注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
サービスユーザーを使用した新しいオントロジー SDK アプリケーションのブートストラップ
権限タイプ のセクションで説明したように、オントロジー SDK を使って、エンドユーザーの権限ではなく、サービスユーザーの権限に基づいてデータをクエリすることができます。以下のウォークスルーでは、Next.js を使って、オントロジー SDK とサービスユーザーを使ってデータをフェッチする方法を示します。
サービスユーザーを使って新しいオントロジー SDK アプリケーションをブートストラップするには、次の手順を完了してください。
- Developer Console を使用してオントロジー SDK パッケージを作成する。
- サンプルリポジトリでオントロジー SDK パッケージをダウンロードする。
- コードプロジェクトでオントロジー SDK を使用する。
機密クライアントを使用するサービスやアプリケーションを開発する際、Developer Console アプリケーションと共にサービスユーザーが作成されます。デフォルトの組織とは別の組織に属するオントロジーを使ってアプリケーションを作成する予定の場合は、アプリケーションの共有と有効化 に関する手順を完了する必要があります。
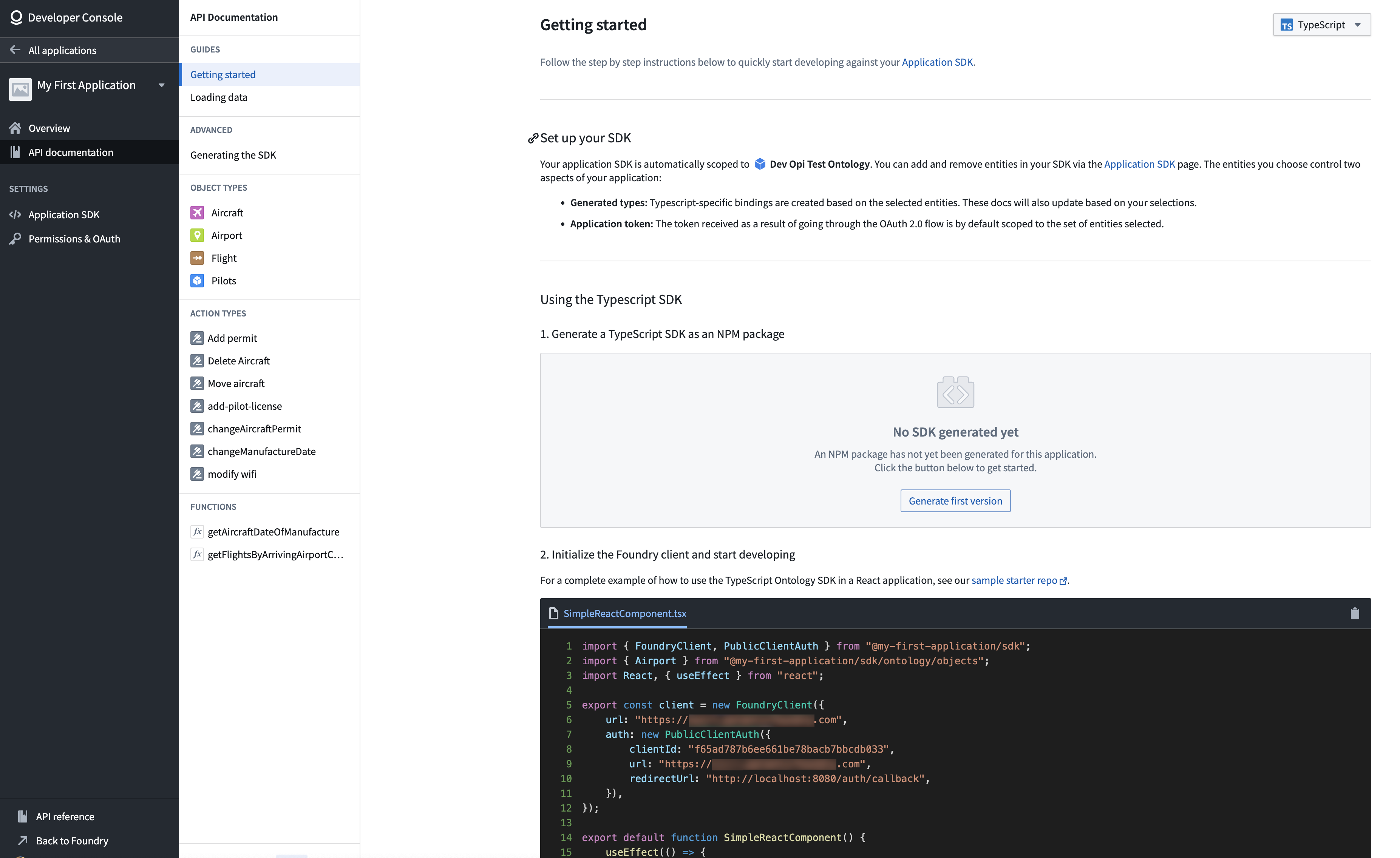
1. Developer Console を使用してオントロジー SDK パッケージを作成する
Foundry インスタンスで Developer Console に移動 し、+ Create を選択します。
+ Create ボタンが表示されない場合は、適切な権限がない可能性があります。権限ドキュメント を確認して理解してください。
作成ウィザードの手順に従って、次の詳細を追加します。
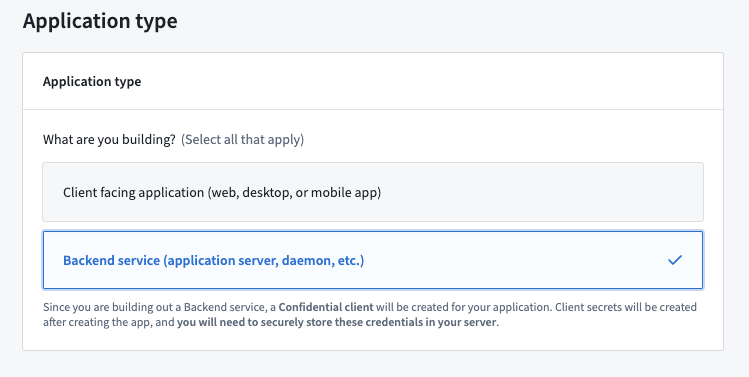
- Application type ページで、Backend service を選択します。

