위젯: 모바일 탐색 바
모바일 탐색 바 위젯을 사용하면 사용자가 터치 활성화된 장치에서 몇 개의 상위 레벨 페이지를 탐색할 수 있습니다. 이 탐색 바는 휴대전화에서 사용하기 쉽게 모바일 Workshop 애플리케이션 하단에 나타납니다. 탐색 바에는 최대 네 개의 항목이 표시되며, 추가 항목을 표시하기 위해 하위 메뉴를 구성할 수 있습니다.
모바일 탐색 바의 디자인과 동작은 iOS의 디자인 지침(탭 바) 및 Android의 머티리얼 디자인(하단 탐색)에 따라 제공됩니다.

탐색 바 설정
탐색 바를 활성화하고 구성하려면 모듈이 모바일 장치 유형으로 구성되어 있는지 확인한 다음 Workshop 모듈을 편집하는 동안 왼쪽에서 레이아웃 및 탐색 바를 선택합니다.

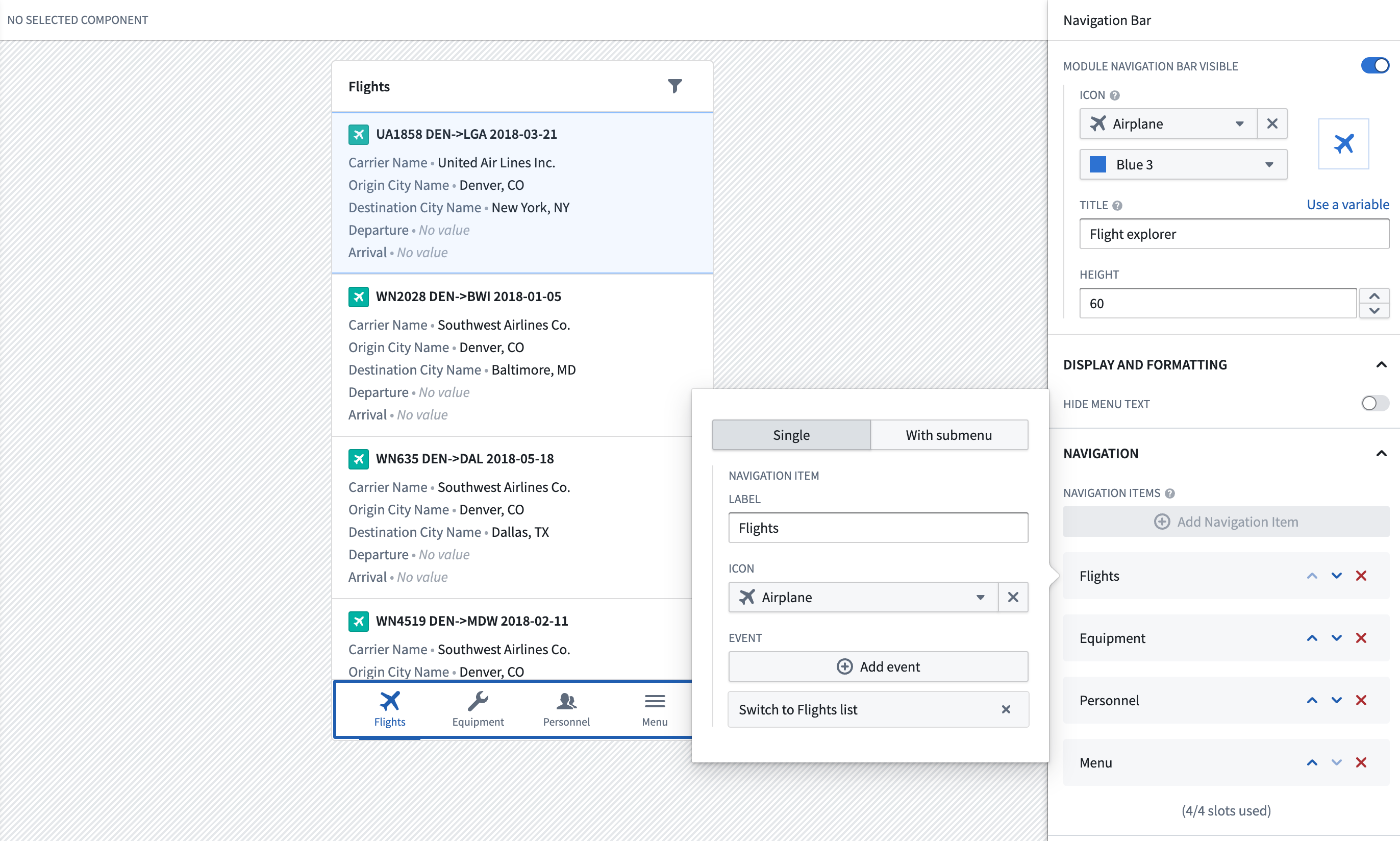
오른쪽 상단의 모듈 탐색 바 표시 스위치를 사용하여 탐색 바를 활성화한 다음 탐색 항목을 추가합니다. 각 탐색 항목에는 레이블과 아이콘이 포함됩니다.
일반적으로 탐색 항목을 애플리케이션의 페이지로 이동하도록 구성해야 합니다. + 이벤트 추가를 선택하고 페이지로 전환할 이벤트를 선택합니다.

