오브젝트 테이블
오브젝트 테이블 위젯은 오브젝트 데이터를 표 형식으로 표시하는 데 사용됩니다. 모듈 빌더는 오브젝트 테이블 위젯을 구성할 때 다음과 같은 기능을 사용할 수 있습니다.
- 하나 또는 여러 오브젝트 유형의 데이터를 표시합니다.
- 시계열 속성을 사용하는 시계열 열과 Function을 통해 실시간으로 생성된 파생 열을 포함하여 표시할 열을 선택합니다.
- 하나 이상의 열을 통해 정렬합니다.
- 열 크기와 행 높이를 설정합니다.
- Ontology Manager에서 구성된 조건적 포맷팅 및 숫자 포맷 옵션을 표시합니다.
- 테이블 내에서 단일 또는 다중 선택을 허용합니다.
- 테이블 내에서 셀 수준의 writeback을 활성화하는 인라인 편집을 허용합니다.
- 테이블 내에서 행 선택시 Workshop 이벤트를 트리거합니다.
- 오른쪽 클릭 메뉴에 사용자 지정 행 작업을 추가합니다.
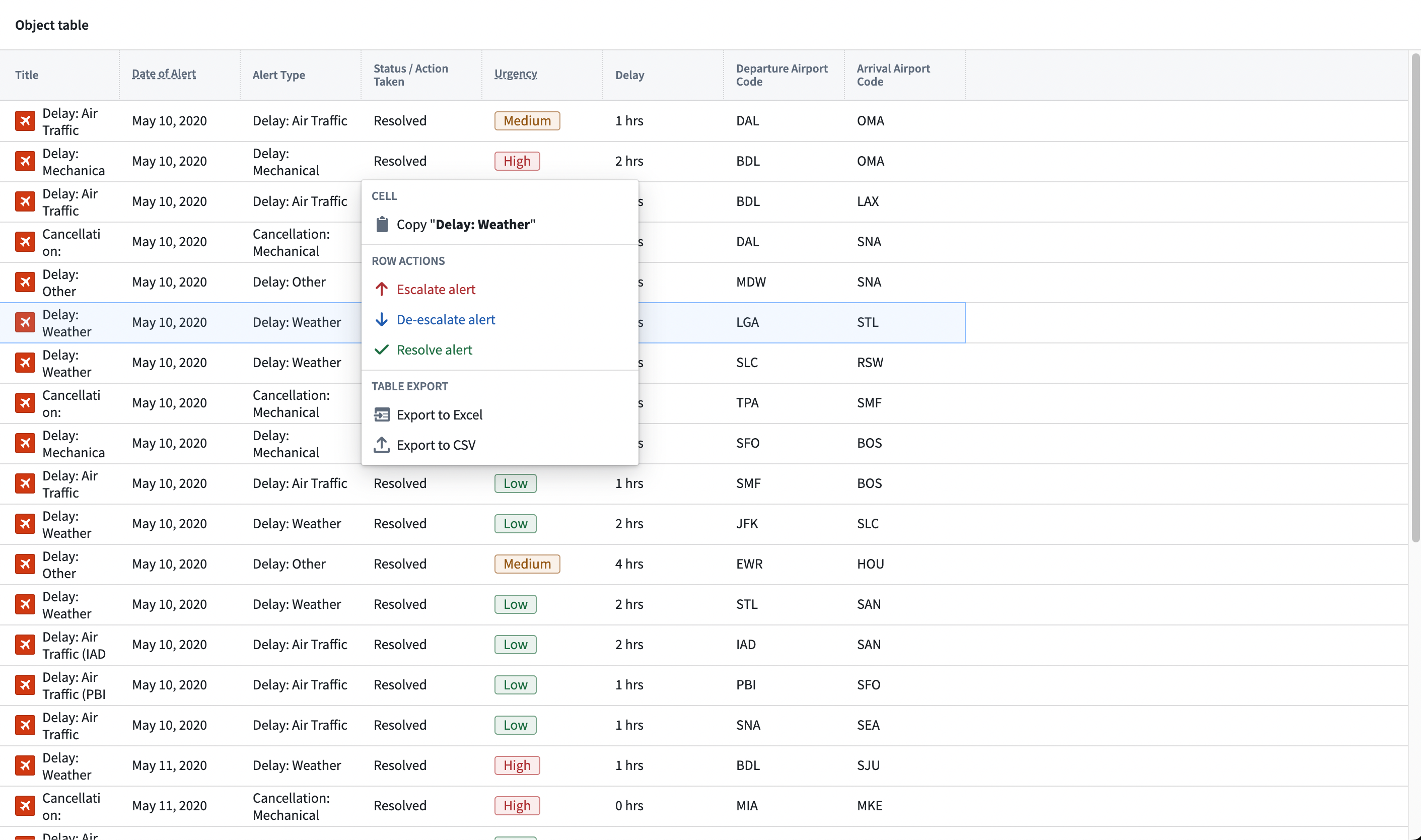
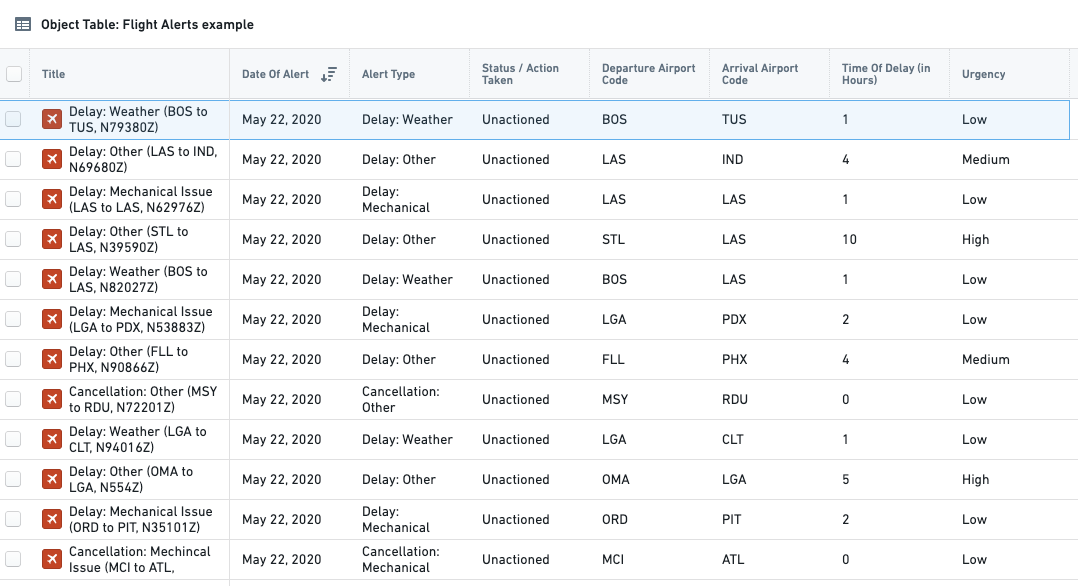
아래 스크린샷은 구성된 오브젝트 테이블이 비행 경보 데이터를 표시하는 예제를 보여줍니다.

