Host an OSDK application on Foundry
The web hosting feature in Developer Console adds the option for developers building frontend-only applications using the OSDK to host these applications on Foundry, removing the need for additional hosting infrastructure.
The web hosting feature only supports hosting static assets and does not support running a server, similar to GitHub Pages. This means you can host:
- HTML, CSS, and JavaScript files
- Single-page applications (React, Vue, Angular, etc.) that run entirely in the browser
- Images, fonts, and other static resources
You cannot use this feature to run server-side code such as Node.js backends, Python servers, or server-side rendering. Your application must make API calls to Foundry via the OSDK or other external services for any server-side functionality.
Website hosting is only available for applications configured as a Client-facing application. If your application is also configured as a Backend service, the website hosting option will not appear because this combination creates a confidential client intended for server-side applications.
Each hosted website is available as a subdomain of your Foundry enrollment domain. This means that as part of the setup process below, you will choose a subdomain for your application and it will be served from <YOUR-APPLICATION-SUBDOMAIN>.[YOUR-ENROLLMENT].palantirfoundry.com
If your Foundry enrollment is not served from a domain ending with .palantirfoundry.com, contact Palantir Support to help set up web hosting as additional coordination is required.
Prepare your application
The following section describes the steps required to host your Developer Console application on Foundry.
Single-page application rendering
If you do not include a custom 404 page in your application, Foundry will assume this is a single-page application ↗ and will route any request to a path under this subdomain to the index.html.
Updating the redirect URL
As part of the authentication flow, you will need to update the redirect URL <YOUR-APPLICATION-SUBDOMAIN>.[YOUR-ENROLLMENT].palantirfoundry.com/auth/callback in your code.
You must also add the same redirect URL to your application in Developer Console. Review create a new OSDK for more information.
Prepare the asset
Compress the content of the directory containing a production build of your website files. Do not include the directory itself. The directory is typically dist/ for common web frameworks.
If you include any directories in your compressed file, these directories will be included in the path to your website.
Set up the domain
From within your application on Developer Console, choose Website hosting on the left side menu.
-
Select the subdomain for your application; this may be the application name or any other name you choose. Then, select Request application domain. In the example below, we are selecting
my-first-hosted-app.example.palantirfoundry.com:

-
Request approval from an information security officer in your enrollment, or approve it yourself if you have the necessary permissions by selecting View request. An enrollment administrator can manage enrollment permissions in Control Panel.

-
After the request is approved, refresh the page. At this point, Domain ready should now appear, indicating the domain is prepared for use. This may take a few minutes to complete.

Upload your assets and deploy
As a developer, you can choose between uploading assets manually using the Developer Console website hosting user interface or by using the @osdk/cli command line tool.
- To learn how to upload using the Developer Console user interface, follow the guide below.
- To learn how to upload assets using the command line interface, follow the Deploying applications guide in the platform, as shown in the screenshot below. You can find more details on the
@osdk/clicommand line tool in the public npm repository ↗.

Upload assets using the Developer Console
In the following step, we take the compressed asset created earlier and upload it to Foundry.
-
Select Upload new asset in the Assets section on the page.
-
Drop your zip archive file here, or choose from your computer and select Upload.

-
Once the upload is complete, use Preview to preview your site before deploying to production or use the ... option to Deploy to production, as shown below.

Once you select Deploy to production, that version will serve all users. We recommend to first Preview site.
-
Now, select View site to visit the deployed site.

Grant website access
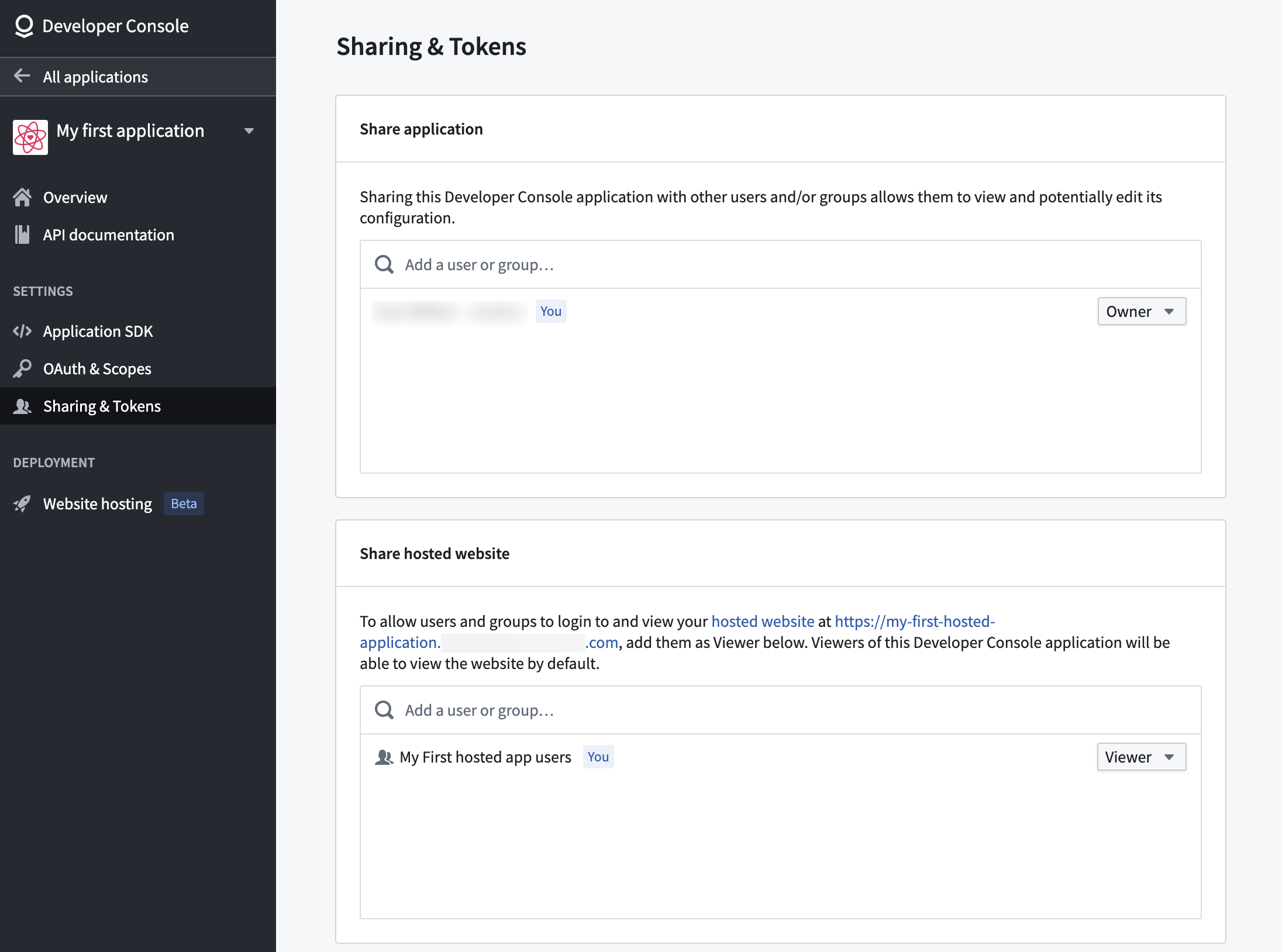
Websites hosted by Foundry will only be available for users with Foundry login credentials. By default, any user that has access to your Developer Console application will also have access to the deployed site, but this is likely to include only you and your development team. To make your site accessible to other Foundry users, navigate to the Sharing & Tokens menu to the left. Add the names of the users under the Share hosted website section of the page, as shown below.

