注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
24 - Object View にダッシュボードを埋め込む
この内容は learn.palantir.com ↗ でもご覧いただけますが、アクセシビリティの観点から、ここに掲載しています。
📖 タスクの概要
公開された Quiver ダッシュボードを Object View に追加する際、表示されているオブジェクトがダッシュボードへの入力オブジェクトとして渡されます。これにより、ダッシュボードが現在のオブジェクトにフィルター処理された状態で表示されます。
ℹ️ このタスクを行うためには、Object Views を編集する権限が必要です。アクセスに問題がある場合は、プロジェクト管理者または Palantir サポート に連絡してください。
🔨 タスクの説明
-
Object Explorer を開き、ユーザーの フライトアラートオブジェクトタイプを検索します(例:
[jmeier] Flight Alert)。 -
フライトアラートオブジェクトタイプの探索を開いた後、右端の Results ブロックでアイテムの 1 つをクリックしてそのオブジェクトビューを開きます。
-
Object View の右上隅で(Object Explorer の集約オブジェクトタイプページではなく、個々の Object View にいることを確認してください)
More ▾ドロップダウンメニューをクリックします。 -
... Advanced ▸サブメニューから Edit object view を選択します。 -
エディターが開いたら Route Statistics タブに進み、ビューの上部にある薄い灰色の
——— ➕ Add widget ———をクリックします。 -
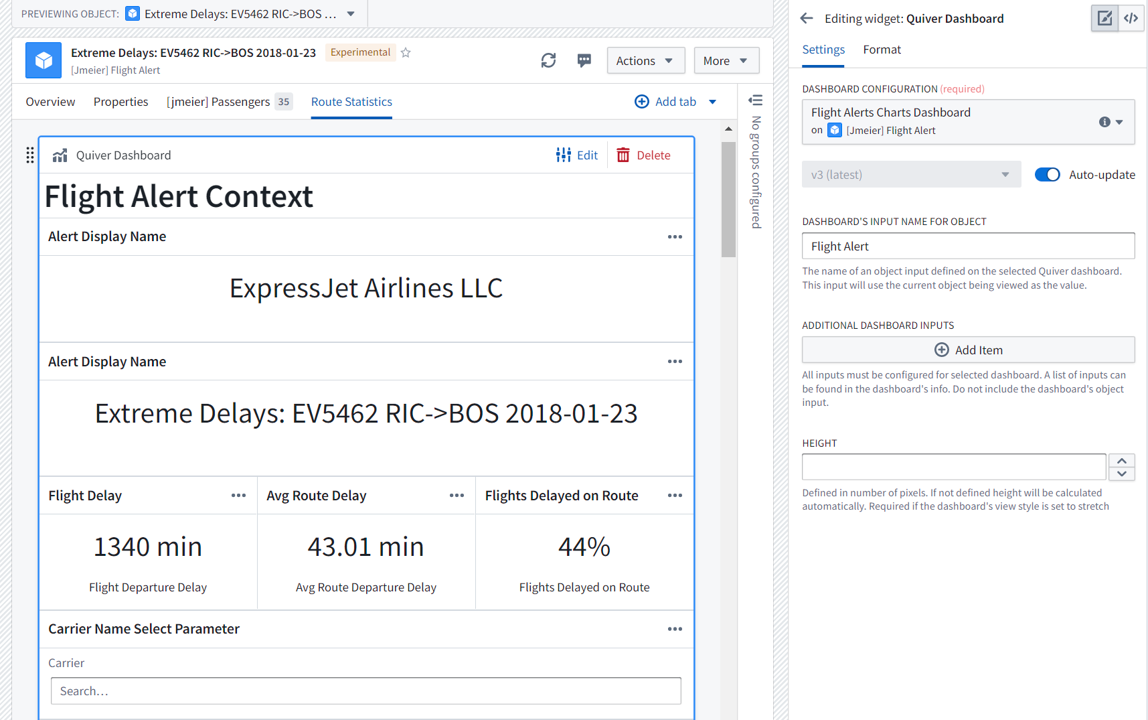
ウィジェットのリストから、Quiver Dashboard ウィジェットを見つけて ⊕ Add します。
-
右側のウィジェット構成パネルの上部で、Select a dashboard ドロップダウンをクリックし、
Flight Alert Context Dashboardという名前のダッシュボードを見つけます。 -
DASHBOARD'S INPUT NAME FOR OBJECT に
Flight Alertと入力します—前の演習でダッシュボードの入力として定義したオブジェクトです。 -
画面左上の Previewing Object を変更して、ダッシュボードが異なるフライトアラートオブジェクトに応答しているかどうかをテストします。
-
オブジェクトビューを保存して公開します。