구성 옵션
오브젝트에 이미지 URL을 저장하는 속성이 있는 경우, hubble:icon 유형 클래스를 추가하여 오브젝트 유형을 설정할 때 선택한 아이콘 대신 이미지를 표시할 수 있습니다. 이 기능을 사용하면 데이터와 함께 그림이나 이미지를 표시할 수 있습니다.
오브젝트 테이블 위젯의 핵심 구성 옵션은 다음과 같습니다.
- 입력 데이터
- 오브젝트셋: 이것은 오브젝트 테이블 위젯의 입력 변수로서 오브젝트 테이블 내에 표시될 데이터를 결정합니다. 이를 통해 모듈 빌더는 새 오브젝트셋 변수를 정의하거나 이 Workshop 모듈에서 다른 곳에서 생성된 기존 오브젝트셋 변수를 재사용할 수 있습니다.
- 열 구성
-
열: 이 섹션은 오브젝트 테이블 내에 표시될 열을 결정합니다. 이 구성 옵션은 초기 오브젝트셋 내에서 볼 수 있는 속성 유형을 보여주는 더 자세한 정보를 표시하고, 한 번 오브젝트셋이 채워지면 표시됩니다. 또한, 특수 열 유형을 사용하면 모듈 빌더가 링크된 오브젝트, 매개 변수화된 URL 링크, 시계열 데이터 및 함수로 실시간으로 생성된 파생 열을 표시할 수 있습니다. 보기 모드에서 사용자는 표시할 열을 구성할 수도 있습니다. 열 헤더 옆의 화살표에서 열 구성을 선택하면, 표시할 열과 그 순서를 오브젝트 테이블에서 선택할 수 있습니다. 시계열 데이터에 대한 자세한 정보는 아래 시계열 속성 섹션을 참조하고, 파생 열을 구성하는 방법에 대한 자세한 정보는 function-backed 열 섹션을 참조하십시오.
표시된 열 이름은 추가될 때 오브젝트 유형의 속성 이름으로 기본 설정되는 텍스트 필드입니다. 온톨로지에서 오브젝트 유형의 속성 이름이 나중에 업데이트되면 오브젝트 테이블의 표시된 열 이름이 자동으로 변경되지 않습니다.
-
인라인 편집 사용: 활성화되면 이 토글은 오브젝트 테이블 내에서 셀 수준의 편집 구성을 허용합니다. 이 고급 기능을 구성하는 방법에 대한 자세한 정보는 아래 인라인 편집(셀 수준 writeback) 섹션을 참조하십시오.
-
기본 정렬: 이 설정을 사용하면 하나 이상의 기본 정렬을 테이블에 적용할 수 있습니다. 모듈 빌더는 테이블 내에 표시된 가시적인 속성 유형과 표시되지 않는 숨겨진 속성 유형 모두에 대해 정렬할 수 있습니다. 정렬이 적용되지 않으면 데이터가 정렬되지 않습니다. 필요한 경우 정렬을 지정하는 것이 좋습니다.
-
- 오른쪽 클릭 메뉴
- CSV로 내보내기 사용: 활성화되면 이 토글은 사용자가 행의 오른쪽 클릭 메뉴에서 오브젝트 테이블 데이터를 CSV 형식으로 내보내는 것을 허용합니다. 이 기능은 function-backed 열과 연결된 오브젝트 속성을 내보내는 것을 지원하며 한 번에 최대 10,000개의 행을 내보낼 수 있습니다.
- Excel로 내보내기 사용: 활성화되면 이 토글은 사용자가 행의 오른쪽 클릭 메뉴에서 오브젝트 테이블 데이터를 Excel 형식으로 내보내는 것을 허용합니다. 이 기능은 한 번에 최대 200,000개의 행을 내보낼 수 있지만 현재로서는 function-backed 열이나 연결된 오브젝트 속성을 내보내는 것을 지원하지 않습니다.
- 오른쪽 클릭 메뉴 사용자 지정: 이 옵션을 사용하면 모듈 빌더가 행의 오른쪽 클릭 메뉴에 사용자 지정 작업을 구성할 수 있습니다. 이 기능을 구성하는 방법에 대한 자세한 정보는 아래 사용자 지정 오른쪽 클릭 메뉴 섹션을 참조하십시오.
- 선택
- 활성 오브젝트: 이것은 오브젝트 테이블의 첫 번째 출력 변수로서 현재 활성/강조 표시된 오브젝트의 오브젝트셋을 출력합니다. 이 오브젝트셋은 현재 모듈 내의 하위 위젯에서 사용할 수 있습니다.
- 활성 오브젝트 자동 선택 비활성화: 기본적으로 테이블의 첫 번째 행이 로드 시간에 자동으로 활성 오브젝트로 설정됩니다. 이 설정을 비활성화하면 로드 시에 빈 활성 오브젝트가 생성됩니다.
- 다중 선택 사용: 활성화되면 이 토글은 테이블에서 여러 오브젝트를 선택할 수 있도록 허용하고 선택된 오브젝트 오브젝트셋 변수를 통해 출력합니다.
- 선택된 오브젝트: 이것은 오브젝트 테이블의 두 번째 출력 변수로서 현재 선택된 오브젝트의 오브젝트셋을 출력합니다. 이 오브젝트셋은 현재 모듈 내의 하위 위젯에서 사용할 수 있습니다. 참고: 이 출력 변수는 다중 선택 사용 토글이 true로 설정된 경우에만 사용 및 채워집니다.
- 활성 오브젝트 선택 시: 이 옵션을 사용하면 모듈 빌더가 테이블에서 행을 선택할 때 트리거되는 Workshop 이벤트를 구성할 수 있습니다(예: 더 자세한 Object View가 있는 서랍이 나타나게 함).
- 표시 및 서식
- 행당 표시할 줄 수: 이 숫자는 각 테이블 행의 높이를 제어합니다.
- 고정된 열 수: 이 숫자는 테이블 왼쪽에 고정된 열 수를 결정하며 사용자가 오른쪽으로 스크롤할 때 고정되어 표시됩니다.
- 여러 오브젝트 유형 결합: 이 설정은 여러 오브젝트 유형을 표시하는 테이블에만 영향을 줍니다. 비활성화된 경우 각 오브젝트 유형은 자체 탭 내에 표시됩니다. 활성화된 경우 모든 오브젝트 유형이 단일 테이블 내에 표시되며, 오브젝트 유형 간에 표시 이름과 ID를 공유하는 속성 유형은 단일 열로 결합됩니다. 참고: 인라인 편집 사용이 true로 설정된 경우 이 옵션을 사용할 수 없습니다.
- 열 가로 맞춤: 활성화된 경우 열은 테이블의 현재 너비에 맞게 자동으로 크기 조절됩니다.
- 좁은 헤더 사용: 활성화되면 테이블 헤더가 50픽셀에서 30픽셀로 좁아집니다.
- 조건부 서식이 전체 셀을 색칠: 활성화된 경우 조건부 서식이 전체 셀을 색칠합니다. 참고: 조건부 서식은 Ontology Manager에서 일반 속성 유형에 대해 구성되며, 오브젝트 테이블 위젯 구성 패널 내에서 function-backed 속성에 대해 구성됩니다.
- 시나리오
- 데이터를 로드할 시나리오: 오브젝트 테이블에 대한 데이터를 로드할 시나리오를 선택합니다. 이 입력은 오브젝트 테이블에 나타나는 오브젝트와 그 순서에 영향을 줍니다.
- 시나리오와 비교: 이 토글을 활성화하면 데이터를 비교할 배열 변수가 있는 시나리오를 선택할 수 있습니다. 이렇게 하면 테이블의 데이터를 수정이 있는 열에서 나란히 표시되는 값으로 시나리오 배열과 비교합니다.
- 시나리오 문서에서 자세한 정보를 확인하십시오.
열 구성 저장
열 구성을 저장하려면 다음 단계를 수행하여 상태 저장과 함께 사용할 수 있는 문자열 배열 변수를 사용합니다.
- 상태 저장이 활성화되어 있는지 확인하십시오.
- 새로운 정적 문자열 배열 변수(배열 변수는 비어 있을 수 있음)로 변수 기반 열 표시를 활성화합니다.
- 설정 패널에서 문자열 배열 변수의 외부 ID를 추가하고 상태 저장과 함께 사용하도록 설정합니다.
function-backed 열
아래 설명서는 비행 경보 오브젝트 유형을 참조하며, 이는 귀하의 Foundry 환경에서 사용할 수 없을 수 있습니다. 아래 내용을 참고로 하여 Foundry 인스턴스의 비교 가능한 오브젝트 유형을 사용하여 따라가십시오. Functions에 대해 자세히 알아보려면 전용 Functions 문서를 참조하십시오.
요약
하나 이상의 function-backed 열을 반환하는 함수를 생성하려면 다음 사양을 충족해야 합니다.
- 함수의 입력 매개 변수는
ObjectSet<ObjectType>매개 변수를 포함해야 하며(선택적으로 다른 입력 매개 변수를 포함할 수 있음) 이ObjectSet<ObjectType>매개 변수를 사용하여 테이블에 표시되는 오브젝트를 함수에 전달한 다음 원하는 파생 열을 생성할 수 있습니다. 참고로 여기서ObjectType[]매개 변수도 작동하지만, 이 덜 효율적인 옵션은 권장되지 않습니다. - 함수의 반환 유형은
FunctionsMap<ObjectType, CustomType>이어야 합니다. 이렇게 하면 함수가 오브젝트 → 하나 이상의 필드를 포함할 수 있는 사용자 지정 유형의 맵을 반환할 수 있습니다. 사용자 지정 유형에 대해 자세히 알아보기.
위의 기준을 충족하는 함수가 구성되고 게시되면 오브젝트 테이블 구성에서 "Function-backed 속성" 열을 성공적으로 구성할 수 있습니다. 아래에서 더 자세한 설명서를 확인하십시오.
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25@Function() // 비행 경보의 긴급성을 계산하는 함수입니다. public flightAlertCalculateUrgency(flightAlerts: ObjectSet<FlightAlertWorkshopTutorial>): FunctionsMap<FlightAlertWorkshopTutorial, string>{ const map = new FunctionsMap<FlightAlertWorkshopTutorial, string>(); // 모든 비행 경보를 순회합니다. flightAlerts.all().forEach(flightAlert => { // 지연 시간(시간 단위)를 가져옵니다. var hoursDelayed = flightAlert.timeOfDelayHours // 지연 시간이 4시간 이상인 경우 if (hoursDelayed! > 4) { map.set(flightAlert, "High") // "High"로 설정합니다. } // 지연 시간이 2시간 초과인 경우 else if (hoursDelayed! > 2) { map.set(flightAlert, "Medium") // "Medium"으로 설정합니다. } // 그 외의 경우 else { map.set(flightAlert, "Low") // "Low"로 설정합니다. } }); // 결과 맵을 반환합니다. return map; }
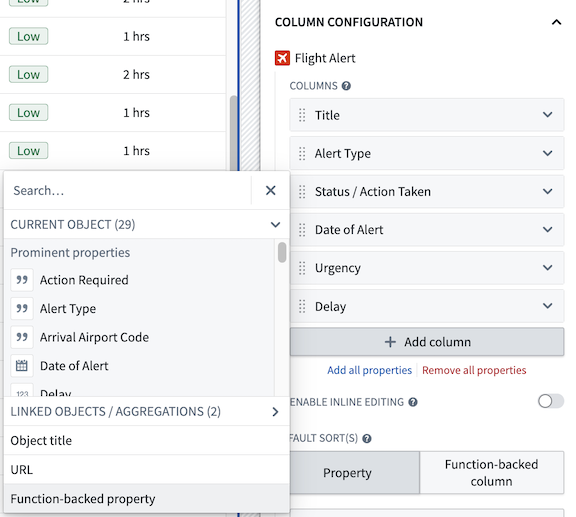
이 함수가 게시된 후에는 이 Workshop 모듈에서 Urgency 파생 속성이 표시되도록 구성합니다. 먼저, Workshop 모듈의 Object Table의 설정 패널에서 열 추가 버튼을 선택하고 Function-backed 속성을 추가하는 옵션을 선택합니다.

