注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
Scheduling Gantt Chart ウィジェット
Scheduling Gantt Chart は、スケジューリングやリソース割り当てワークフローのためのインタラクティブなガントチャートを表示する Workshop ウィジェットです。ウィジェットを設定する前に、動的スケジューリングオントロジーを設定していることを確認してください。
Scheduling Gantt Chart ウィジェットを設定するモジュールビルダーは以下のことができます。
- リソースオブジェクト行のタイトルとサブタイトルプロパティを設定します(アイコンと関数を利用したプロパティを含む)。
- 右クリックメニューに表示されるアクション、イベント、および推奨事項を選択します。
- スケジュールオブジェクトパックのインターフェースオプション(色)およびインタラクション(割り当て動作、スナップ動作)を選択します。
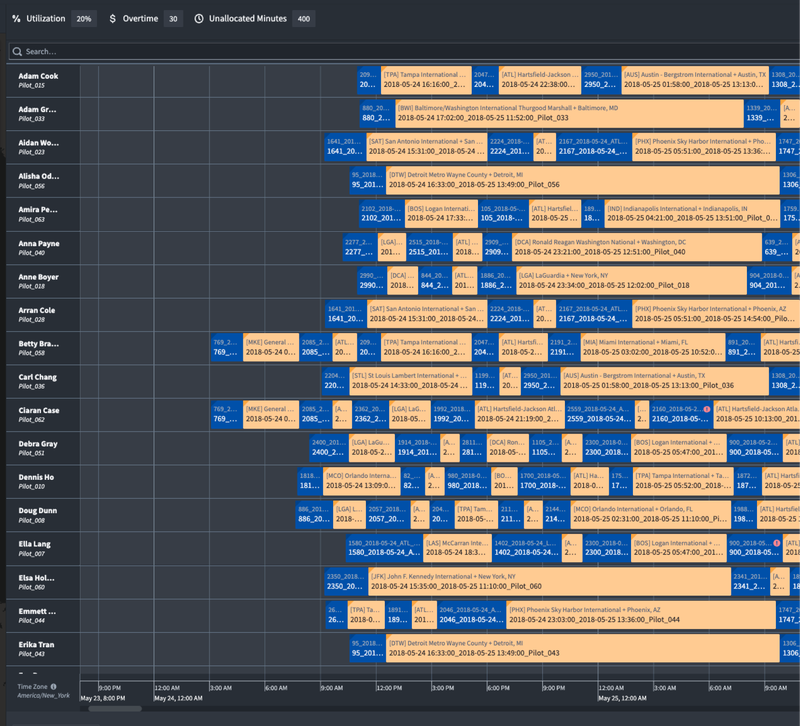
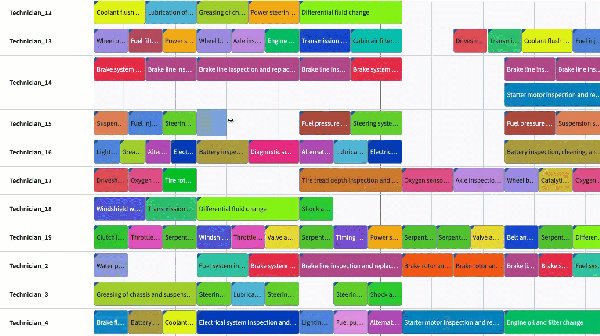
以下の例では、Scheduling Gantt Chart はパイロットをフライトに割り当てます。

ウィジェットレイアウト
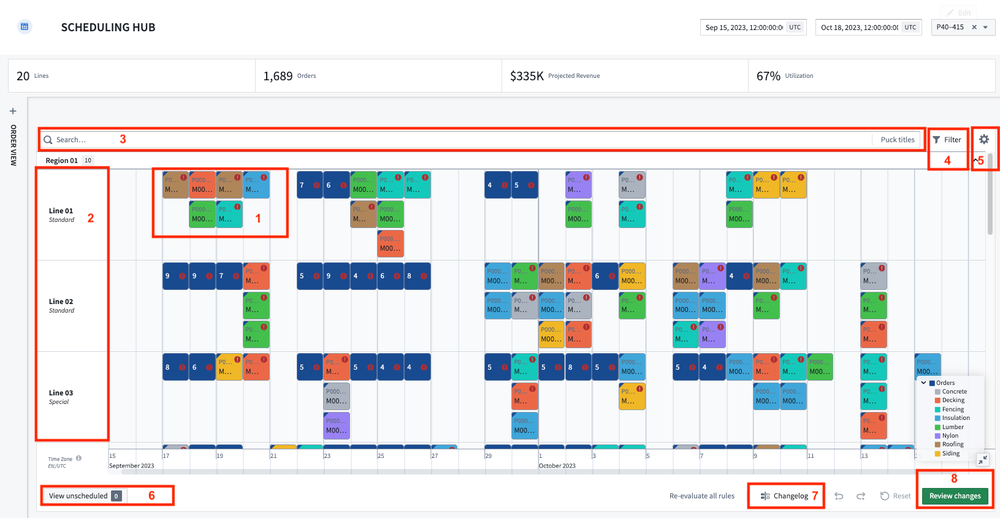
以下の画像は、ウィジェットレイアウトの概要を示しています。

-
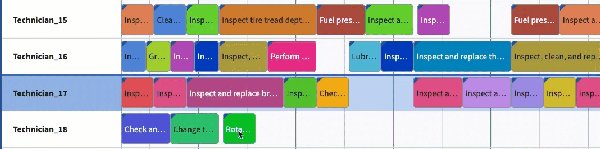
スケジュールオブジェクト(パック): 各スケジュールオブジェクトは Scheduling Gantt Chart にパックとして表示されます。ユーザーはこれらのパックをドラッグアンドドロップして、オブジェクトの開始時間、終了時間、および/またはリンクされたリソースオブジェクトを更新できます。パックは 2 つの追加機能を利用しています。