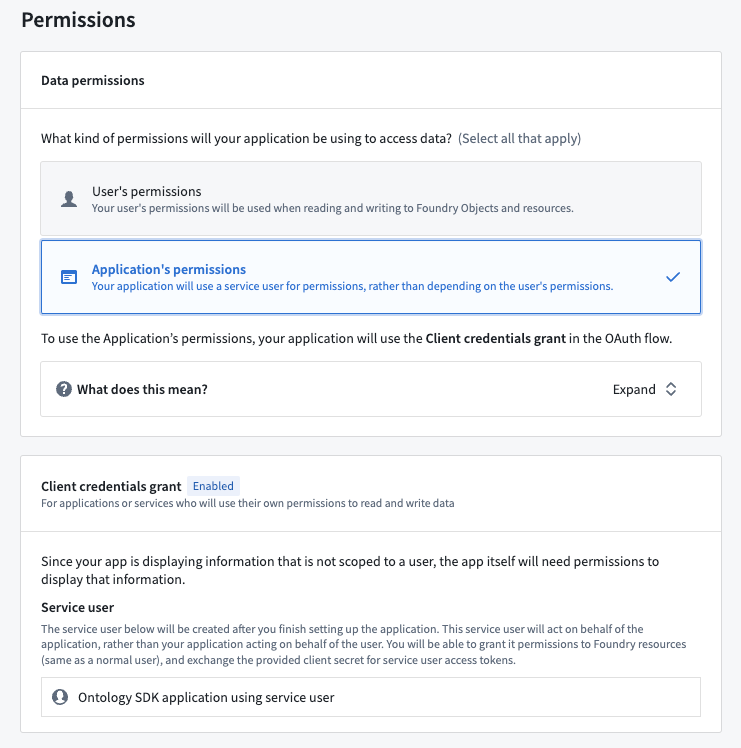
- Permission ページで、Application's permissions を選択します。

Developer Console は、アプリケーション名に基づいて、このアプリケーションのサービスユーザーを作成します。上記の例では、生成されたサービスユーザーの名前は Ontology SDK application using service user です。次のステップで選択するオブジェクトタイプのデータを読み取るために必要な権限 と、アクションタイプの提出基準 を、このサービスユーザーに付与する必要があります。
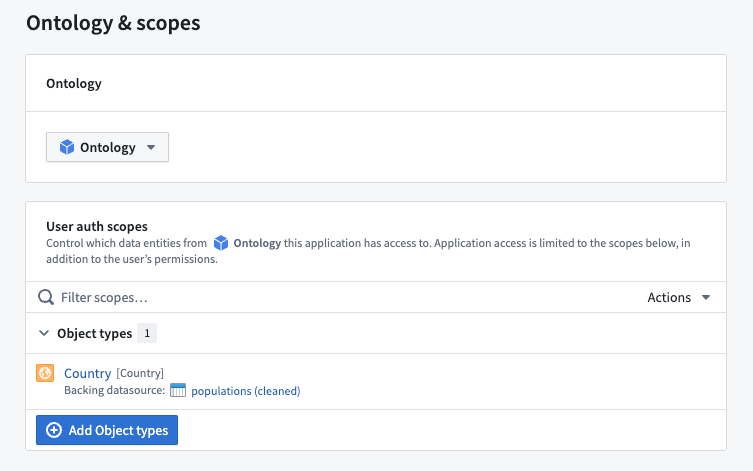
- Ontology & scope ページで、使用するオントロジーを選択します。次に、オントロジー SDK パッケージに含めたいオブジェクトタイプとアクションタイプを選択します。この演習では、利用可能なオブジェクトタイプを任意に選択してください。