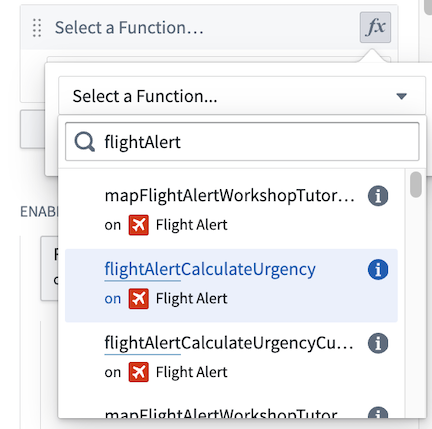
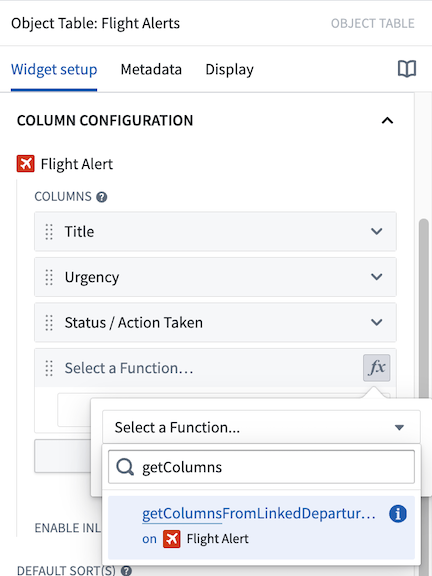
열 목록에 나타나는 Function-Backed 속성 옵션 내에서 "fx" Functions 아이콘을 클릭한 다음 원하는 함수를 선택합니다. 이 예제에서는 flightAlertCalculateUrgency 함수를 선택합니다.

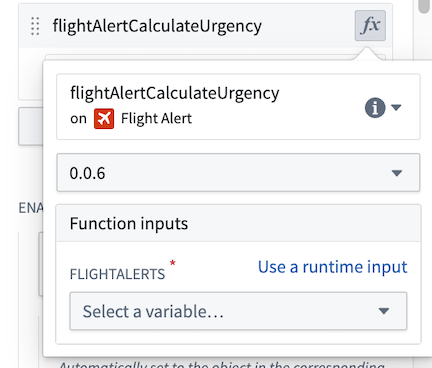
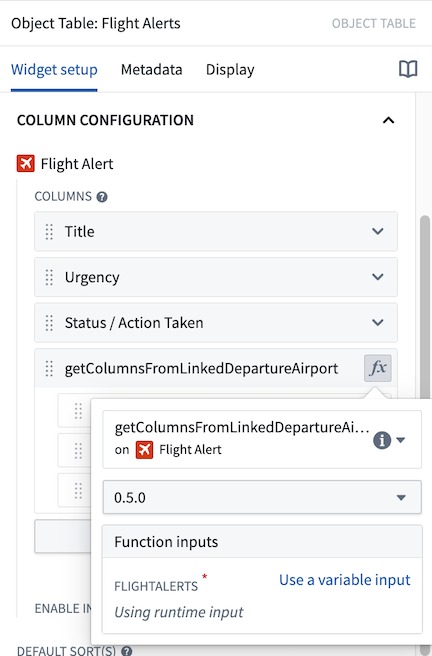
다음으로, 함수 버젼을 확인한 다음 함수에 필요한 입력을 구성합니다. Object Table에 현재 표시되는 오브젝트만 전달하려면 런타임 입력 사용을 선택하여 함수의 성능을 최적화합시다. 또는, Object Table을 지원하는 동일한 오브젝트셋을 전달하는 옵션도 있습니다.
런타임 입력 사용 옵션은 Object Table에 현재 표시된 오브젝트만 동적으로 전달하여 파생 열 함수에 더 빠른 성능을 제공합니다. 추가적인 변수 입력 사용 옵션은 전체 오브젝트셋 변수를 대신 전달할 수 있습니다(예: Object Table을 지원하는 입력 오브젝트셋 변수), 하지만 성능이 느려질 수 있습니다.

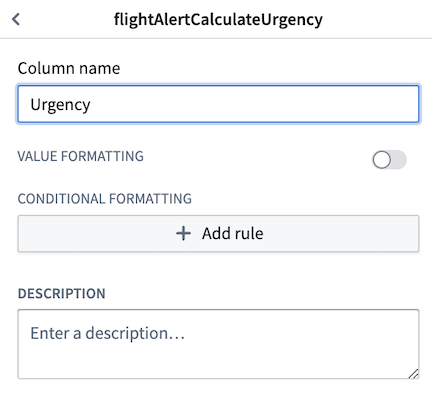
마지막으로, Function-backed 속성 열 셀을 클릭하여 이 열의 이름을 "Urgency"와 같이 더 설명적인 이름으로 변경합시다.