-
スケジュールオブジェクトの詳細: カーソルをパックにホバーするとカードとして表示されます。デフォルトでは、カードは開始/終了時間、スケジュールオブジェクトタイプに設定された Rules のステータス、およびオブジェクトビューへのリンクを表示します。ビルダーは表示したいプロパティを追加することもできます。
-
右クリックメニュー: ユーザーがパックを右クリックするとトリガーされます。ビルダーはアクション、イベント、および推奨事項を設定できます。
-
-
リソースオブジェクトまたは行: 各リソースオブジェクトは Scheduling Gantt Chart に行として表示されます。
- リソースオブジェクトの詳細: カーソルを行にホバーするとカードとして表示されます。カードはオブジェクトのタイトル、アプリケーションビルダーが選択したプロパティ、およびオブジェクトビューへのリンクを表示します。
-
検索バー: Scheduling Gantt Chart ウィジェットにはウィジェット内検索バーが含まれています。ユーザーが検索用語を入力すると結果が黄色の枠でハイライトされます。
Enterキーを押すと結果が新しい検索グループとして作成されます。 -
違反ルールフィルター: 違反ルールフィルターは、スケジュールの注意が必要な側面に焦点を当てるために使用されます。ルールをオン/オフして評価し、選択したルールに違反しているオブジェクトに絞り込むことができます。
-
ユーザー設定: ユーザーは好みの設定を定義して保存できます。カスタマイズ可能なオプションには以下が含まれます。
- 高さのズームレベル: 行とパックの高さを制御します。
- タイムゾーン: デフォルトでは、Foundry のすべてのタイムスタンプは UTC です。この機能はユーザーの選択に対するタイムゾーンオフセットを処理します。
- パックの折りたたみ: ウィジェットは画面スペースを節約するために重複するパックを自動的に 1 つのパックに統合します。このトグルでこの機能をオン/オフできます。
