Objects
Object media types describe the contract for attaching object metadata to a drag payload. The Palantir platform accepts these media types, so adding them to your drag payloads allows related drop zones to receive data containing this media type. Creating drop zones with these media types means you can drag payloads from related drag zones in the Palantir platform onto your drop zones. See media types and Palantir media types for more information.
Foundry
These are media types primarily used for data in Foundry and are backed by Foundry concepts.
Foundry object resource identifiers
Media type: "application/x-vnd.palantir.rid.phonograph2-objects.object"
Data shape: string[]
This media type can be used for transferring Foundry object resource identifiers (RIDs) on a DataTransfer.
Refer to the drag and drop zone tutorial for guidance on how to use this media type to implement drag and drop for your application. Refer to the Ontology overview documentation for information on how you can use these IDs to get object data, and review the object RID documentation for more information on Foundry object RIDs.
Usage
This media type can be written to a DataTransfer as follows:
Copied!1 2 3 4 5const foundryObjectRids = ["ri.phonograph2-objects.main.object.XXXXXXX", "ri.phonograph2-objects.main.object.YYYYYYY"] event.dataTransfer.setData( "application/x-vnd.palantir.rid.phonograph2-objects.object", JSON.stringify(foundryObjectRids) );
Examples
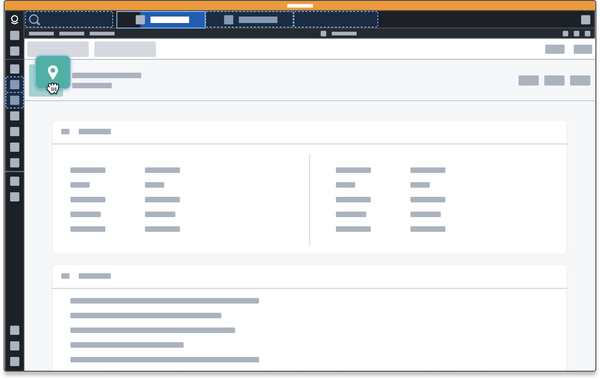
In an Object Explorer view, the object icon is a drag zone that adds the Foundry object RID media type to the drag payload.

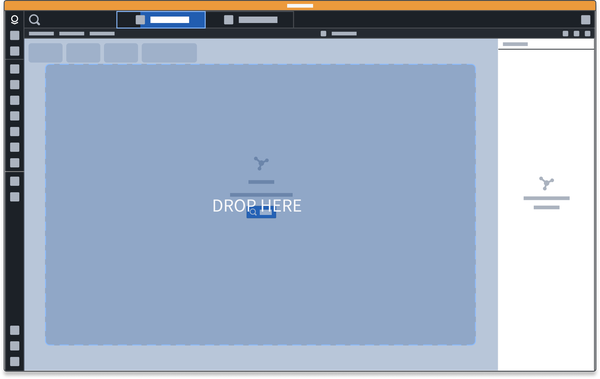
This drag payload can then be dropped onto the Vertex graph.

Gotham
These are media types primarily used in Gotham and are backed by Gotham concepts.
Gotham object identifiers
Media type: "application/x-vnd.palantir.rid.gotham.object"
Data shape: string[]
This media type can be used for transporting Gotham object identifiers on a DataTransfer. Gotham identifiers, also known as GIDs, are used to identify data and other concepts in Gotham.
Review the drag and drop tutorial for guidance on how to use this media type to implement drag and drop for your application.
Usage
This media type can be written to a DataTransfer as follows:
Copied!1 2 3 4 5const gothamObjectIds = ["ri.gotham.XXXXXXXX", "ri.gotham.YYYYYYYYY"] event.dataTransfer.setData( "application/x-vnd.palantir.rid.gotham.object", JSON.stringify(gothamObjectIds) );
Examples
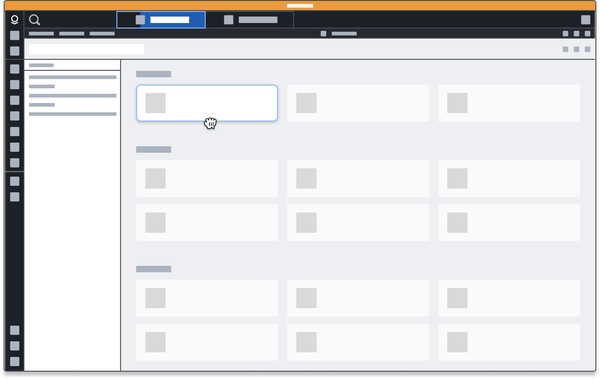
In the figure below, each of the cards is a Gotham object drag zone.

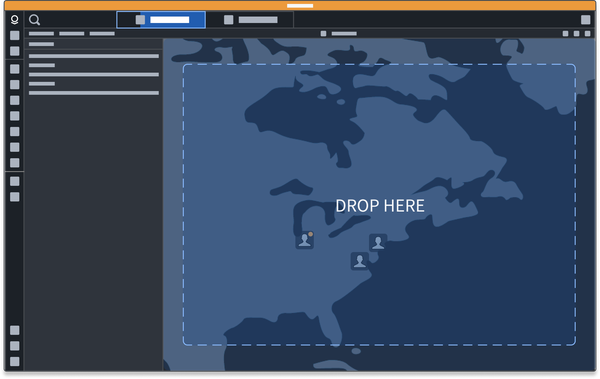
The following map drop zone accepts Gotham object drag payloads.