동작
아래에서는 모바일 Workshop 애플리케이션에서 탐색 바가 작동하는 방식의 몇 가지 특성을 설명합니다.
-
항상 표시. 활성화되면 탐색 바는 사용자가 페이지 간에 탐색할 때 모바일 애플리케이션 화면 하단에 항상 표시됩니다. 탐색 바를 숨기는 집중된 인터페이스를 만들려면 전체 화면을 다룰 수 있도록 구성된 서랍을 사용해야 합니다.
-
스택 탐색. 특정 페이지로 이동하도록 탐색 항목을 구성하면 해당 페이지가 활성 상태일 때 항상 탐색 바에서 항목이 강조 표시됩니다. 또한 사용자가 다른 페이지로 이동하면 강조 표시가 활성 상태로 유지되어 사용자가 어디서 탐색했는지 알 수 있습니다.
예를 들어, 첫 번째 탐색 항목인 항공편이 항공편 목록이라는 페이지를 여는 것으로 구성되어 있고 항공편 목록에 항공편이 포함되어 있다고 가정해 보겠습니다. 목록에서 항공편이 선택되면 애플리케이션은 사용자를 항공편 360이라는 다른 페이지로 이동시켜 선택한 항공편에 대한 세부 정보를 보여줍니다.
이 경우 사용자가 항공편 목록 페이지에서 항공편 360 페이지로 이동하면 탐색 바의 항공편 탐색 항목이 여전히 강조 표시됩니다. 이렇게 하면 사용자가 애플리케이션에서 방향을 유지할 수 있으며, 사용자가 탐색 바에서 항공편을 선택하여 항공편 360 페이지를 종료할 수 있습니다.
구성 옵션
아래는 탐색 바의 핵심 구성 옵션입니다.
- 아이콘: 이 모바일 애플리케이션이 Foundry의 다른 부분, 예를 들어 Foundry Carbon에 포함될 때 표시되는 아이콘입니다.
- 제목: 이 애플리케이션을 열 때 브라우저 탭에 표시되어야 하는 제목입니다.
- 높이: 픽셀 단위의 탐색 바 높이입니다.
- 메뉴 텍스트 숨기기: 탐색 바의 항목에 대한 아이콘만 표시하고 텍스트를 숨깁니다.
- 탐색 항목: 탐색 바 하단에 표시되어야 하는 최대 네 개의 항목입니다. 각 항목에 대해 다음을 구성할 수 있습니다.
- 유형: 단일 항목은 레이블과 아이콘을 표시하고 Workshop 이벤트를 실행합니다. 하위 메뉴 항목에는 레이블과 아이콘이 있으며 선택할 때 중첩된 단일 항목 목록을 표시합니다.
- 레이블: 탐색 항목에 표시되는 텍스트 레이블입니다. 화면 공간이 제한적이므로 레이블이 한 단어 또는 짧은 구절이어야 합니다.
- 아이콘: 탐색 항목에 표시되는 아이콘입니다.
- 이벤트: 항목이 선택되었을 때 실행되는 Workshop 이벤트입니다. 일반적으로 탐색 항목은 Workshop 모듈의 페이지로 이동하도록 구성됩니다.