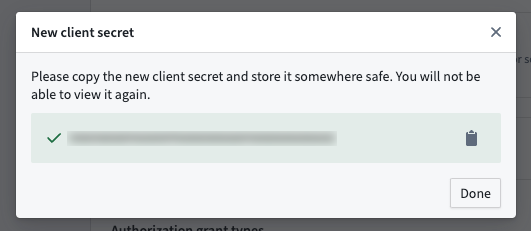
入力した情報を確認し、Create application を選択して、新しいアプリケーションのクライアントシークレットを表示します。シークレットをコピーし、これが表示される唯一のタイミングであるため、安全に保存してください。

クライアントシークレットを紛失した場合は、Permissions & OAuth ページでシークレットを回転させ、新しいシークレットを取得できます。ただし、これにより、このサービスユーザーとシークレットを使用している既存のアプリケーションが壊れることに注意してください。
最後に、新しく作成したオントロジー SDK を使用するために、Generate first version を選択します。

2. オントロジー SDK パッケージのダウンロード
オントロジー SDK の生成が完了すると、コードプロジェクトで生成された SDK をインストールする方法を説明するインストール手順が表示されます。
3. コードプロジェクトでオントロジー SDK を使用する
このウォークスルーでは、Next.js を使用しています。Next.js は、サービスユーザーの例で必要とされるサーバーサイドでのコードのレンダリングをサポートしています。新しい Next.js プロジェクトをブートストラップするには、Next.js ドキュメント に従ってください。
Client.ts
次のコードは、Country オブジェクトタイプと @serverside-osdk-example/sdk/ontology パッケージ名を使用しています。例のパッケージ名を、作成したばかりのパッケージ名に変更し、オブジェクトタイプを選択したオブジェクトタイプに合わせて変更してください。最後に、{country.countryName} をオブジェクトタイプのプロパティに置き換えてください。
client.ts という名前のファイルを作成し、次のコードを入力します。
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17// "@serverside-osdk-example/sdk"からConfidentialClientAuthとFoundryClientをインポートします import { ConfidentialClientAuth, FoundryClient } from "@serverside-osdk-example/sdk"; // 新しいFoundryClientを作成します export const client = new FoundryClient({ // 環境変数からURLを取得します url: process.env.STACK!, // 認証情報を設定します auth: new ConfidentialClientAuth({ // 環境変数からクライアントIDを取得します clientId: process.env.FOUNDRY_CLIENT_ID!, // 環境変数からクライアントシークレットを取得します clientSecret: process.env.FOUNDRY_CLIENT_SECRET!, // 環境変数からURLを取得します url: process.env.STACK!, }), });
.env ファイルを作成し、同じ変数を設定してください。このファイルをコードリポジトリにチェックインしないでください。
Copied!1 2 3CLIENT_ID=<あなたのクライアントID> # 例えば、123456 CLIENT_SECRET=<あなたのクライアントシークレット> # 例えば、abcdef SERVER_URL=<あなたのオントロジーサーバーのドメイン名> # 例えば、https://myfoundrystack.com
page.tsx のコードを以下のものに置き換えてください:
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37import { isOk } from "@serverside-osdk-example/sdk"; import { Country } from "@serverside-osdk-example/sdk/ontology/objects"; import Image from "next/image"; import { client } from "./client"; // 国のリストを取得する非同期関数 async function getCountries(): Promise<Country[]> { // 認証を処理する await client.auth.signInAsServiceUser(); // サービスユーザーにオントロジーへの読み取りアクセス権限を与える必要があります try { const resp = await client.ontology.objects.Country.page(); if (isOk(resp)) { return resp.value.data; } } catch (err) { console.log(err); } console.log("No countries found"); return []; }; // ホーム画面コンポーネント export default async function Home() { const countries: Country[] = await getCountries(); return ( <main> <div> {countries.map((country: Country) => ( // 国の名前を表示する <span key={country.__primaryKey}>{country.countryName}</span> ) )} </div> </main> ) }
この方法では、signInAsServiceUserを使用してFoundryにサインインします。これは、client applicationを使用するのとは対照的です。
セットアップのデモを実行するには、まず開発サーバーを実行します:
Copied!1 2# npm (Node Package Manager)を使って開発モードでプロジェクトを実行する npm run dev
次に、ブラウザで http://localhost:3000 に移動して結果を表示します。