注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
概要
オントロジーの編集は、オブジェクトの作成、変更、または削除を指します。Functions は、関数を利用したアクションで使用するための オントロジーの編集を返すことをサポートしています。これらの Functions は @OntologyEditFunction デコレータを使用して作成され、Functions の作成を容易にする特別なセマンティクスを提供します。
Functions はユーザーのコードのボックス分析を提供し、コード中で参照された編集されたオブジェクトタイプを検出します。これらの検出されたオブジェクトタイプは、アクションの由来を提供するために使用され、Actions サービスがその許可を強制するために使用される可能性があります。コードリポジトリの Functions ヘルパーで編集されたオブジェクトタイプを調査することができます。編集されたオブジェクトタイプが参照されているが検出されない場合は、@Edits([object type]) デコレータを使用してオブジェクトタイプを 手動で指定し、Actions の許可に対する正確な由来を強制する必要があります。
オントロジー編集 Functions のユニットテストは、オントロジー編集を検証するための API を使用して記述することができます。
この文書の残りの部分は、オントロジー編集 Functions がどのように動作するかを説明し、基盤インフラストラクチャについての理解を深めることを目指しています。
編集が適用されるタイミング
オントロジー編集 Functions についての一般的な誤解は、それらを実行するとオントロジーのオブジェクトが更新されるかどうかです。Authoring の Functions ヘルパーでオントロジー編集 Function を実行すると、実際のオブジェクトには編集が適用されません。Function を使用してオブジェクトを更新する唯一の方法は、関数を利用したアクションのドキュメンテーションで説明されているように、アクションを設定して Function を使用することです。
これは、Functions ヘルパーでオントロジー編集 Functions を自由に実行して、さまざまな入力での結果を確認できるということであり、オブジェクト自体が更新されることを心配する必要はありません。

編集がどのようにキャプチャされるか
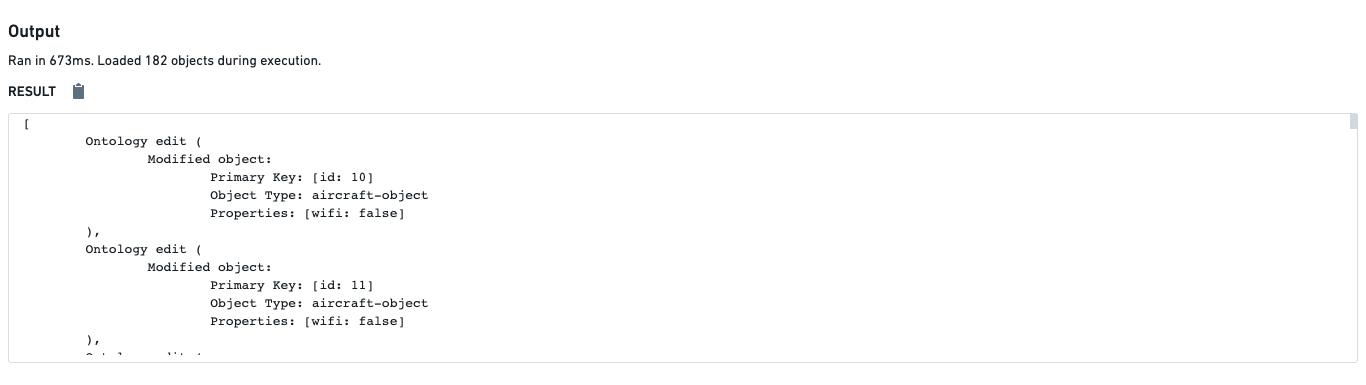
オントロジー編集 Function が実行されると、オブジェクトへのすべての更新が Functions のインフラストラクチャによってキャプチャされ、Function の実行が終了したときに返されます。これには、Objects.create() API を通じての新しいオブジェクトの作成、すべてのプロパティ更新、およびオブジェクトの削除が含まれます。
編集は、アクションで最小限の編集セットが適用されるように、インテリジェントに折りたたまれます。たとえば、新しいオブジェクトを作成してからそのプロパティを更新した場合、プロパティの更新を含む単一の オブジェクトの作成 編集が返されます。同様に、既存のオブジェクトの複数のプロパティを更新すると、すべてのプロパティ編集を含む単一の オブジェクトの更新 編集が返されます。オブジェクトを削除すると、削除前に行われた他のプロパティ編集はすべて消去されます。Function 全体が成功しなければ、編集のリストを生成して原子トランザクションを実行する Actions サービスに渡すことはできません。
キャプチャされたオントロジー編集は、Function 実行からのリストとして返されます。これが、オントロジー編集 Functions の戻りタイプが void または Promise<void> でなければならない理由です:実行すると、Function の真の戻りタイプはオントロジー編集のリストであり、同時に別の値を返すことはできません。
編集は、単一の Function 実行の全ライフサイクルにわたって単一の編集ストアにキャプチャされます。これは、オブジェクトを作成、更新、または削除するヘルパー関数を呼び出すことが可能であることを意味します、たとえそれらのヘルパー関数がオントロジー編集 Functions として公開されていない場合でも。例えば:
