注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
12 - 派生列関数の作成
learn.palantir.com でも以下の内容をご覧いただけますが、アクセシビリティの観点から、ここに掲載しています。
📖 タスクの概要
Workshop モジュールのオブジェクトテーブルの列は、開始オブジェクトセットのプロパティから選択されました。関数を使用して リンクされた オブジェクトからプロパティにアクセスして表示することで、ユーザーに追加の関連情報を提供することもできます。最終的には、アナリストにアラートの重大度と影響を定性的に評価し、影響を受けた顧客に補償を提供する能力を与えます。他の詳細と共に、アナリストはたとえば遅延の重大度(出発と到着の遅延を分単位で)を迅速に評価したいかもしれません。
この演習では、トランジティブにリンクされたオブジェクトタイプからプロパティを表示するためのオブジェクトテーブル(またはメトリクスカードや他のウィジェット)の新しい列を作成する方法の1つを示します。Workshop のオブジェクトテーブルインターフェースでは、テーブル内のオブジェクトセットに 直接 リンクされたオブジェクトからプロパティや集計を参照できますが、カスタム値の連結やトランジティブにリンクされたオブジェクトからプロパティが必要な場合は、関数を書く必要があります。
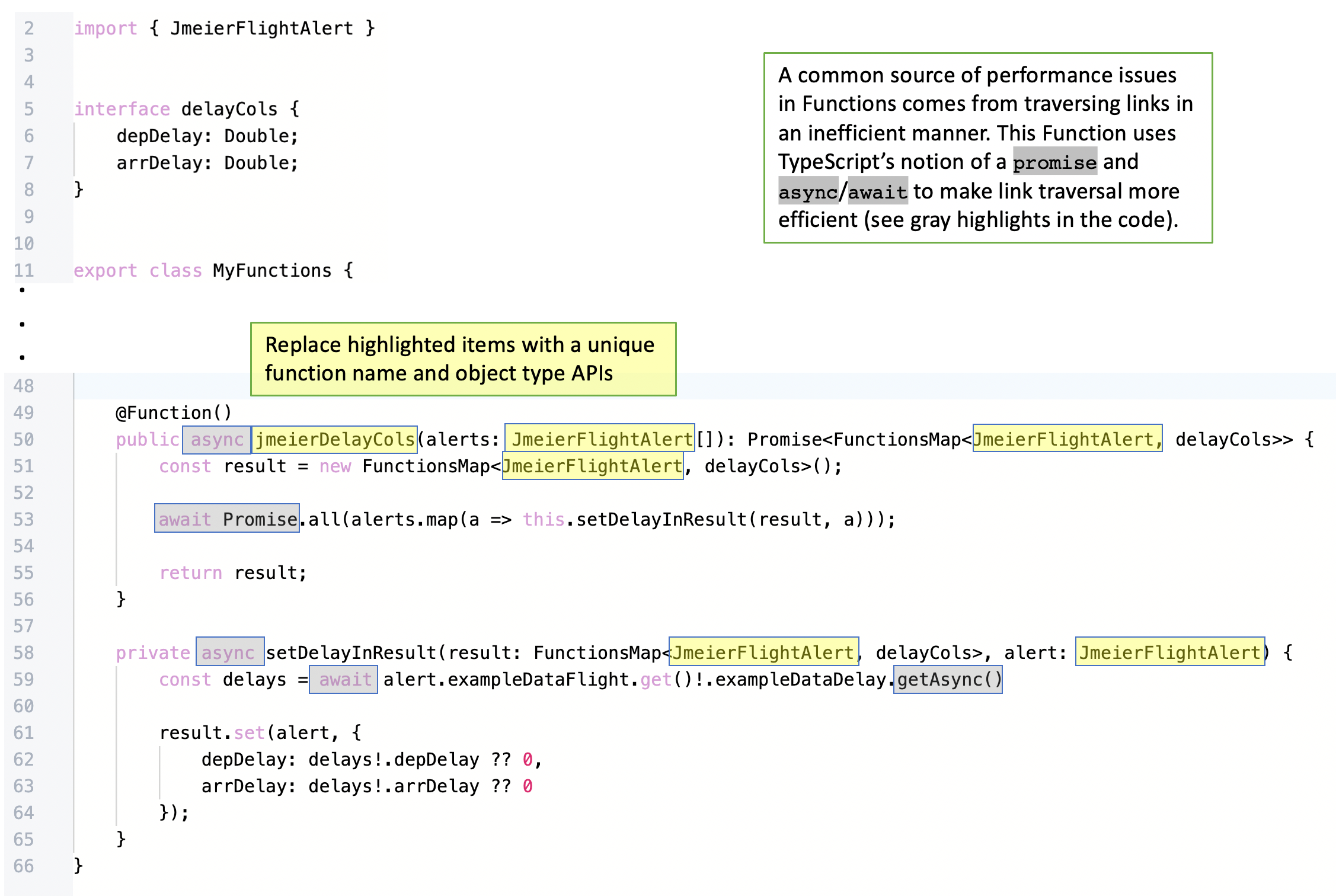
コードはユーザーのフライトアラートから [Example Data] Flight に [Example Data] Delay までオントロジーをトラバースして、テーブルの各行に必要なデータを取得します。これにより、パフォーマンスを最適化するための高度な TypeScript メソッドがいくつか公開されますが、ここでは関数の開発、テスト、公開、および使用のプロセスに焦点を当てており、コードの具体的な内容には触れていません。
ユーザーのコードは次の3つの異なるブロックで構成されます:
- 関数に特定のオブジェクトが持つ可能性のあるプロパティ名を伝える TypeScript インターフェース ↗ 定義。
- 出発および到着遅延の値をトランジティブにリンクされたフライトアラートにマッピングする主要関数。
- 追加したい新しい列を構築する "ヘルパー" 関数。
🔨 タスクの説明
-
関数リポジトリに戻り、インポートステートメントの直下に新しいコードブロックのためのスペースを作成します。
-
次のインターフェース定義をコピーして貼り付け、コードエディタ内で左寄せされていることを確認します:
