변수 기반 레이아웃
변수 기반 레이아웃은 모듈 제작자들이 더욱 반응성 있는 사용자 인터페이스를 가진 애플리케이션을 구축할 수 있도록 돕는 두 가지 고급 레이아웃 기능을 포함하고 있습니다.
- 섹션: 변수 기반 접기 상태는 섹션이 펼쳐져(표시됨) 있거나 접혀져(숨겨짐) 있을 때의 제어를 제공합니다.
- 페이지: 변수 기반 페이지 선택은 다중 페이지 모듈에서 현재 표시되는 페이지에 대한 제어를 제공합니다.
이 두 옵션을 함께 사용하면 동적 애플리케이션을 구축하는 데 상당한 유연성을 제공하며, 아래에서 더 자세히 설명합니다.
섹션: 변수 기반 접기 상태
이 기능은 제작자들이 섹션이 펼쳐져(표시됨) 있거나 접혀져(숨겨짐) 있을 때를 제어할 수 있게 합니다.
이 기능을 사용하려면 제작자들은 Boolean 변수(true 또는 false 값을 가진)를 섹션의 변수 기반 접기 상태 변수로 선택할 것입니다. 선택한 Boolean 변수의 값은 이 섹션이 접혀져(true) 있거나 펼쳐져(false) 있는지를 결정하는 데 사용됩니다. 이 기능은 제작자들이 섹션의 접기 상태를 동적으로 제어할 수 있는 능력을 제공합니다. 예를 들어, 함수에서 정의된 사용자 지정 비즈니스 로직, 선택한 오브젝트의 속성 값, URL이나 부모 모듈에서 전달되는 모듈 인터페이스 Boolean 변수 등을 이용할 수 있습니다.
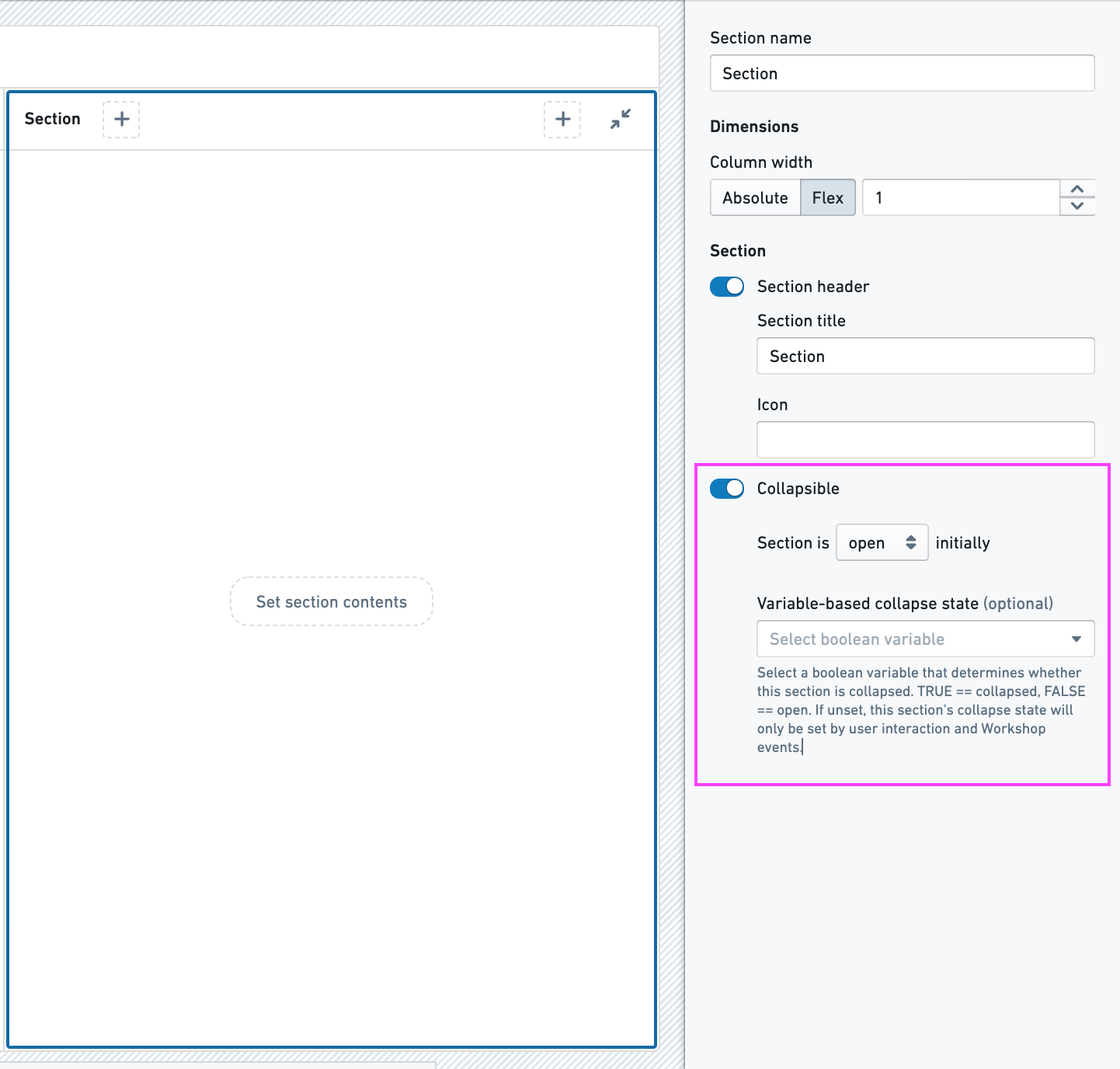
