注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
Validation rules
制約はどのスケジューリングワークフローにも不可欠な要素です。単純な時間制限から頻繁に変更されるルールマトリックスまで、ルールの複雑さはさまざまです。Validation rulesを使用すると、これらの制約をコード化することができ、エンドユーザーはユーザーの組織の運用を定義する制限や制約を理解しながらスケジュールを構築および変更できます。
各Validation ruleは、スケジュールオブジェクトの現在の状態が関数ロジックで定義された特定の条件を満たしているかどうかを評価するTypeScript関数を利用したものです。
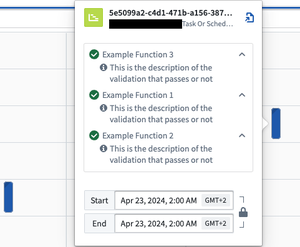
ユーザーは、WorkshopのScheduling Gantt ChartウィジェットのフロントエンドでValidation rulesの結果を確認できます。初回ロード時には、すべてのルールが現在のオントロジーの状態に基づいて評価されます。スケジュールが変更されるたびに、ルールが再評価されます。このプロセスにより、ユーザーは自分の決定が特定の制約や制限にどのように準拠しているかを把握できます。
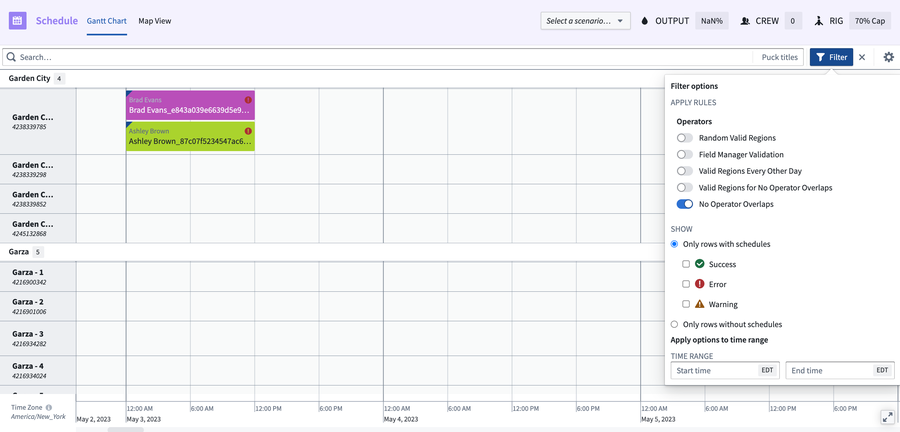
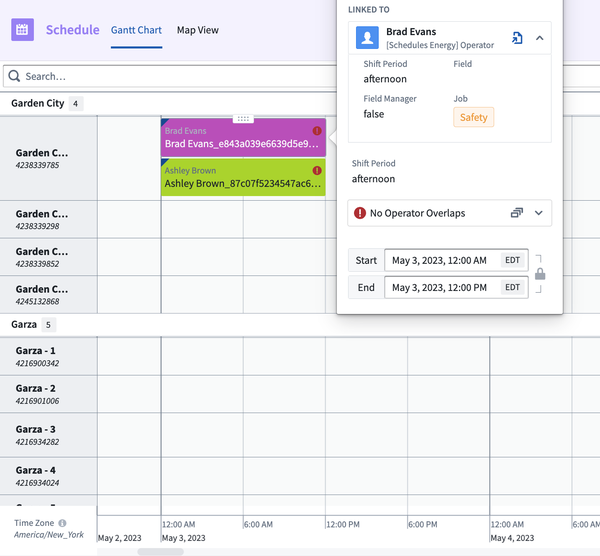
以下は、Scheduling Gantt Chartウィジェット内のスケジューリング制約の例です。最初の画像では、No Operator Overlapsルールが適用されていることがトグルで示されています。このオプションは、このルールに従う結果のみが表示されることを保証します。次の画像はその出力を示しています。この例では、Brad EvansとAshley Brownというオペレーターが重なっているため、2 行の間にコンフリクトがあります。


Orchestration
WorkshopのScheduling Gantt Chartウィジェットでは、スケジュールを検証するために変更が行われるたびにValidation rulesが呼び出されます。
1. Action "saveHandler" がシナリオで呼び出される
2. 更新されたシナリオに対してバリデーションルールが呼び出される
3. Action "saveHandler" がシナリオで呼び出される
4. 更新されたシナリオに対してバリデーションルールが呼び出される
etc ...
n. ユーザーが "Submit changes" を選択すると、シナリオに適用されたすべてのアクションがオントロジーに適用される

