마크다운
마크다운 위젯은 마크다운 형식으로 텍스트를 렌더링하는 것을 지원합니다. 또한 고급 기능을 통해 마크다운 텍스트에서 온톨로지 오브젝트를 참조하고 클릭 이벤트를 지원할 수 있습니다. 모듈 제작자는 마크다운 위젯을 구성할 때 다음 기능을 사용할 수 있습니다:
- 굵게, 기울임꼴, 취소선 및 강조와 같은 기본 마크다운 텍스트 서식
- 헤더, 표, 블록 스타일링, 코드 스타일링 및 URL과 같은 고급 마크다운 서식
- 온톨로지 오브젝트에 대한 특정 강조된 앵커 텍스트에서 임베디드 참조
- 특정 강조된 앵커 텍스트에서 클릭 Workshop 이벤트를 트리거
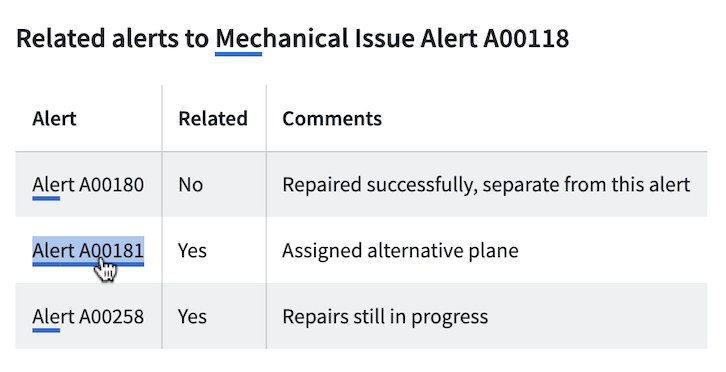
아래 스크린샷은 오브젝트 참조가 포함된 구성된 마크다운 위젯의 예를 보여줍니다. 여기에서 앵커 텍스트에 첨부된 온톨로지 오브젝트 참조가 밑줄이 그어져 있고 선택할 수 있게 표시됩니다.

구성 옵션
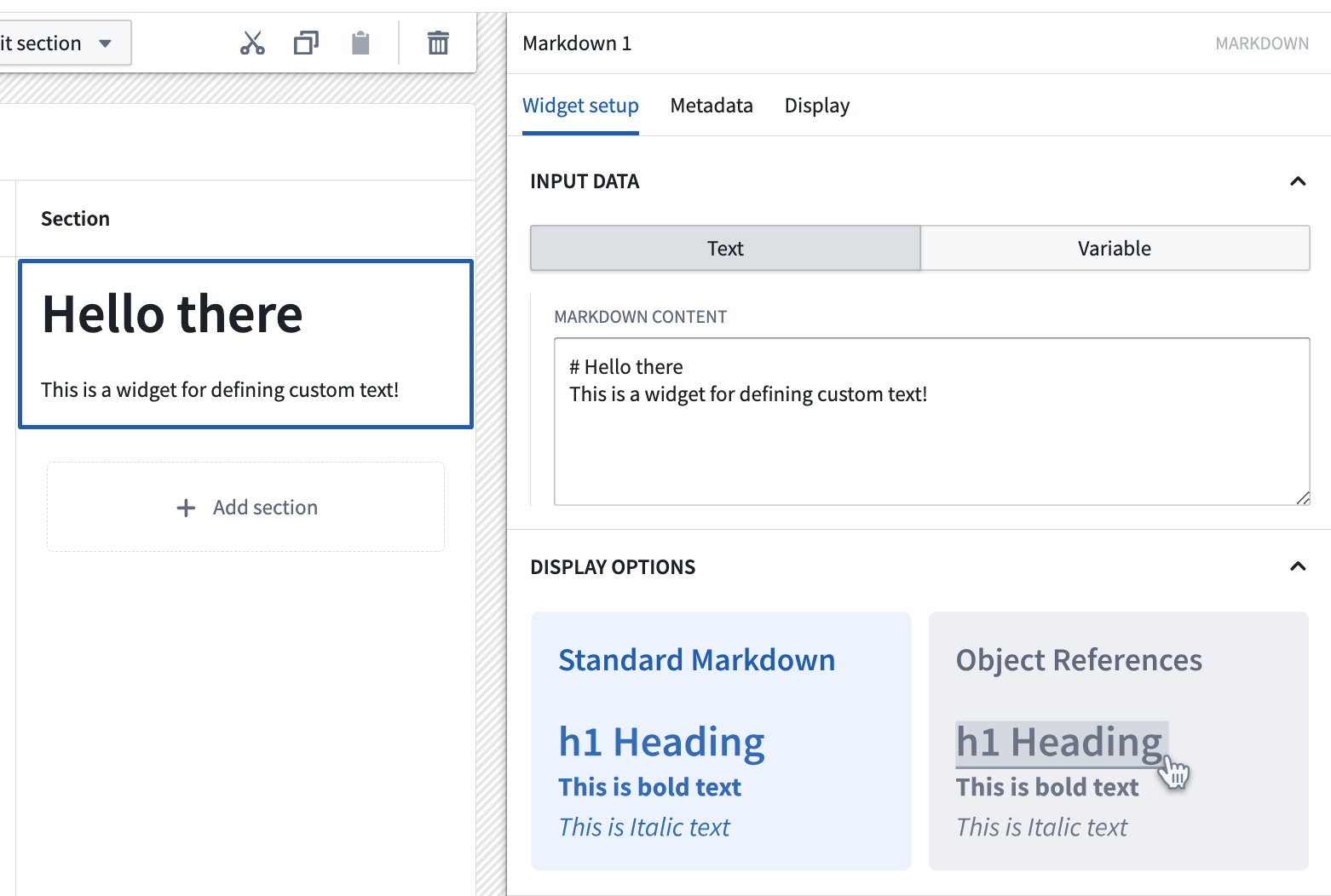
아래 스크린샷은 구성되지 않은 마크다운 위젯의 초기 상태와 초기 구성 패널을 보여줍니다.