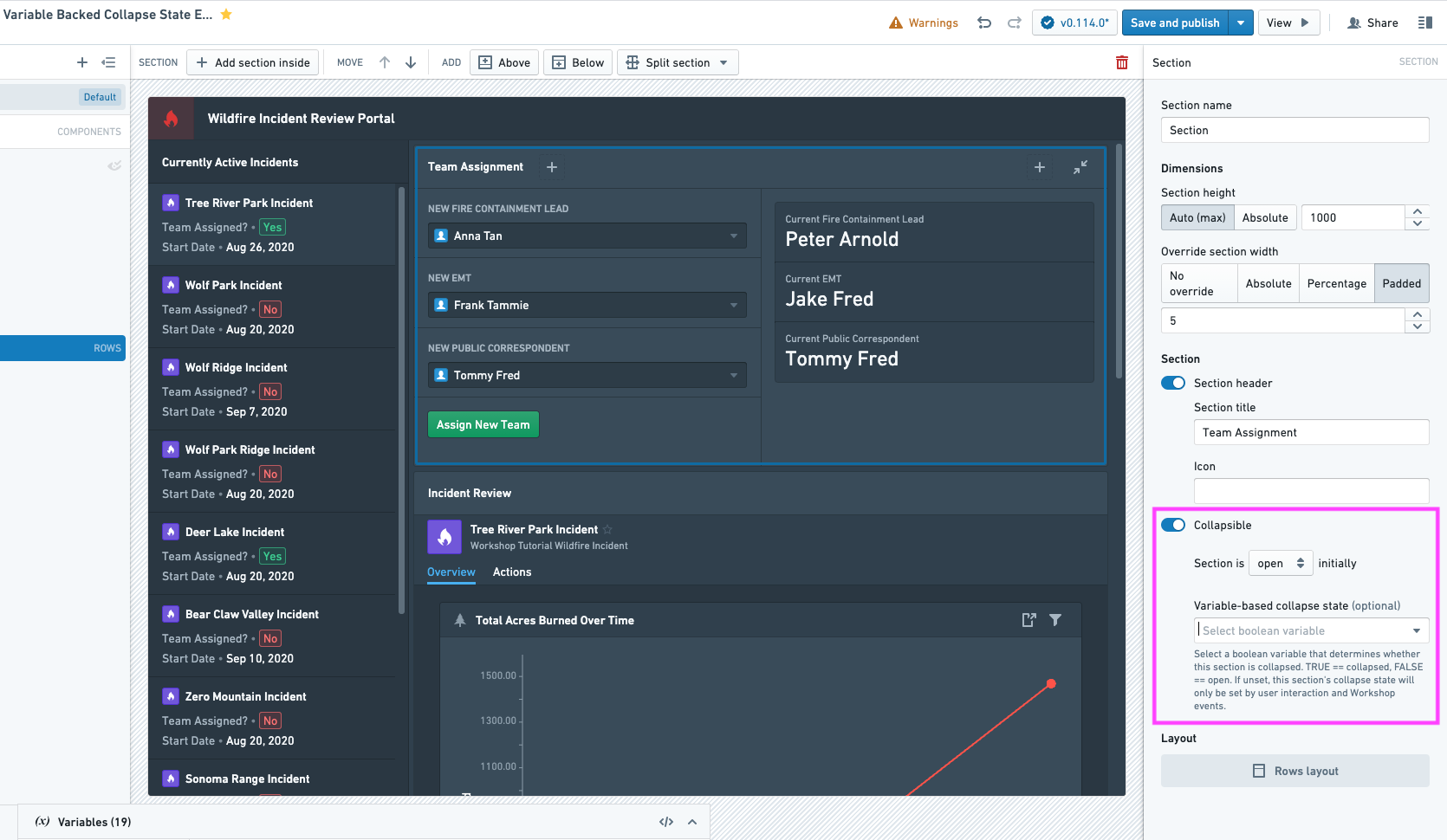
아래 이미지에서 보여지는 것처럼, 변수 기반 접기 상태는 섹션의 접기 가능 설정의 일부로 구성할 수 있습니다.

변수 기반 접기 상태에 대한 전체 튜토리얼을 더 알아보세요.
페이지: 변수 기반 페이지 선택
이 기능은 제작자들이 다중 페이지 모듈에서 현재 표시되는 페이지를 동적으로 제어할 수 있게 합니다. 이 기능을 활성화하려면 모듈 제작자들은 다음 두 가지 구성 요소를 설정해야 합니다.
- 페이지 ID: 각 모듈 페이지를 고유하게 식별할 파라미터(각 페이지의 구성 내에서 설정됩니다).
- 변수 기반 페이지 선택: 어떤 페이지가 표시될지 결정하는 문자열 변수(모듈 헤더의 구성에서 설정됩니다).
