16 - Writing an Ontology Edit Function
This content is also available at learn.palantir.com ↗ and is presented here for accessibility purposes.
📖 Task Introduction
Your Workshop module gives your analyst plenty of data and visualizations to help make a decision about alert assignment and (re)prioritization. You now want to enable them to provide a compensatory voucher or customer letter based on a qualitative assessment of the severity of the alert.
Some organizations might want to fully automate the voucher process based on a series of rules encoded in a pipeline or background Function. Our implementation, however, will place that decision in the hands of the analyst who will be able to select from three possible severity levels, each of which will trigger a voucher action based on business logic that considers the flyer status property of the passenger (i.e., a Platinum status passenger can be expected to receive a larger voucher than, say, a Silver status one). The voucher decision will then be placed in the passenger's status property for further action downstream.
📚 Recommended Reading (~2 min read)
When you want your Function to change the data in the Ontology (as opposed to ephemeral, presentation-level changes), you’ll need to use the @OntologyEditFunction() decorator, along with a few other requirements. Read up on these requirements here to help clarify the instructions below.
🔨 Task Instructions
-
Open the
../src/index.tsfile in your Functions repository. -
Make some room for your new Function at the bottom of (but still inside) your MyFunctions class.
-
Insert the code block referenced below, ensuring the
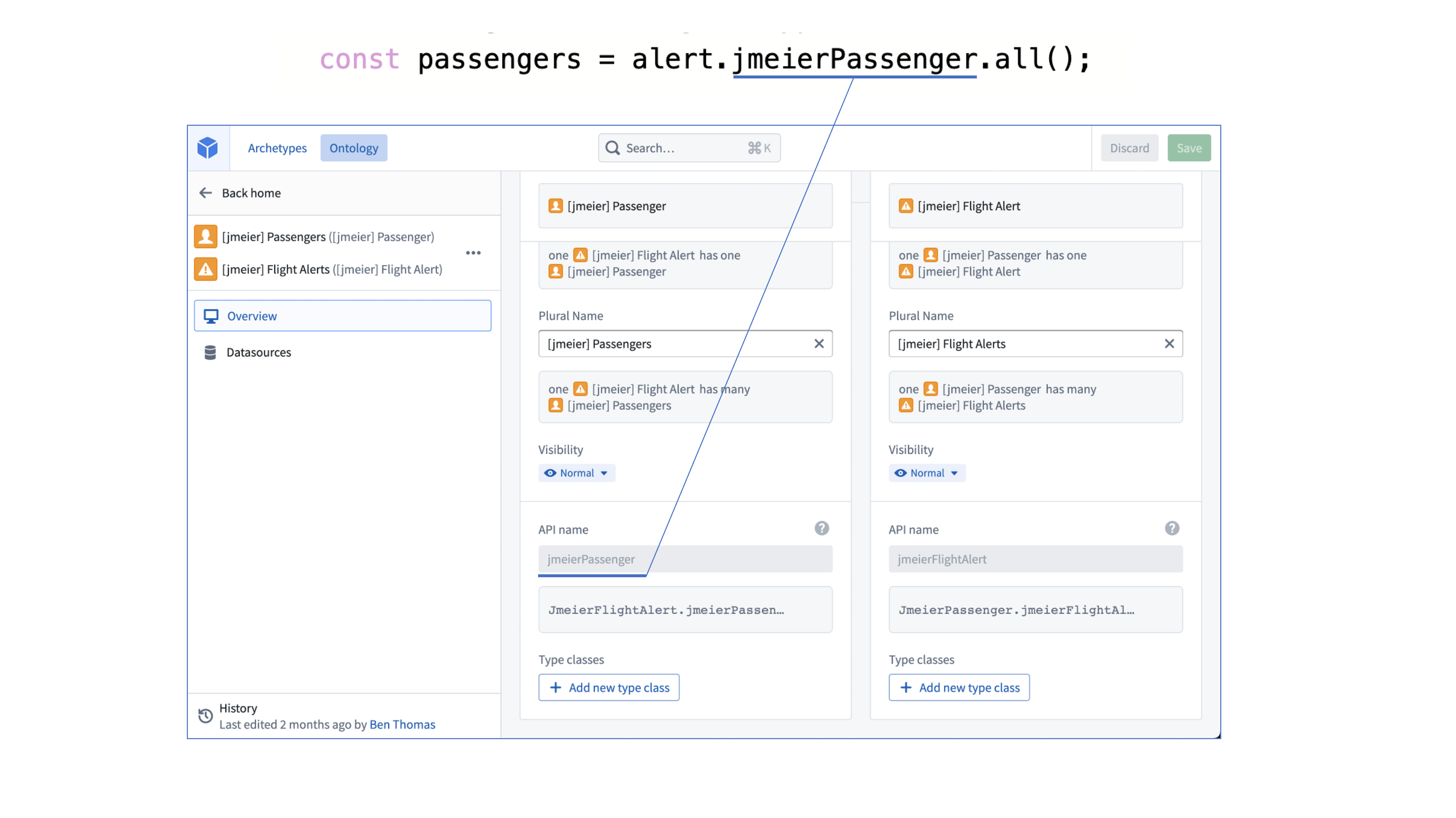
@Function()decorator andpublic...lines are aligned with the Function above. Also make the following replacements:jmeierAlertVoucher: Replace thejmeierfunction name with your name.JmeierFlightAlert: Replace this API name with the API name of your flight alert object type.jmeierPassenger: Replace this with the API name for the link between your flight alert and your passenger object types in OMA as shown in the enlargeable image below.

