버튼 그룹
버튼 그룹 위젯은 애플리케이션 제작자가 액션 및 Workshop 이벤트를 트리거하거나, URL을 열거나, 내보내기를 시작할 수 있는 버튼을 Workshop 모듈에 추가하는 기능을 제공합니다. 버튼 그룹 위젯을 구성하는 제작자는 다음과 같은 작업을 수행할 수 있습니다:
- 다음 세 가지 버튼 유형 중 하나를 선택합니다:
- 단일 옵션을 제공하는 인라인 버튼
- 다중 옵션을 제공하는 메뉴 버튼
- 추가 옵션 메뉴가 있는 기본 버튼을 포함하는 두 부분 버튼
- 각 버튼에 대해 클릭 시를 구성하여 액션을 트리거하거나 이벤트 집합을 트리거하고, URL을 열거나, 내보내기를 시작합니다.
- 각 버튼의 의도(색상), 아이콘, 크기, 채우기 옵션을 설정하여 스타일을 조정합니다.
- 부울 변수 값에 따라 조건부 비활성 상태 또는 조건부 가시성을 구성합니다.
아래 스크린샷은 구성된 버튼 그룹 위젯의 두 행의 예를 보여주며, 제공되는 다양한 버튼 유형 및 디스플레이 옵션을 강조합니다:

위젯 구성 옵션
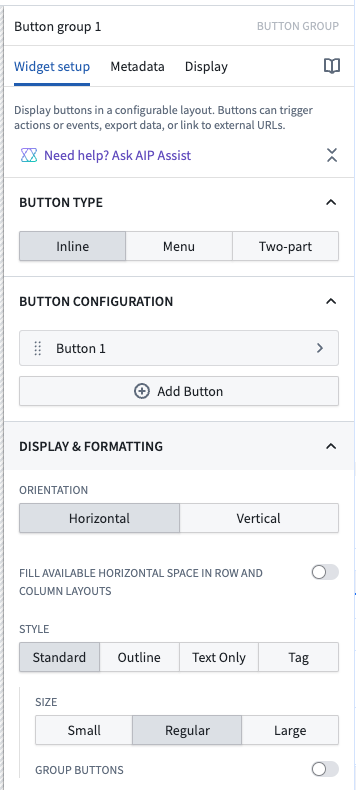
아래 스크린샷은 버튼 그룹 위젯에 사용 가능한 구성 옵션을 보여줍니다:

버튼 그룹 위젯의 핵심 구성 옵션은 다음과 같습니다:
- 버튼 유형
- 이 3가지 옵션은 표시되는 버튼 유형을 제어하며, 다음과 같은 선택 사항이 있습니다:
- 단일 옵션을 제공하는 인라인 버튼
- 다중 옵션을 제공하는 메뉴 버튼
- 추가 옵션 메뉴가 있는 기본 버튼을 포함하는 두 부분 버튼
- 이 3가지 옵션은 표시되는 버튼 유형을 제어하며, 다음과 같은 선택 사항이 있습니다:
버튼 구성 옵션
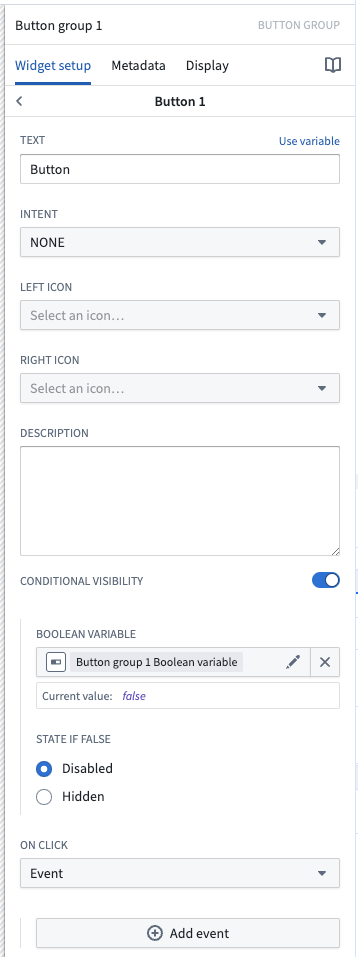
아래 스크린샷은 버튼 그룹 위젯 내의 버튼에 대한 구성 옵션을 보여줍니다:

- 항목 추가: 이 옵션을 선택하면 이 버튼 그룹에 다른 버튼/메뉴 항목이 추가됩니다.
- 항목 텍스트: 이 파라미터는 주어진 버튼 또는 메뉴 항목의 표시 텍스트를 설정합니다.
- 항목 의도: 이 옵션은 주어진 버튼 또는 메뉴 항목의 의도 색상을 제어합니다. 옵션에는 없음, 기본(파란색), 성공(녹색), 경고(황색), 위험(빨간색)이 포함됩니다.
- 왼쪽 아이콘: 이 파라미터는 버튼/메뉴 항목의 표시 텍스트 왼쪽에 표시되는 아이콘을 제어합니다. 아이콘을 표시하지 않으려면 비어 있음으로 설정합니다.
- 오른쪽 아이콘: 이 파라미터는 버튼/메뉴 항목의 표시 텍스트 오른쪽에 표시되는 아이콘을 제어합니다. 아이콘을 표시하지 않으려면 비어 있음으로 설정합니다.
- 설명: 이 파라미터는 사용자가 버튼 위로 마우스를 가져갈 때 툴팁으로 표시됩니다.
- 조건부 가시성: 조건부 가시성이 활성화된 경우 다음 옵션이 사용 가능합니다:
- 부울 변수: 이 변수는 버튼의 조건부 상태를 결정하는 데 사용됩니다.
- false인 경우 상태: 선택한 변수 값이 거짓일 때 버튼이 비활성화되거나 숨겨지도록 이 옵션을 제어합니다.
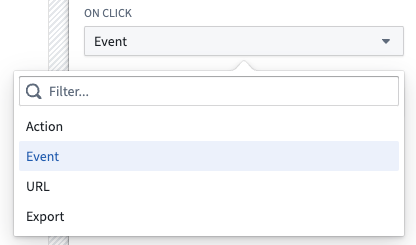
- 클릭 시: 이 옵션은 사용자가 버튼 또는 메뉴 항목과 상호 작용할 때 트리거되는 것을 제어합니다. 옵션에는 액션, 하나 이상의 Workshop 이벤트, URL 열기 또는 내보내기 시작이 포함됩니다. 여러 Workshop 이벤트가 구성된 경우, 변수 상태 업데이트가 다른 이벤트가 실행되기 전에 완료되지 않을 수 있습니다. 클릭 시 옵션 전체 목록은 아래에서 찾을 수 있습니다.
- 디스플레이 & 포맷
- 최소 스타일: 활성화되면 이 옵션은 버튼의 테두리를 제거합니다. 의도가 적용된 경우, 버튼/메뉴 항목의 배경색과 텍스트 색상이 반전됩니다(예: 기본 의도 버튼은 파란색 배경과 흰색 텍스트에서 흰색 배경과 파란색 텍스트로 전환됩니다).
- 태그 스타일: 활성화되면 이 옵션은 주어진 버튼이 좁은 태그 스타일을 가지도록 조정합니다.
- 큰 스타일: 활성화되면 이 옵션은 버튼의 전체 크기를 늘립니다.
- 행 및 열 레이아웃에서 사용 가능한 수평 공간 채우기: 활성화되면 이 버튼 그룹은 포함하는 섹션의 수평 공간을 채웁니다.
- 시나리오
- 버튼 그룹을 사용하여 액션을 생성할 때, 시나리오에 액션을 적용할지 온톨로지에 적용할지 선택할 수 있습니다.
- 시나리오에 적용: 이 토글을 활성화하여 이 액션을 주 온톨로지 대신 시나리오에 적용합니다.
- 시나리오 변수 선택: 이 액션을 적용할 시나리오 변수를 선택합니다.
- 시나리오에 대한 자세한 정보는 시나리오 문서를 참조하세요.
클릭 시
버튼은 액션, 레이아웃 이벤트, URL, 내보내기를 트리거할 수 있습니다. 각 옵션은 아래에서 자세히 설명됩니다.

액션
액션은 사용자가 사전 정의된 방식으로 객체를 생성, 편집, 삭제 및 링크할 수 있도록 하며, Workshop 이벤트에 의해 트리거될 수 있습니다. 예를 들어, 애플리케이션 제작자는 모듈 내의 버튼 그룹 위젯을 구성하여 선택한 Flight 객체의 Destination 속성을 편집할 수 있는 "Modify Flight Destination" 액션을 트리거할 수 있습니다.
Workshop 모듈 내에서 액션을 구성하고 노출하는 방법에 대해 자세히 알아보십시오.
일반적인 액션에 대한 자세한 내용은 액션 유형 문서를 참조하세요.
이벤트
Workshop에서 이벤트를 사용하는 전체 세부 정보는 이벤트 문서를 참조하세요.
URL
URL 이벤트는 Workshop 모듈 내에서 지정된 URL을 열도록 트리거합니다. 예를 들어, 애플리케이션 제작자는 URL 이벤트를 사용하여 Foundry 내에서 이동하고 Object Explorer 애플리케이션을 열거나, 사용자가 주어진 버튼 그룹 위젯을 선택할 때 열리도록 외부 웹사이트를 지정할 수 있습니다.
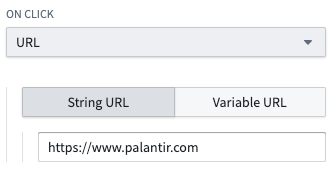
아래 스크린샷은 버튼 그룹 위젯 내에서 외부 URL 이벤트의 예제 정의를 보여줍니다:

외부 URL을 정의할 때 https:// 접두사를 포함하세요.
내보내기
내보내기 이벤트는 객체 세트 변수를 입력으로 사용하고 객체 세트의 객체를 Excel 또는 사용자의 클립보드로 내보내기를 트리거합니다. 애플리케이션 제작자는 선택적으로 파일 이름을 구성하고 내보내기에 포함될 속성 집합을 선택할 수 있습니다.
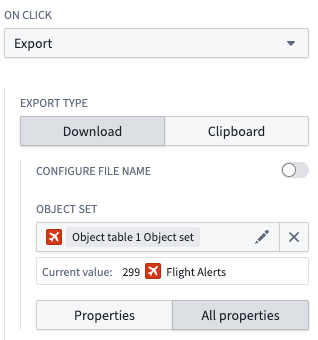
아래 스크린샷은 버튼 그룹 위젯 내에서 내보내기 이벤트의 예제 정의를 보여줍니다:

함수 기반 열 또는 연결된 객체 열이 포함된 경우, 내보내기 파일 형식은 Excel이 아닌 CSV가 됩니다.