변수 기반 페이지 선택 값이 모듈 내의 주어진 페이지 ID와 같을 때, 해당 페이지가 모듈에 표시됩니다. 이 기능은 제작자들이 모듈의 현재 표시되는 페이지를 동적으로 제어할 수 있게 합니다. 예를 들어, 함수에서 정의된 사용자 지정 비즈니스 로직, 선택한 오브젝트의 속성 값, 부모 모듈에서 전달되는 모듈 인터페이스 문자열 변수, 초기 표시되는 페이지를 결정하는 URL의 모듈 인터페이스 문자열 변수 등을 사용할 수 있습니다.
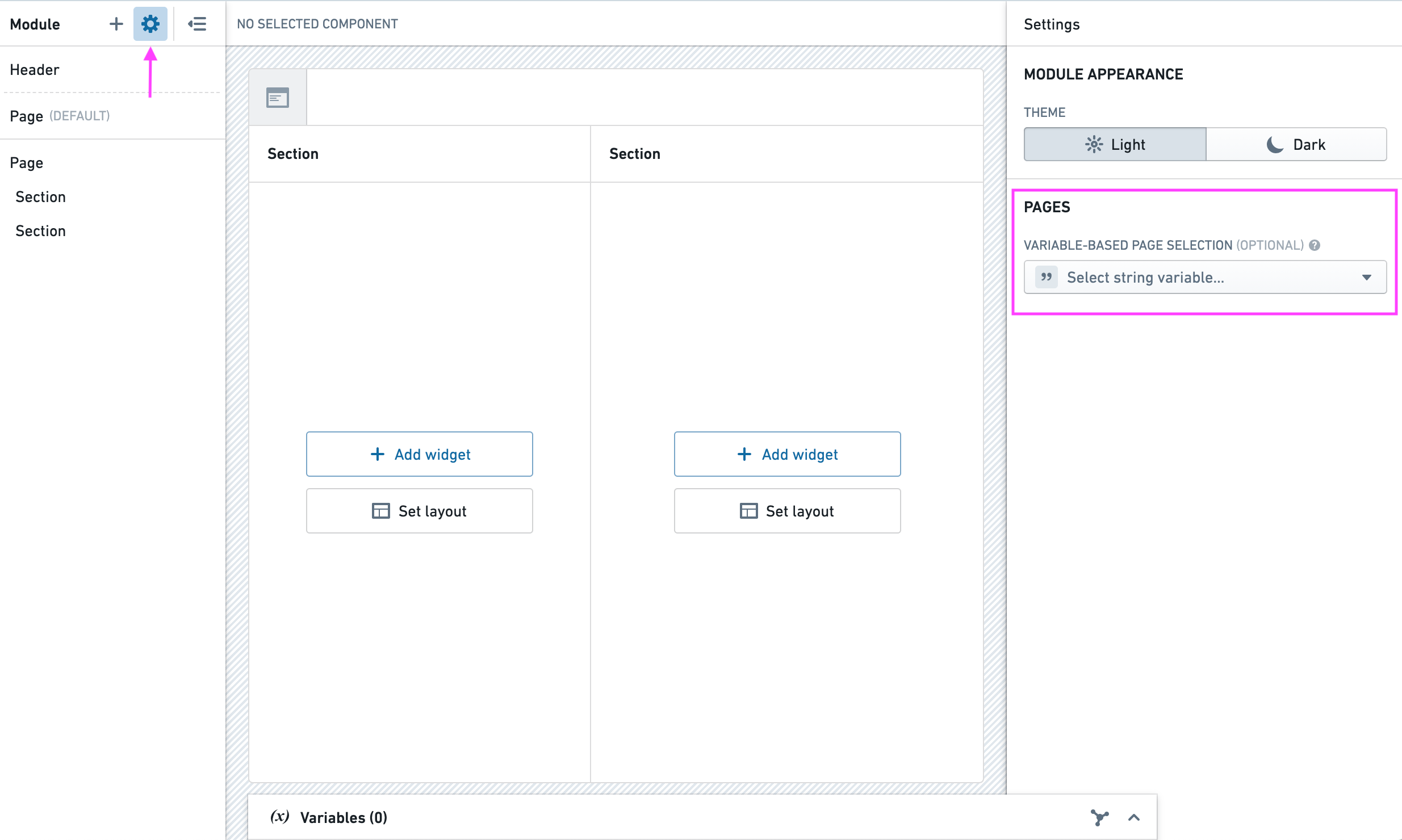
아래 이미지에서 보여지는 것처럼, 변수 기반 페이지 선택은 모듈의 설정에 대한 구성 패널에서 페이지 아래에 구성됩니다.

예시 사용
