのインポートを開始するためにオントロジーを選択します。オントロジーが選択されていない場合、これによりオントロジーセレクターダイアログが自動的に開きます。
すでに少なくとも1つのオントロジータイプをインポートしている場合、そのタイプのオントロジーが自動的に選択されます。オントロジーを変更するには、選択したオントロジーの名前の隣にある編集ボタンを選択して、オントロジーセレクターダイアログを開きます。

リポジトリ内のすべてのインポートリソースは、同じオントロジーに関連付けられている必要があります。オントロジーを変更した後にリソースをインポートすると、他のオントロジーからの既存のインポートがすべて上書きされることに注意してください。
リソースのインポート
サイドバーを使用してリソースをインポートするには:
- サイドバーの右上にある追加ボタンを使用し、必要なリソースタイプを選択します。これにより、そのリソースのセレクターダイアログが開きます。
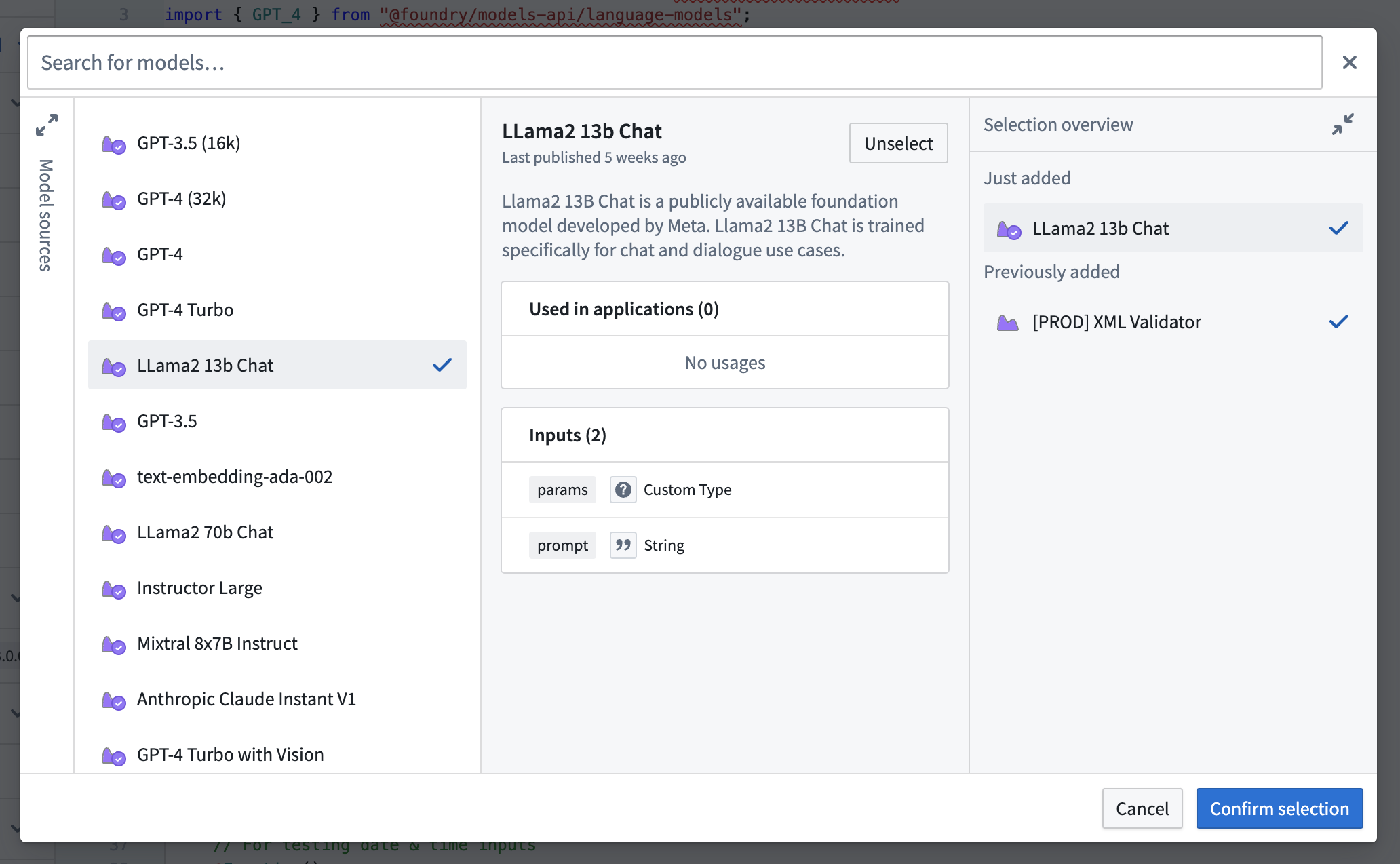
- 検索バーとフィルターを使用して、インポートしたいリソースを検索します。
- リソースを選択して、詳細情報が記載されたプレビューパネルを表示します。
- 選択ボタンを使用して、リソースを選択に追加します。
- カートパネルを展開して選択を確認し、選択を確認を選択して確認します。
選択を確認した後、Code Assist は再起動され、変更を適用するために必要なコード生成タスクが再実行されます。