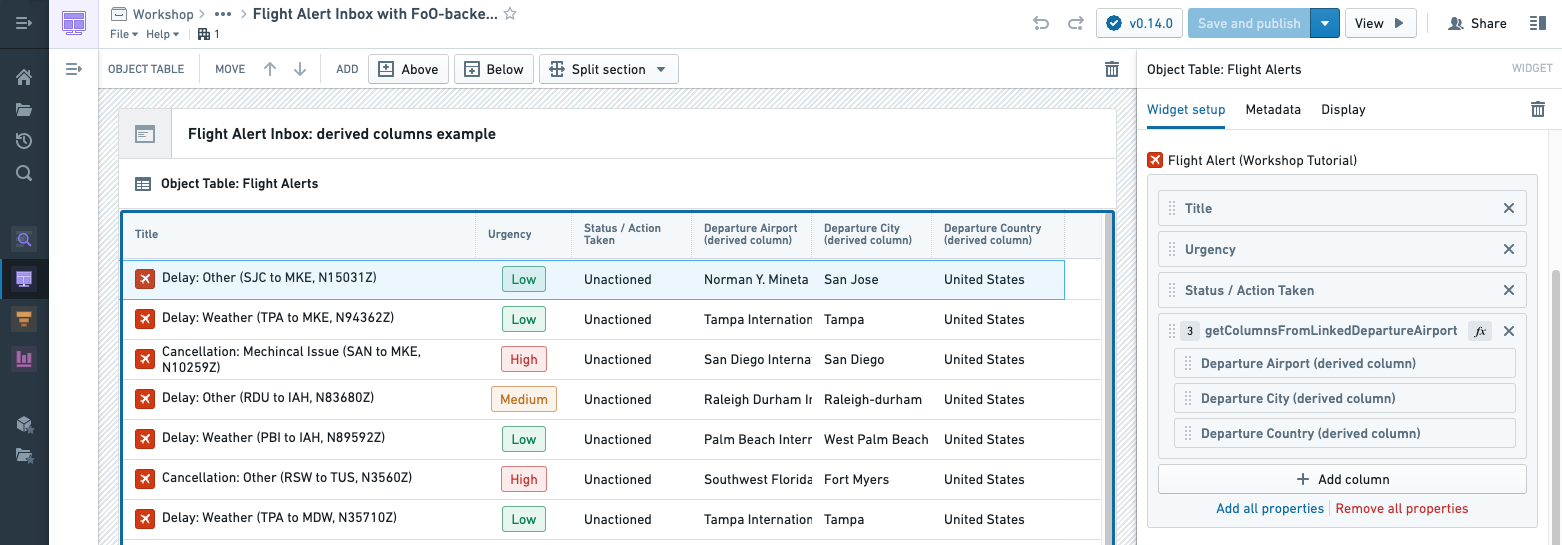
최종 결과는 새로운 파생 Urgency 열을 실시간으로 계산하고 이 추가 정보를 사용자에게 표시하는 다음과 같은 Object Table이 될 것입니다.

다중 Function-backed 속성 구성
다음으로, 사용자 정의 반환 유형을 사용하여 여러 Function-backed 속성을 생성하는 단일 함수를 생성하는 더 고급 예제를 살펴보겠습니다. 사용자 정의 유형에 대해 더 알아보기. 단일 함수를 사용하여 여러 Function-backed 속성을 반환하는 것에는 성능 향상 및 관련 파생 속성 코드의 더 명확한 구성 등 여러 가지 장점이 있습니다.
이 예제에서는 ObjectSet<FlightAlerts>을 입력으로 받아 출발 공항 링크를 탐색하여 연결된 공항 오브젝트를 검색하고, 해당 연결된 공항 오브젝트에서 세 가지 속성을 반환하는 함수를 사용합니다. 이렇게 하면 연결된 오브젝트 유형에서 관련 정보를 포함하여 Object Table에 표시되는 데이터가 풍부해집니다.
이 목표를 달성하기 위해, 먼저 이 함수 내에서 사용할 사용자 정의 유형을 정의합니다. 다음과 같은 모습일 수 있습니다:
Copied!1 2 3 4 5 6 7// 'LinkedDepartureAirportProperties' 인터페이스를 정의합니다. // 이 인터페이스에는 세 가지 속성이 포함되어 있습니다: 'airport', 'city', 'country' interface LinkedDepartureAirportProperties { airport: string; // 'airport' 속성은 문자열 타입입니다. 이는 공항의 이름을 나타냅니다. city: string; // 'city' 속성은 문자열 타입입니다. 이는 도시의 이름을 나타냅니다. country: string; // 'country' 속성은 문자열 타입입니다. 이는 국가의 이름을 나타냅니다. }
그런 다음 아래와 같은 함수를 작성하여 공항, 도시, 국가에 대해 세 개의 함수 기반 열을 반환하는 커스텀 유형을 사용합니다:
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27@Function() public getColumnsFromLinkedDepartureAirport(flightAlerts: ObjectSet<FlightAlertWorkshopTutorial>): FunctionsMap<FlightAlertWorkshopTutorial, LinkedDepartureAirportProperties> { // 모든 연결된 공항을 가져와서 iata를 키로 하는 사전에 저장합니다. const iataToAirport: { [iata: string]: AirportObject } = {}; flightAlerts.searchAroundDepartureAirport().all().forEach(airport => { iataToAirport[airport.iata!] = airport; }); const map = new FunctionsMap<FlightAlertWorkshopTutorial, LinkedDepartureAirportProperties>(); flightAlerts.all().forEach(alert => { // 이 알람에 대한 공항을 가져옵니다. const airport = iataToAirport[alert.departureAirportCode!]; // 공항이 발견되지 않으면 건너뜁니다. if (!airport) { return; } map.set(alert, { airport: airport.airport!, city: airport.city!, country: airport.country!, }); }); return map; }
위의 함수가 발행되면 Workshop 내에서 파생된 칼럼을 추가하는 데 사용될 수 있습니다. 이전 섹션에서 했던 것처럼 Flight Alert 오브젝트를 포함하는 오브젝트 표 위젯에 새로운 Function-backed property 칼럼을 추가하세요.
칼럼 목록에 나타나는 새 칼럼에서 fx 아이콘을 클릭하여 파생된 칼럼을 뒷받침할 함수를 선택합니다. 이 예제에서는 이 튜토리얼에서 앞서 정의된 getColumnsFromLinkedDepartureAirport 함수를 선택합니다.

다음으로, 선택된 함수에 대한 입력 파라미터를 설정합니다. 이 예제에서는 함수가 flightAlerts라는 Flight Alert 오브젝트의 오브젝트셋을 단일 입력 파라미터로 받습니다. 오브젝트 표에 현재 표시되고 있는 오브젝트를 함수에 전달하기 위해 Use a runtime input 옵션을 선택합시다.
Use a runtime input 옵션은 오브젝트 표에 현재 표시되고 있는 오브젝트만(전체 오브젝트셋 대신) 파생된 칼럼 함수로 동적으로 전달하여 더 빠른 성능을 제공합니다. 추가적으로 Use a variable input 옵션은 전체 오브젝트셋 변수(예를 들어 오브젝트 표를 뒷받침하는 입력 오브젝트셋 변수)를 전달하는 것을 허용하지만, 성능이 느려질 수 있습니다.

위 단계가 완료되면, 함수는 성공적으로 실행되어야 하며 **Object Table:**에 Departure Airport, Departure City, 그리고 Departure Country라는 세 개의 예상 칼럼을 표시해야 합니다. 여기서 멈출 수도 있고, 칼럼 표시 이름이나 칼럼 순서를 편집하여 애플리케이션에서 칼럼이 표시되는 방식을 개선할 수 있습니다.