- 現在時刻のマーク: 現在時刻は赤い垂直線で表示されます。
- 凡例の展開: 凡例がデフォルトで展開されるか折りたたまれるかを決定します。
- 未スケジュールの展開: 未スケジュールのドロワーがデフォルトで展開されるか折りたたまれるかを決定します。
- すべてのネストされたパックの展開: ネストされたパックがデフォルトで展開されるか折りたたまれるかを決定します。
- 外部選択時にパックにスクロールする: 有効にすると、ユーザーがウィジェット外でスケジュールオブジェクトを選択したときに、タイムラインが選択されたオブジェクトの位置にスクロールします。
- 行の幅の永続化: ユーザーは行の境界をドラッグしてリソースオブジェクト行の幅を変更できます。幅の設定は保存され、アプリケーションを再読み込みしたときにデフォルトにリセットされません。
- 行/グループの並べ替え順序の永続化: ユーザーはリソースオブジェクト行をドラッグアンドドロップして手動で並べ替えることができます。順序の設定は保存され、アプリケーションを再読み込みしたときにデフォルトにリセットされません。
-
未スケジュールドロワー: スケジュールオブジェクトは、開始/終了時間とリンクされたリソースオブジェクトの両方を持たない場合、未スケジュールと見なされます。これらのプロパティのいずれかまたはすべてが null の場合、スケジュールオブジェクトパックは未スケジュールドロワーに表示されます。
-
変更ログ: 変更ログは、ユーザーがスケジュールに加えたすべての編集を記録します。
-
変更のレビュー: アクティブなシナリオで行われたすべてのオントロジー編集と残りの検証ルールの違反の概要を含むポップアップを生成します。確認してオントロジーの編集を実行します。
ウィジェットのセットアップ
Scheduling Gantt Chart ウィジェットには、いくつかの必須およびオプションの構成設定が含まれています。このセクションでは概要を示し、必須の設定は特にマークされています。
