注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
関数インターフェースを使用してLLMを登録する
関数インターフェースを使用して、PalantirプラットフォームにユーザーのLLMを使用できます。たとえば、AIP Logicで使用するためにユーザーのファインチューニングされたモデルを持ち込むことで、ユーザーにさらに柔軟性と選択肢を提供します。関数インターフェースを使用すると、オンプレミスでホスティングされたLLM、ユーザー自身のクラウドでホスティングされたLLM、または他のプラットフォームでファインチューニングされたLLMを登録して使用できます。
現在、OpenAIとのカスタム接続を構築する方法は2つあります:
- Webhook: Webhookを作成し、TypeScriptリポジトリから直接呼び出すことができます。このチュートリアルはこの方法に従います。
- 直接ソース(ベータ版): Data ConnectionでREST APIソースを作成し、TypeScript関数からフェッチコールを行うことができます。
直接ソース接続は現在ベータ版であり、ユーザーのエンロールメントでは利用できない場合があります。
このチュートリアルでは、LLMのAPIエンドポイントを定義するソースを作成し、TypeScript関数からWebhookを使用してモデルを呼び出し、Palantirプラットフォームで使用するために関数を公開する方法を説明します(たとえば、AIP LogicやPipeline Builderで使用)。

前提条件
- ユーザーの特定のLLMエンドポイントをFoundryに接続する方法を理解するために、Data Connectionソースとネットワークポリシーの設定方法について理解しておいてください。
- FoundryでTypeScript関数の基本的な書き方を理解しておくことをお勧めします。関数の入門ガイドで詳細を学ぶことができます。
チュートリアルの概要
このチュートリアルでは、Webhookを介して外部のOpenAIモデルを呼び出すTypeScript関数を作成し、ChatCompletion関数インターフェースを実装し、Foundryにモデルを登録します。このチュートリアルを完了すると、AIP LogicでカスタムLLM APIをネイティブに使用できるようになります。
- RESTソースとWebhookの設定。
- TypeScript関数で