시계열 속성
시계열 속성, 시계열 변환에 의해 생성된 데이터를 포함하여, 오브젝트 표에서 일반 속성과 함께 볼 수 있습니다. 시계열 속성은 타임스탬프가 있는 값의 이력을 저장하는 오브젝트 속성입니다. 자세한 정보는 Workshop에서의 시계열 속성을 참조하세요.
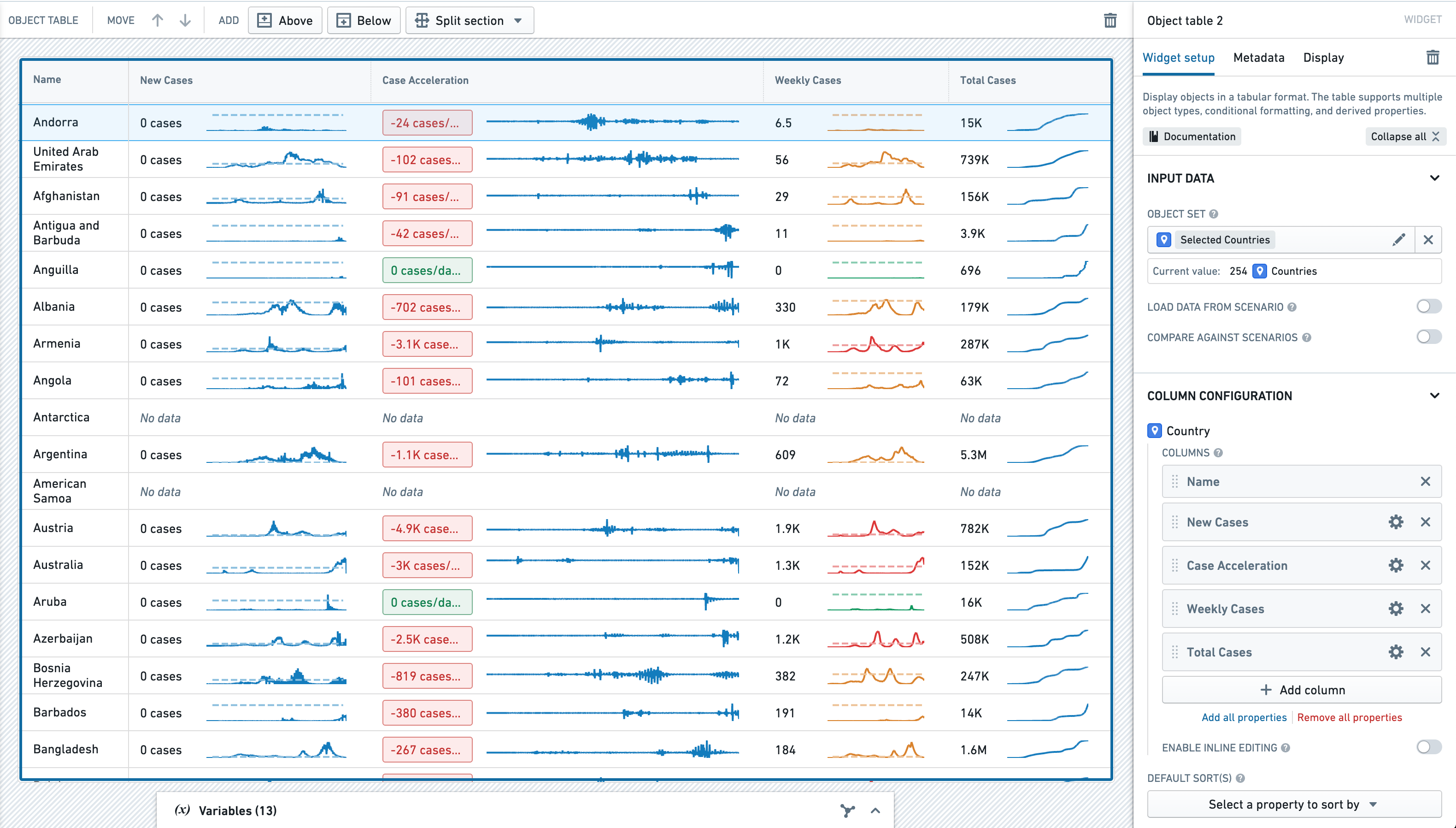
아래 예제에서 Country 오브젝트는 국가 이름을 저장하는 일반 스트링 속성인 Name과 국가에서 관찰된 새로운 COVID-19 사례의 일일 이력을 저장하는 시계열 속성인 New Cases를 가지고 있습니다. 오브젝트 표는 이 두 속성을 왼쪽의 처음 두 칼럼에 표시하고, New Cases 속성에서 시계열 변환을 사용하여 파생된 세 가지 시계열인 Case Acceleration, Weekly Cases, Total Cases를 함께 표시합니다. 각 시계열 칼럼은 시계열의 이력을 시각화하는 스파크라인을 오른쪽에 표시하고, 왼쪽에 시계열에서 가장 최근의 관찰값을 표시합니다.

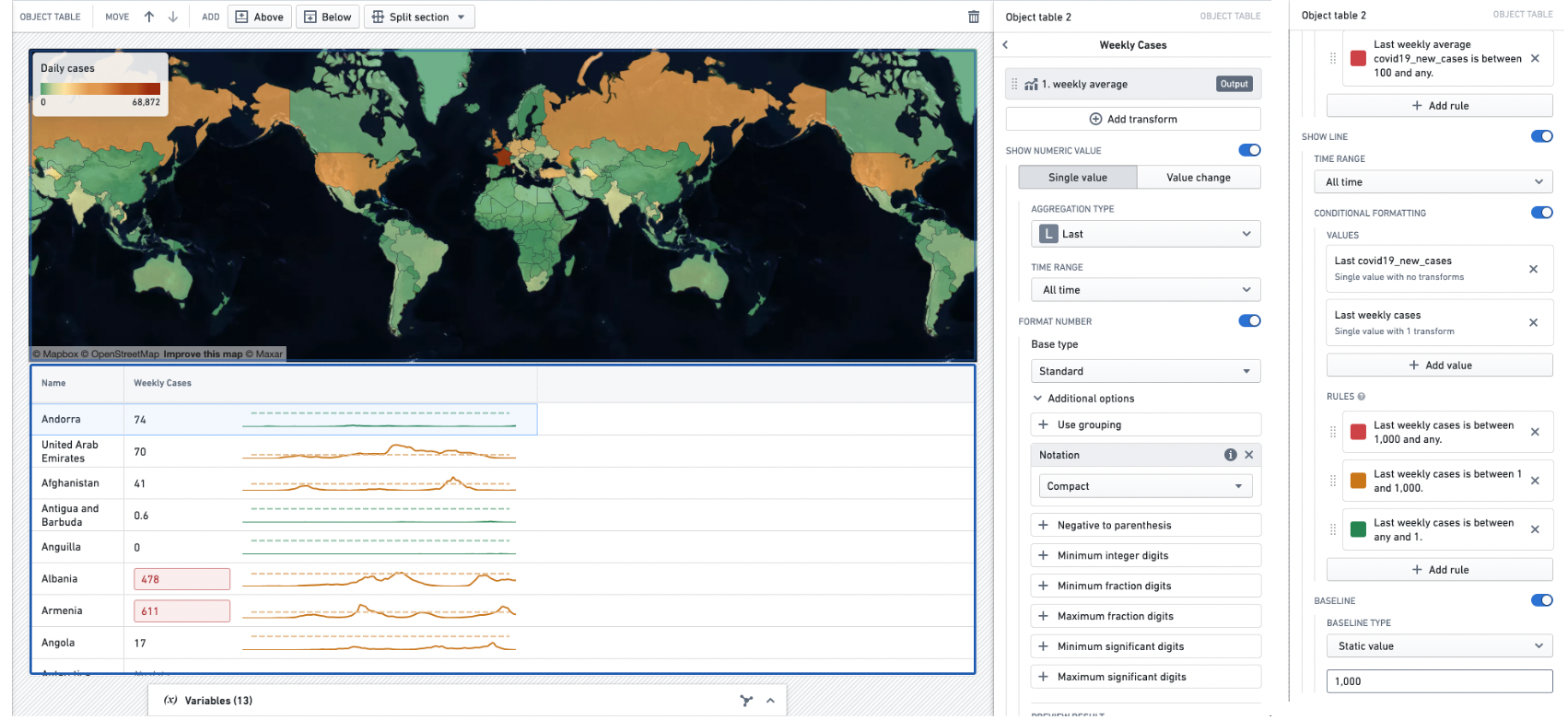
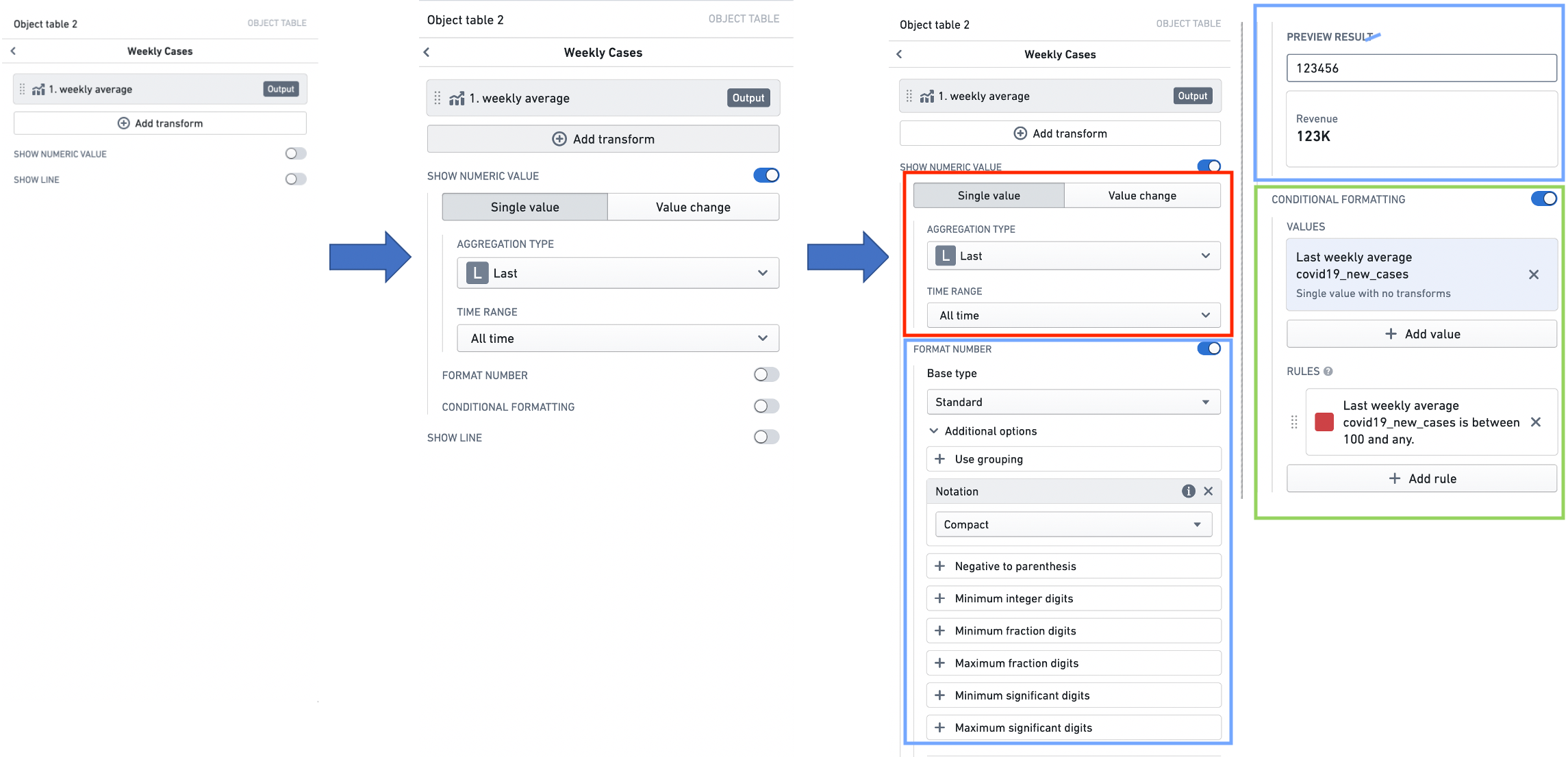
오브젝트 표에서 시계열 속성 칼럼을 설정하는 방법을 설명하기 위해, Weekly Cases 칼럼의 설정을 거쳐 설명하겠습니다. 화면 오른쪽의 패널은 Weekly Cases 칼럼의 설정의 상단 부분과 하단 부분입니다. 이들은 칼럼 자체와 동일한 화면에 배치되어 설정과 결과에 대한 전체적인 참조를 제공합니다.