検証ルールの実装
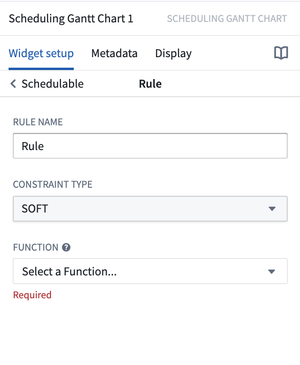
RulesはScheduling Gantt Chartウィジェットで直接設定され、ユースケースごとにルールを適用できます。Scheduling Gantt Chartウィジェットにルールを追加するには:
- 関連するオブジェクトタイプのスケジュールデータレイヤーに移動します。
- Rulesセクションまでスクロールし、Add new itemを選択します。
- Rule Nameテキストボックスに、Scheduling Gantt Chartでエンドユーザーに表示されるルールの説明を入力します。
- ドロップダウンメニューからConstraint Typeを選択します。「HARD」は感嘆符付きの赤い円で表され、「SOFT」は感嘆符付きのオレンジの三角形で表されます。
- ドロップダウンメニューからRule Functionを選択します。

Functionsインターフェース
以下のタイプは、各オブジェクトのルールのステータスを含む検証ルールを書くために必要な情報を表しています。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30type IFoORule = (scheduleObjectPrimaryKeys: string[]) => Array<IRuleResult> /* ルールの結果は次のように解釈されます: true - ルールが通過したと検証された false - ルールが通過しなかったと検証された undefined - ルールは与えられたスケジュールオブジェクトに関連しない */ interface IRuleResult { result: boolean | undefined; // ルールの結果: true, false, undefinedのいずれか scheduleObjectPrimaryKey: string; // スケジュールオブジェクトの主キー details?: Array<IRuleResultDetails>; // 詳細情報の配列(オプション) } /* デフォルトでは、ポップオーバーカードのテキストは ルールオブジェクトに設定されたルール名を表示します。 オプションとして、ルール評価の結果に基づいてカスタムテキストを 明示的に定義することができます。 加えて、ルールが通過した理由や通過しなかった理由をユーザーに 示すために関連するpuckIdのセットを提供することができます。 */ interface IRuleResultDetails { description: string; // 説明文 relatedPuckIds: string[]; // 関連するpuckIdの配列 }
例となる関数
以下はバリデーションのコアロジックを含まない基本的な関数の例です:
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49import { Function, Integer } from "@foundry/functions-api"; import { Objects, TaskOrSchedule, ObjectSet} from "@foundry/ontology-api"; // 型定義については、当社の公開ドキュメントを参照してください interface IRuleResultDetails { description: string; relatedPuckIds: string[]; } interface IRuleResult { result: boolean | undefined; scheduleObjectPrimaryKey: string; details?: Array<IRuleResultDetails>; } type IFoORule = (scheduleObjectPrimaryKeys: string[]) => Array<IRuleResult> export class MyFunctions { @Function() public async evaluateIfTaskOrScheduleIsValid(scheduleObjectPrimaryKeys: string[]): Promise<Array<IRuleResult>> { // 応答データ構造を作成 var arrayResponses : Array<IRuleResult> = []; scheduleObjectPrimaryKeys.forEach(pk => { // 各スケジュールオブジェクトの主キーを取得 const currentSchedulePK = scheduleObjectPrimaryKeys[i]; // 主キーで何かをする; オブジェクトを取得する、何かを検証する、... // 応答を構築 const currentValidationDetails : Array<IRuleResultDetails> = []; currentValidationDetails.push( { description: "この検証の説明です。パスするかどうか", relatedPuckIds: [] }); const currentResponse : IRuleResult= { result: true, scheduleObjectPrimaryKey: currentSchedulePK, details: currentValidationDetails, }; arrayResponses.push(currentResponse); }); return arrayResponses; } }
- コメントを日本語に翻訳しました。
- コードのロジックや構造には変更を加えていません。 さらに複雑な検証Rulesを作成できます。たとえば、Rulesは以下のことを確認できます。
- スケジュールが連続しているか(ギャップがないか)
- スケジュールが重複しているか
- スケジュールに割り当てられた人物が一致するスキルや資格を持っているか