注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
ウィジェット設定
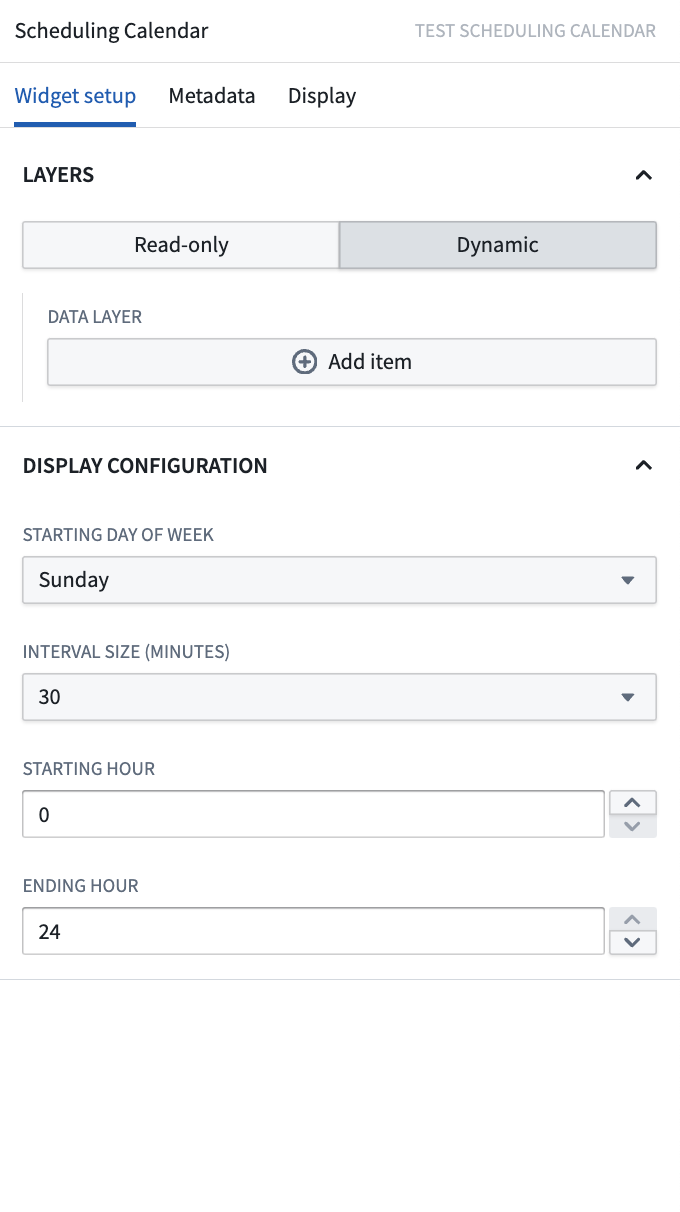
ウィジェットモード
Scheduling Calendar ウィジェットには 2 つのモードがあります: 読み取り専用と動的モードです。デフォルトでは、ウィジェットは読み取り専用モードで開始され、データを変更せずに表示および分析するために設計されています。動的モードに切り替えると、ウィジェット内でスケジュールオブジェクトを直接追加、編集、または削除できます。
動的モードには、スケジュールオブジェクトタイプに特定のオントロジー設定が必要です。オブジェクトの開始 (schedules:schedulable-start-time) と終了時間 (schedules:schedulable-end-time) を表すプロパティにタイプクラスを追加する必要があります。これを行うには、以下の手順を実行します。
- オントロジーマネージャーでスケジュールオブジェクトタイプに移動します。
- Properties タブで、タイプクラスが必要なプロパティを選択します。
- 右側のプロパティ詳細パネルから Interaction タブを選択します。
- 下にスクロールして Add new type class を選択し、指定されたテキストボックスにタイプクラスの種類と値を入力します。
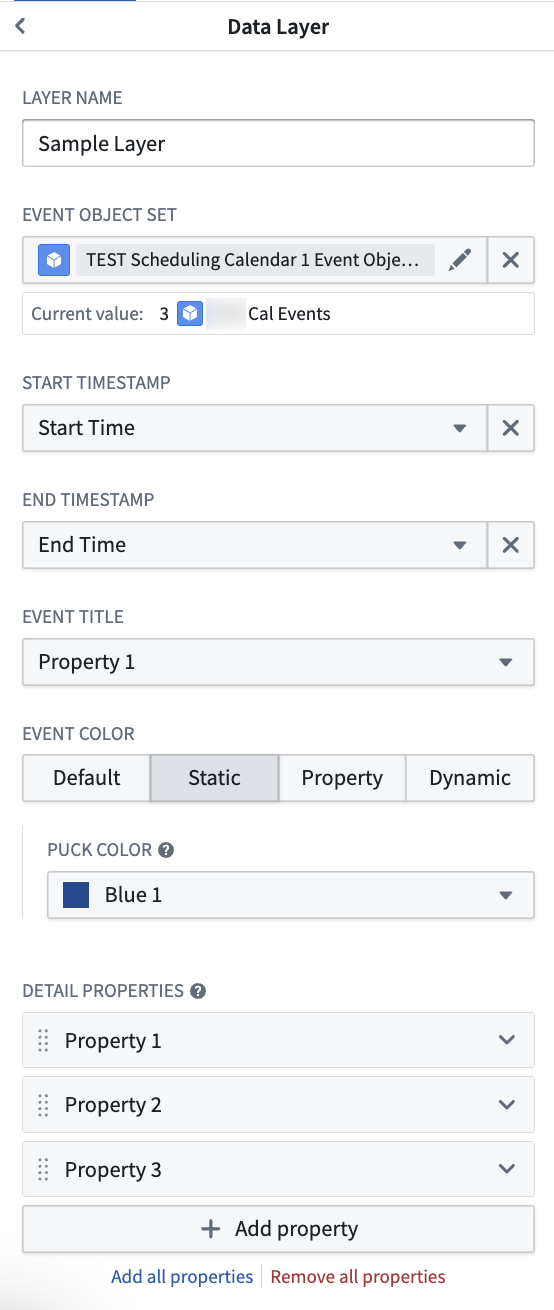
入力データ (パック)
-
スケジュール名: レイヤーを区別するための名前で、設定時に異なるレイヤーを区別するのに役立ちます。この値はウィジェット自体には表示されません。
-
スケジュールオブジェクトセット: Scheduling Calendar ウィジェットへの入力変数で、表示されるデータを決定します。このオブジェクトセットに選択されたオブジェクトタイプには、開始時間と終了時間を表すプロパティが必要です。
-