시계열 변환
먼저, 주간 COVID-19 환자 수의 시계열을 생성하기 위해 시계열 변환을 사용해야 합니다. 시계열 변환은 입력 시계열 데이터에 수학적 연산을 수행하여 새로운 출력 시계열을 생성합니다. 자세한 정보는 Workshop에서의 시계열 속성을 참조하세요.
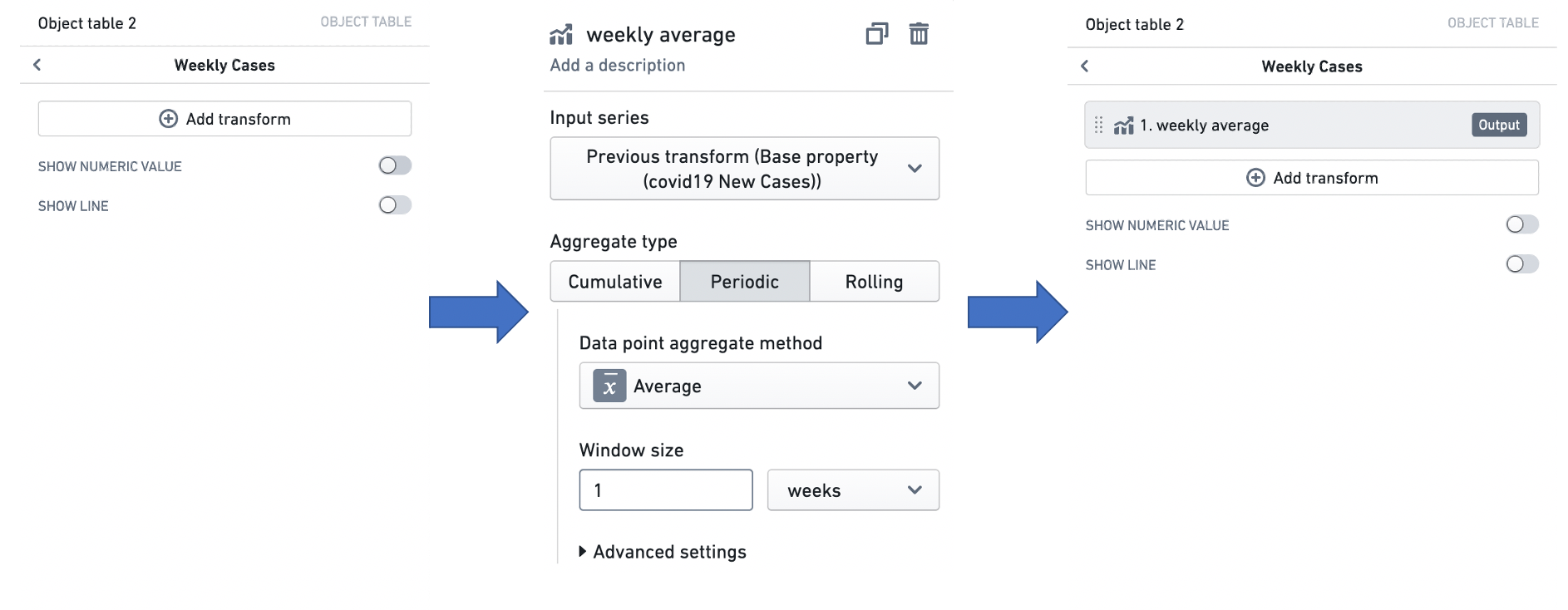
여기서는 필요한 시계열을 생성하기 위해 집계 변환을 사용할 수 있습니다. Add transform 버튼은 변환 설정을 열고, 필요한 시계열을 생성할 수 있도록 설정할 수 있습니다.

시계열 요약자
다음으로, 시계열 요약자 (빨간 상자)를 사용하여 칼럼에 표시되는 수치 값을 생성할 수 있습니다. 시계열 요약자는 시계열 데이터의 요약 통계를 설정합니다 - 즉, 시계열의 상태를 반영하는 값입니다. 여기서는 표시하려는 값을 생성하기 위해 단일 값 요약자를 사용하고, 이 값은 마지막 주간 평균 사례 수가 될 것입니다. 자세한 정보는 Workshop에서의 시계열 속성을 참조하세요.
그런 다음 값 포맷팅 (파란 상자)을 Format Number 헤더 아래에서, 조건적 포맷팅 (녹색 상자)을 Conditional Formatting 헤더 아래에서 설정하여 이 값의 표시 스타일을 설정할 수 있습니다. 값 포맷팅은 값의 숫자들이 어떻게 표시되는지를 제어하고, 조건적 포맷팅은 값 기반의 규칙 시스템을 사용하여 표시 색상을 변경합니다. 이 경우에는, 우리는 간단한 표기법을 사용하고, 주간 평균 COVID-19 사례 수가 100 이상일 경우에는 값을 빨간색으로 표시하려고 합니다. 자세한 정보는 Workshop에서의 포맷팅을 참조하세요.

