注: 以下の翻訳の正確性は検証されていません。AIPを利用して英語版の原文から機械的に翻訳されたものです。
Chrome™ DevTools でデバッグする
このガイドでは、Chrome™ブラウザ内の開発ツール (DevTools) を使用して予期しない動作を特定したり、Palantirサポートに提供するために必要なブラウザログを収集する方法を学びます。
曖昧なエラーをデバッグするための最も重要なツールの1つは Chrome™ DevTools ↗ です。これにより、問題をデバッグするための豊富な情報が提供され、ユーザーが表示しているウェブページの背後で何が起こっているのかの一部を確認することができます。車のボンネットを開けるようなもので、内部を見て実際に何が起こっているのかを確認できます。
Chrome™ DevTools を使用する
以下の手順でコンソールログにアクセスできます。
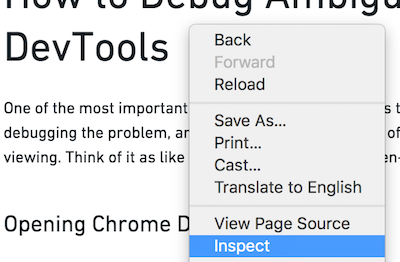
- 開いているウェブページの要素を右クリックします。
- 検証 を選択します。これにより、ウェブページの横に画面が開きます。
- 上部で コンソール タブに移動します。ここにほとんどのエラーが表示されます。
- 失敗したリクエストは赤色で表示されます。ページで失敗している部分に関連する赤いリクエスト、またはサポートチームが提供するよう指示した特定のリクエストを見つけます。エラーメッセージが表示されるように、関連するアクションを実行している間にネットワークウィンドウを開いておく必要があるかもしれません。
- リクエストを展開するために左側の山形アイコンを選択します。これには、エラーメッセージや errorInstanceID などの追加の有用な情報が含まれていることがよくあります。

今重要なのは上部のツールバーです。ほとんどのトラブルシューティングでは、コンソール および ネットワーク タブに関連するエラーメッセージが含まれており、サポートチームにとって最も役立ちます。ただし、エレメント タブも問題の特定に役立つため、これについても説明します。
コンソールタブ
以下の画像のように、ツールバーの コンソール タブからアクセスできる Chrome™ コンソールには、主に2つの目的があります。1つ目はウェブアプリケーション自体による使用です。ウェブアプリケーションはコンソールに何でも印刷することができ、デバッグ情報、エラーログ、情報メッセージなどを表示します。
2つ目の目的は、ユーザーがコードのスニペットを実行して結果を調べることです。ただし、この使用方法はこのガイドの範囲外です。
エラーに遭遇した場合、コンソールを開いて履歴をスクロールし、特にエラーを探すことがよく役立ちます。これらのエラーは報告するのに有用で、何が問題だったのかについてのさらなる情報を含んでいることがよくあります。
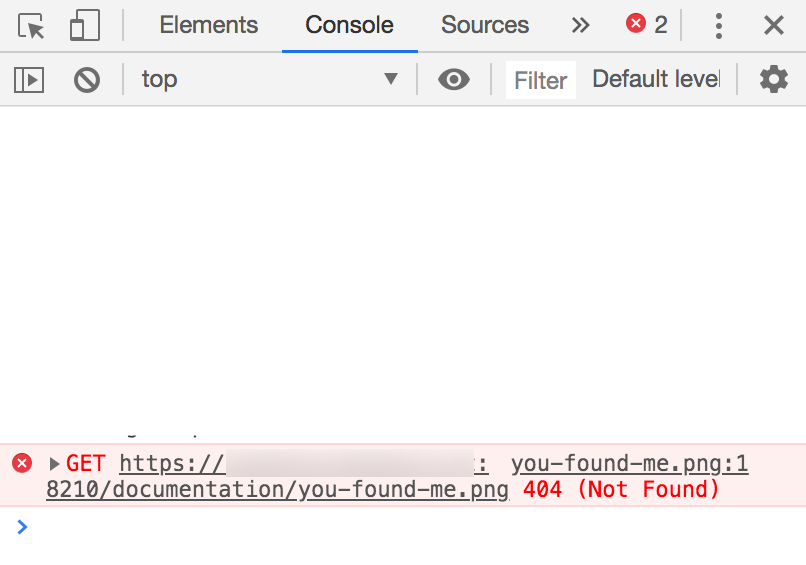
例えば、DevTools を使用したデバッグページ を読み込むと、コンソールログに以下のスニペットが見つかるはずです。

