注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
3 - 関数の構造
learn.palantir.com でも以下の内容をご覧いただけますが、アクセシビリティの観点から、ここに掲載しています。
📖 タスクの概要
ユーザーのリポジトリには、すでに ../src/index.ts ファイルに書かれたサンプルの Functions が含まれています。これらを調べて、"Hello World" の例を解剖してテストする基礎として使用しましょう。
🔨 タスクの説明
-
左の Files パネルで
../src/index.tsファイルをクリックして開きます。../src/__tests__/index.tsを選択しないように注意してください。- ファイルにはすでにいくつかの「コメント化された」コードが記述されています。このトレーニングで最も簡単な方法は、すべてのコードブロックを置き換えて、きれいな出発点を与えることです。
-
index.tsファイルを開いたまま、ctrl+a(Mac の場合はcmd+a)でコードブロック全体をハイライトし、キーボードの Delete キーを押します。 -
以下のコードブロックをコピーして、空のエディタに貼り付けます。
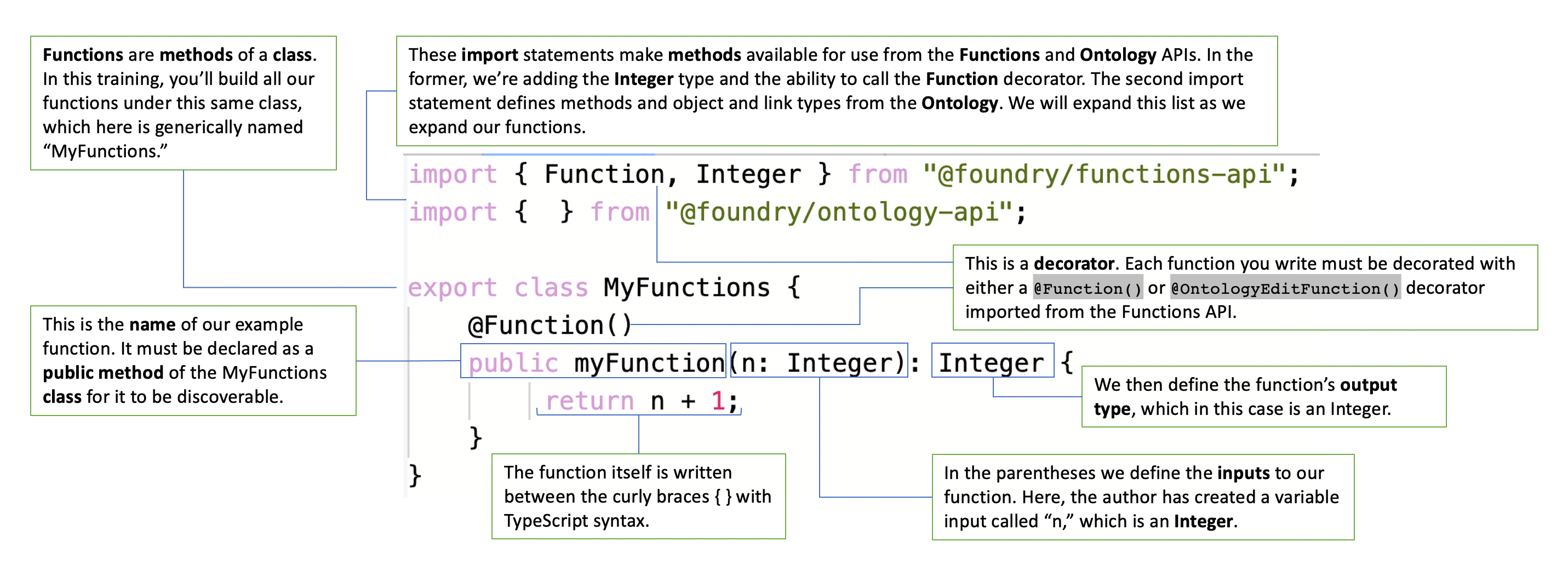
import { Function, Integer } from "@foundry/functions-api"; import { } from "@foundry/ontology-api"; export class MyFunctions { @Function() public myFunction(n: Integer): Integer { return n + 1; } }この数行のコードで、関数の基本構造を理解できます。

-
画面下部のヘルパーツールバーにある fx Functions タブをクリックします。functions ヘルパーの Live preview タブでは、リポジトリ内の関数をプレビューしてテストできます。関数をテストする前に、リポジトリの Code Assist 機能が画面下部のバーで「実行中」と表示される状態である必要があります。
- ℹ️ Code Assist は、コードの問題を検出し、プレビューを実行するために不可欠です。Code Assist なしでコードを書くことはできますが、作業を完了するためには実行中である必要があります。Code Assist のステータスにマウスオーバーすると、初期化の進行状況が表示されます。Code Assist が初期化できない場合は、サポートリクエストを提出してください。
-
Code Assist が実行されており、functions ヘルパーが Live preview タブで開いている場合、サンプル関数(「myFunction」)の名前をクリックします。
- ヘルパーウィンドウの右側には、関数の入力値を入力するためのフォームが表示されます。フォーム内で
nとラベル付けされている入力値は、関数で指定されている変数名(つまり、(n: Integer))のためです。
- ヘルパーウィンドウの右側には、関数の入力値を入力するためのフォームが表示されます。フォーム内で
-
nフィールドの0を任意の整数に置き換えて、青いRun ▶ボタンをクリックして関数をテストします。 -
functions ヘルパーウィンドウを下にスクロールして、出力を表示します。これは、関数で説明されているように、
nの値に 1 を加えたものになります(つまり、{ n+1 })。
📚 推薦文献(約 3 分読みます)
Typescript の関数は、すべての入力パラメーターに明示的な型注釈が付けられ、明示的な戻り値の型を指定する必要があります。したがって、サポートされている入力と出力の型を把握することが重要です。以下の Functions API ドキュメントからの選択肢を読んで、オブジェクトタイプのエントリを後で確認する機会があります。読む際に、付随するドキュメントへのリンクを辿る必要はありません。