Advanced configuration
You can find additional configuration options in the Advanced tab of the Website hosting page.
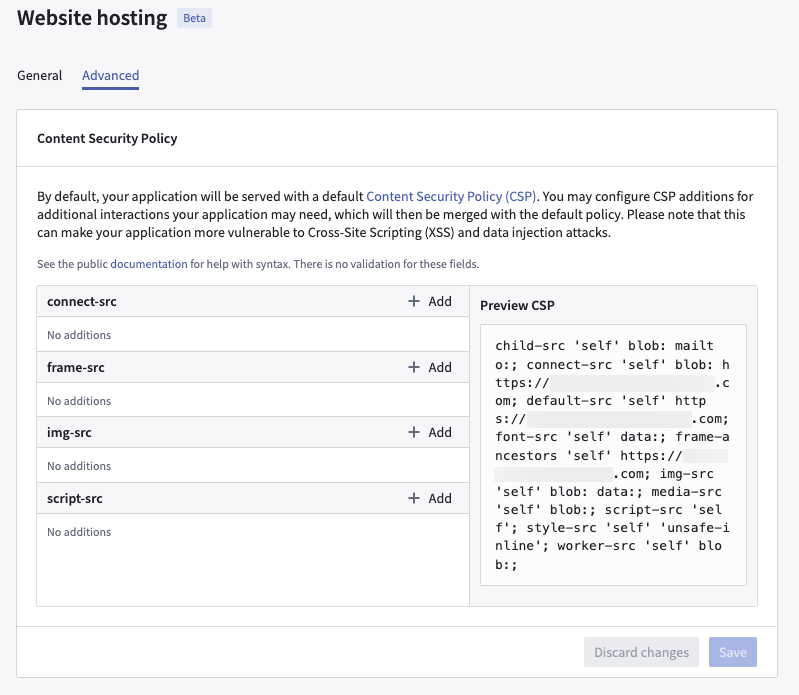
Content security policy
By default, your application will be served with a restricted Content Security Policy (CSP) ↗ which only allows for loading resources from your subdomain. If needed, you can configure additional CSP rules for specific interactions within your application and they will be merged with the default policy. However, be aware that making these changes can increase your application's vulnerability to Cross-Site Scripting (XSS) and data injection attacks.
From within the Content Security Policy section, shown in the image below, you can control the CSP for your application. Updating the CSP is crucial when retrieving images or content hosted elsewhere and when making calls to external services.

See Mozilla's documentation ↗ for help with syntax. There is no validation for these fields.
Route matching rules
Foundry supports serving HTML pages on routes both with and without extensions and trailing slashes.
Given the following layout of website files:
├── file.html
├── folder
│ └── index.html
├── both.html
└── both
└── index.html
Foundry serves these HTML pages on the following routes:
| Route | File |
|---|---|
| /file | /file.html |
| /file/ | /file.html |
| /file.html | /file.html |
| /folder | /folder/index.html |
| /folder/ | /folder/index.html |
| /folder/index.html | /folder/index.html |
| /both | /both.html |
| /both.html | /both.html |
| /both/ | /both/index.html |
| /both/index.html | /both/index.html |
Foundry does not redirect to a preferred route format such as enforcing trailing slashes or removing extensions from the route.
Custom 404 page
You can add a 404.html page to the root of the website to serve as a custom error page when routes are not matched. This will disable the default behavior to serve the root index.html page for unmatched routes described in single-page application (SPA) rendering.