VS Code workspaces
VS Code workspaces and the Palantir extension for Visual Studio Code are not affiliated with or endorsed by Microsoft.
VS Code workspaces is available by default in all Organizations where Code Workspaces is enabled.
Code Workspaces is an Integrated Development Environment (IDE) for writing and collaborating on production-ready code in the Palantir platform. VS Code workspaces leverage Microsoft's VS Code ↗, an open-source IDE for editing and managing code.
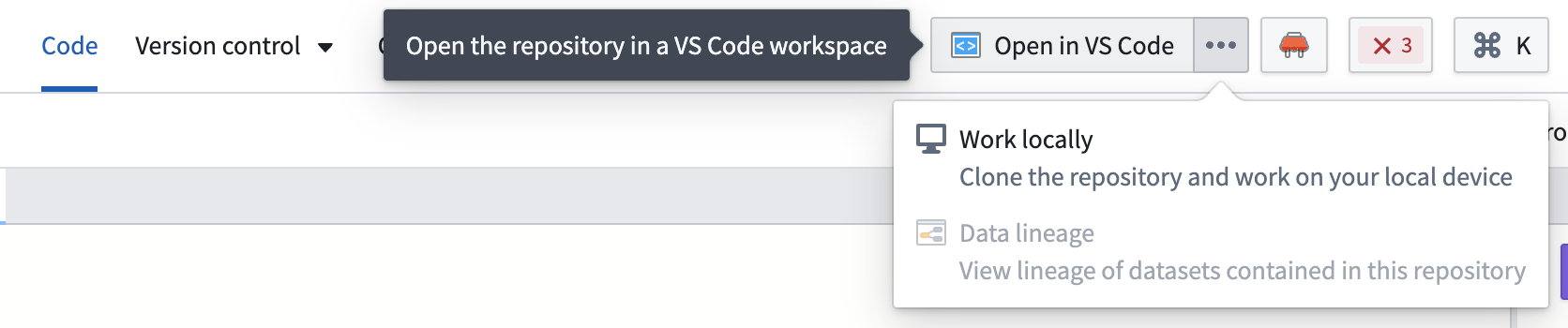
To access a VS Code workspace, first open an existing or new Python transforms or OSDK React repository in the Code Repositories application. From here, select the Open in VS Code option in the top right corner of the screen. This will take you to a VS Code workspace where your development environment will be set up automatically, allowing you to start working immediately.