タイムライン
-
開始タイムスタンプ [必須]: タイムラインの開始。
-
終了タイムスタンプ [必須]: タイムラインの終了。
-
カスタム表示範囲: ユーザーが Workshop モジュールを最初に開いたときにタイムラインに表示される期間を設定します。特別な設定がない限り、ユーザーは Scheduling Gantt Chart の全長をスクロールできます。
-
カスタムタイムライングリッド精度: Gantt Chart グリッド線の時間単位を選択し、デフォルトのグリッド線を上書きします。
-
タイムラインのズームとスクロールを無効にする: ユーザーがタイムラインのスクロールやズーム機能を使用できないようにします。
入力データ(行)
-
リソースオブジェクトセット [必須]: Scheduling Gantt Chart ウィジェットの行としてインターフェースに表示されます。セット内の各オブジェクトはそれぞれの行を持ちます。
-
タイトルアイコン: 各行のタイトルプロパティの横に表示されるアイコンを選択します。
-
サブタイトル: リソースオブジェクトセットの 1 つ以上のプロパティを選択し、オブジェクトのタイトルの下に表示されます。さらに、各サブタイトルにアイコンを選択します。以下の画像に示されています。

-
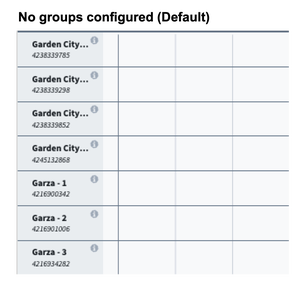
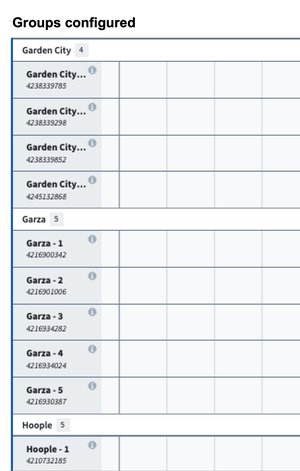
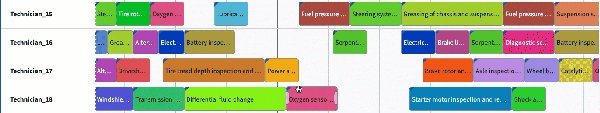
プロパティによるグループ化: 固定リソースオブジェクトセットのプロパティを選択し、固定リソース(行)をサブグループに分割します。定義されたグループはチャート内でトグルを使用して開閉できます。以下の例では、リソースが「Garden City」、「Garza」、「Hoople」のグループに分割されています。


-
