12 - Writing a derived column Function
This content is also available at learn.palantir.com ↗ and is presented here for accessibility purposes.
📖 Task Introduction
The columns in the object table in your Workshop module were selected from properties on the starting object set. You can also use a Function to access and present properties from linked objects to put additional relevant information in the hands of your users. Eventually, you’re going to give your analyst the ability to make a qualitative assessment of the severity and impact of the alert and provide compensation to affected customers. Among other details, your analyst may want to quickly assess the severity of the delay — the departure and arrival delay in minutes, for instance.
This exercise demonstrates one way of creating new columns for an object table (or metric card or other widget) that present properties from transitively linked object types. Workshop’s object table interface allows you to reference properties and aggregations from objects directly linked to the object set in the table, but if you need custom value concatenations or properties from transitively linked objects, you’ll need to write a function.
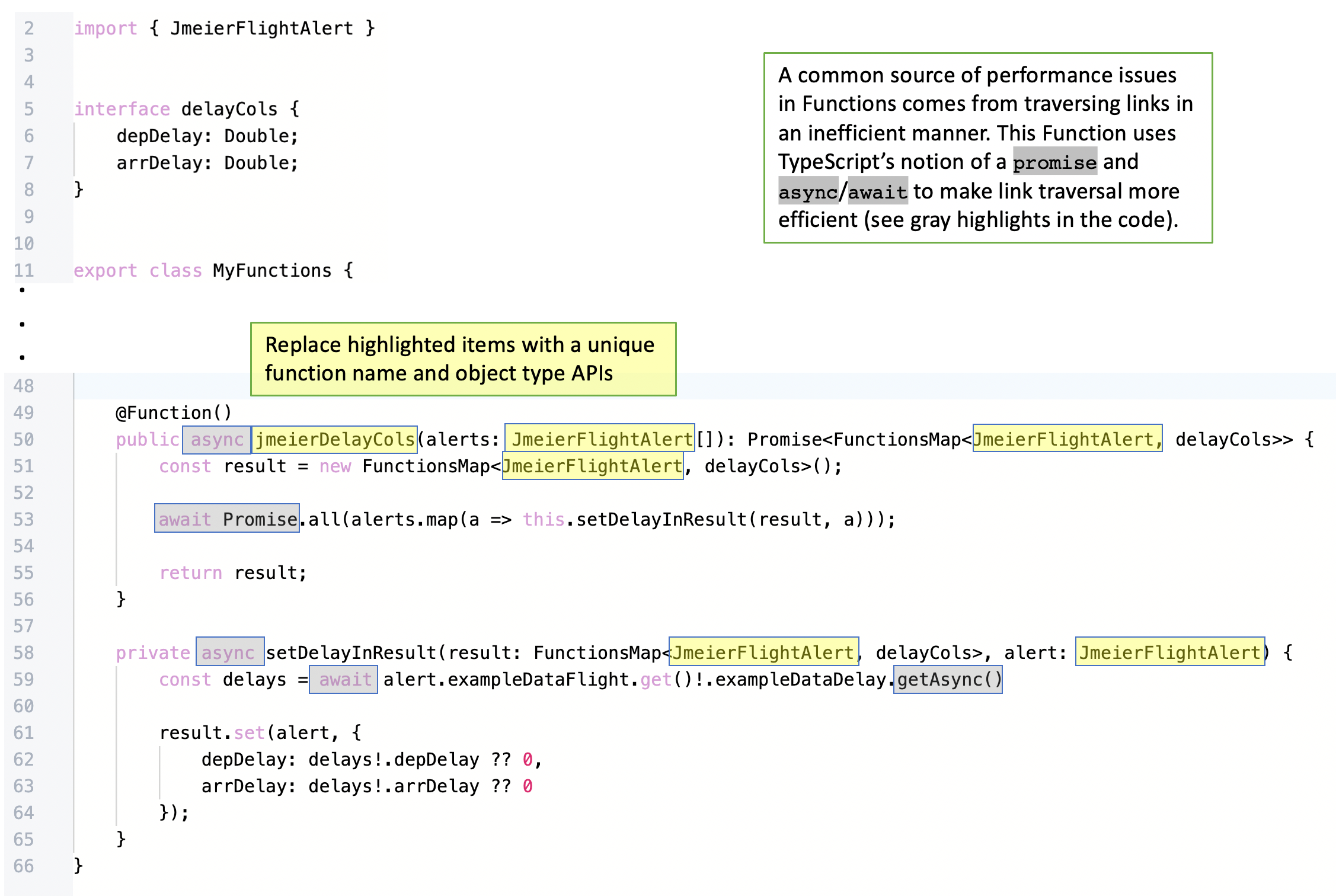
The code will traverse the ontology from your flight alerts to [Example Data] Flight to [Example Data] Delay to obtain the data it needs for each row in your table. Doing so will expose some advanced TypeScript methods for optimizing performance, but the focus here remains on the process of developing, testing, publishing, and using your Functions and not on specifics in the code.
Your code will consist of three distinct blocks:
- A TypeScript interface ↗ definition that tells your Function the property names a given object can have.
- A primary function that maps the departure and arrival delay values to the transitively linked flight alert.
- A “helper” function that constructs the new columns we want to add in.
🔨 Task Instructions
-
Return to your Functions repository and create some space just underneath your import statements for a new code block.
-
Copy and paste the following interface definition, ensuring it is left justified in the code editor:
interface delayCols { depDelay: Double; arrDelay: Double; } -
Proceed to the bottom of your code editor and insert the code below before the final curly brace defining the MyFunctions class. Ensure spacing aligns with the functions above it.
- Provide a distinctive name for your function (e.g., change
jmeierDelayColstoyourNameDelayColsand replace the references toJmeierFlightAlertwith your object type API name.
// This function takes in a provided array of your flight alert objects and returns the promise of a map // between each item in that array and the delay columns defined in the interface above. To optimize performance // via asynchronous functions, it relies on the private helper method below (setDelayInResult) to construct // the columns themselves. @Function() public async jmeierDelayCols(alerts: JmeierFlightAlert[]): Promise<FunctionsMap<JmeierFlightAlert, delayCols>> { const result = new FunctionsMap<JmeierFlightAlert, delayCols>(); await Promise.all(alerts.map(a => this.setDelayInResult(result, a))); return result; } private async setDelayInResult(result: FunctionsMap<JmeierFlightAlert, delayCols>, alert: JmeierFlightAlert) { const delays = await alert.exampleDataFlight.get()!.exampleDataDelay.getAsync() result.set(alert, { depDelay: delays!.depDelay ?? 0, arrDelay: delays!.arrDelay ?? 0 }); } - Provide a distinctive name for your function (e.g., change
-
If your Code Assist is running, you’ll immediately notice that
FunctionsMapis not recognized. Add it manually to the Functions API import statement on line 1:import { Function, Integer, Double, FunctionsMap } from "@foundry/functions-api";