多くの情報行(上記の単純な白い行)と赤色で示されるエラーを見ることができます。注目すべきエラーは、URL の GET リクエストであり、その後に「404」という HTTP エラーコードが続きます。これは「ファイルが見つかりません」を意味します。エラーについての詳細情報を得るためにコンソールを確認している場合、このエラーはファイル名と共に報告するのに非常に役立ちます。この例では、you-found-me.png というファイルが見つからなかったことが示されています。
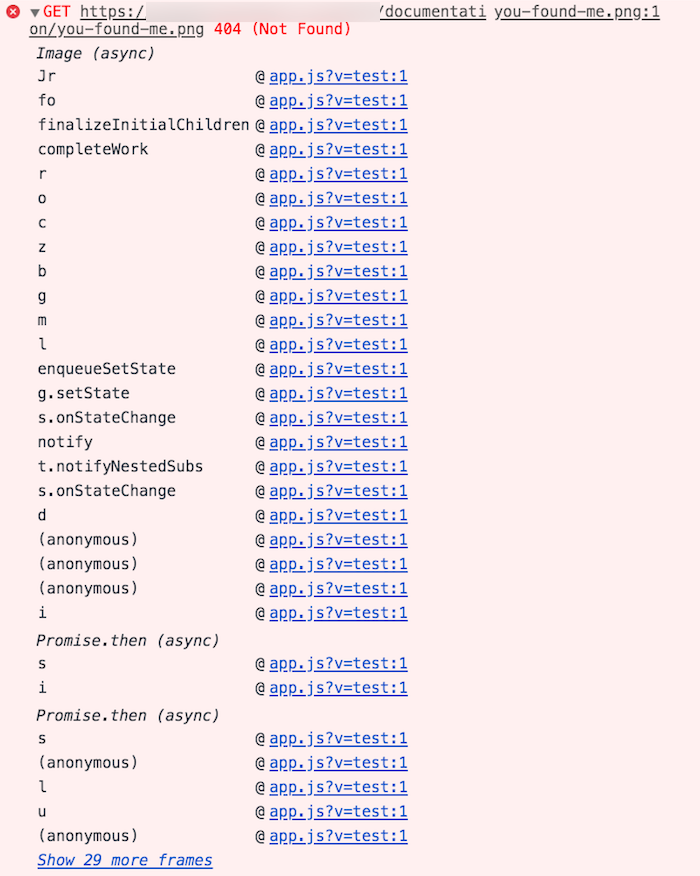
多くの場合、エラーを展開して追加情報を取得することも有用です。これは、エラーの先頭にある小さな三角形を選択することで行います。

特定のページのコンソールログにアクセスするには:
- ページの要素を右クリックして 検証 を選択します。これにより、ウェブページの横に画面が開きます。
- ページの上部近くにある コンソール タブに移動します。
- 失敗したリクエストは赤色で表示されます。ページで失敗している部分に関連する赤いリクエストを見つけます。
- リクエストを展開するために左側の山形アイコンを選択します。これには、エラーメッセージや errorInstanceID などの追加の有用な情報が含まれていることがよくあります。
- 関連するエラーが表示されない場合は、コンソールログを開いた状態で失敗を引き起こした動作を再度トリガーしてみてください。
このアクションにより、サポートチームがトラブルシューティングのための追加情報を得ることができます。エラー情報を右クリックして 名前を付けて保存 を選択することで、これらのログを取得できます。保存されたファイルをプラットフォームにアップロードするために .log ファイルを TXT ファイルに名前を変更する必要があるかもしれません。
詳細については、Chrome™ DevTools コンソール概要ドキュメント ↗ を参照してください。
ネットワークタブ
Palantir アプリケーションでボタンを選択すると、ブラウザはサーバーにリクエストを送信し、サーバーはそれを処理してレスポンスを返します。単一のウェブページは、多くのリクエストを行うことがありますが、それらはページをリロードするのではなく、例えば表示されているデータを更新したり、新しいデータをサーバーに送信したりすることがあります。ネットワーク タブでは、ブラウザが行っているすべてのリクエストを調べ、受信したレスポンスを確認できます。