스파크라인
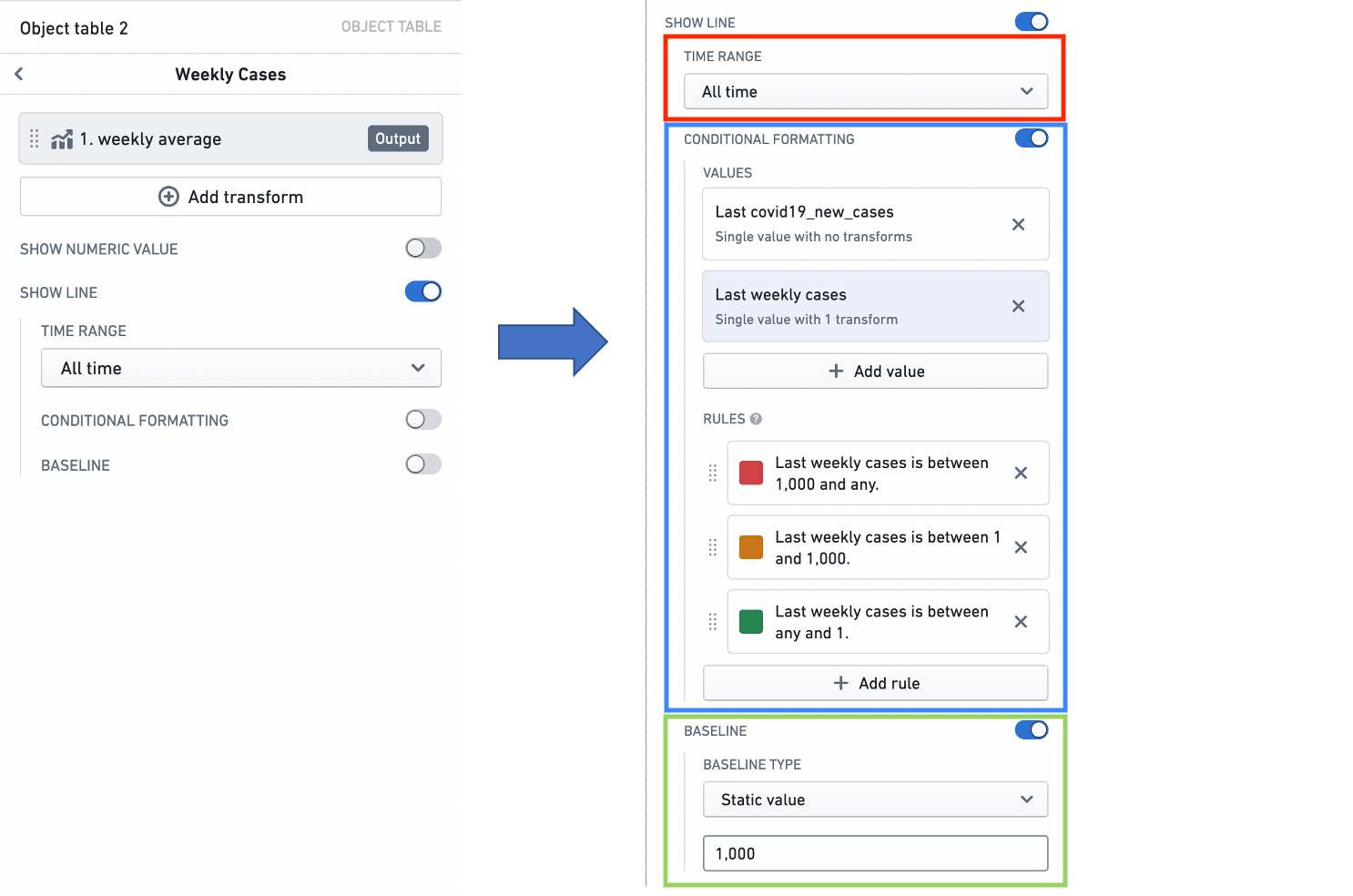
마지막으로, 주간 평균 사례 수 시계열의 이력을 표시할 스파크라인 시각화를 설정할 수 있습니다.
time range 선택자 (빨간 상자)를 사용하면 시계열을 시각화할 시간 창을 지정할 수 있습니다. 자세한 정보는 Workshop에서의 시계열 속성을 참조하세요.
또한 조건적 포맷팅 (파란 상자)을 Conditional Formatting 헤더 아래에 추가하여 값 기반의 규칙 시스템을 사용하여 스파크라인의 색상을 변경할 수 있습니다. 자세한 정보는 Workshop에서의 포맷팅을 참조하세요.
마지막으로, 스파크라인의 해석을 돕기 위한 baseline (녹색 상자)을 설정할 수 있습니다. 자세한 정보는 Workshop에서의 시계열 속성을 참조하세요.

인라인 편집 (셀 레벨 writeback)
인라인 편집을 위한 편집 옵션은 온톨로지 내에서 설정된 액션을 통해 정의됩니다. 액션에 대한 자세한 정보는 액션 튜토리얼을 참조하세요. 추가적인 인라인 편집 고려 사항은 액션 인라인 편집 문서를 참조하세요.
요약
인라인 편집을 활성화하면 모듈 사용자가 오브젝트 표 내에서 셀 레벨 데이터를 수정하고 이러한 편집을 오브젝트 데이터에 저장할 수 있습니다. 편집 옵션은 온톨로지에서 설정된 액션을 통해 정의되며, 인라인 편집과 호환되려면 다음 기준을 충족해야 합니다:
- 액션은 단일 "Modify object" 규칙을 사용하거나 Function-backed이어야 합니다.
- 액션 내의 모든 수정된 속성은 "from parameter"로 정의되어야 합니다("as static value"나 "from property of object parameter"가 아님).
- 속성 파라미터는 단일, 원시 타입이어야 합니다(예를 들어, boolean, integer, 또는 string, 오브젝트 출처 또는 배열이 아님).
- 파라미터의 가시성 옵션은 "hidden"으로 설정되어서는 안됩니다(각 파라미터는 표 내에서 보이는 칼럼에 연결됩니다).
추가적인 사항:
- 파라미터가 사용자가 선택할 수 있는 열거된 값이 정의되어 있다면, 그 옵션은 존중되어 사용자가 해당 파라미터를 수정할 때 셀 내 드롭다운에 표시됩니다.
- 파라미터나 액션에 유효성 검사 기준이 있다면(예를 들어, 특정 숫자 파라미터는 1과 10 사이여야 함), 이 유효성 검사 기준은 강제됩니다.
- 파라미터의 표시 옵션은 인라인 편집 중에는 존중되지 않습니다(예를 들어, 텍스트 입력 vs. 텍스트 영역).
- 더 쉬운 설정 경험을 위해, 액션 파라미터 ID는 표 내에서 표시되는 속성 ID와 일치해야 합니다. 이렇게 하면 액션 파라미터를 표 칼럼에 자동으로 매핑할 수 있습니다.
- 일관된 표시를 위해, Multipass 사용자 파라미터는 온톨로지 내에서 Multipass 값 포맷팅을 사용하여 칼럼 / 속성 유형에 매핑해야 합니다. 값 포맷팅에 대한 자세한 정보는 온톨로지 문서를 참조하세요.
인라인 편집 설정 및 사용
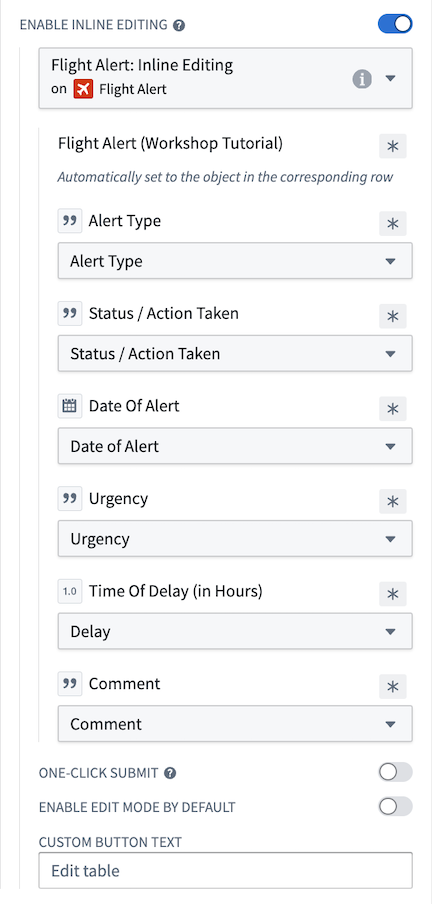
오브젝트 표 위젯을 설정할 때, Enable inline editing 토글은 Columns 목록 아래의 Column configuration 섹션 내에서 나타납니다. 이 토글을 true로 설정하면 Enable inline editing이 활성화되고, 표시된 오브젝트 유형을 수정하기 위해 온톨로지 내에서 이미 설정한 액션을 선택하도록 요청합니다. 아래 예제에서는 Flight Alert: Inline Editing 액션을 통해 인라인 편집이 활성화되었습니다. 액션 선택자 아래에서, 액션 파라미터는 표시된 드롭다운 메뉴를 통해 표 칼럼에 매핑됩니다. 또한 액션 파라미터로 변수를 전달하여 사용자가 표의 필드를 편집할 필요 없이 액션에 자동으로 전달될 수 있습니다.