デフォルトの並べ替え: チャート内の行の順序に適用される 1 つ以上のデフォルトの並べ替えを許可します。
-
右クリックメニュー
- アクション設定: リソースオブジェクトタイプに関連するアクションを設定します。これらのアクションは標準のオントロジー作成、修正、削除アクション、またはカスタム FoO を利用したアクション です。
- 検索機能: 行レベルの推奨機能を設定します。この機能は、ユーザーがスケジュールされていない時間にチャートの時間を右クリックしたときに開始されます。カーソルの位置は特定の時間およびリソースオブジェクトに対応し、その後機能の入力として使用できます。
-
行選択イベント: 行がチャート内で選択されたときにトリガーされる Workshop イベントを設定します。たとえば、詳細なオブジェクトビューを表示するドロワーを表示させます。
入力データ(パック)
-
インターフェース
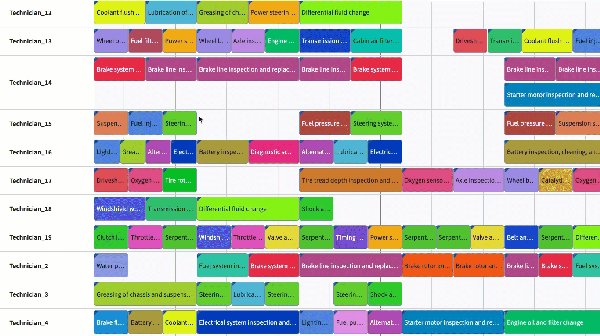
- 色の設定: Scheduling Gantt Chart のすべてのパック/スケジュールオブジェクトに使用される色を選択します。静的 または 分割(条件付きフォーマット)色オプションを選択できます。
-
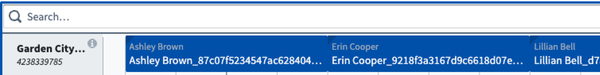
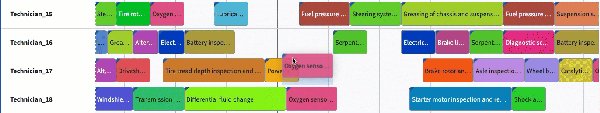
静的: これが選択されると、すべてのパックがドロップダウンのカラーピッカーで選択された同じ色になります。静的に色付けされたパックは以下の画像のようになります。

-
分割: 分割は
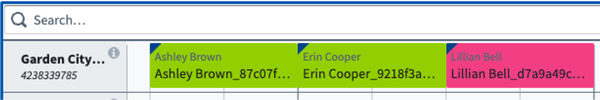
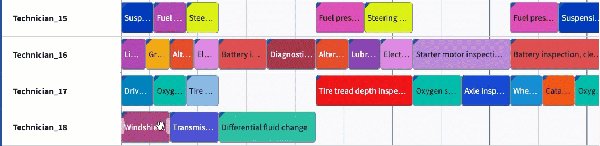