特定のページのネットワークログにアクセスするには:
- ページの要素を右クリックして 検証 を選択します。これにより、ウェブページの横に画面が開きます。
- ページの上部近くにある ネットワーク タブに移動します。
- 失敗したリクエストは赤色で表示されます。ページで失敗している部分に関連する赤いリクエストを見つけます。
- リクエストを展開するために左側の山形アイコンを選択します。これには、エラーメッセージや errorInstanceID などの追加の有用な情報が含まれていることがよくあります。
- 関連するエラーが表示されない場合は、コンソールログを開いた状態で失敗を引き起こした動作を再度トリガーしてみてください。
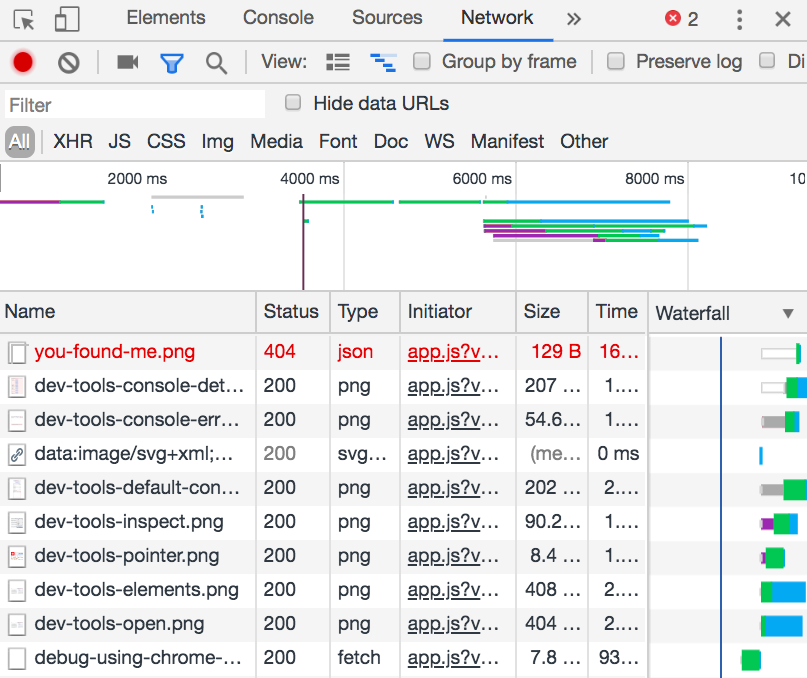
Status 列に注目してください。これは、前述のようにレスポンスで受信したリクエストの HTTP ステータスコードを含んでいます。404 エラーがあり、2 で始まる多くのリクエストがあることがわかります。これはリクエストが成功したことを意味します。
このビューを使用してエラーの詳細情報を取得するためのベストプラクティスを以下に示します。まず、サイドバーの左上隅にある2つのボタンに注目してください。

赤で示されている最初のアイコンは、ネットワークタブが現在記録中であることを示します。これは、新しいリクエストが行われると、下のビューに記録されることを意味します。これが利用できない場合は、記録 をオンにする必要があります。同様に、リクエストログが調べるよりも速くポピュレートされる場合は、再度記録をオフにすることができます。
2つ目のシンボル(線を引かれた円)はログをクリアすることができます。これは、最小限のステップで再現する直前に行うと便利です。このアクションは、現在記録されているすべてのリクエストをログからクリアし、新しいリクエストのみを表示できるようにします。
このログを使用する最良の方法は次のとおりです。
- エラーを再現するための最小限のステップを実行しますが、エラーが発生する直前まで行います。
- ログをクリアします。
- エラーを引き起こす最終ステップを実行します。
- 新しいリクエストを調べ、特に HTTP エラーコードを探します。リクエストのスクリーンショットをレポートに添付することをお勧めします。
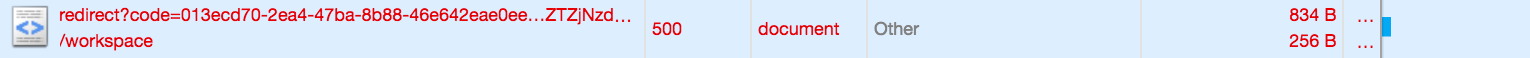
特定のリクエストが興味深いと思われる場合、例えば関連する HTTP エラーコードがある場合、エラーレポートに含めると有用な情報は次のとおりです。ここでは、フロントページに移動する際に生成されたエラーのリクエストの例を示します。

