注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
はじめに
Functions の主要な機能の一つは、Foundry オントロジーに統合されたデータに簡単にアクセスできることです。オントロジーは、組織のデータを意味的にモデリングし、構造化されたデータに容易にアクセスし、ユースケース間でロジックを再利用することができます。
このチュートリアルでは、TypeScript リポジトリを作成し、設定済みであることを前提としています。まだ行っていない場合は、最初に Getting started チュートリアルを完了してください。
オントロジータイプのインポート
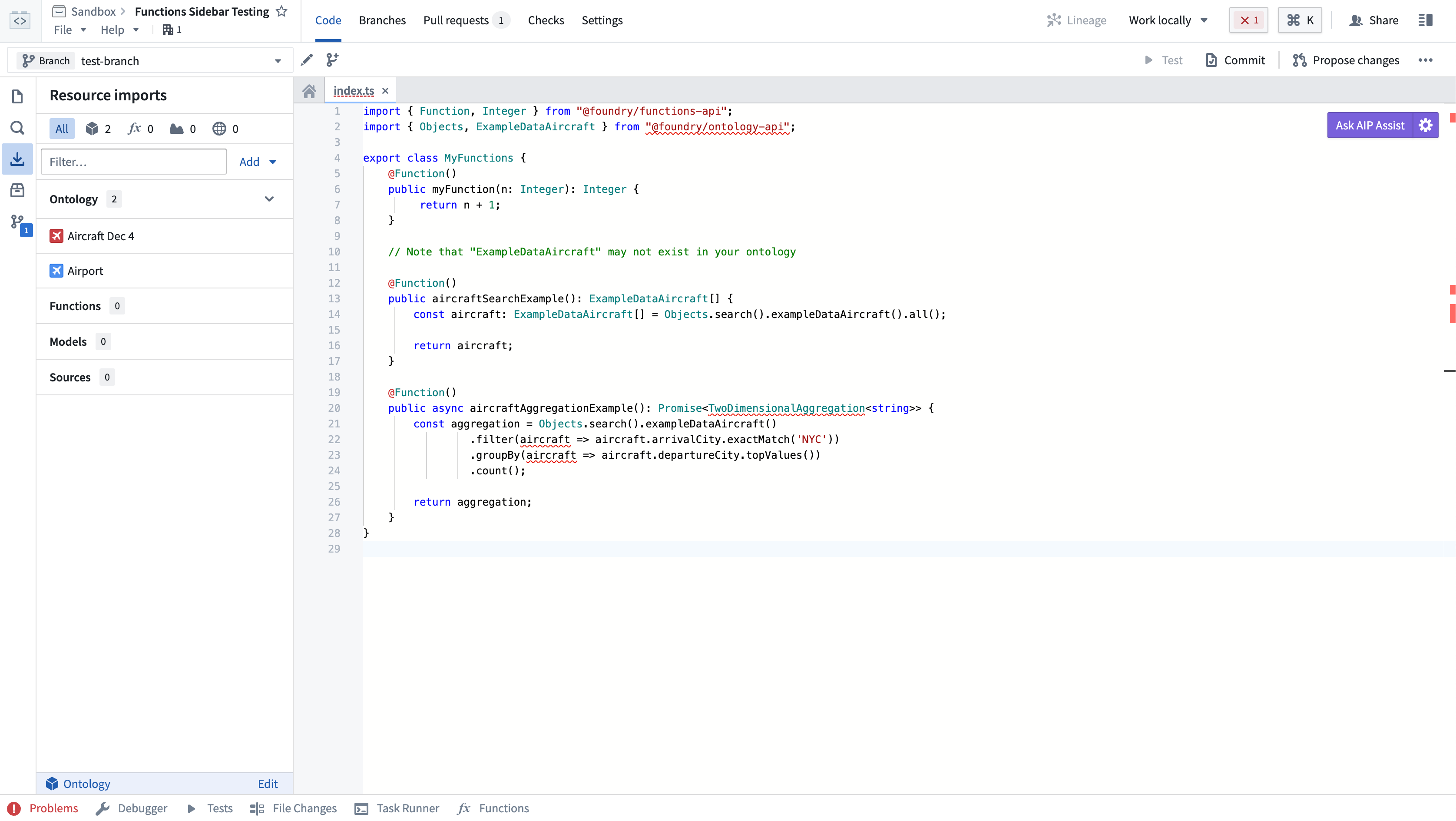
Function で使用したいオブジェクトやリンクタイプは、リポジトリを含むプロジェクトにインポートする必要があります。Resource Imports サイドバーをクリックすると、プロジェクトにインポートされたオブジェクトタイプが表示されます。