Palantir extension for Visual Studio Code
Aside from Palantir's in-platform instance of VS Code, you can also configure your local VS Code environment to integrate with Palantir. To do this, you will need to download and install the Palantir extension for Visual Studio Code, which provides native integrations with the Palantir platform, including many features you see in Code Repositories. The extension is in a beta state and is currently focused on delivering features for Python transforms. It is enabled by default inside VS Code Workspaces.
Learn more about the features of the Palantir extension for Visual Studio Code.
Supported workflows
VS Code workspaces are still in development and may change as improvements are made over time. The following workflows are currently supported in both the local and in-platform versions of VS Code:
- Python transforms
- OSDK React applications
- Compute modules (Python compute modules only)
- Python libraries
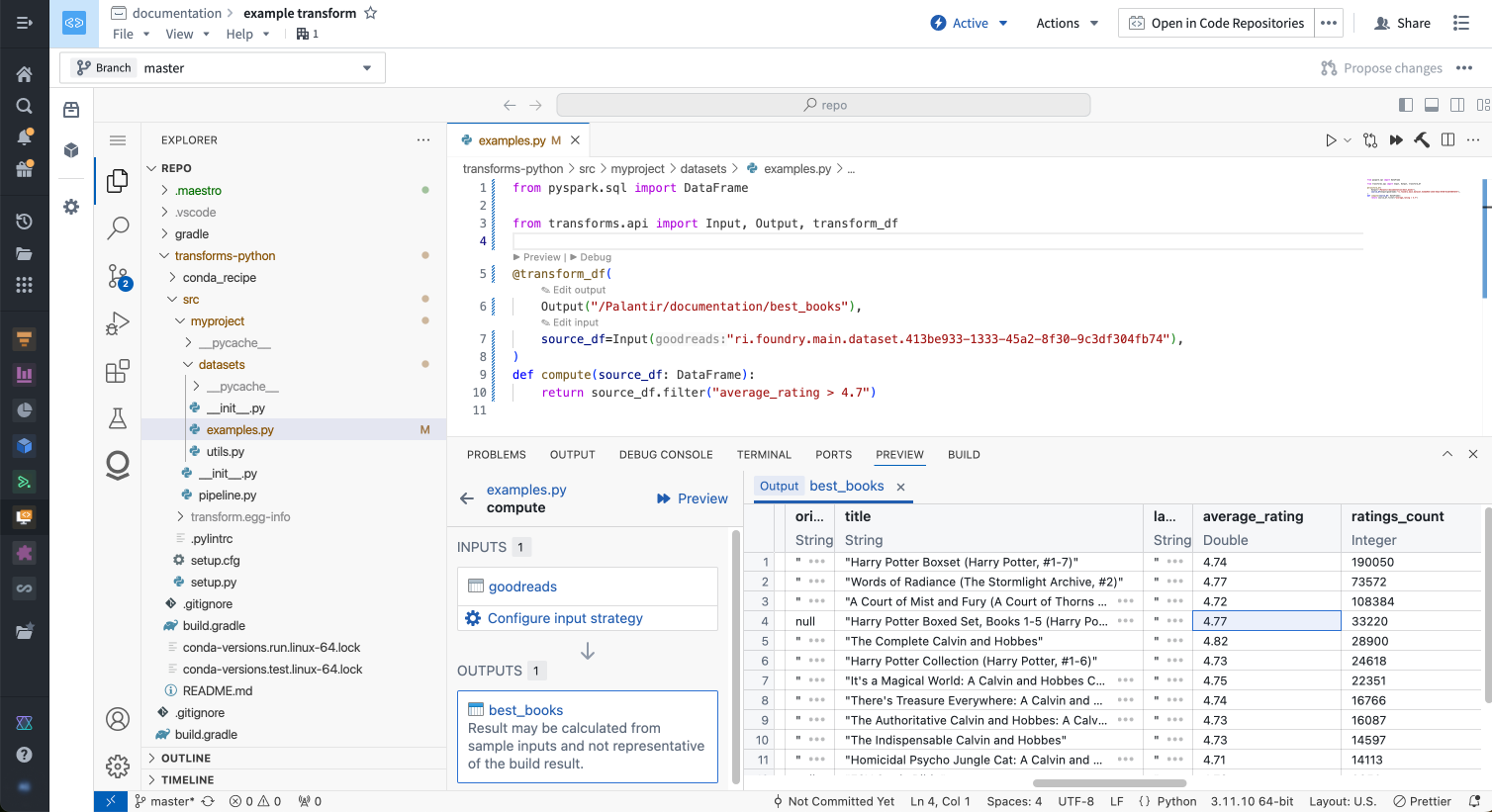
Python transforms
The Palantir extension for Visual Studio Code automatically sets up your Python environment at startup and enables features including the following:
- Preview integration
- Debugging support
- Triggering dataset builds from inside your editor
- Resource paths displayed with resource identifiers for easy navigation and reference
- Automatic set up of your code environment
- Snippets to effectively write repeating code

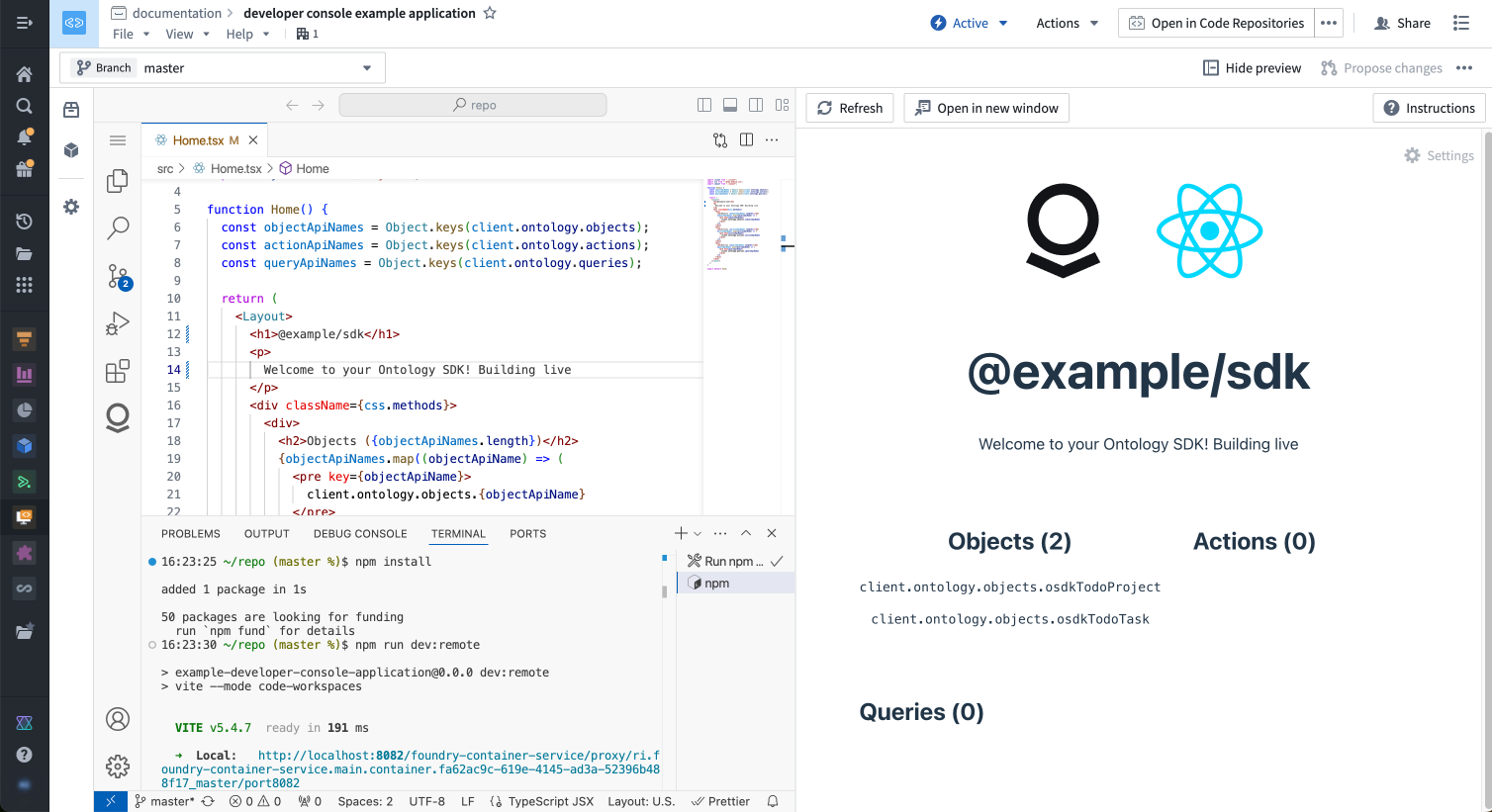
OSDK React applications
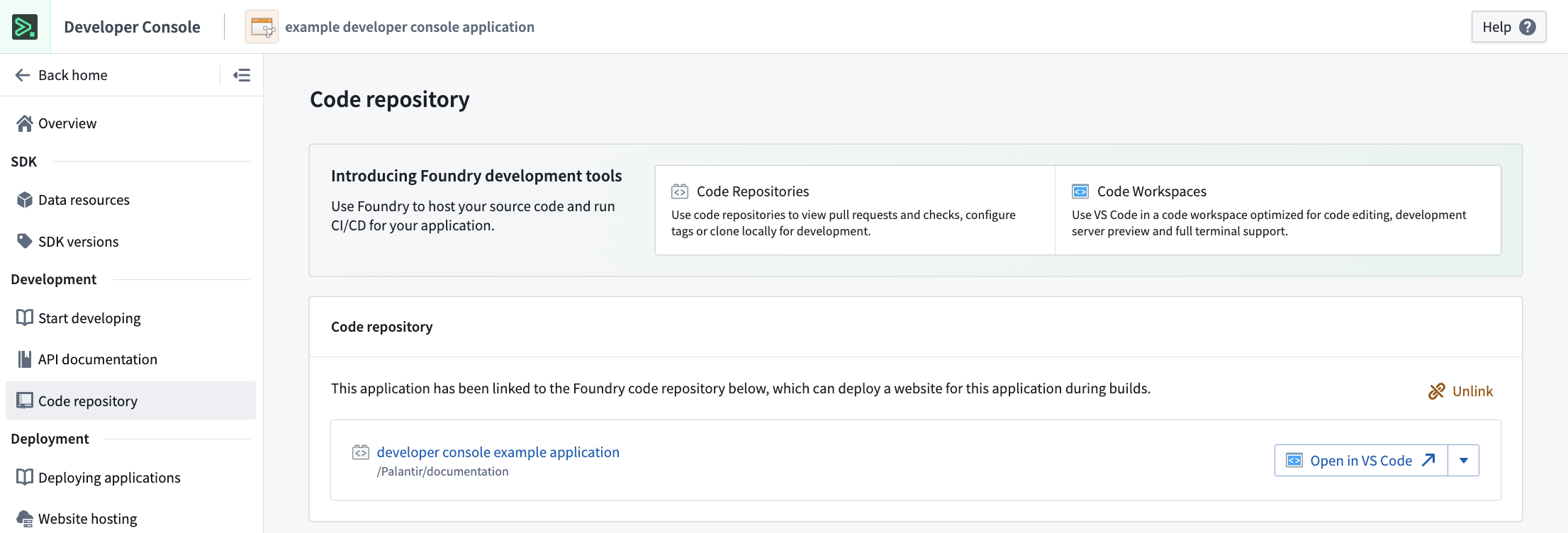
VS Code is integrated with Developer Console, allowing you to rapidly build React applications. You can create a VS Code workspace in the Code repository section of your Developer Console.