これはエラーを示す赤色であり、エラーコードは 500 であり、これは内部サーバーエラーを意味します。すでに、これは報告するのに有用な情報です。エラーのスクリーンショットを添付し、「500 - 内部サーバーエラー」を報告できるようになります。
最初に注目すべきはリクエストが行われた URL です。この場合、redirect?code=... がアクセスしている URL です。これはエラーを引き起こしているサービスを識別するのに役立ちます。例えば、URL に foundry-metadata が含まれている場合、foundry-metadata サービスが問題を引き起こしていることを示し、これはエラーレポートに含めると確かに有用です。
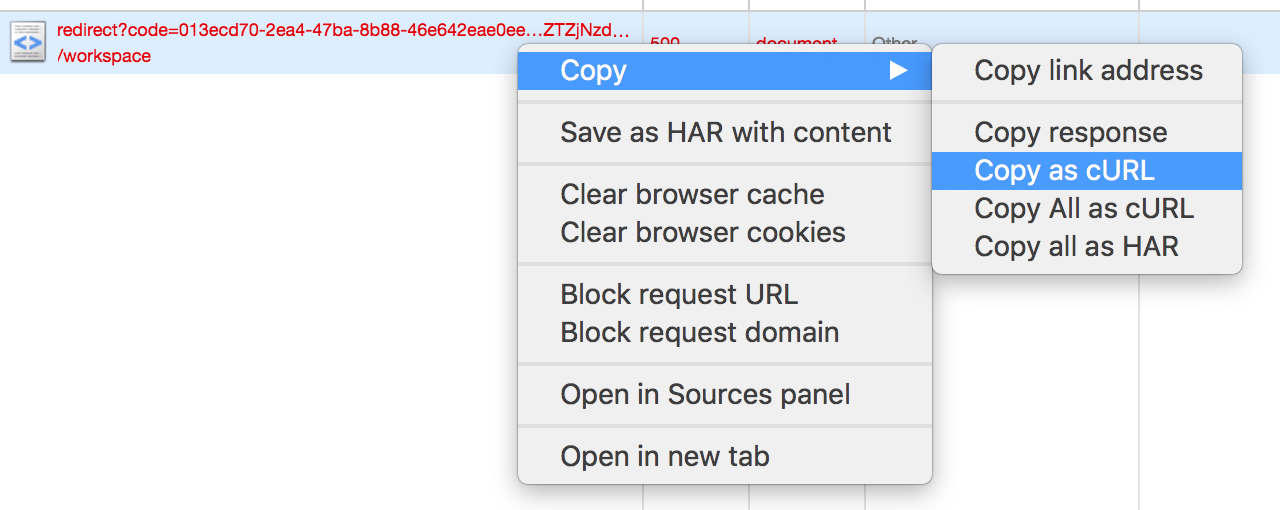
リクエストの cURL 等価は報告に含めると有用です。リクエスト自体を右クリックしてメニューから Copy > Copy as cURL を選択することで、これをコピーできます。