Workshop에는 제작자들이 모듈을 더욱 반응성 있고 동적으로 만들 수 있도록 도와주는 다양한 기능이 있습니다. 이 예시 사용 안내서에서는 변수 기반 접기 상태를 사용하여 모듈 사용성을 개선하는 방법에 대한 예시를 살펴봅니다.
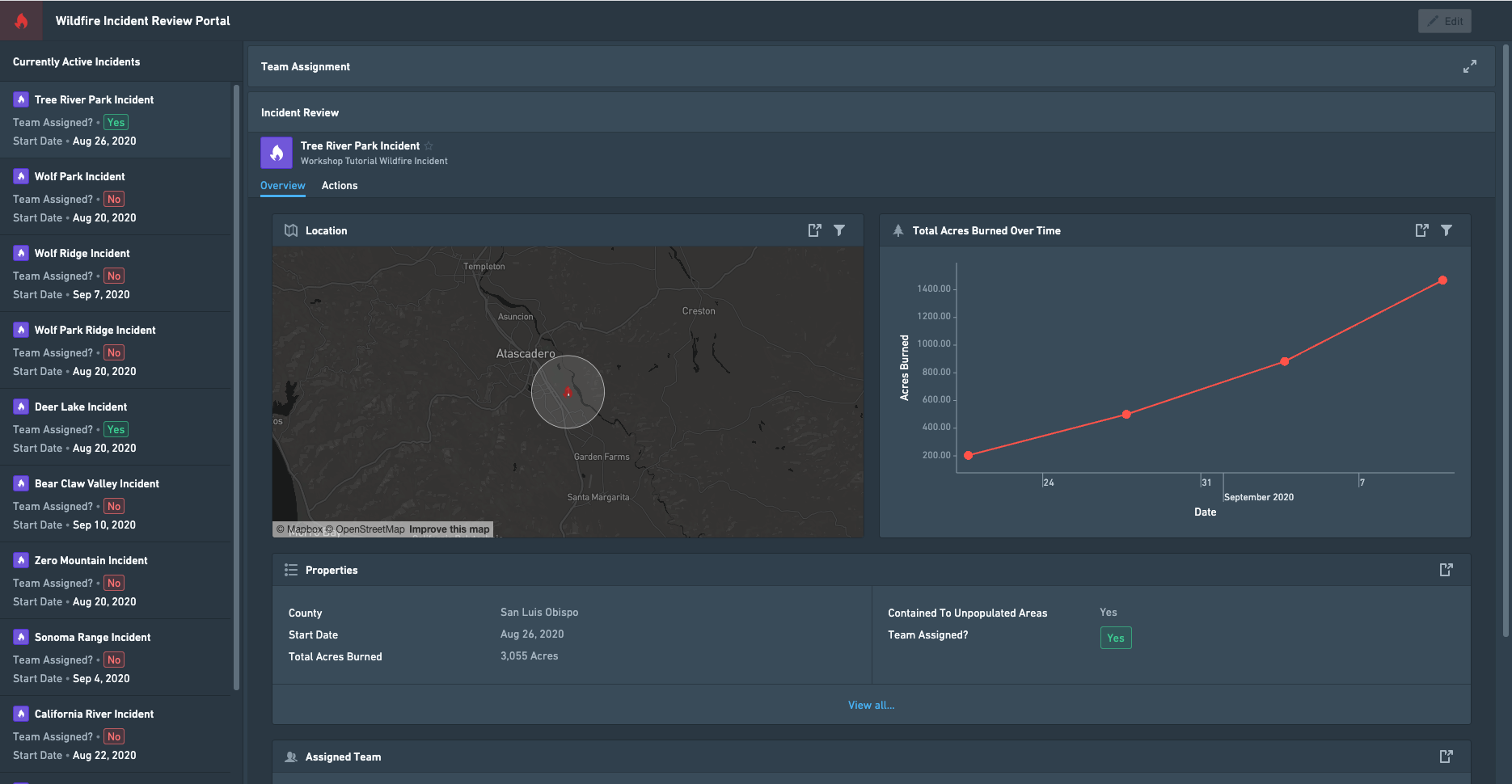
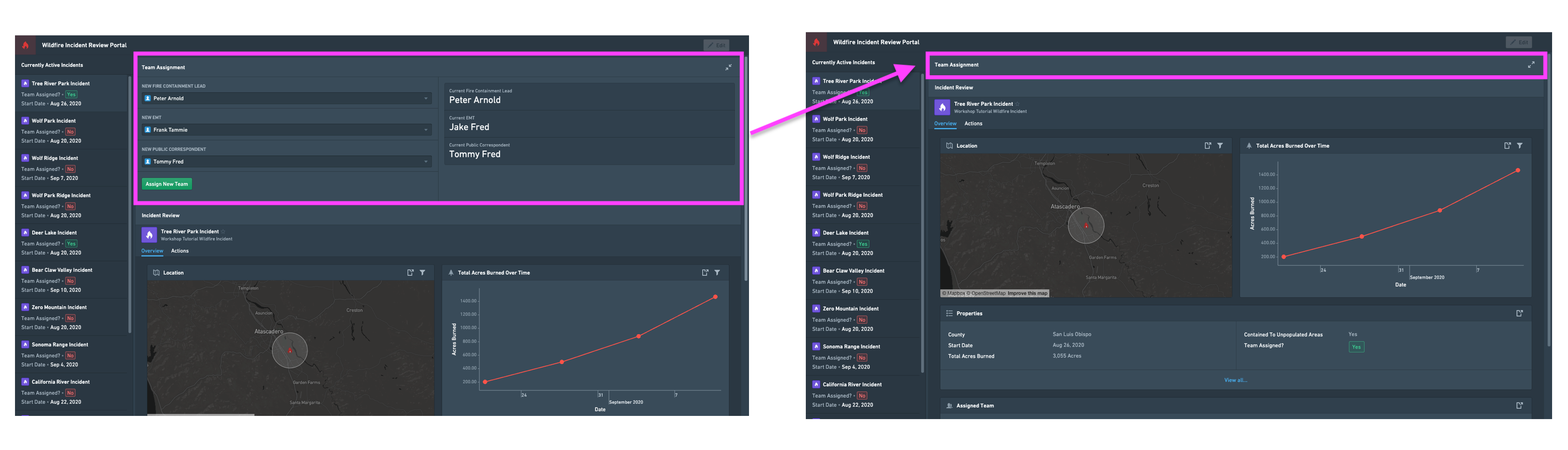
아래 스크린샷에서는 산불 사건을 모니터링하는 데 사용되는 예시 모듈을 보여줍니다. 이 모듈의 사용자들에게 가장 중요한 작업은 각 산불 사건에 대해 직원 팀을 배정하는 것입니다. 팀 배정의 중요성 때문에 현재 모듈은 모든 사건에 대해 페이지 상단에 팀 배정 창을 눈에 띄게 표시합니다.

