Preview transforms
The Palantir extension for Visual Studio Code allows you to preview Python transforms directly from your local Visual Studio Code environment or a VS Code Workspace in the Palantir platform. This capability enables rapid testing of transforms without the need to leave the code editor. Currently, this feature is only available for Python transforms.
Initiate a preview
You can start a preview within your local Visual Studio Code environment or an in-platform VS Code Workspace in the following four ways:
- Select the Run preview command from the Command Palette.

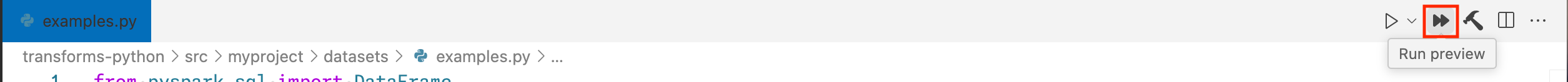
- Select the Run preview icon from the toolbar.

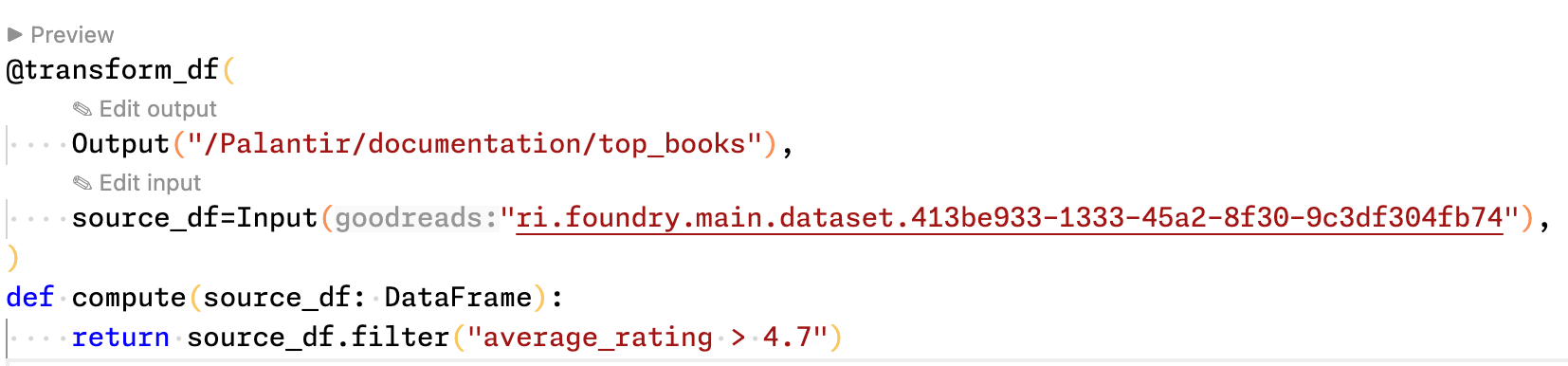
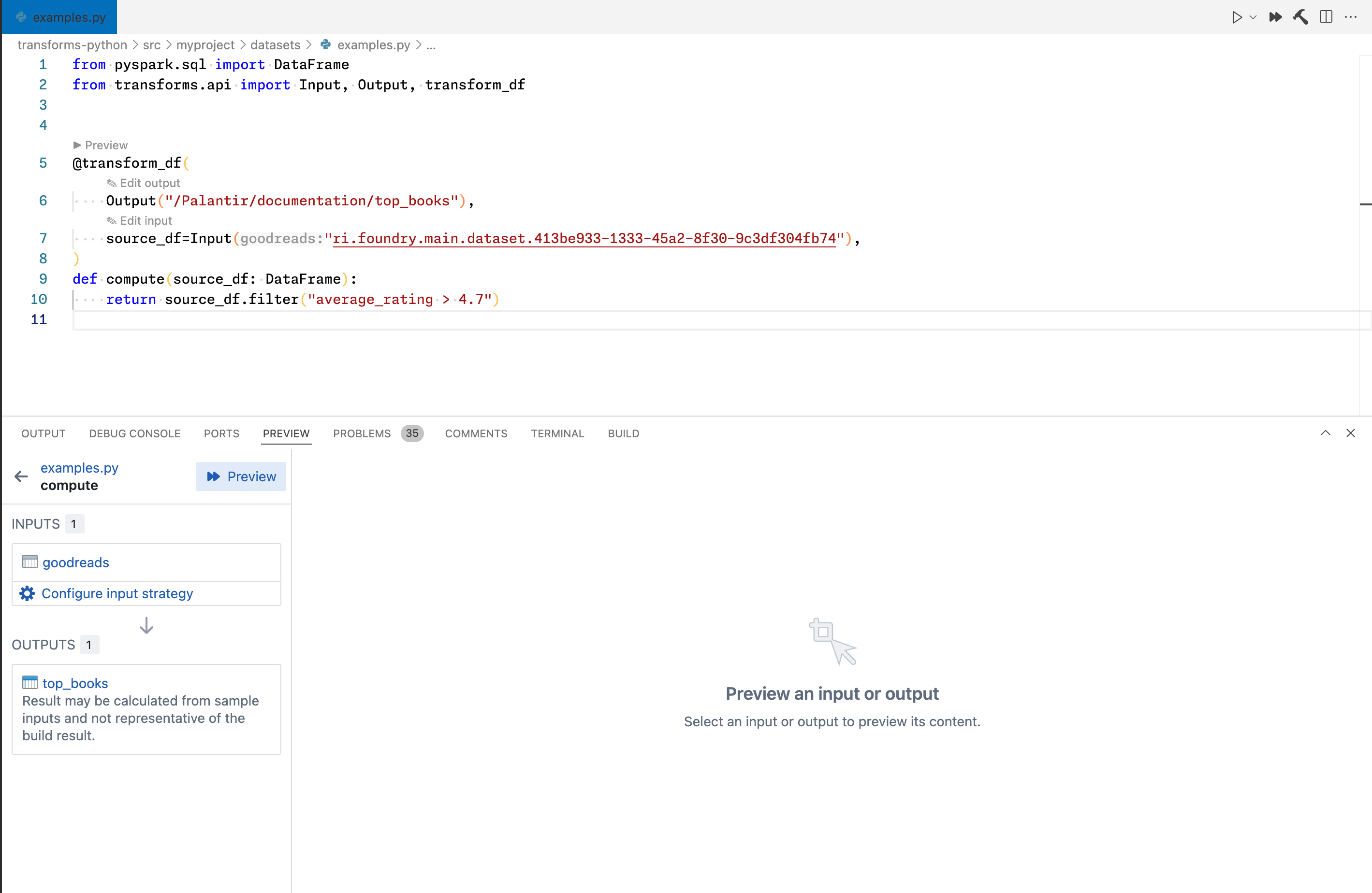
- Select Preview above the transform.

- Open the Preview panel and select the Preview button next to the code filename.

Preview process
The Palantir extension for Visual Studio Code runs local preview using the Preview Engine. This Preview Engine streams parts of datasets to your machine if you have Download permissions for the data. For more on the security implications and data storage of local preview, see security considerations for local development.
To use preview during local development, local preview must be enabled by your platform administrator from the Code Repositories settings page in Control Panel.
Upon opening a Palantir repository, the extension will configure the environment. Once the environment is set up and transforms are detected, you will be able to execute previews locally.
Inside Code Repositories, we use Code Assist to run preview. The following sections compare the two preview modes.
Comparing Preview modes
Code Assist preview and Preview Engine preview use different execution models. Code Assist preview uses a preview version of the transforms library, which is a close re-implementation of the actual transforms library used during in-platform builds. There are subtle implementation differences between the preview and build versions of the transforms library which can lead to non-intuitive and sometimes misleading preview results.
On the other hand, Preview Engine uses the original transforms library to execute the user code and handles the environment differences in the layer underneath. This way, the fact that the transformation is running in preview mode should be barely perceivable to the underlying code, resulting in higher accuracy and performance. The main drawback is that support has to be added for each library primitive lower down the architecture resulting in fewer supported features at the time of writing.
Sample-less vs. sampled dataset loading in Preview Engine
Preview Engine features a sample-less dataset loading option. To understand its importance, consider the input loading method of both Code Assist preview and Preview Engine preview. When an input dataset is requested, a certain subset of the input dataset is streamed during preview. The subset is uniformly sampled from the input, and the number of rows can be configured by the user with a default of 10,000. In some use cases, this sampling is adequate and does not introduce statistical bias. However, for certain transformations, such as narrow filters or joins between multiple inputs, the result can be deceivingly short as matching values for the filtering expressions is less likely and exponentially less likely (in the number of joined inputs) for join expressions.