特定のタイプのリソースのインポートについて詳しくは以下をご覧ください:
インポートリソースの管理
リソースはサイドバーのタイプによってカテゴリ分けされます:
- オントロジー:オブジェクトタイプとリンクタイプ
- モデル:LMS モデルとライブデプロイメント
- ソース:REST API などの外部システム
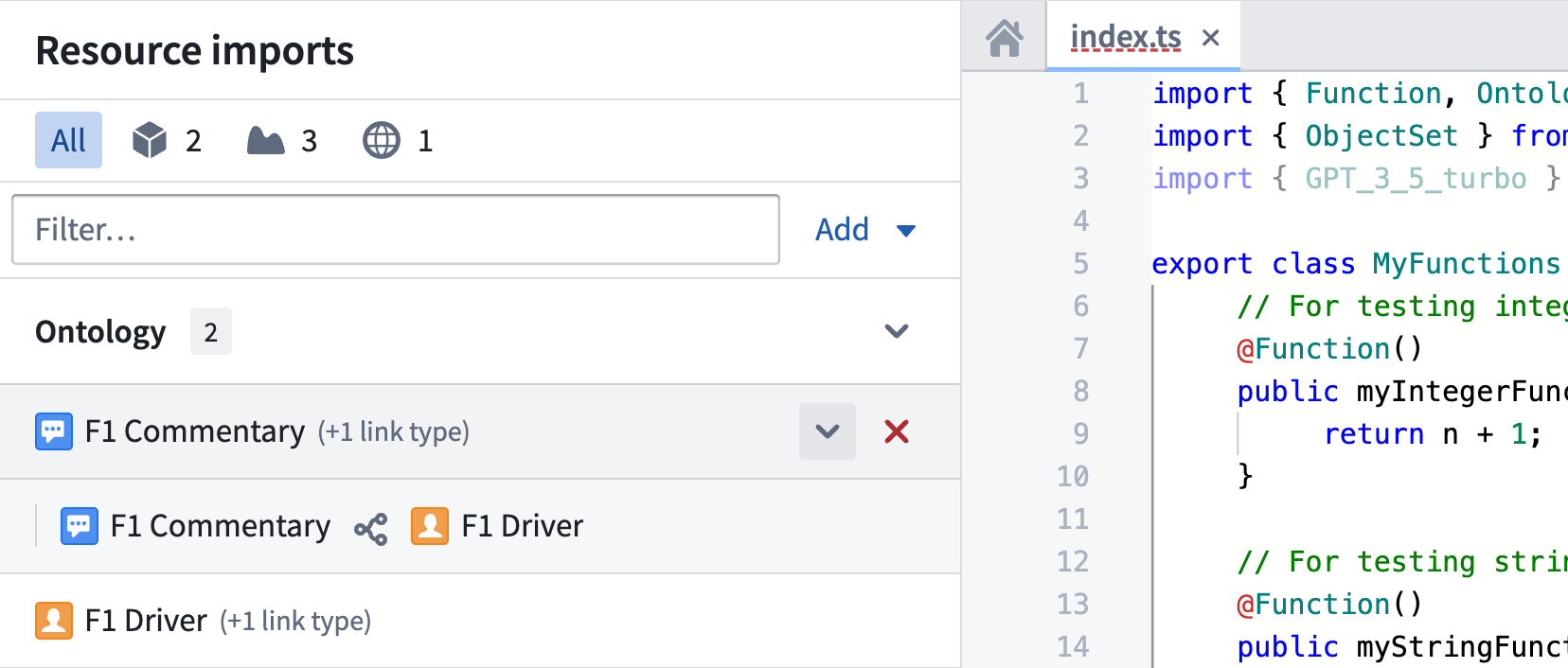
サイドバーの上部にある対応するリソースアイコンを選択してタイプでフィルター処理するか、名前で検索するためにテキスト入力を使用します。リソースを削除するには、リソースアイコン上にマウスを置き、削除ボタンを選択します。複数のリソースを同時に追加または削除するには、セレクターダイアログを使用します。詳細を表示するには、インポートされたリソースを選択してプレビューパネルを開きます。
一部のリソースタイプは他のリソースとの間に依存関係を持つことがあります。例えば、リンクタイプはそれぞれのオブジェクトタイプの下に組織されています。インポートされたリソースに依存関係がある場合、リソースのタイトルの隣に "(1 つのリンクタイプ)" のようなメッセージが表示されます。リソースの依存関係を表示するには、リソースアイコン上にマウスを置き、表示されるシェブロンを選択します。

API 名のないリソースのインポート
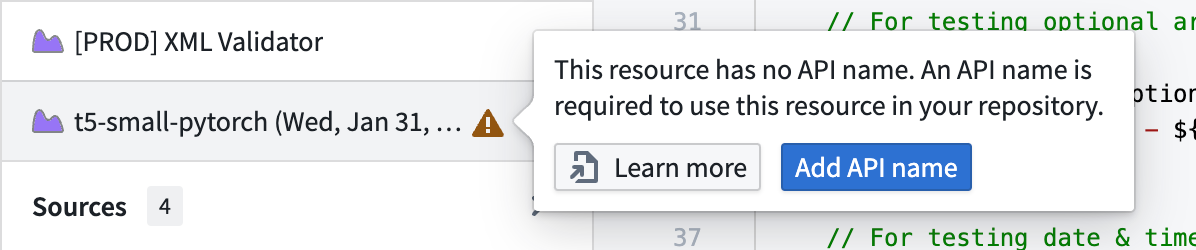
リソースは TypeScript Functions リポジトリ内のコードで参照するために API 名を持つ必要があります。リソースに API 名がない場合、警告が表示されます。警告記号にマウスを置いて詳細を確認するか、API 名の追加を選択することで簡単に API 名を設定できます。または、詳細を確認を選択して、特定のリソースタイプへの API 名の追加に関するドキュメンテーションを確認できます。

リソースタイプの有効化
デフォルトでは、一部のリソースタイプはリポジトリでの使用が有効化されていない可能性があります。有効なリソースタイプはユーザーの functions.json ファイルによって決定されます。これは典型的なデフォルトの functions.json ファイルの内容です。