이 초기 모듈은 팀이 배정되지 않은 산불에 대해 잘 작동하도록 설계되었지만, 이미 팀이 배정된 불사건을 볼 때 최적화되지 않았습니다. 사건에 팀이 배정된 후에는 사용자들이 팀 배정 창을 사용할 필요가 별로 없어지며, 이 창은 페이지 상단에서 공간을 차지하고 있어 사건의 세부 사항을 빠르게 확인하기 어렵게 만듭니다. 이 상황에서 사용자들은 필요한 경우에 접근할 수 있지만 모듈에서 더 적은 공간을 차지하는 접혀진 섹션으로 팀 배정 섹션을 선호할 수 있습니다.
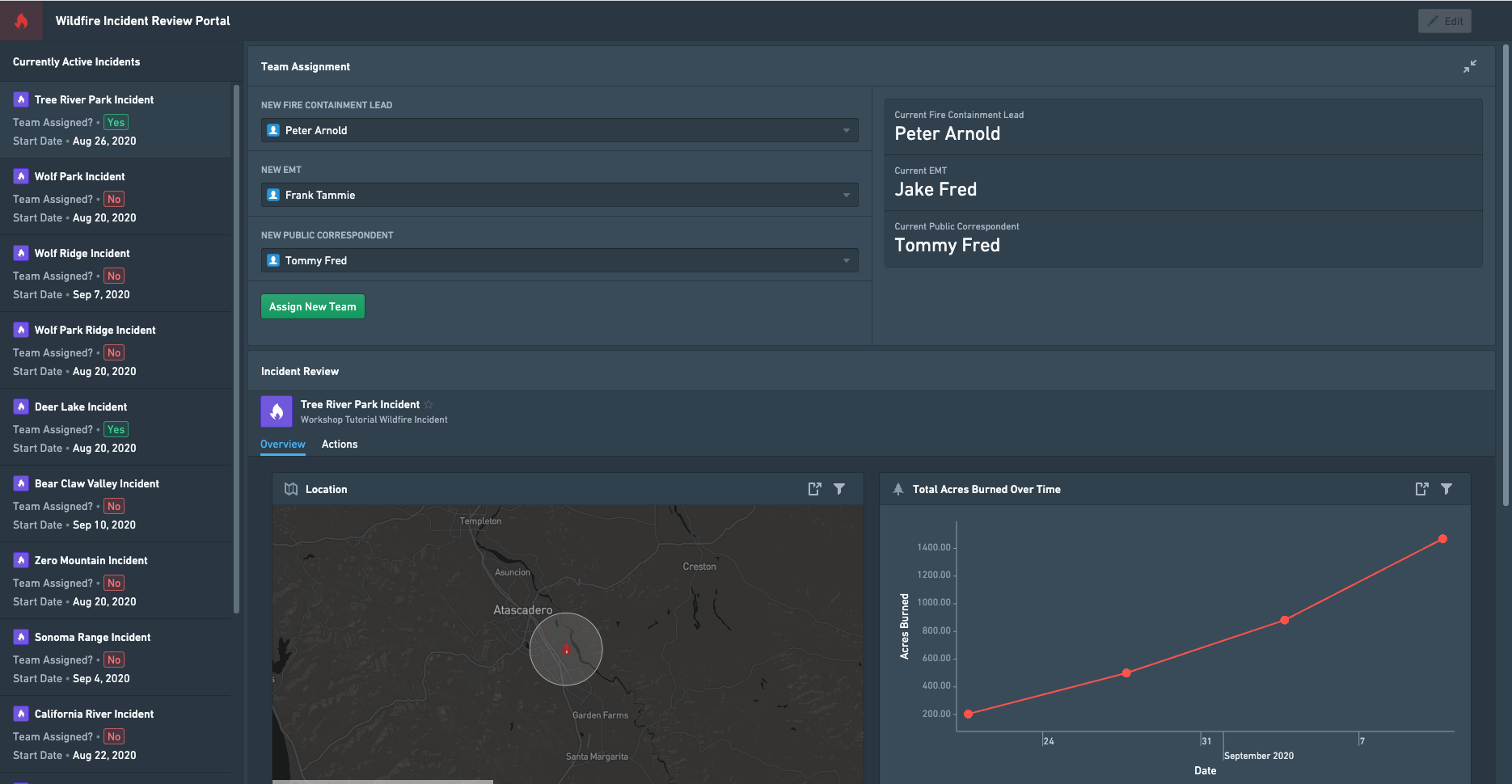
아래 그림에서 왼쪽에는 펼쳐진 팀 배정 창, 오른쪽에는 접혀진 팀 배정 창을 볼 수 있습니다:

선택한 사건에 따라 모듈이 최적의 레이아웃을 표시하도록 하려면, Workshop의 변수 기반 접기 상태 기능을 사용하여 팀 배정됨 속성이 거짓으로 설정된 사건 오브젝트를 볼 때만 팀 배정 섹션을 펼칠 수 있습니다.
이 예시와 유사한 상황에서 변수 기반 접기 상태를 설정하려면 다음 단계를 따르십시오.
- 모듈을 열고 편집 버튼을 클릭하여 편집 모드에서 모듈을 엽니다.
- 변수 기반 접기 상태를 사용하여 펼치거나 접을 섹션을 찾고 선택합니다. 이 예에서는 팀을 배정하는 위젯이 포함된 팀 배정이라는 섹션을 선택합니다.
- 섹션을 선택한 상태에서 오른쪽 구성 패널을 사용하여 섹션을 "접기 가능"으로 설정합니다.
- 변수 기반 접기 상태에서 섹션이 접혀질지 결정하는 Boolean 변수에 대한 변수 선택기를 볼 수 있어야 합니다.

- 변수 기반 접기 상태에서 섹션이 접혀질지 결정하는 Boolean 변수에 대한 변수 선택기를 볼 수 있어야 합니다.
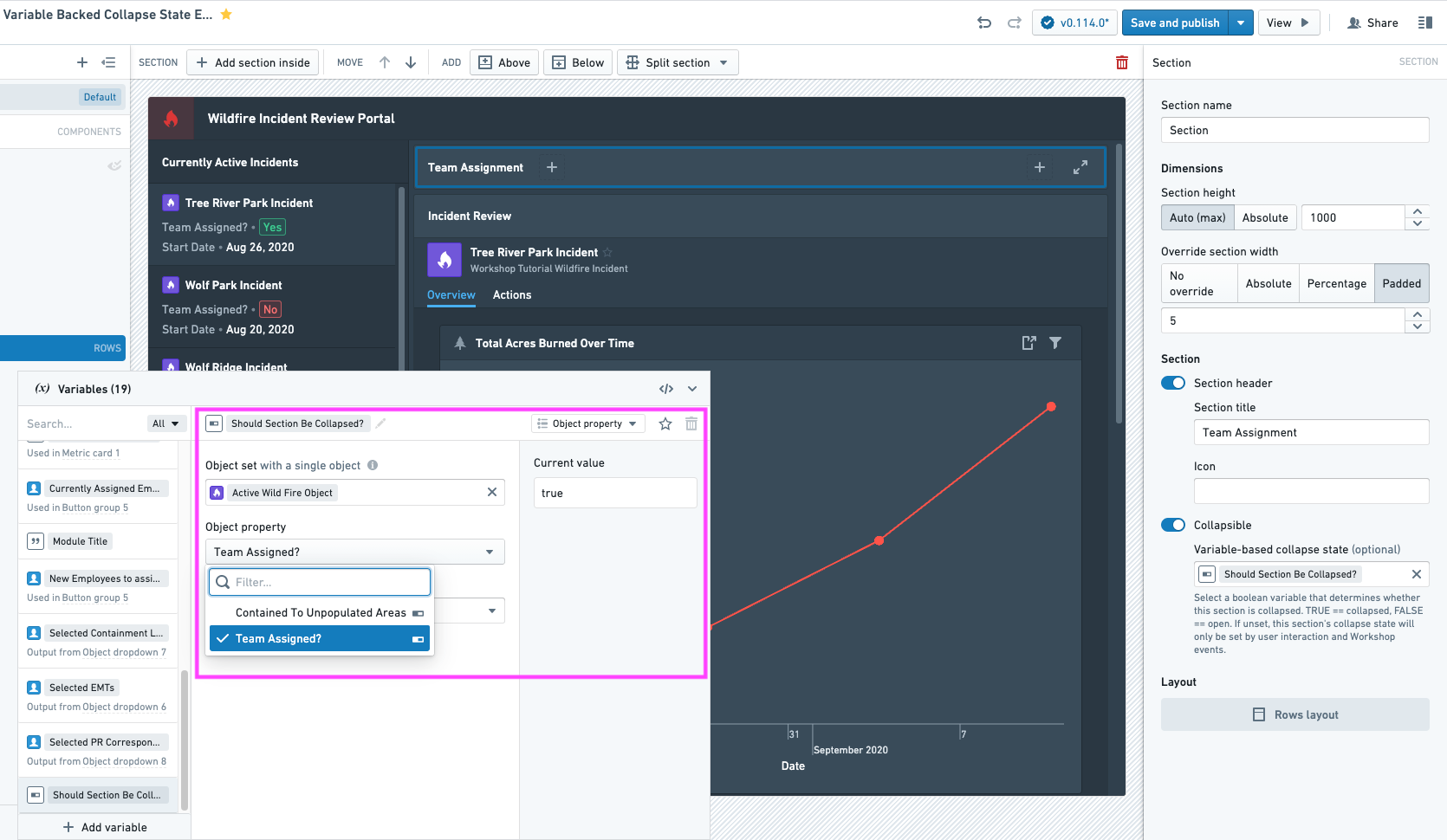
- 다음으로, 섹션이 접혀질지 결정하는 변수를 생성합니다. 이 예에서는 새 변수
섹션을 접어야 할까요?를 만들고, 활성화된 산불 오브젝트의팀 배정됨?속성과 동일하게 설정합니다.
- 3단계에서 언급한 "변수 기반 접기 상태" 선택기에 새로 생성한 변수를 할당합니다.