In the case of sample-less dataset loading, there is no pre-sampling happening. Instead, Preview Engine relies on modern data processing engines, such as Spark or Polars, to push down predicates ↗ to the data-source level and only download chunks of the dataset that are most likely to match the query. This means that filters or other narrowing expressions used anywhere within the transform code may be eligible to be pushed down, resulting in fully accurate preview results without much extra computational time incurred.
Some pipelines cannot take full advantage of predicate push-down, for example, pipelines that do not contain filter expressions. In these cases, the pipeline's author can introduce some conditional filter expressions in their code to speed up their preview runs during development.
To choose a strategy, select the Configure input strategy button in the Preview panel and choose between Sampled, Full dataset, or Code-defined filters options.
Code-defined input filtering
Apart from the Sampled and Full dataset input strategy configurations discussed above, VS Code preview also supports Code-defined filters. This option allows you to specify your own custom filtering strategy implemented directly in your code. For more details, review our code-defined input filtering documentation.
Supported features by different preview methods
The following table shows the current support matrix of different preview executors. Code Repositories Preview is used not only in Code Repositories. When previewing in VS Code, users can choose to use Full dataset, Sampled, or Code-defined filters (which applies user-defined filters to sample-less) dataset loading modes and all of these result in using Preview Engine.
| Code Repositories (Code Assist) | VS Code preview (Preview Engine) | |
|---|---|---|
| Debugging | Supported | Supported |
| Foundry datasets | Supported | Supported |
| Transform generators | Supported | Supported |
| Data expectations | Supported | Supported |
| Lightweight transforms | Supported | Supported |
| Views and object materializations | Supported | Supported |
| Incrementality | Not supported | Supported |
| External transforms | Supported | Supported in Code Workspaces |
| Column statistics and filtering | Supported | Supported |
| Media sets | Not supported | Supported[1] |
| Models | Supported | Supported for Spark transforms[2] |
| Spark profiles | Not supported | Supported for some Spark configurations |
| Cipher | Supported | Not supported |
| Language models | Supported | Not supported |
| Virtual tables | Supported | Supported in Code Workspaces |
| Iceberg tables | Not supported | Supported in Code Workspaces |
| Complex input sampling | Supported | Supported with Code-defined (tabular and raw files) |
| Preview variables during debugging | Supported | Supported |
| Spark sidecars | Not supported | Not supported |
[1] Only put_media_item is supported in media set output preview. Incremental is not supported for media set preview.
[2] Model input and output preview is supported in both VS Code workspaces and local development. Model input preview is only supported in VS Code workspaces.
Spark profiles
Spark profiles allow users to quickly define and use custom spark configuration values to specify the behavior of the Spark engine while previewing or building the transform. Review the documentation on Spark profiles for more details.
VS Code preview applies some configurations from the previewed transform's Spark profiles. This includes configurations that affect the runtime behavior of the execution engine, most often for maintaining backward compatibility during breaking changes. It is not possible to change the resources allocated for preview through Spark profiles; this can be changed separately on the Code Workspaces settings page.
Both built-in and user-defined Spark profiles are supported during preview. Options omitted from the list below are ignored:
spark.sql.legacy.timeParserPolicyspark.sql.parquet.datetimeRebaseModeInReadspark.sql.legacy.parquet.datetimeRebaseModeInReadspark.sql.legacy.parquet.datetimeRebaseModeInWritespark.sql.analyzer.failAmbiguousSelfJoinspark.sql.legacy.dataset.nameNonStructGroupingKeyAsValuespark.sql.legacy.fromDayTimeString.enabledspark.sql.legacy.typeCoercion.datetimeToString.enabledspark.sql.legacy.followThreeValuedLogicInArrayExistsspark.sql.legacy.allowUntypedScalaUDFspark.sql.legacy.allowNegativeScaleOfDecimalspark.sql.legacy.allowHashOnMapTypespark.sql.legacy.avro.datetimeRebaseModeInReadspark.sql.legacy.avro.datetimeRebaseModeInWritespark.sql.legacy.charVarcharAsStringspark.sql.optimizer.collapseProjectAlwaysInlinespark.foundry.sql.allowAddMonthsspark.sql.parquet.int96AsTimestamp
External transforms
External transforms in Code Workspaces enforce strict export controls. The Code Workspaces application maintains a historical record of a workspace's inputs, so previous inputs that contain additional security markings may stop a preview due to marking violations. Additionally, the application accounts for all previously incorporated container markings when a workspace computes its marking security checks and export controls to avoid the inappropriate exposure of marked data.