ユーザーの組織に Airport および Flight オブジェクトがない場合があります。それに沿って進める際には、アクセス可能な任意のオブジェクトタイプを使用してください。
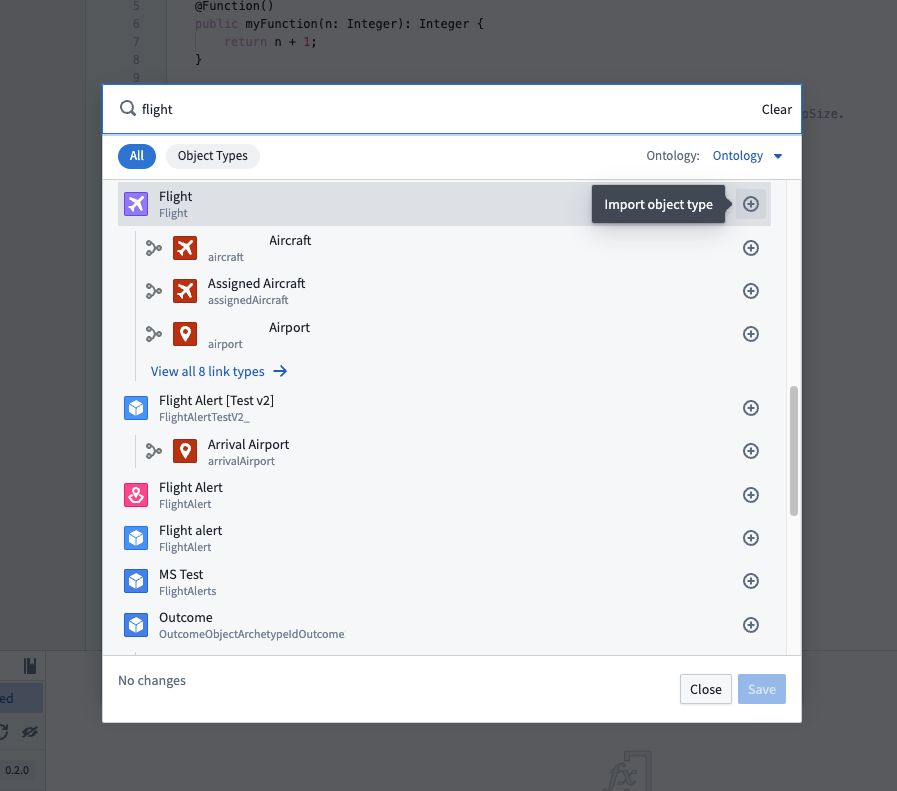
追加のオブジェクトタイプをインポートするには、Resource Imports サイドバーの Add ボタンを選択する必要があります。オントロジーが選択されていない場合は、オントロジーの選択を求められます。少なくとも 1 つのインポートされたオントロジータイプがある場合、選択されたオントロジーは自動的に解決されます。
オントロジーが選択されると、検索モーダルが表示されます。ユーザーのオントロジーは、組織で利用可能なオブジェクトタイプに依存します。まず、いくつかのオブジェクトタイプと、それらを接続するリンクタイプを選択します。この例では、Airport と Flight オブジェクトと、それらの間のリンクタイプをインポートします。

Confirm selection を選択して、オントロジータイプをプロジェクトにインポートします。Code Assist は自動的に再起動され、新しくインポートしたオブジェクトおよびリンクタイプを反映したコードバインディングが再生成されます。
ユーザーのコードでは、@foundry/ontology-api パッケージからオントロジータイプをインポートできるようになります。プライベートオントロジーを使用している場合、パッケージ名は代わりに @foundry/ontology-api/<ontology-api-name> になります。
プライベートオントロジーを使用している場合は、以下のすべての例で @foundry/ontology-api を @foundry/ontology-api/your-private-ontology-api-name-here に置き換えてください。
オブジェクトを利用した Function の追加
次に、インポートしたばかりのオブジェクトタイプを使用した Function を作成してみましょう。ユーザーのコードは、利用可能なオブジェクトタイプ、プロパティ、およびリンクタイプに依存します。Code タブに戻り、追加したばかりのオブジェクトタイプの 1 つをインポートしてみてください。
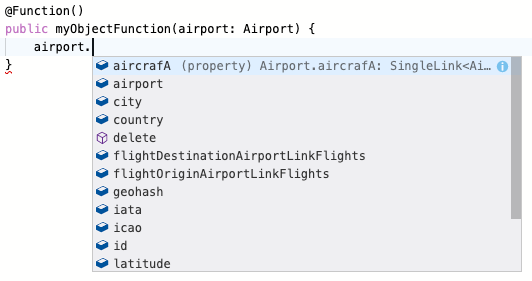
Code Assistが起動したら、利用可能なプロパティとリンクタイプのオートコンプリートを表示するために単に airport. と入力します:

この例では、テンプレート文字列 ↗ を使用して、空港の city と country フィールドを人間が読める位置情報に組み合わせます: