디자인 모범 사례
모바일 기기에서 상호 작용을 위한 디자인은 데스크톱 기기의 사용자를 위한 것보다 다른 고려사항들이 필요합니다. 화면 뷰포트의 크기가 다르고 사용자가 컴포넌트와 상호 작용하기 위해 터치스크린을 사용할 가능성이 높으며, 사용자는 모바일 기기에서 다른 유형의 상호 작용을 기대합니다. 또한 iOS와 Android와 같은 다양한 운영체제에서 애플리케이션을 어떻게 사용할 수 있는지 주의 깊게 살펴야 합니다.
Workshop은 모바일 애플리케이션의 위젯을 사용자 친화적인 경험을 제공하도록 최적화하려고 시도하지만, 사용자에게 부드러운 경험을 제공하는 책임은 결국 여러분에게 달려 있습니다. 이 페이지에서는 모바일 애플리케이션 디자인의 모범 사례를 설명하고, Workshop에서 사용할 수 있는 개념을 활용하여 고품질 사용자 경험을 어떻게 달성할 수 있는지 자세히 설명합니다. 이는 레이아웃과 위젯을 적절하게 사용하여 이룰 수 있습니다.
모바일 디자인에 대한 다음 모범 사례를 추천합니다:
- 접을 수 있는 섹션을 피하고 사용자가 콘텐츠를 스크롤할 수 있도록 합니다
- 모바일 친화적인 탭 대상을 보장하기 위해 큰 버튼 사용
- 복잡한 데이터 입력에는 서랍 사용
- 다단계 상호 작용을 가능하게 하려면 하위 페이지로 이동
- 내비게이션 바를 사용하여 애플리케이션을 확장하거나 여러 애플리케이션으로 분할
스크롤 가능한 콘텐츠 선호
데스크톱 애플리케이션에서 일반적인 패턴은 애플리케이션의 왼쪽과 오른쪽에 접을 수 있는 패널(또는 사이드바)을 사용하는 것입니다. 이러한 패널은 일반적으로 표나 목록에서 항목에 대한 세부 정보나 구성 가능한 필터를 보여주는 데 사용됩니다.
모바일 기기에서 접을 수 있는 섹션은 몇 가지 이유로 문제가 됩니다. 섹션을 토글하는 컨트롤을 찾고 탭하는 것이 어려울 수 있으며, 접을 수 있는 섹션에 사용할 수 있는 화면 공간이 충분하지 않아 자연스러운 사용자 경험을 제공하기 어렵습니다.
대신 사용자가 스크롤할 수 있는 일련의 위젯을 보여주는 플로우 레이아웃을 사용해 보세요. 세로 스크롤은 모바일 기기에서 많은 양의 콘텐츠를 보여주는 자연스러운 방법이며, 사용자는 여러 위젯을 쉽게 스크롤하여 필요한 정보를 찾을 수 있습니다.