ChatCompletionインターフェースを実装する。- 関数インターフェースを実装する関数を作成するTypeScriptコードリポジトリを作成します。
- 次のリソースをリポジトリにインポートします:
- OpenAIソースと関連するWebhook
ChatCompletion関数インターフェース
@ChatCompletion関数インターフェースで装飾されたTypeScript関数を作成し、ソースを呼び出します。- 関数を保存して公開します。
- 関数により、登録されたLLMをAIP Logicで使用できるようになります。
RESTソースとWebhookの設定
プラットフォームのセキュリティを維持するために、OpenAIへのコールをData Connectionアプリケーションを使用してWebhookとして登録する必要があります。以下の手順では、Data ConnectionでREST APIソースとWebhookを設定する方法を説明します。
Webhookの作成方法とTypeScript関数での使用方法について詳しく学ぶ。
ソースの設定
-
Data Connectionアプリケーションを開きます。
-
New Sourceを選択します。
-
REST APIを検索します。 -
Protocol sourcesの下で、REST APIを選択します。
-
Connect to your data sourceページで、Direct connectionを選択します。
-
ソースに名前を付け、フォルダーに保存します。この例ではソース名を
MyOpenAIとします。 -
Connection detailsの下で、以下の手順を実行します:
- ドメインベースURLを
https://api.openai.comに設定し、AuthenticationをBearer tokenに設定します。OpenAI APIについて詳しく学ぶ ↗。 - OpenAIの手順に従って ↗、APIキーを作成 ↗します。
- 作成したばかりのAPIキーをData ConnectionのBearer tokenフィールドにコピー&ペーストします。
- ポートを
443に設定します。 APIKeyという追加の秘密を作成し、Bearer tokenフィールドに使用したのと同じAPIキーをペーストします。- Palantirの管理するSaaSプラットフォームと外部ドメイン間のネットワークエグレスの許可リストに
https://api.openai.comを追加します。Network connectivityに移動し、Request and self-approve new policyを選択することでこれを行うことができます。- このステップの権限がない場合は、Palantirの担当者に連絡してください。
- ドメインベースURLを
-
Export configurationsを有効にして、このAPIエンドポイントをAIP LogicやPipeline Builderなどのプラットフォームアプリケーションで使用できるようにする必要があります。Export configurationsを有効にするために、以下のオプションを切り替えます:
- AIP Logic: Enable exports to this source without markings validationsをオンにします。これにより、LLMをAIP Logicで使用できるようになります。
- Pipeline Builder: Enable exports to this sourceをオンにします。これにより、LLMをPipeline Builderで使用できるようになります。この機能は現在ベータ版であり、すべてのエンロールメントで利用できるわけではありません。
-
このエンドポイントを関数で使用するには、Enable code importsを有効にする必要があります。
- Allow this source to be imported into code repositoriesをオンにします。
- Allow this source to be imported into pipelinesをオンにします。
-
ContinueおよびGet startedを選択して、APIエンドポイントとエグレスの設定を完了します。
ソースにWebhookを追加
-
Source overviewページで、Create webhookを選択します。
-
Webhookを
Create Chat Completionという名前で保存し、API名をCreateChatCompletionとします。 -
OpenAIのCreate chat completionドキュメント ↗から例のcurlをインポートします。
-
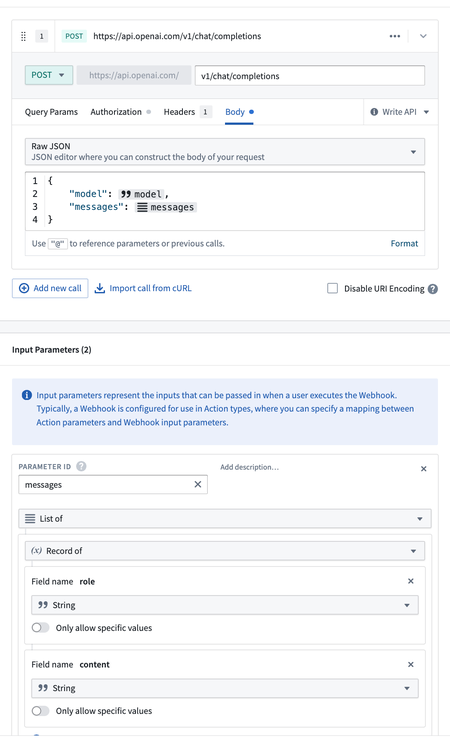
以下の例のように、
messagesとmodelの入力パラメーターを設定します。
-
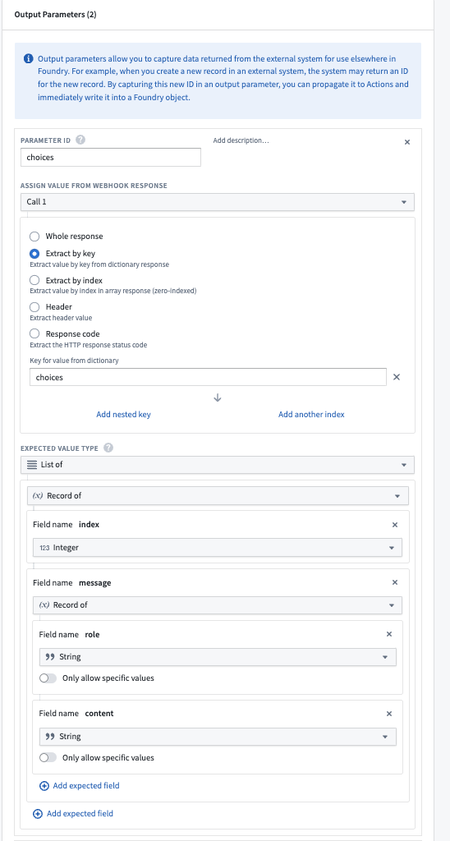
以下の例のように、
choicesとusageの出力パラメーターを設定します。
-
Webhookをテストして保存します。
これで、TypeScriptリポジトリにインポートできるRESTソースとWebhookが作成されました。
ChatCompletionインターフェースをTypeScript関数で実装する
外部LLMからチャットコンプリートを取得するWebhookを設定した後、Foundryが提供するChatCompletionインターフェースを実装し、OpenAI Webhookを呼び出す関数を作成できます。
AIP Logicは、登録されたモデルを表示する際にChatCompletionインターフェースを実装するすべての関数を検索するため、関数がこのインターフェースを実装していることを宣言する必要があります。さらに、関数がこのインターフェースを実装していることを宣言することで、コンパイル時にシグネチャが期待される形状と一致していることが確認されます。
TypeScriptでチャットコンプリートの実装を行うことができます。これを行うには、新しいTypeScript関数リポジトリを作成する必要があります。
この例の関数は以下のようになります:
- 先に作成したOpenAI Webhookを呼び出します。
- チャットコンプリートインターフェースを実装します。
WebhookとインターフェースをTypeScriptリポジトリにインポートする
このチュートリアルは、FoundryでTypeScript関数を書く基本的な理解を前提としています。TypeScript関数に関する入門ガイドについては、入門ガイドを参照してください。
まず、OpenAI WebhookとChatCompletion関数インターフェースの両方をリポジトリにインポートする必要があります。TypeScript関数リポジトリを開き、リソースインポートアイコンを選択して、チャットコンプリート関数インターフェースと先に作成したWebhookに関連するOpenAIソースの両方をインポートします。
-
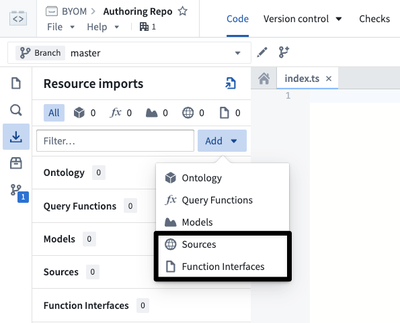
Resource importsサイドパネルのAddオプションを使用して、以下をインポートします:
-
CreateChatCompletionWebhookを含むOpenAIRest APIソース -
ChatCompletion関数インターフェース
-
-
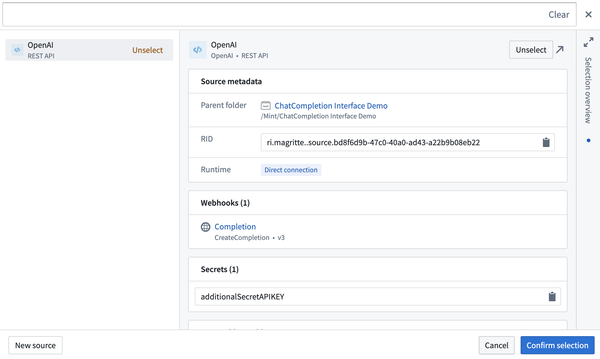
Resource importsパネルで、
CreateChatCompletionWebhookを含むOpenAIソースを検索し、TypeScriptリポジトリにインポートします。リソースをコードリポジトリにインポートする方法について詳しく学ぶ。
-
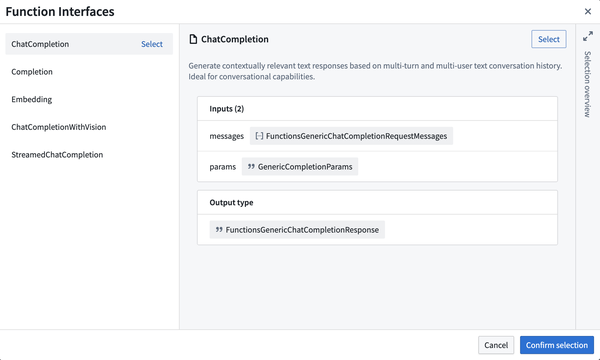
Resource importsパネルで、
ChatCompletionインターフェースを検索し、TypeScriptリポジトリにインポートします。
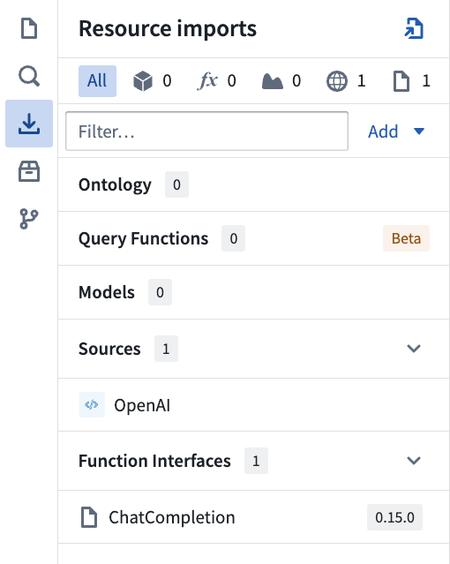
この時点で、Resource importsにはOpenAIソースとChatCompletionインターフェースの両方が含まれているはずです。

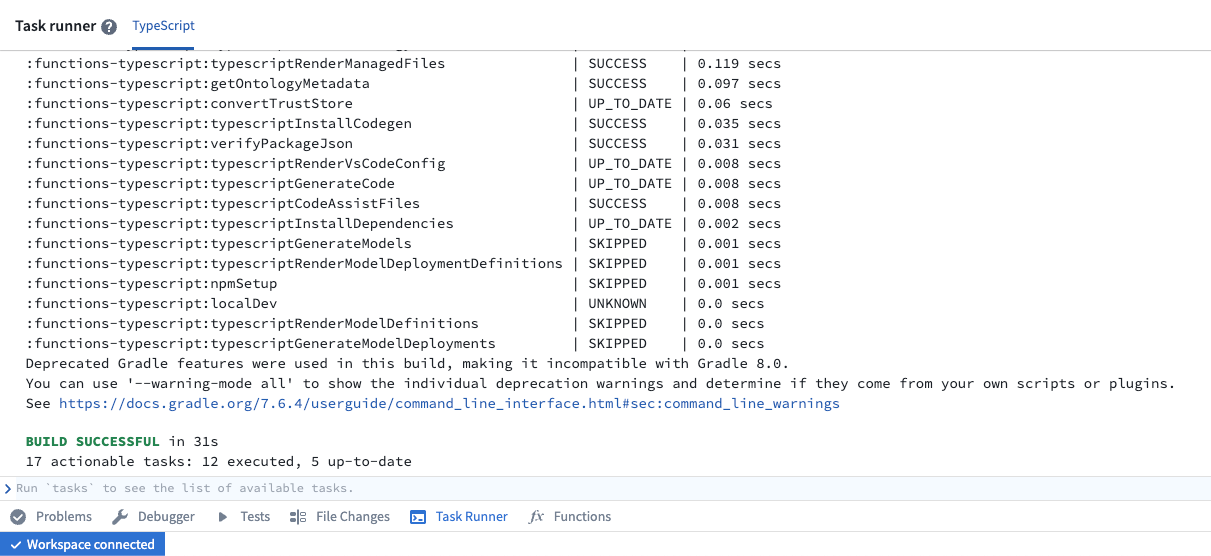
リソースをインポートした後、Task Runnerは関連するコードバインディングを生成するlocalDevタスクを再実行します。このタスクの進行状況は、ページ下部のリボンにあるTask Runnerタブを開くことで確認できます。

TypeScript関数を書く
このセクションでは、先に作成したOpenAI Webhookを呼び出し、チャットコンプリートインターフェースを実装するTypeScript関数を書きます。
関数のスキャフォールディングを実装する
CreateChatCompletionWebhook(OpenAIソース経由)およびChatCompletion関数インターフェースの両方をインポートすると、それらのリソースと対話するためのコードバインディングが生成されます。
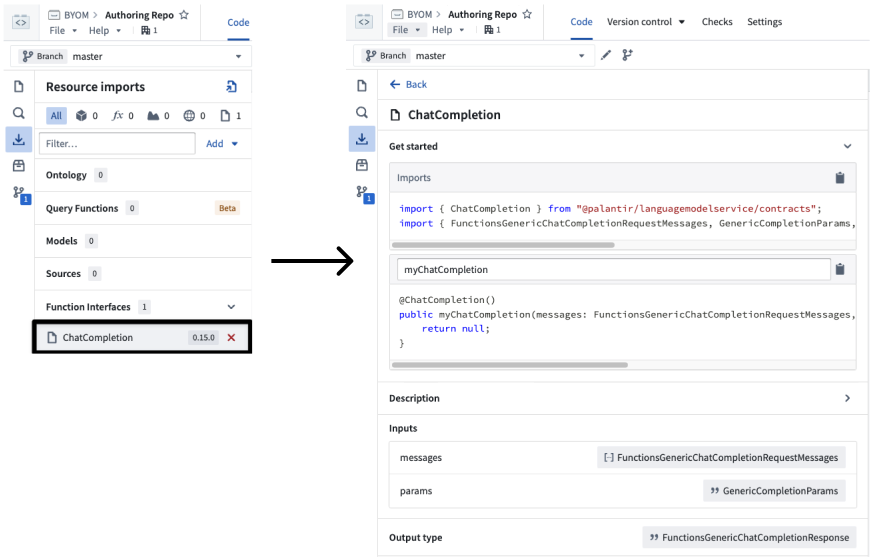
Resource importsパネルでChatCompletion関数インターフェースを選択することで、関数のスキャフォールディングを設定するためのコードスニペットを見つけることができます。

次に示すのは、この時点でのコードの例です:
```typescript
// index.ts
import { ChatCompletion } from "@palantir/languagemodelservice/contracts";
import {
FunctionsGenericChatCompletionRequestMessages,
GenericCompletionParams,
FunctionsGenericChatCompletionResponse
} from "@palantir/languagemodelservice/api";
import { OpenAI } from "@foundry/external-systems/sources";
// このデコレーターは、コンパイラーとFoundryに対して、この関数がChatCompletionインターフェイスを実装していることを伝えます。
// 一般的な@Functionデコレーターは必要ありません。
@ChatCompletion()
public myCustomFunction(messages: FunctionsGenericChatCompletionRequestMessages,
params: GenericCompletionParams): FunctionsGenericChatCompletionResponse {
// TODO: ボディを実装
}
関数本体の実装
このセクションには、リクエストを完了するためのこの関数の最も簡単な実装が含まれています。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56import { isErr, UserFacingError } from "@foundry/functions-api"; import * as FunctionsExperimentalApi from "@foundry/functions-experimental-api"; import { OpenAI } from "@foundry/external-systems/sources"; import { ChatCompletion } from "@palantir/languagemodelservice/contracts"; import { FunctionsGenericChatCompletionRequestMessages, GenericChatMessage, ChatMessageRole, GenericCompletionParams, FunctionsGenericChatCompletionResponse } from "@palantir/languagemodelservice/api"; export class MyFunctions { @ChatCompletion() public async myFunction( messages: FunctionsGenericChatCompletionRequestMessages, params: GenericCompletionParams ): Promise<FunctionsGenericChatCompletionResponse> { // OpenAIのAPIを呼び出してチャットの完了を生成 const res = await OpenAI.webhooks.CreateChatCompletion.call({ model: "gpt-4o", messages: convertToWebhookList(messages) }); // エラーチェック if (isErr(res)) { throw new UserFacingError("Error from OpenAI."); } // 応答を返す return { completion: res.value.output.choices[0].message.content ?? "No response from AI.", tokenUsage: { promptTokens: res.value.output.usage.prompt_tokens, maxTokens: res.value.output.usage.total_tokens, completionTokens: res.value.output.usage.completion_tokens, } } } } // メッセージをWebhook用のリストに変換する関数 function convertToWebhookList(messages: FunctionsGenericChatCompletionRequestMessages): { role: string; content: string; }[] { return messages.map((genericChatMessage: GenericChatMessage) => { return { role: convertRole(genericChatMessage.role), content: genericChatMessage.content }; }); } // 役割をWebhook用の役割に変換する関数 function convertRole(role: ChatMessageRole): "system" | "user" | "assistant" { switch (role) { case "SYSTEM": return "system"; case "USER": return "user"; case "ASSISTANT": return "assistant"; default: throw new Error(`Unsupported role: ${role}`); } }
myFunctionメソッドは、OpenAIのAPIを使ってチャットの完了を生成します。convertToWebhookList関数は、メッセージをWebhook用のリストに変換します。convertRole関数は、役割をWebhook用の役割に変換します。
テスト
Functions タブを下のツールバーから選択すると、プレビューパネルが開き、関数をテストできます。Published を選択し、関数 myChatCompletion を選択し、入力を JSON として提供するオプションを選択します。
たとえば、以下のメッセージでテストできます。
Copied!1 2 3 4 5 6 7 8{ "messages": [ { "role": "USER", "content": "hello world" // ユーザーからのメッセージ } ] }
登録済み LLM を AIP Logic で使用する
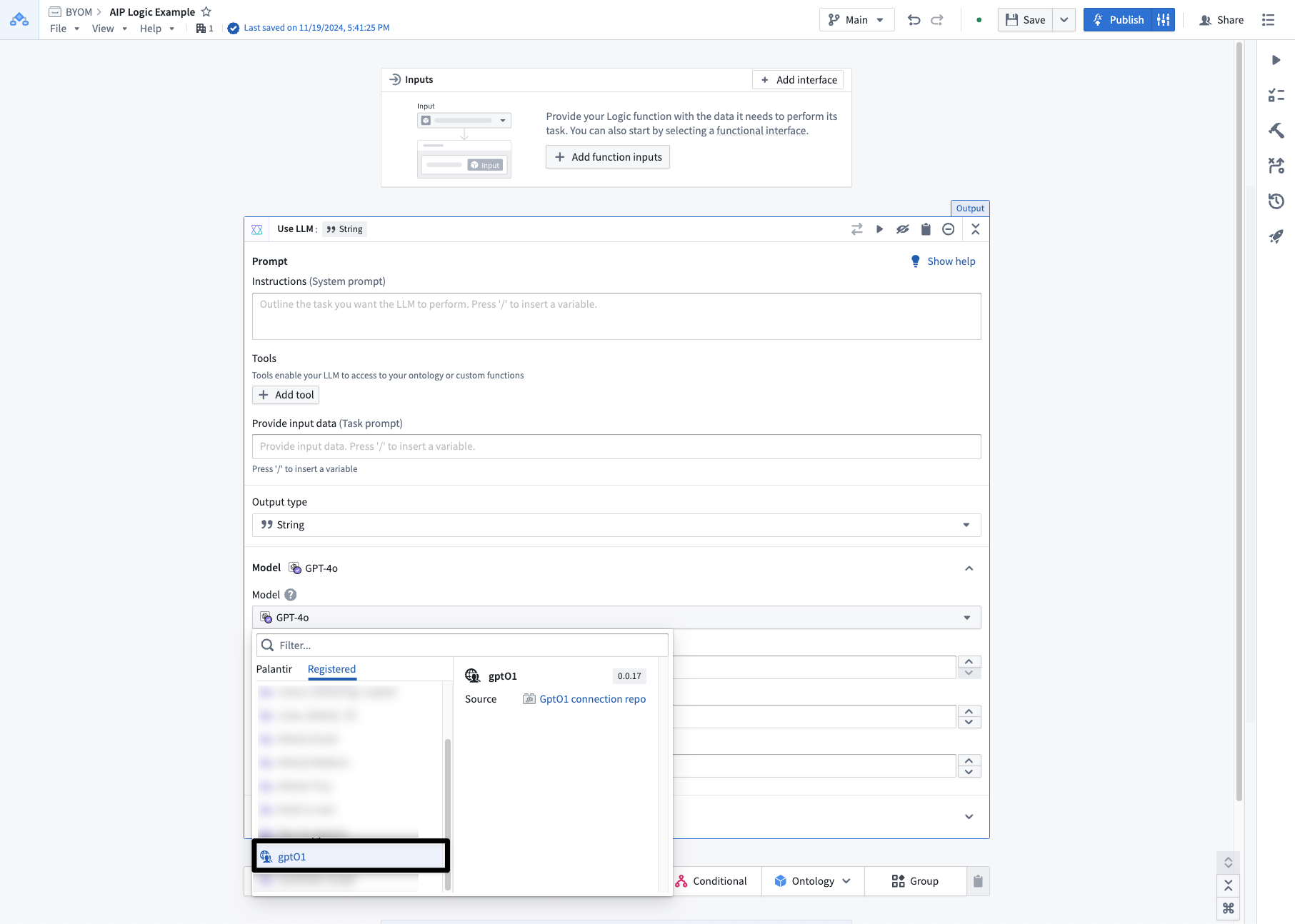
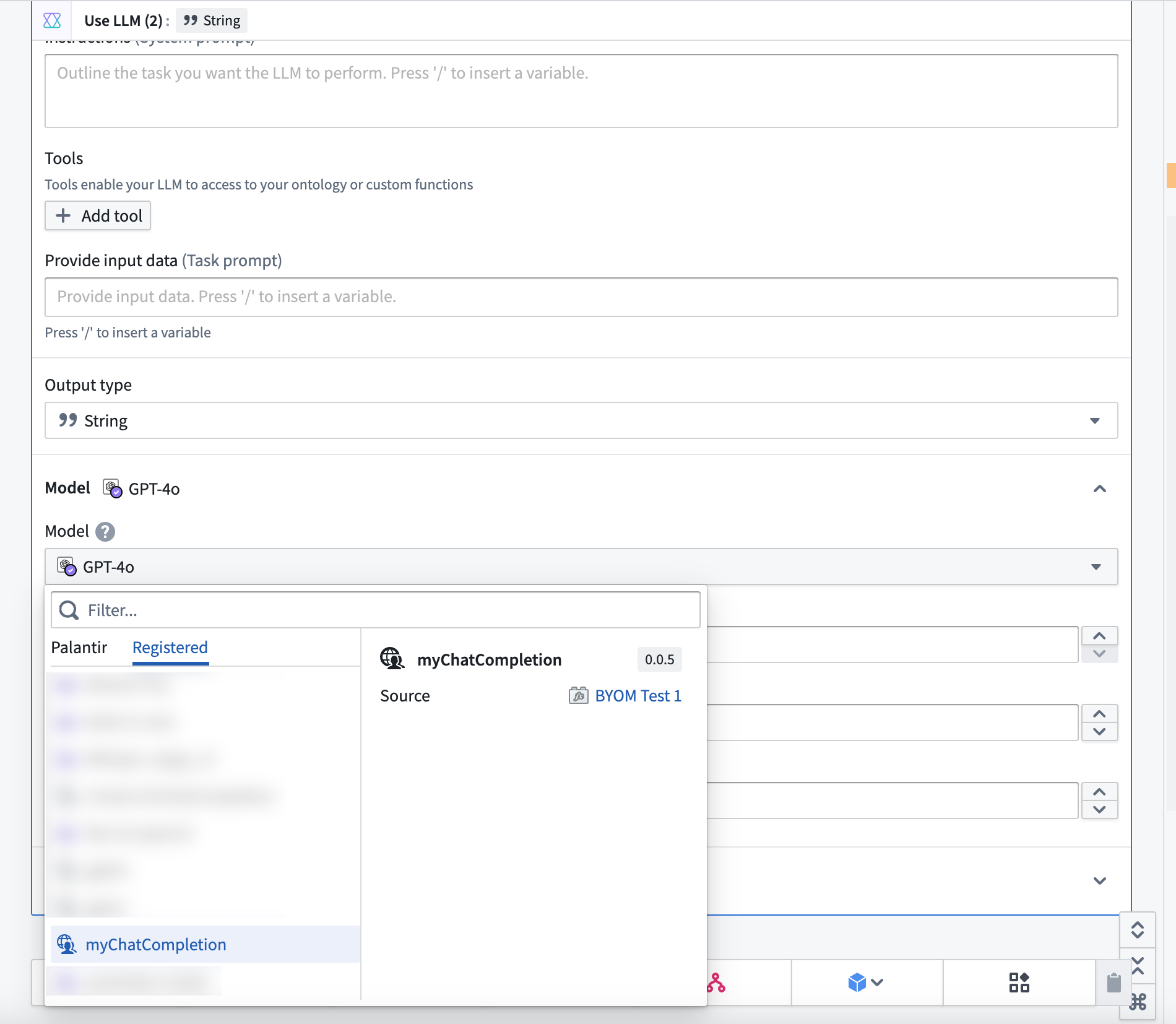
関数を AIP Logic でネイティブに使用できます。通常どおり Use LLM ボードを選択し、モデルのドロップダウンで Registered タブを選択し、myChatCompletion モデルを選択します。

登録済み LLM を Pipeline Builder で使用する(ベータ版)
この機能は現在ベータ版であり、ユーザーのエンロールメントで利用できない場合があります。
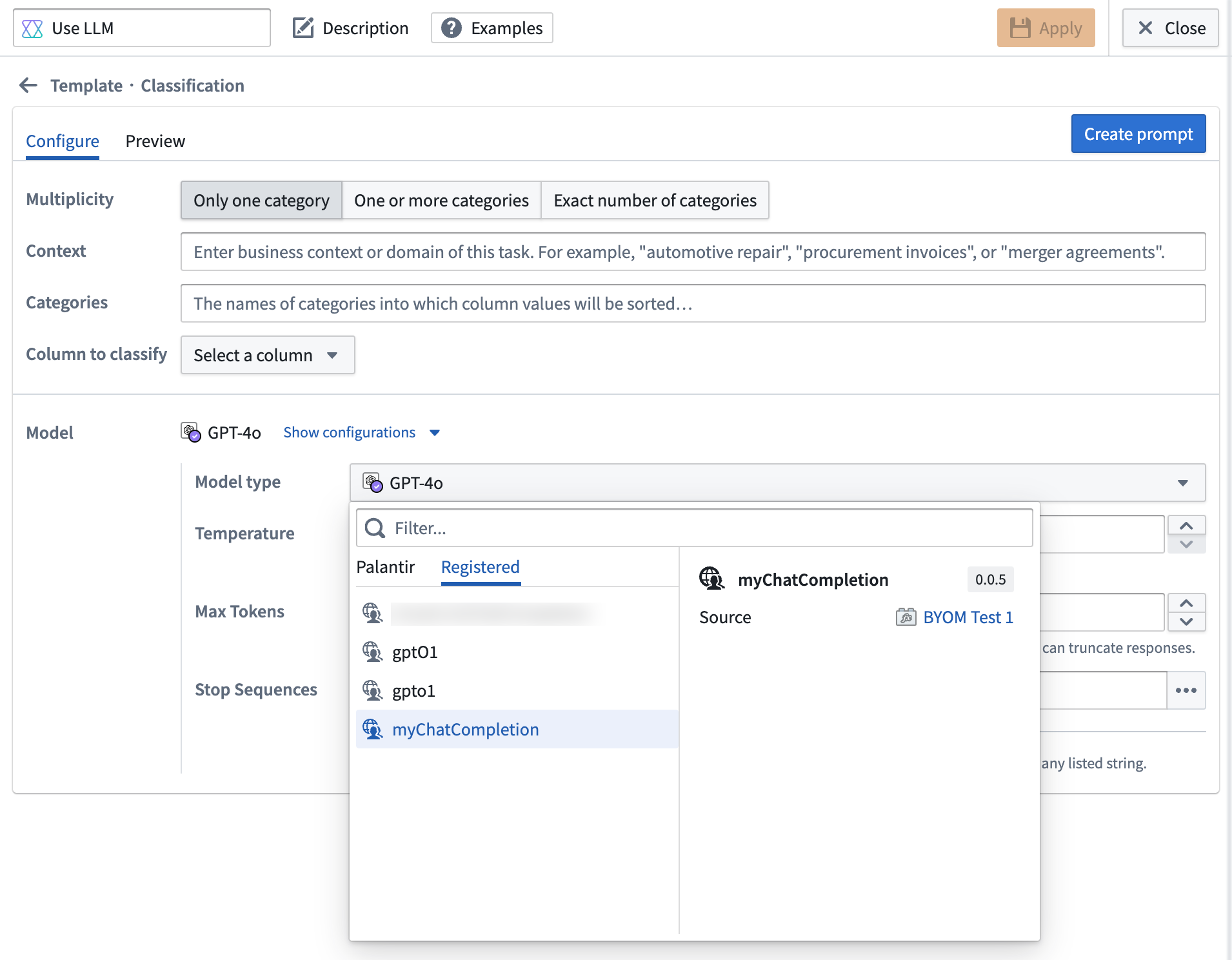
関数を Pipeline Builder LLM トランスフォームでネイティブに使用できます。通常どおり Use LLM トランスフォームを選択し、Model セクションで Show configurations を展開します。Model type ドロップダウンから Registered タブを選択し、ユーザーの LLM(以下の例では myChatCompletion と表示)を選択します。