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36export class HelperEditFunctions { @Edits(ObjectA, ObjectB) @OntologyEditFunction() // 2つのオブジェクトを作成し、リンクする関数 public createAndLink(): void { const objectA = this.createObjectA(); const objectB = this.createObjectB(); objectA.linkToB.set(objectB); } /** * これらのヘルパー関数は@OntologyEditFunction()で注釈されていませんが、 * 他の編集関数で使用するための新しいオブジェクトを作成することができます。 */ // ObjectAを生成するプライベート関数 private createObjectA(): ObjectA { const objectA = Objects.create().objectA(this.generateRandomId()); objectA.prop1 = "example"; objectA.prop2 = 42; return objectA; } // ObjectBを生成するプライベート関数 private createObjectB(): ObjectB { const objectB = Objects.create().objectB(this.generateRandomId()); objectB.prop1 = "another example"; return objectB; } /* 必要に応じて主キーを生成します。例えば import { Uuid } from "@foundry/functions-utils"; private generateRandomId(){ return Uuid.random(); } */ }
編集された値の取得
関数内で編集が行われると、Functionsのインフラストラクチャはその編集された値を返します。例えば、オブジェクトのプロパティを設定し、それを取得すると新しい値が返されます:
airplane.departureTime = newDepartureTime;
console.log(airplane.departureTime); // newDepartureTimeが出力されます
オブジェクトを削除すると、検索結果からそれが除外され、そのプロパティにアクセスできなくなります。
注意点:編集とオブジェクト検索
オブジェクトとリンクの変更は、関数の実行が完了した後に Objects.search() APIs に伝播します。これは、Objects.search() APIs が古いオブジェクト、プロパティ、リンクを使用することを意味します。その結果、検索、フィルター処理、検索周辺、集約は、オントロジーへの編集(作成や削除を含む)を反映しない場合があります。ユーザーの関数は、このケースを手動で処理する必要があります。
次の例では、ID 1 の Employee が存在すると仮定します。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15import { OntologyEditFunction } from "@foundry/functions-api"; import { Employee, Objects } from "@foundry/ontology-api"; export class CaveatEditFunctions { @OntologyEditFunction() public async editAndSearch(): Promise<void> { // 従業員を探し、フィルターを適用してIDが1の従業員を取得します。 let employeeOne = Objects.search().employee().filter(e => e.id.exactMatch(1)).all()[0]; // 従業員の名前を"Bob"に変更します。 employeeOne.name = "Bob"; // 名前が"Bob"の従業員の数をカウントし、その結果をコンソールに表示します。 // 期待値:1、実際の値:0 console.log(await Objects.search().employee().filter(e => e.name.exactMatch("Bob")).count() ?? -1); } }
編集されたオブジェクトタイプの手動指定