開始時間 (読み取り専用モード): イベントの開始時間として使用する日付またはタイムスタンププロパティを選択します。動的モードでは、正しいオントロジー設定が適用されていれば、ウィジェットはこの値を推測します。
-
終了時間 (読み取り専用モード): イベントの終了時間として使用する日付またはタイムスタンププロパティを選択します。動的モードでは、正しいオントロジー設定が適用されていれば、ウィジェットはこの値を推測します。
-
タイトル: ウィジェット内のオブジェクトパックの表示ラベル値として使用するプロパティを選択します。
-
色: チャートでイベントを表示するときに使用する色を選択します。
- 静的: すべてのパックに対して単一の色を選択します。
- セグメント別: プロパティを選択すると、ウィジェットは選択されたプロパティの値に基づいて自動的にパックを色分けします。
- 動的: チャート内のパックに適用する条件付き書式設定ルールを設定します。
-
ポップオーバープロパティ: ユーザーのカーソルがカレンダー上のパックにホバーしたときにポップオーバーカードに表示されるプロパティを決定します。
-
保存ハンドラーアクション (動的モード): ドラッグアンドドロップ操作で使用するアクションを選択します。このアクションは、スケジュールオブジェクトの開始および終了時間プロパティを編集する修正アクションである必要があります。

表示設定
-
週の開始日: チャートが週または月表示にあるときに週の始まりとなる曜日を決定します。
-
インターバルサイズ (動的のみ): デフォルトでは、ユーザーは Scheduling Calendar ウィジェットで任意の時間にオブジェクトを割り当てることができますが、特定の分単位まで可能です。スナップ動作により、ビルダーはオブジェクトを割り当てる際の定義済みのインターバルを設定できます。チャートで新しい配置にパックがドロップされると、パックは最も近いインターバルの始まりにスナップされます。
-
開始時間: チャートが日または週表示で開始される時間を決定します。
-
終了時間: チャートが日または週表示で終了される時間を決定します。