注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
既存の React アプリケーションに Ontology SDK パッケージを追加する
このページでは、既存の React アプリケーションに新しいオントロジー SDK パッケージを追加する手順を説明します。既存の React アプリケーションがない場合は、新しいオントロジー SDK React アプリケーションのブートストラップに関するドキュメントを参照してください。
既存のアプリケーションに新しいオントロジー SDK パッケージを追加するには、以下の手順を完了してください:
- Developer Console を使用して Ontology SDK パッケージを作成する。
- 作成したオントロジー SDK パッケージを使用するようにプロジェクトを設定します。
1: Developer Console を使用して Ontology SDK パッケージを作成する
リンクされたドキュメントに従って、新しい OSDK アプリケーションを作成する。
2. プロジェクトの設定
パッケージが生成されたら、.npmrc を Foundry インスタンスを指すように更新する必要があります。次に、Developer Console で説明されているように、生成されたパッケージをインストールします。
最後に、オントロジー SDK NPM パッケージを package.json に追加して SDK の使用を開始します。
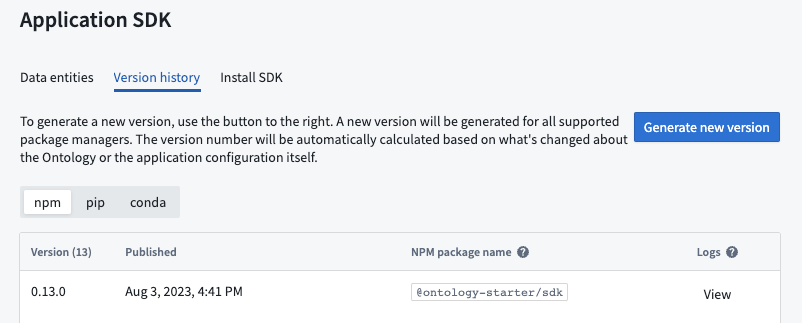
既存のオブジェクトタイプやアクションタイプに変更を加えたり、さらに追加したい場合は、バージョン履歴ページで 新しいバージョンを生成 を選択して、パッケージの新しいバージョンを生成する必要があります。次に、npm install @my-first-application/sdk@latest を実行し、アプリケーション名を自分のアプリケーション名に置き換えます。
npm install コマンドが成功するためには、FOUNDRY_SDK_AUTH_TOKEN を再エクスポートする必要がある場合があります。