마크다운 위젯의 핵심 구성 옵션은 다음과 같습니다:
- 입력 데이터: 텍스트 / 변수
- 텍스트: 텍스트 옵션이 선택된 경우, 제작자는 구성 패널에 표시하려는 입력 마크다운 텍스트를 직접 입력할 수 있습니다.
- 변수: 변수 옵션이 선택된 경우, 문자열 변수를 입력 마크다운 텍스트로 선택하여 표시할 수 있습니다.
- 표시 옵션: 표준 마크다운/오브젝트 참조
- 표준 마크다운: 기본적으로 이 옵션이 활성화되어 표준 마크다운 서식을 사용하여 입력을 표시합니다.
- 오브젝트 참조: 활성화된 경우, 텍스트에 온톨로지 오브젝트 참조 및 클릭 Workshop 이벤트를 트리거할 수 있는 임베디드가 가능합니다. 이것은 마크다운 구문의 사용자 지정 확장입니다. 이 고급 기능에 대한 자세한 정보는 아래 관련 문서를 참조하십시오.
마크다운 위젯에서 오브젝트 참조
고급 기능으로서 마크다운 위젯은 제작자에게 마크다운 텍스트의 하위 집합("앵커")을 태그할 수 있게 하고, 이러한 앵커를 사용하여 특정 온톨로지 오브젝트에 연결하고 Workshop 클릭 이벤트를 트리거할 수 있습니다.
이러한 앵커 중 하나를 생성하는 형식은 다음과 같습니다:
:objectreference[$text_to_display]{objectType="$object_type_id" primaryKey="$object_primary_key"} # 객체참조[$표시할_텍스트]{objectType="$객체_유형_아이디" primaryKey="$객체_기본_키"}
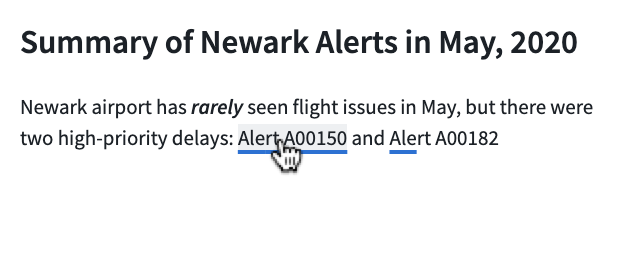
우리는 두 개의 Flight Alerts 오브젝트를 문장 내에서 참조하려는 예를 살펴보겠습니다. 먼저 사용자 화면에 나타나길 원하는 목표 상태를 살펴봅시다. 주의: 아래에 참조된 각 Flight Alert 오브젝트는 사용자가 개별적으로 선택할 수 있으며, 그런 다음 Markdown 위젯의 선택된 오브젝트셋 결과물이 됩니다.