schedules:segment-byをタイプクラスとしてプロパティに適用することで Ontology Manager で設定できます。ネイティブの Ontology Manager 条件付きフォーマット機能を使用して表示される色を指定します。指定がない場合、Gantt は一連のデフォルトの色を順に表示します。条件付きフォーマットが設定されている場合、選択されたオブジェクトセットの色は、以下の画像に示されているように左上隅に三角形のフラグとして表示されます。
-
- 色の設定: Scheduling Gantt Chart のすべてのパック/スケジュールオブジェクトに使用される色を選択します。静的 または 分割(条件付きフォーマット)色オプションを選択できます。
-
インタラクション
-
インタラクションを有効にする: オフにすると、パックはドラッグアンドドロップで移動できなくなり、この設定は「読み取り専用」として機能します。デフォルトではオンです。
-
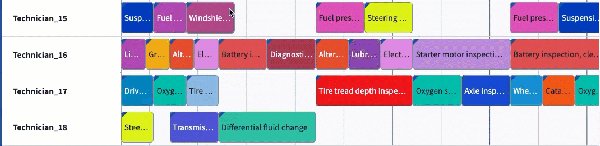
割り当て動作: Scheduling Gantt Chart 内でのパックの配置方法を決定します。5 つの事前定義されたオプションがあります。
-
割り当て: チャート内の任意の場所にパックをドラッグアンドドロップします。同じリソースに複数のパックを同時に割り当てることができます。

-
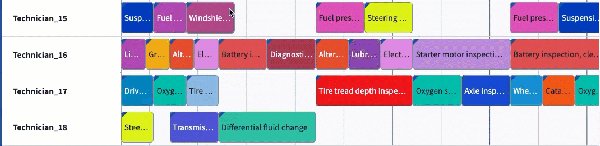
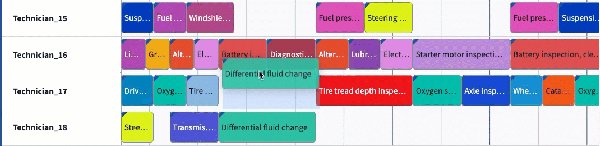
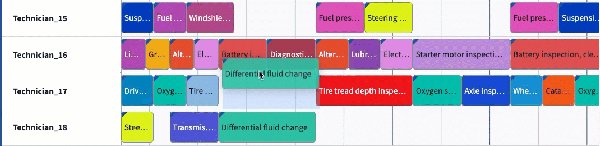
重複なしで割り当て: 割り当てに似ていますが、同じオブジェクトタイプのパックが重ならないようにします。パックが別のパックの上にドロップされると、既存のパックとそれ以降のすべてのスケジュールされたものが自動的にシフトして重ならないようにし、シーケンスを維持します。

-
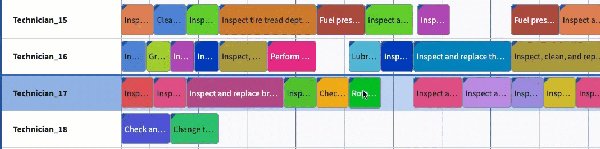
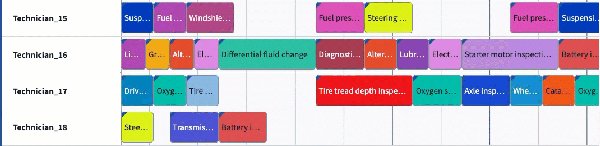
