2 - Entering Edit Mode
This content is also available at learn.palantir.com ↗ and is presented here for accessibility purposes.
Open your Foundry enrollment in a separate tab or window.
📖 Task Introduction
At its core, an Object View is a flexible composition of widgets grouped into tabs. These widgets can be arranged into various layouts and can be interoperable, even between tabs. As a reminder the goal of this training is to acclimate you to the object view ecosystem and common development patterns, not to develop widget expertise.
We'll be using Property Card widgets throughout this training because they are relatively simple yet representative of common widget configuration patterns.
Let’s start by entering “Edit” mode and adding some property cards to your flight alert object view’s Overview tab.
🔨 Task Instructions
-
Open the Object Explorer application from your workspace sidebar.
-
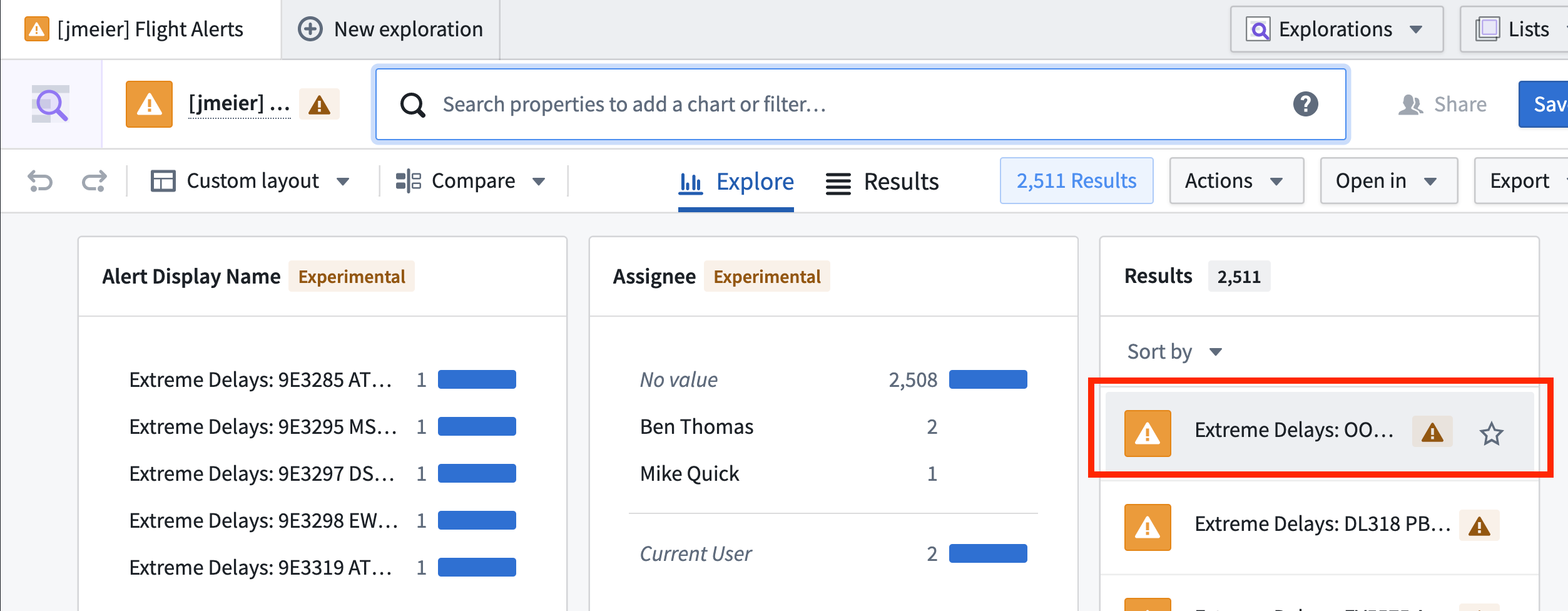
Search for and click on your flight alert object type. This brings you to the exploration layout, which is an aggregated view of all objects of the type [yourName] Flight Alert.
This is distinct from the Object View, which is a "profile page" for individual objects of this type.
- Exploration: Displays an aggregate view of an object set
- Object View: Displays a "profile page" for an individual object
-
To get to an individual Object View, click the top item in the Results block on the right side of your exploration layout. This opens the selected object in the Object View.

-
Once your Object View is open, click the
More ▾dropdown menu near the top-right of your screen. -
From the
... Advanced ▸submenu, selectEdit object view.
📚 Recommended Reading (~4min read)
- Read more about the Object View Editor for a general orientation to the edit mode before proceeding.
- What is a “widget?” Check out Widget configuration on basic widget categories and settings.