이제 모듈이 할당된 변수에 기반하여 섹션을 접는 것으로 구성되었습니다! 아래 스크린샷에서 볼 수 있듯이, 이렇게 하면 현재 검토 중인 산불 사건에 대해 가장 의미 있는 경우에 팀 배정 섹션을 펼치거나 접을 수 있는 더 직관적인 사용자 인터페이스가 만들어집니다.
모듈에서 사용자와 워크플로에 가장 직관적인 경우에 섹션을 표시하거나 숨기는 다양한 방법으로 이 기능을 사용할 수 있습니다. 이 기능을 사용하여 일부 오류를 잡아내고 사용자 지정 오류 메시지를 표시할 수도 있습니다. 예를 들어, 검색 제한 때문에 오류가 발생하면 입력 오브젝트셋을 더 필터링하여 문제를 해결하도록 요청하는 사용자 지정 메시지를 생성할 수 있습니다.
이 예시에서는 접기 상태 로직과 일치하는 Boolean 오브젝트 속성을 수정하지 않고 사용합니다. 이것이 모든 유즈케이스에 해당되지는 않을 수 있습니다. 이 경우, 제작자들은 함수를 사용하여 섹션의 접기 상태를 알리는 Boolean 변수를 생성해야 합니다. Workshop에서 Function과 함께 사용하는 방법에 대해 더 알아보기