-
If your Code Assist is running, you’ll immediately notice that
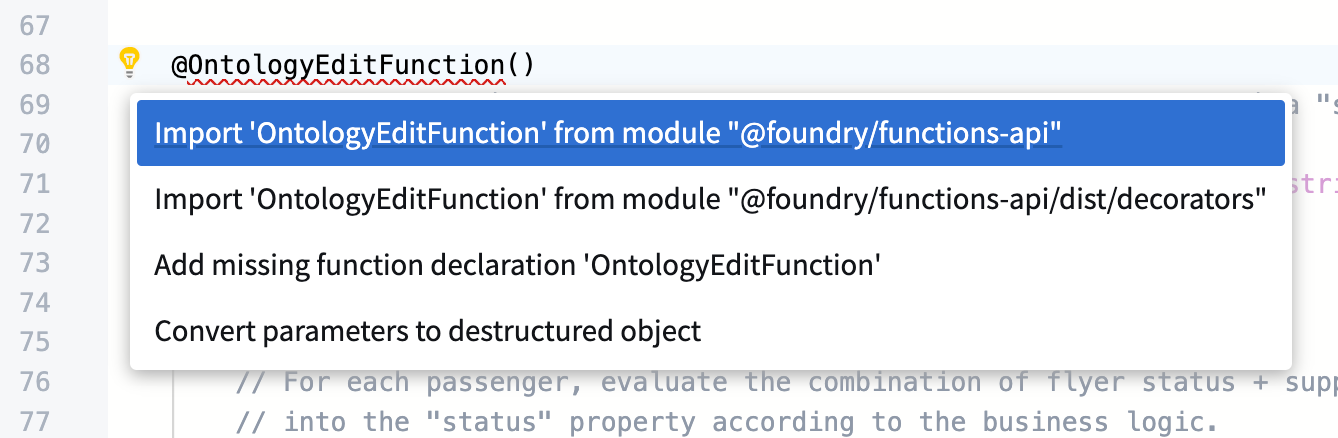
@OntologyEditFunctionis not recognized. In previous exercises, you manually added missing types to the Functions API import statement, but you can also use a Code Assist feature to automatically add them.- Mouse over the red underlined text and click the yellow lightbulb (💡) icon to the left as shown in the image below.
-
Choose
import '@OntologyEditFunction' from module "foundry/functions-api"from the pop-up menu. Your decorator is added to the import statement.- If Code Assist is not running or you don't see the 💡 icon, manually add OntologyEditFunction to the Functions API import statement.

@OntologyEditFunction() // Your inputs are 1) a single flight alert aliased as "alert" and 2) a "severity" rating. You are required to return // a "void" type with OntologyEditFunctions. public jmeierAlertVoucher(alert : JmeierFlightAlert, severity : string): void { // Obtain the passengers associated with the given alert. Here, jmeierPassenger is the API name of the LINK type, // not the object type API name. Refer to OMA to obtain the API name for the link between your passenger // and flight alert object types. const passengers = alert.jmeierPassengers.all(); // For each passenger, evaluate the combination of flyer status + supplied "severity" and push a voucher decision // into the "status" property according to the business logic. for (const passenger of passengers) { if (severity === "Max" && ((passenger.flyerStatus === "Platinum") || (passenger.flyerStatus === "Gold"))) { passenger.status = "Provide $500 Travel Voucher"; } else if (severity === "Med" && ((passenger.flyerStatus === "Platinum") || (passenger.flyerStatus === "Gold")) || severity === "Max" && passenger.flyerStatus === "Silver") { passenger.status = "Provide $250 Travel Voucher"; } else if (severity === "Min" && ((passenger.flyerStatus === "Platinum") || (passenger.flyerStatus === "Gold")) || severity === "Med" && passenger.flyerStatus === "Silver") { passenger.status = "Provide Upgrade Voucher"; } // Customers not meeting the criteria above (e.g., with a status of "None") will receive a letter. else passenger.status = "Provide Customer Letter"; } }