Functions は、編集されたオブジェクトタイプに対してコードをインテリジェントに分析します。このプロビナンスは、Actions などの他のサービスで権限付与を実施するために使用されることがあります。プロビナンスを正しく指定することが重要です。
まれに、コードの静的解析が参照された編集されたオブジェクトタイプを検出できない場合があります(例えば、オブジェクトタイプを any としてキャストする場合など)。その場合、手動で @Edits([object type]) デコレータを Functions の上に追加し、オブジェクトタイプを指定する必要があります。
例
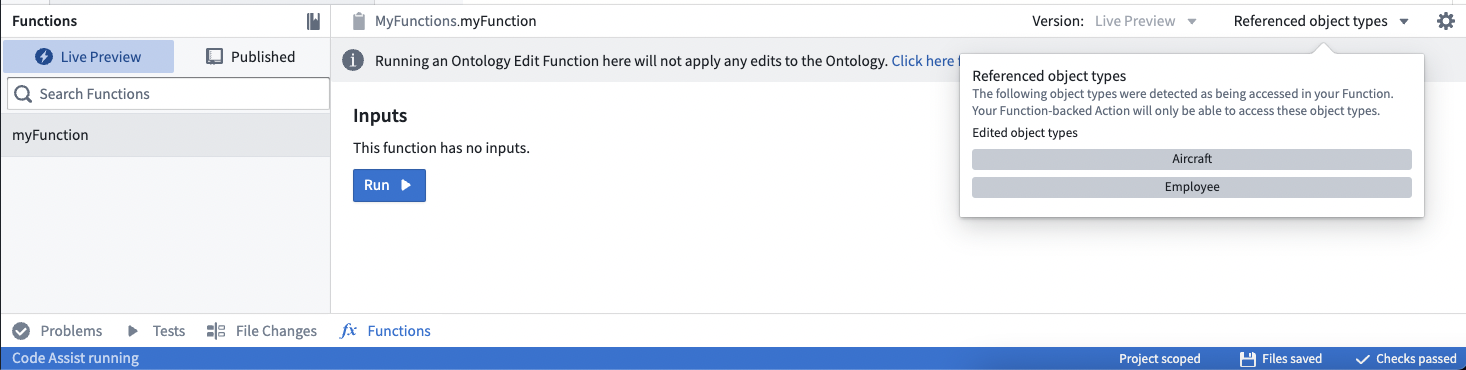
次の例では、2つのオブジェクトタイプ、Employee と Aircraft が、次の関数によって編集されます。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13import { OntologyEditFunction } from "@foundry/functions-api"; import { Employee, Aircraft, Objects } from "@foundry/ontology-api"; // 手動でオブジェクトを指定する関数を定義するクラス export class ManuallySpecifyingObjectFunction { @OntologyEditFunction() // オントロジー編集関数のデコレータ public myFunction(): void { // 公開関数を定義 const x = Objects.search().aircraft().all()[0]; // 全ての航空機オブジェクトから最初のオブジェクトを取得 x.businessCapacity = 3; // ビジネスキャパシティを3に設定 const y = Objects.search().employee().all()[0]; // 全ての従業員オブジェクトから最初のオブジェクトを取得 (y as any).department = "" // 期待: "Employee"および"Aircraft"オブジェクトタイプが検出される、実際: "aircraft"オブジェクトタイプのみが検出される } }
Code RepositoryのFunctionsヘルパーから、Aircraftという一つのオブジェクトタイプのみが検出されたことがわかります。これは、2つ目のオブジェクトタイプEmployeeがanyとしてキャストされ、型情報が失われたためです。

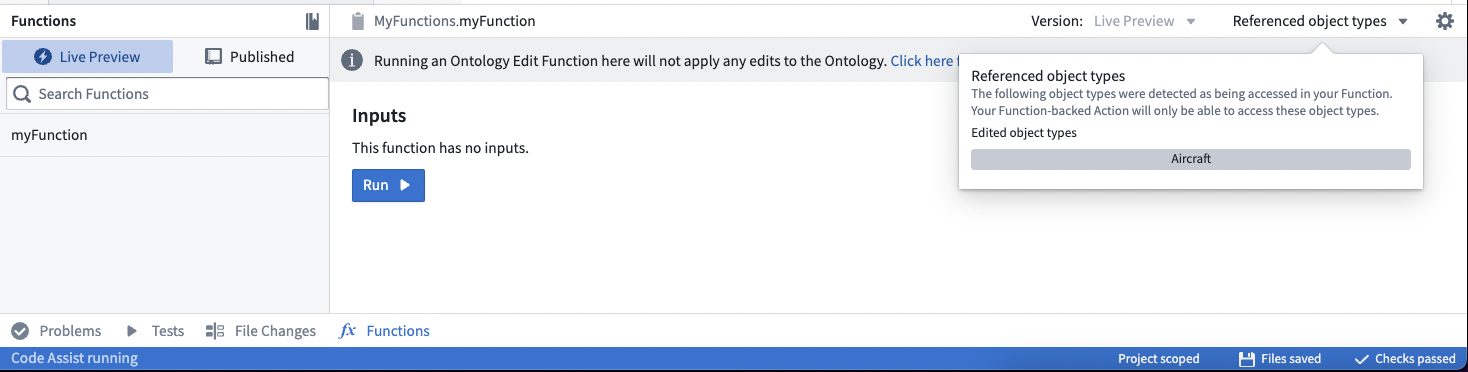
これを解決するためには、デコレータ@Edits(Employee)を使用してオブジェクトタイプを手動で指定します。import {Edits} from "@foundry/functions-api"を忘れないでください。
Copied!1 2 3 4 5 6 7 8 9 10 11 12import { OntologyEditFunction, Edits } from "@foundry/functions-api"; // Editsをインポートします import { Employee, Aircraft, Objects } from "@foundry/ontology-api"; export class ManuallySpecifyingObjectFunction { @Edits(Employee) // このデコレータは、オブジェクトタイプ"Employee"が手動で編集されたオブジェクトタイプの証明リストに追加されるべきであることを明示的に指定します。 @OntologyEditFunction() public myFunction(): void { const x = Objects.search().aircraft().all()[0]; // 最初の航空機オブジェクトを取得します x.businessCapacity = 3; // ビジネス容量を3に設定します const y = Objects.search().employee().all()[0]; // 最初の従業員オブジェクトを取得します (y as any).department = "" // 部門を空文字列に設定します } }
コードリポジトリのFunctionsヘルパーから、すべての編集済みオブジェクトタイプが検出されていることがわかります。