If a workspace contains markings that are incompatible with an external transform, restart the workspace without checkpoints to clear tracked markings. Review the external transforms documentation for additional information.
Accurate incremental preview
The Python transforms VS Code integration allows for accurate previewing of incremental transformations. Incremental transformations follow complex evaluation logic to decide when a given transform can run incrementally and what sets of input and output rows should be read in that case. To better understand incremental resolution and evaluation logic, we recommend exploring it in a VS Code preview.
When running a preview in VS Code, the exact same logic is run for incremental resolution and evaluation, as would be the case during a build. Running a preview will produce the same results as a build (ignoring sampling) if it was triggered at the same point in time.
Accurate incremental preview is only supported for Spark transforms using incremental V1 semantics. If V2 semantics are enabled through setting the v2_semantics=True argument, this is ignored and V1 semantics are applied instead.
Incremental preview in VS Code for Lightweight transforms always results in a snapshot-mode run even if the build will run incrementally. This behavior is the same in Code Repositories.
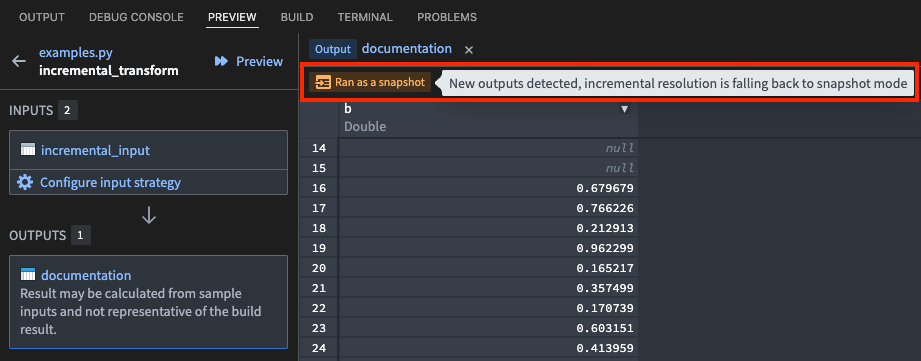
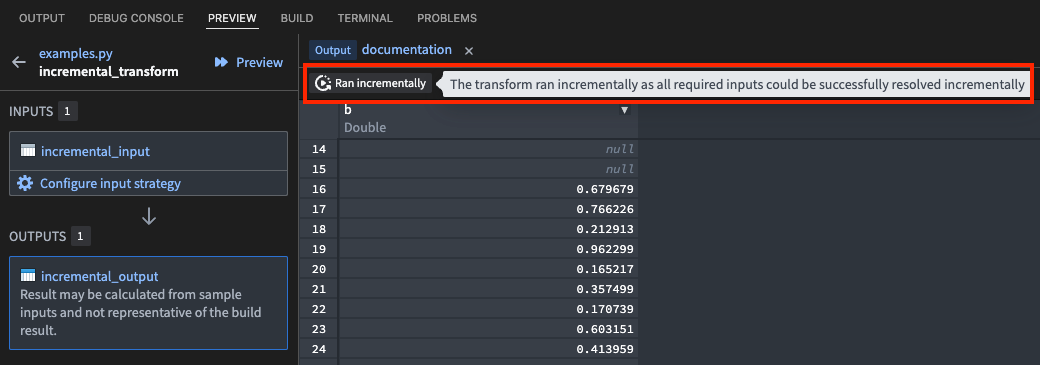
After an incremental preview run, the preview panel will show the incremental resolution results in the UI. If the transform has been run incrementally, a tag displaying Ran incrementally will appear, as shown in the example below.

In some cases, a condition can prevent the transform from running incrementally, both during preview and during a build. This could be caused by a change to the semantic_version parameter, or certain transaction types on the inputs, among other reasons. The reason for the non-incremental (snapshot) run will be shown when hovering over the Ran as a snapshot tag, as shown below.