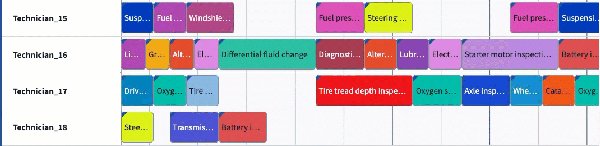
交換: 重複なしで割り当てに似ていますが、パックが別のパックの上にドロップされると、パック同士が場所を入れ替えます。

-
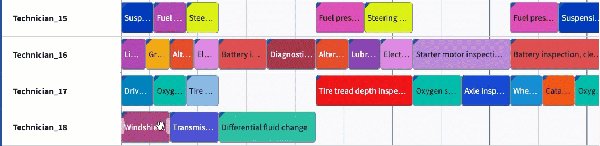
下流と交換: 単純な交換に似ていますが、選択されたパックが場所を入れ替えます。ただし、この場合、交換されたパックの後に割り当てられたすべての後続のパックもそれぞれの前任者に従い、シーケンス全体が下流にシフトします。

-
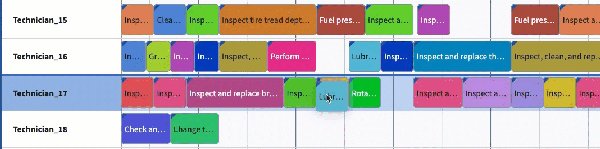
前にスナップ: パックは自動的に指定された行の最も近い既存のパックの終了にスナップします。

-
-
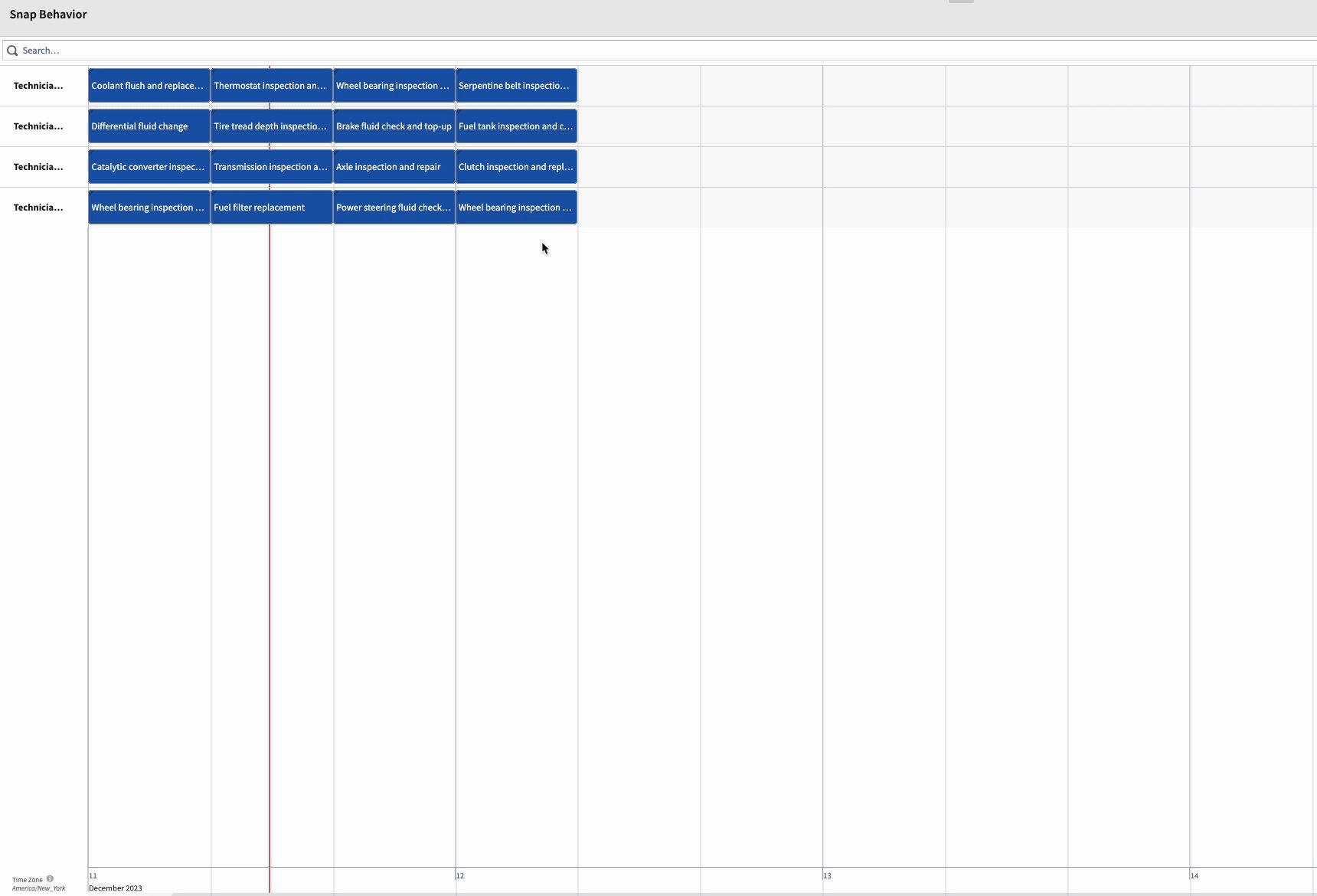
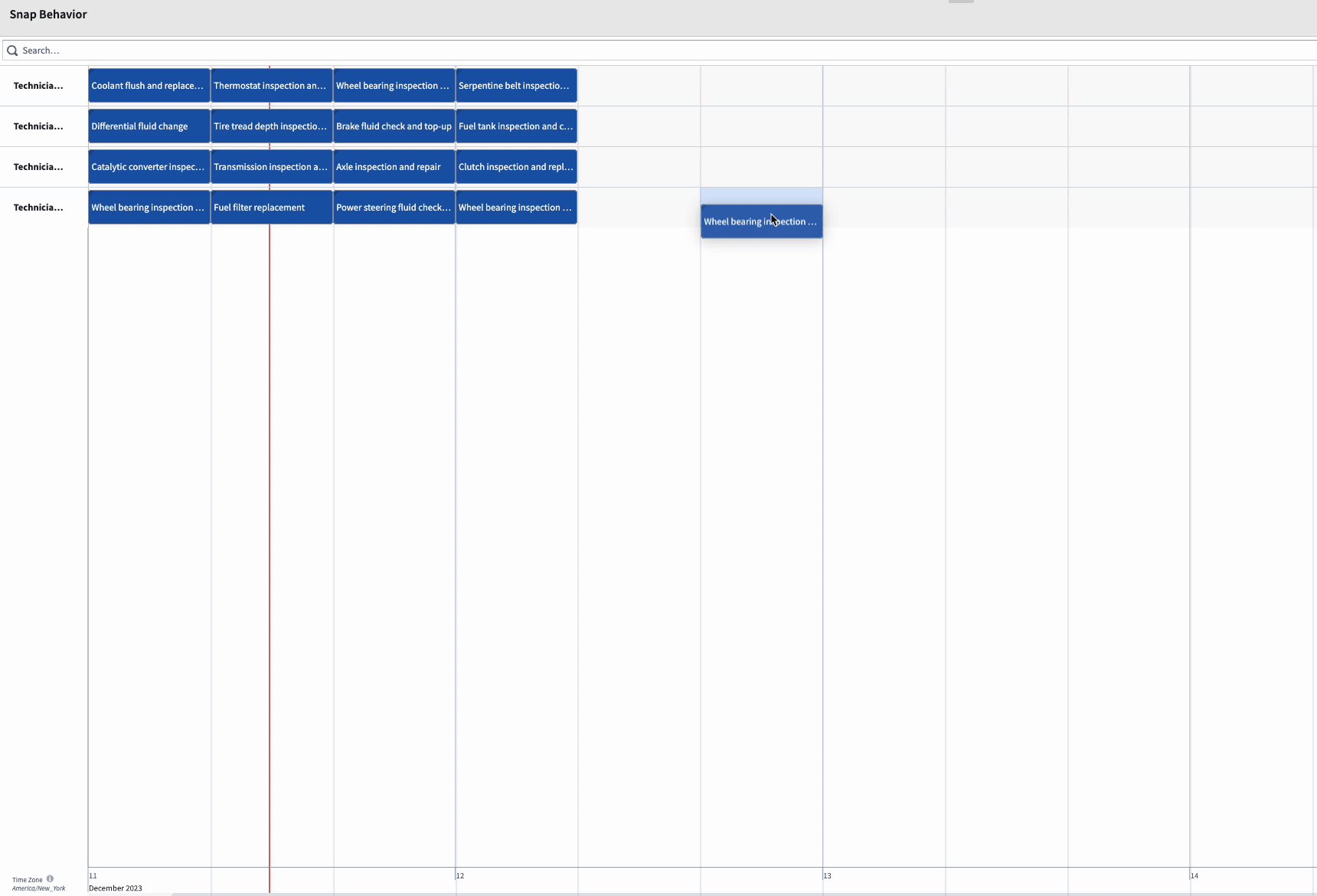
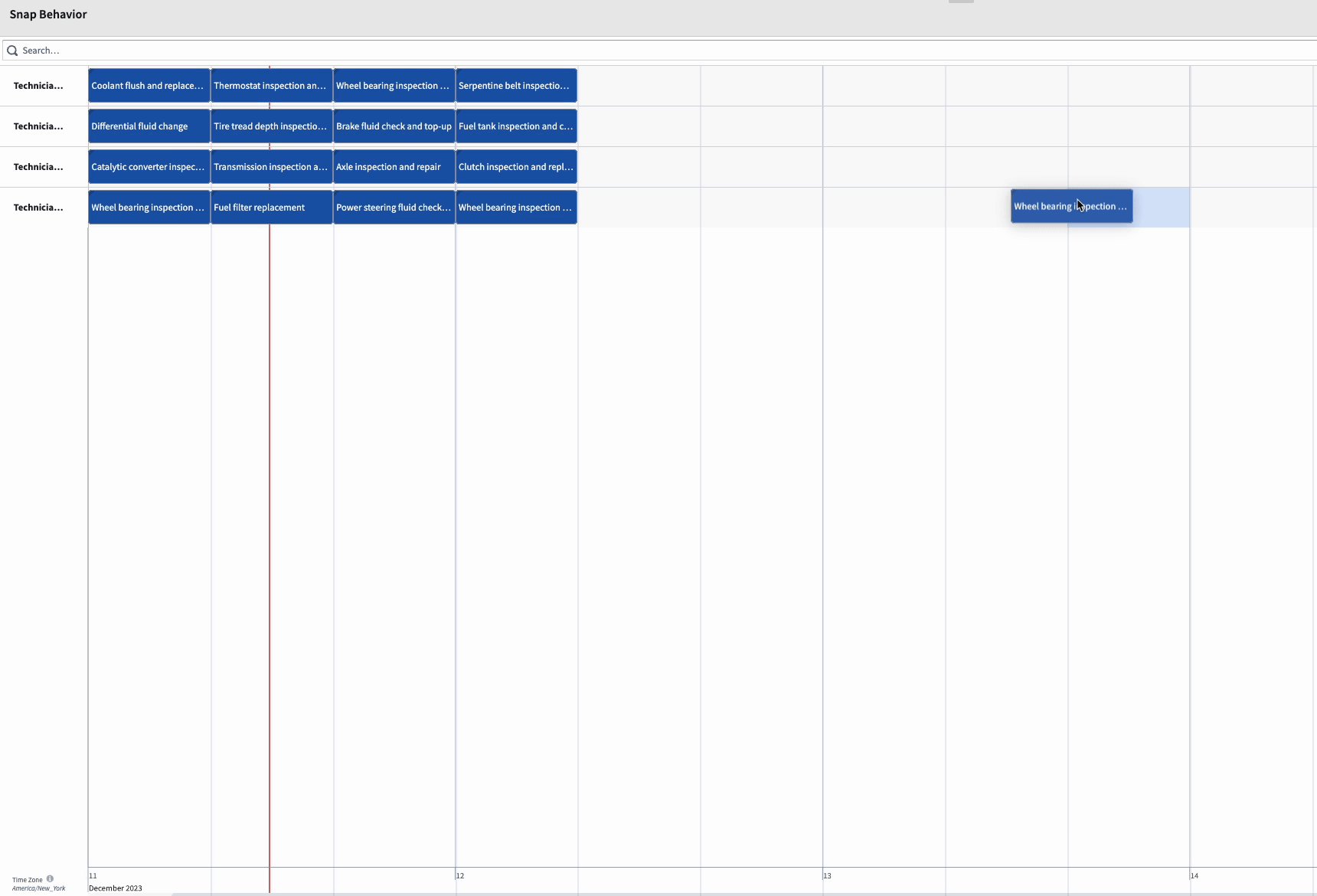
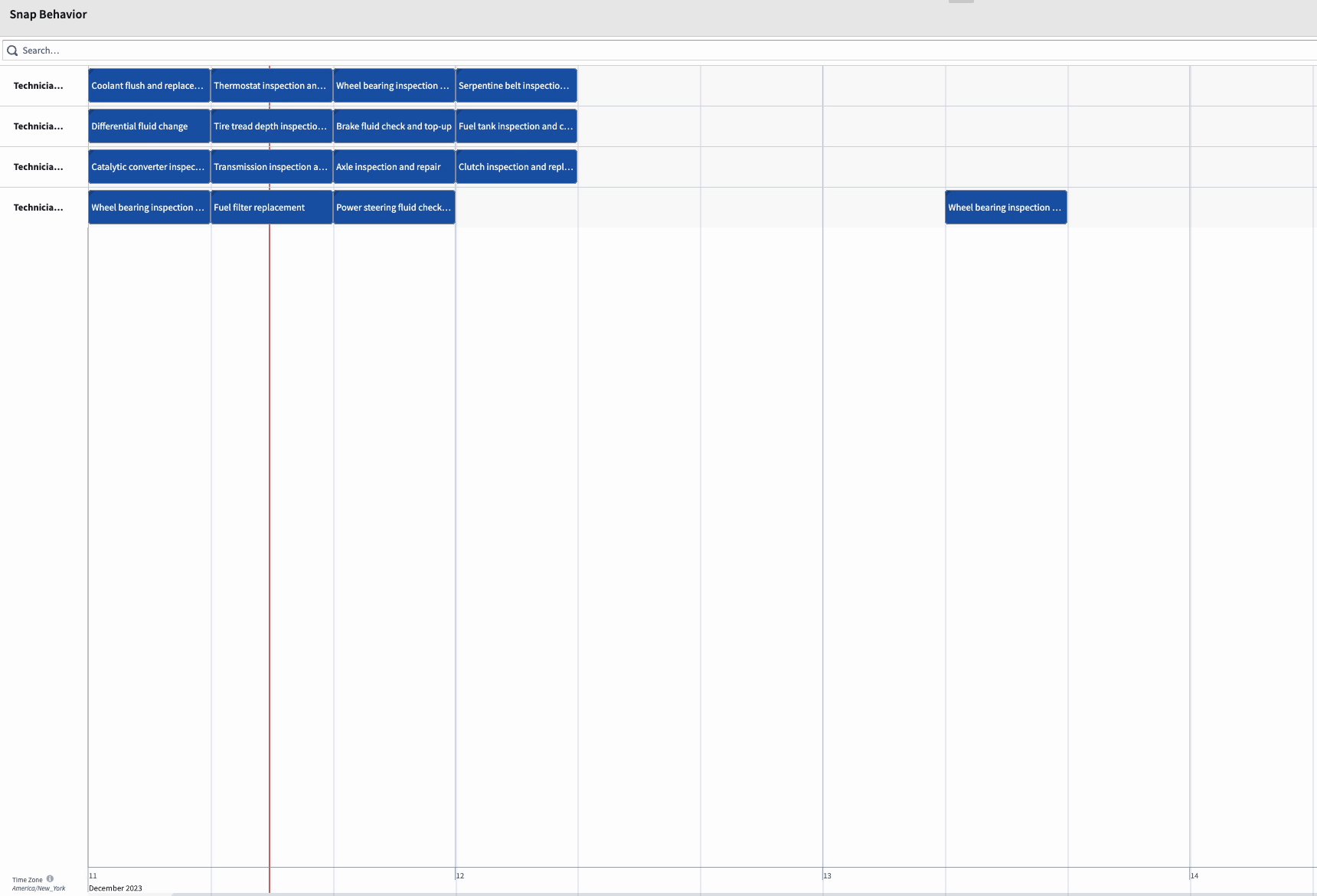
スナップ動作: デフォルトでは、ユーザーは Scheduling Gantt Chart ウィジェット内の任意の時間にオブジェクトを割り当てることができます。スナップ動作を設定すると、オブジェクトが割り当てられる定義された間隔を設定できます。パックがチャート内の新しい場所にドロップされると、パックは最も近い間隔の開始にスナップします。
たとえば、スケジュールが医師の予約をサポートする場合、すべての割り当て(予約)が時間ごと(:00)または時間の半ば(:30)に始まるように設定できます。
-
スナップ間隔サイズは、各間隔の持続時間を決定する整数です。以下の例では、間隔が 8 時間に設定されています。

-