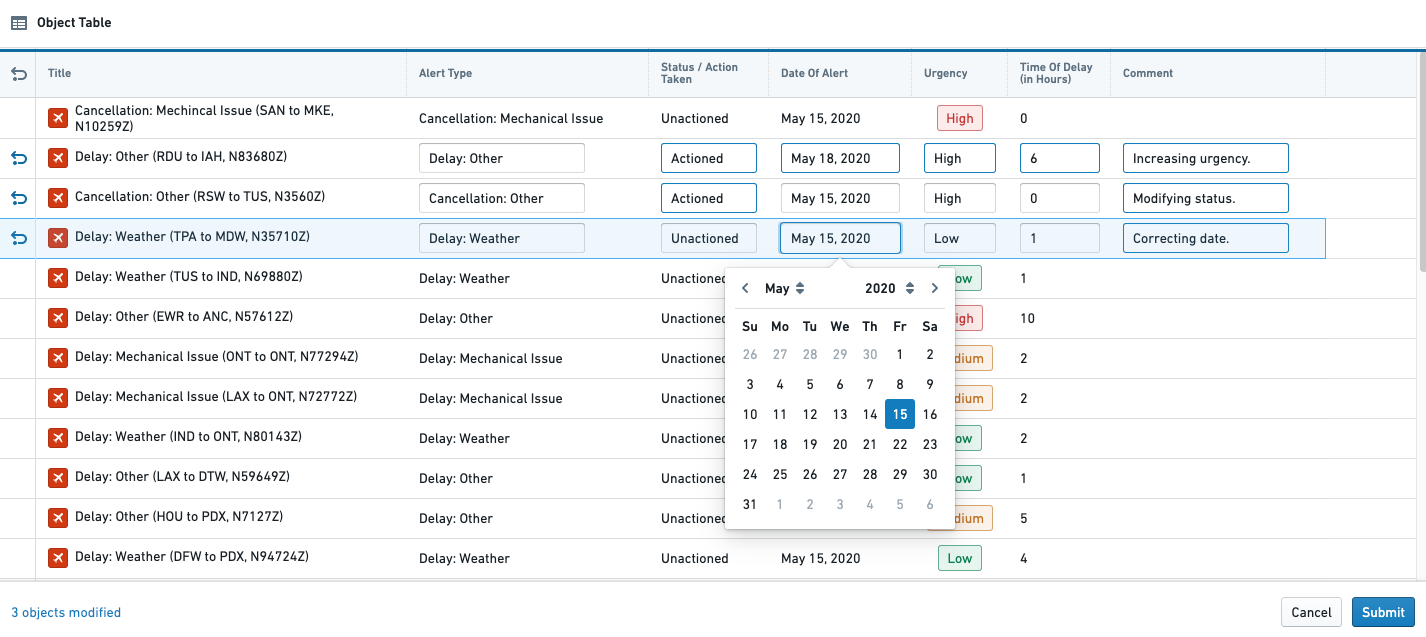
위의 설정이 완료되면, 사용자는 표 바닥에 있는 Edit table 버튼을 사용하여 편집 모드로 들어갈 수 있습니다. 이 버튼의 텍스트는 Custom button text 입력 필드를 사용하여 편집할 수 있습니다. 또한 표가 항상 인라인 편집 모드에 있도록 하려면 Enable edit mode by default 옵션을 켤 수 있습니다. 편집 모드에 진입하면, 사용자는 아래에 보이는 것처럼 액션 파라미터에 매핑된 수정 가능한 칼럼을 편집할 수 있습니다. 사용자는 한 번에 최대 20행에 대해 Function-backed 액션을 위한 편집을, 그리고 한 번에 최대 200행에 대해 Function-backed이 아닌 액션을 위한 편집을 준비할 수 있습니다. 모든 준비된 편집은 ![]() Undo 버튼 (아래 스크린샷에서 표의 가장 왼쪽 칼럼에 보이는)을 사용하여 취소할 수 있습니다.
Undo 버튼 (아래 스크린샷에서 표의 가장 왼쪽 칼럼에 보이는)을 사용하여 취소할 수 있습니다.

편집을 완료하고 변경 사항을 제출할 준비가 되면, 표의 오른쪽 하단에 있는 Submit 버튼을 누를 수 있습니다. 변경 사항을 제출하려면 다시 한 번 Submit을 누르는 확인 대화 상자가 나타납니다. 한 번의 클릭으로 제출 옵션을 사용하려고 하고 이 확인 대화 상자를 비활성화하려면 One-click submit 토글을 활성화할 수 있습니다.
사용자 정의 우클릭 메뉴
요약
사용자 정의 행 액션을 우클릭 메뉴에 추가하면 사용자가 오브젝트 표에서 오른쪽 클릭한 오브젝트에 대해 액션 또는 이벤트를 실행할 수 있습니다.
인라인 편집 설정 및 사용
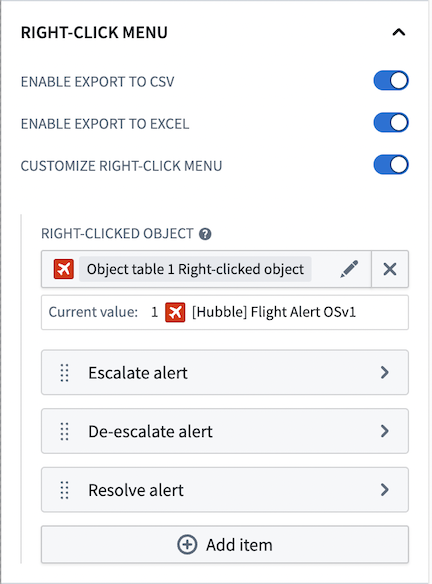
우클릭 메뉴에 사용자 정의 행 액션을 추가하려면 Right-click menu 섹션 내의 Customize right-click menu 토글을 활성화하세요. 이 토글을 true로 설정하면 표에서 현재 우클릭된 오브젝트를 출력하는 우클릭된 오브젝트를 생성하도록 요청합니다. 그런 다음 Add item을 선택하여 메뉴에 사용자 정의 항목을 추가할 수 있습니다.

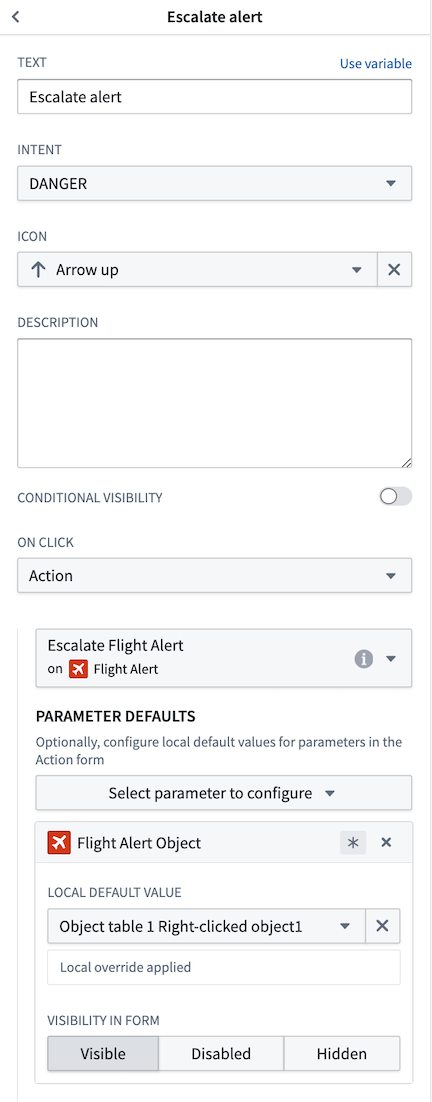
Add item을 선택하면, 새 메뉴가 나타납니다(아래 스크린샷 참조). 여기에서 우클릭 메뉴 내에 메뉴 항목이 어떻게 표시될지 사용자 정의할 수 있습니다. 또한 On click 드롭다운 메뉴에서 옵션을 선택하여 메뉴 항목에 액션을 할당할 수 있습니다. 이를 통해 메뉴 항목이 액션을 트리거하거나 이벤트를 트리거하는지 선택할 수 있습니다. 추가로, 액션 또는 이벤트 내에서 앞서 설정한 우클릭된 오브젝트를 사용할 수 있습니다.

설정이 완료되면, 오브젝트 표의 행에서 오른쪽 클릭할 때 변경 사항을 볼 수 있습니다.