cURL は、コマンドラインからリクエストを実行できるコマンドラインツールです。このボタンは、行われた正確なリクエストをクリップボードにコピーし、デバッガーが cURL リクエストを任意の場所で実行して、何が問題かを特定するためにリクエストを調べることができます。これは特に 4xx エラーに有用です。エラー ID がある場合は、それもメモしておきます。これをテキストファイルとして保存して Palantir サポートに送信することもできますが、以下に注意してください。
- セキュリティ上の理由から、ログから既存のトークンを削除するか、Palantir チームによって無効化されることを確認します。ファイルにトークンが含まれているかどうかは、「token」および「bearer」を検索し、その後に続く文字列を削除することで確認できます。
- 共有する前に機密情報を編集します。
報告に含めると有用な最後の要素はレスポンス自体です。これは同じコピー メニューから Copy response を使用してアクセスできます。
特定のページの ネットワーク タブにアクセスするには:
- ページの要素を右クリックして 検証 を選択します。これにより、ウェブページの横に画面が開きます。
- ページの上部近くにある ネットワーク タブに移動します。
- ネットワークタブが開いたときにポピュレートされていないことがあります。ページを更新するか、失敗した動作を再度トリガーすることでタブをポピュレートします。
- ネットワークタブの2列目は「Status」です。Status を選択して降順に並べ替えます。これにより、ステータスコードが高い失敗したリクエストが上に表示されます。失敗したリクエストも赤色で表示されます。
- ページで失敗している部分に関連するリクエストを見つけます。リクエストを選択して、エラーメッセージや errorInstanceID などの詳細情報を表示します。
ネットワークタブでトレースIDを見つける
TraceID は、リクエストのユニークな識別子であり、ブラウザで発生しているプロセスとログに保存された記録を一致させることができます。
トレースIDを見つけるには、前のセクションで説明したようにネットワークタブを開きます。状況に応じて調査する価値のあるリクエストは異なる場合があります。一般的には、ブラウザにエラーが表示される場合は赤色(失敗を示す)のリクエストが有用です。
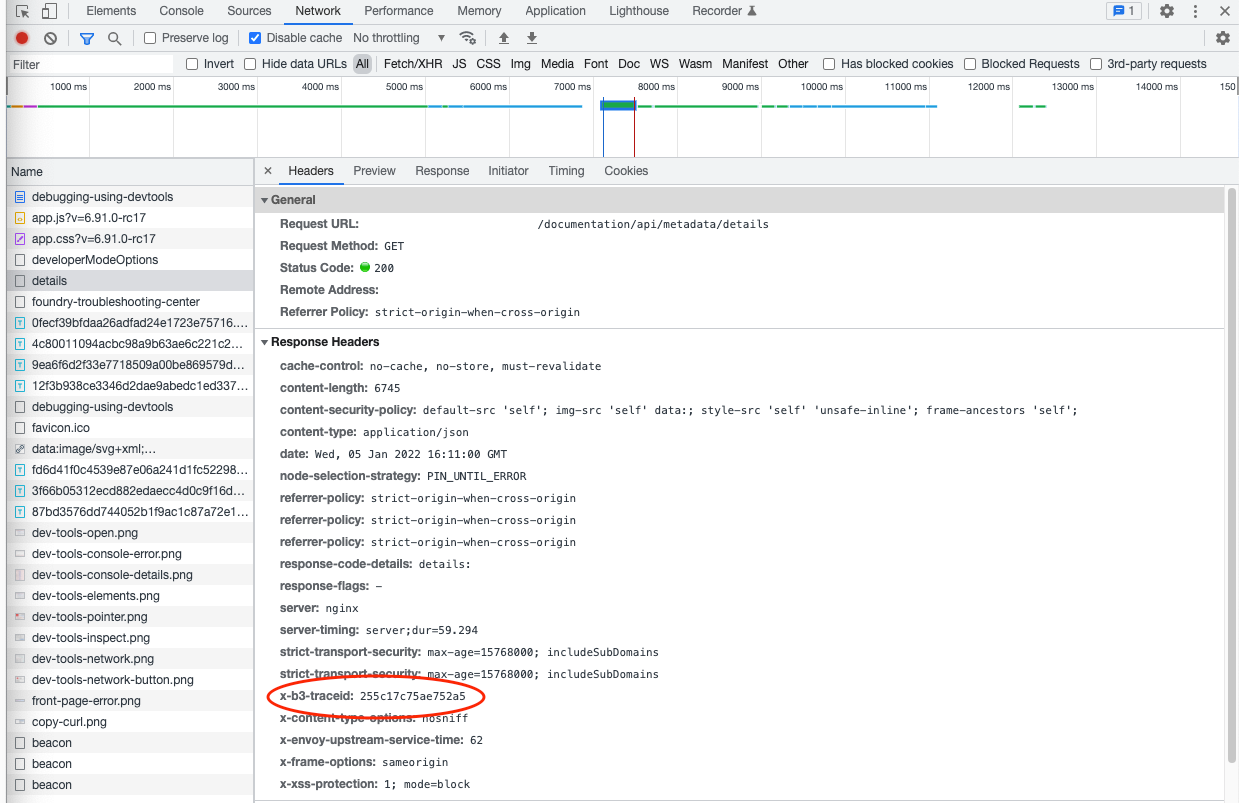
リクエストを選択して詳細を確認します。