interface delayCols { depDelay: Double; arrDelay: Double; } -
コードエディタの下部に進み、MyFunctions クラスを定義する最後の中括弧の前に以下のコードを挿入します。スペーシングがその上の関数と一致していることを確認してください。
- 関数に独自の名前を付けます(たとえば、
jmeierDelayColsをyourNameDelayColsに変更し、JmeierFlightAlertへの参照をユーザーのオブジェクトタイプ API 名に置き換えます)。
// この関数は、提供されたフライトアラートオブジェクトの配列を受け取り、その配列内の各アイテムとインターフェースで定義された遅延列との間のマップのプロミスを返します。 // 非同期関数によるパフォーマンスの最適化のために、以下のプライベートヘルパーメソッド(setDelayInResult)を使用して列自体を構築します。 @Function() public async jmeierDelayCols(alerts: JmeierFlightAlert[]): Promise<FunctionsMap<JmeierFlightAlert, delayCols>> { const result = new FunctionsMap<JmeierFlightAlert, delayCols>(); await Promise.all(alerts.map(a => this.setDelayInResult(result, a))); return result; } private async setDelayInResult(result: FunctionsMap<JmeierFlightAlert, delayCols>, alert: JmeierFlightAlert) { const delays = await alert.exampleDataFlight.get()!.exampleDataDelay.getAsync() result.set(alert, { depDelay: delays!.depDelay ?? 0, arrDelay: delays!.arrDelay ?? 0 }); } - 関数に独自の名前を付けます(たとえば、
-
Code Assist が実行中の場合、
FunctionsMapが認識されていないことにすぐに気付くでしょう。以下を手動で Functions API インポートステートメントに追加します(1 行目):import { Function, Integer, Double, FunctionsMap } from "@foundry/functions-api";