開始タイムスタンプオプションは、スナップ間隔が始まる時間を指します。デフォルトでは、スナップ間隔は Scheduling Gantt Chart ウィジェットの開始タイムスタンプから始まります。設定されると、この変数はデフォルトの開始を上書きし、パックを設定された時間にスナップします。
-
-
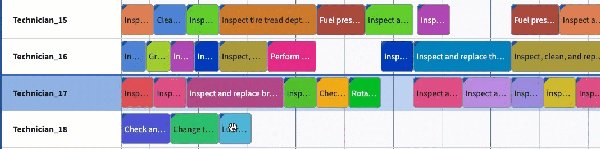
カーソルをドラッグして作成アクション: ウィジェット内でカーソルをドラッグして新しいオブジェクトを作成するアクションを有効にします。ユーザーは Shift を押しながらカーソルをドラッグしてアクションを開始します。

-
カスタム提案: スケジュールオブジェクトの提案機能を選択します。ユーザーがパックをピックアップしたときにチャートに強調表示されるエリアとして機能の結果が表示され、ユーザーがパックを配置する場所を示すことができます。
-
右クリックメニュー:
- アクション設定: スケジュールオブジェクトタイプに関連するアクションを設定します。これらは標準のオントロジー作成、修正、削除アクション、またはカスタム Function-on-Objects を利用したアクションです。
- 検索機能: パックレベルの推奨機能を設定します。この機能は、ユーザーがパックを右クリックしたときに開始されます。スケジュールオブジェクトの開始/終了時間およびオブジェクト自体がその後機能の入力として使用されます。
- イベント: ウィジェット内でトリガーされる標準的な Workshop イベントの組み合わせを設定します。
- アクション設定: スケジュールオブジェクトタイプに関連するアクションを設定します。これらは標準のオントロジー作成、修正、削除アクション、またはカスタム Function-on-Objects を利用したアクションです。
-
インターフェース
インターフェースセクションには以下の設定オプションが含まれます。
- カーソル時間フラグの表示: オンにすると、カーソルの位置に対応するタイムラインに旗付きの垂直線が表示されます。旗内のテキストは設定できず、常に時間、週番号、および曜日