Other benefits of VS Code integration with React OSDK applications in Palantir include the following:
- Full Ontology integration with OSDK to interact and code with your unique Ontology resources
- Ability to configure a git repository with OAuth pre-configured
- A CI setup to deploy your website on every release
- Automatic set up of your node/npm environment
- Automatic start of your development server for instant feedback when editing code

Comparison: VS Code workspaces vs. Code Repositories
VS Code and Code Repositories have some overlap in intended use cases. However, their functionality differs in the following ways:
- Code Repositories: A Palantir-built IDE that serves all code-management needs, such as editing, version control and change management, and continuous integration. Code Repositories is the intended platform tool for pull request reviews and repository management.
- VS Code: A community-built IDE focused on improving the code editing experience.
- VS Code workspaces: A VS Code environment deployed on Palantir infrastructure and accessible from the Palantir platform.
- Palantir extension for Visual Studio Code: An extension that you can install and use in your local VS Code application to integrate directly with your code repositories in Palantir.
| Feature | Code Repositories | VS Code workspaces | Palantir extension for Visual Studio Code (through local VS Code application) |
|---|---|---|---|
| Transforms | |||
| Python transform preview | Yes (Code Assist) | Yes (Local preview) | Yes (Code Assist/Local preview) |
| Full data preview | Preview data sample, with the ability to pre-filter the input sample | Yes | Yes (Local preview only) |
| Debugger support | Yes | Yes | Yes |
| Java transforms | Yes | No | No |
| Unit tests | Yes | Yes | Yes |
| OSDK React applications | |||
| Typescript Language Server | No | Yes | Yes |
| Live reload code changes | No | Yes | Yes |
| Python compute modules | |||
| Run and debug Python files | No | Yes | Yes |
| Python libraries | |||
| Run and debug Python files | No | Yes | Yes |
| Workflows | |||
| SQL integration | Yes | No | No |
| Typescript function preview | Yes | No | No |
| IDE | |||
| Shell terminal | No | Yes (Remote host) | Yes |
| Keybinding customization | No | Yes | Yes |
| Public extension support | N/A | No | Yes, if allowed by your organization |
| AIP autocomplete | Yes | Yes, if enabled by your Organization | No |
Making VS Code default
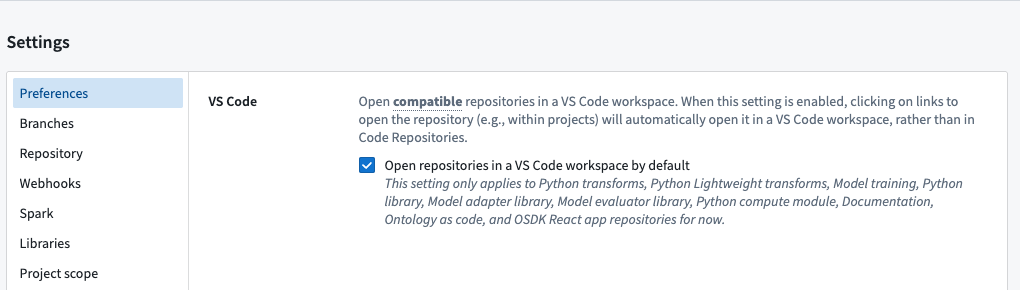
You can make VS Code your default code editor for all supported repository types by going to the Settings tab within any repository and selecting Open repositories in a VS Code workspace by default.

Note that some repositories will open in VS Code regardless of the default setting, since these repository types have been optimized for VS Code workspaces.
Pricing
For VS Code workspace pricing information see Code Workspaces compute usage.