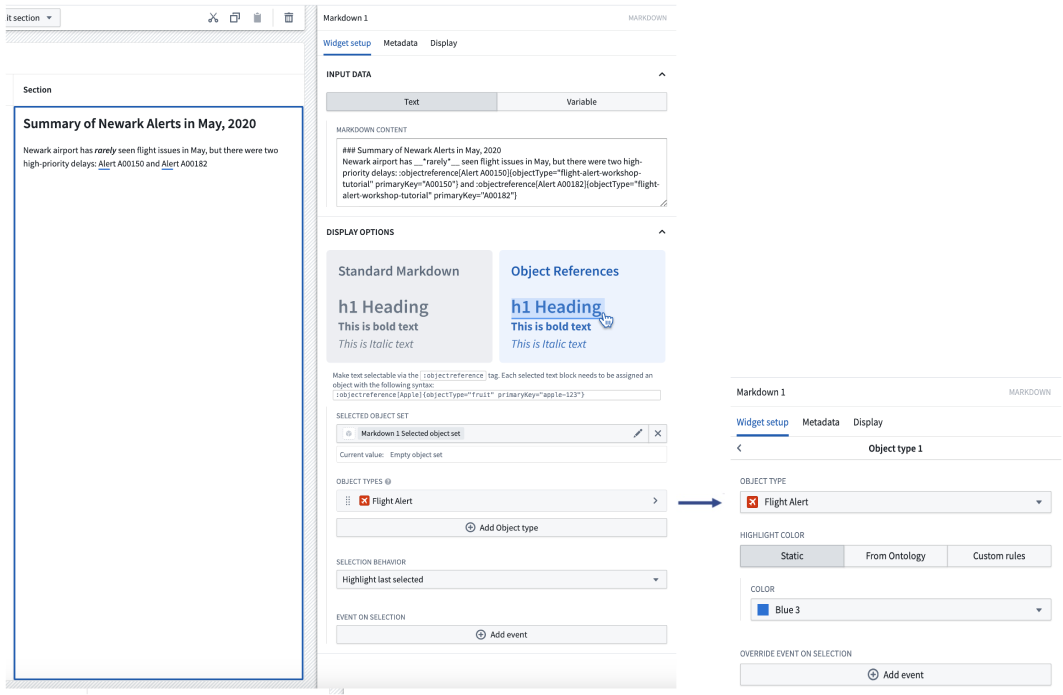
위를 달성하기 위해, 다음과 같이 Markdown 입력을 사용합니다:
Newark airport has __*rarely*__ seen flight issues in May, but there were two high-priority delays: :objectreference[Alert A00150]{objectType="flight-alert" primaryKey="A00150"} and :objectreference[Alert A00182]{objectType="flight-alert" primaryKey="A00182"}
Markdown 입력을 위한 위에서 설명한 구문 외에도, 빌더는 오브젝트 참조에 대해 다음 옵션을 설정할 수 있습니다:
- 선택한 오브젝트셋: 오브젝트 참조를 사용하려면 필요합니다. 이것은 Markdown 위젯의 오브젝트셋 결과물입니다. 사용자가 Markdown 위젯 내의 오브젝트 참조를 선택하면, 해당 오브젝트가 이 오브젝트셋 변수로 출력됩니다.
- 오브젝트 유형: 오브젝트 참조를 사용하려면 필요합니다. 빌더는 Markdown 위젯 내에서 참조될 모든 오브젝트 유형을 선택해야 합니다. 오브젝트 유형이 추가되면, 빌더는 내부 구성 패널 내에서 추가적인 조건적 포맷팅 규칙을 설정할 수 있습니다. 만약 오브젝트 유형이 Markdown 위젯에서 참조되지만 이 목록에 설정되지 않은 경우, 오브젝트 참조는 Markdown 위젯에 나타나지 않습니다.
- 오브젝트 유형: 색상 및 이벤트 옵션을 추가 설정할 오브젝트 유형을 지정합니다.
- 강조 색상: 정적 색상을 선택하거나, 온톨로지 포맷팅을 가진 속성에서 색상을 상속받거나, 색상을 결정하기 위해 사용자 정의 규칙을 정의합니다.
- 선택 시 이벤트 오버라이드: 지정된 오브젝트 유형에 대해 트리거할 Workshop 이벤트를 설정합니다. 이들은 선택 시 다른 이벤트를 오버라이드합니다.
- 선택 행동: Markdown 위젯 내의 선택 행동을 제어합니다.
- 강조 없음이 선택되면, Markdown 위젯 내의 오브젝트 참조를 선택해도 선택 상태가 나타나지 않습니다.
- 마지막으로 선택한 항목 강조가 선택되면, Markdown 위젯 내의 오브젝트 참조를 선택하면 가장 최근에 선택된 앵커 텍스트가 강조됩니다.
- 선택한 참조 강조가 선택되면, Markdown 위젯 내의 강조는 선택된 오브젝트셋의 내용에 기반합니다. 이 옵션은 Markdown의 오브젝트 참조가 다른 위젯의 오브젝트와 1:1이고, 두 위젯의 선택된 오브젝트셋이 동일할 때 가장 잘 작동합니다.
- 선택 시 이벤트: 이 옵션은 모듈 빌더가 Markdown 위젯에서 오브젝트 참조가 선택될 때 트리거할 Workshop 이벤트를 설정할 수 있게 합니다 (예: 더 자세한 Object View를 표시하는 서랍을 열게 하는 등).
Markdown의 오브젝트 참조에는 표준 Markdown 포맷팅이 적용될 수도 있습니다. 아래 스크린샷은 헤딩과 표가 포함된 오브젝트와 함께 적용된 다양한 Markdown 포맷팅 예를 보여줍니다.