画像の赤で強調表示されているように Response Headers 内の x-b3-traceid を見つけます。
この値をコピーし、この場合は 255c17c75ae752a5 を Palantir サポートにテキストで共有します。
詳細については、Chrome™ DevTools ネットワークアクティビティの検査に関するドキュメント ↗ を参照してください。
エレメントタブ
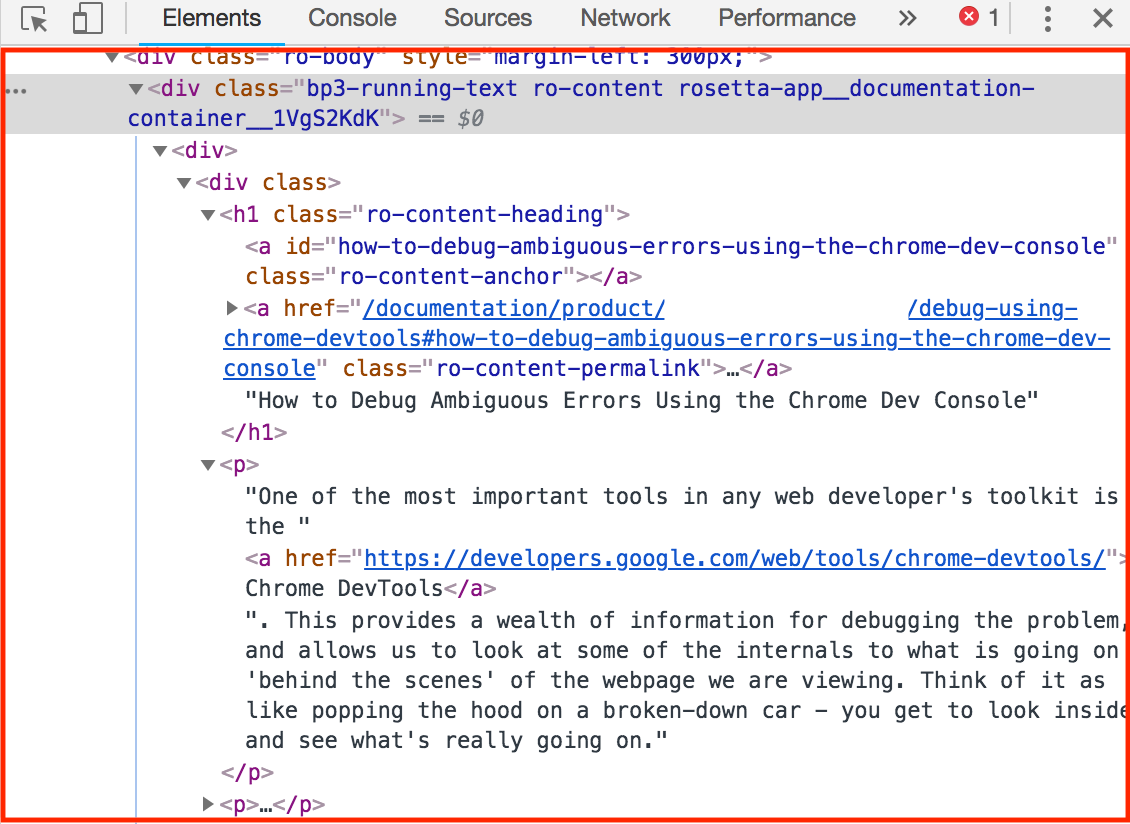
エレメントタブは、ユーザーが表示しているページの「DOM」(Document Object Model) を表示します。これは、ページ上で表示されているすべての視覚的なコンテンツをその基礎となる HTML 形式で表しています。

この HTML データのツリーは、要素検査ツールを使用して探索できます。これを使用する方法は2つあります。まず、DevTools ツールバーのこのボタンからアクセスできるポインターバージョンを使用します。

このボタンを選択すると、ポインターが「アクティブ」になり、ウェブページ上の エレメント を選択して DOM で表示することができます。
2つ目の方法は、ページ内の何かを右クリックしてドロップダウンから 検証 を選択することです。これは、ポインターバージョンと同じ効果があります。

必要に応じて、これによりサポートチームがトラブルシューティングを支援するための追加情報を提供することができます。
詳細については、Chrome™ DevTools エレメントに関するドキュメント ↗ を参照してください。
Chrome™ は Google Inc. の商標です。