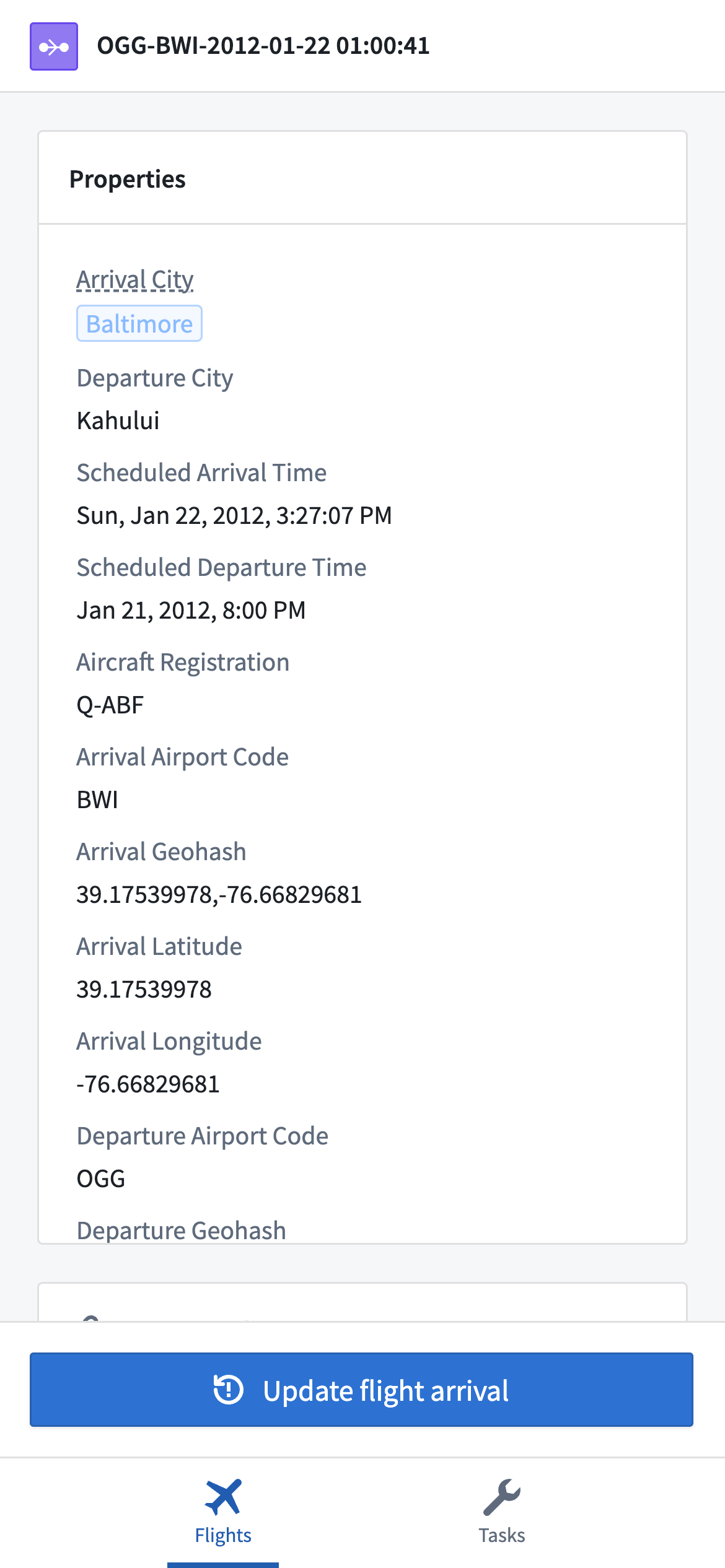
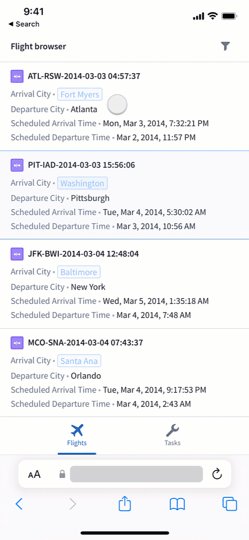
화면 상단이나 하단에 일부 위젯을 항상 보이도록 하고자 하는 경우, 툴바나 행 레이아웃을 사용하여 그 안에 플로우를 포함시키세요. 이렇게 하면 사용자가 콘텐츠의 주요 본문을 스크롤할 수 있는 기능을 유지하면서, 아래 예제와 같이 화면 상단이나 하단에 특정 위젯이 항상 보이게 됩니다.

이와 같은 페이지를 설정하는 방법에 대한 단계별 가이드는 Object View 생성에 대한 튜토리얼 섹션을 참조하세요.
모바일 친화적인 탭 대상 보장
데스크톱 기기의 사용자는 일반적으로 마우스와 키보드를 사용하여 애플리케이션과 상호 작용합니다. 마우스를 사용하면 사용자가 버튼 및 기타 컨트롤을 정확하게 클릭할 수 있습니다. 그러나 터치스크린이 있는 모바일 기기에서는 사용자가 데스크톱용으로 크기가 조정된 버튼과 상호 작용하는 데 어려움을 겪을 수 있습니다.
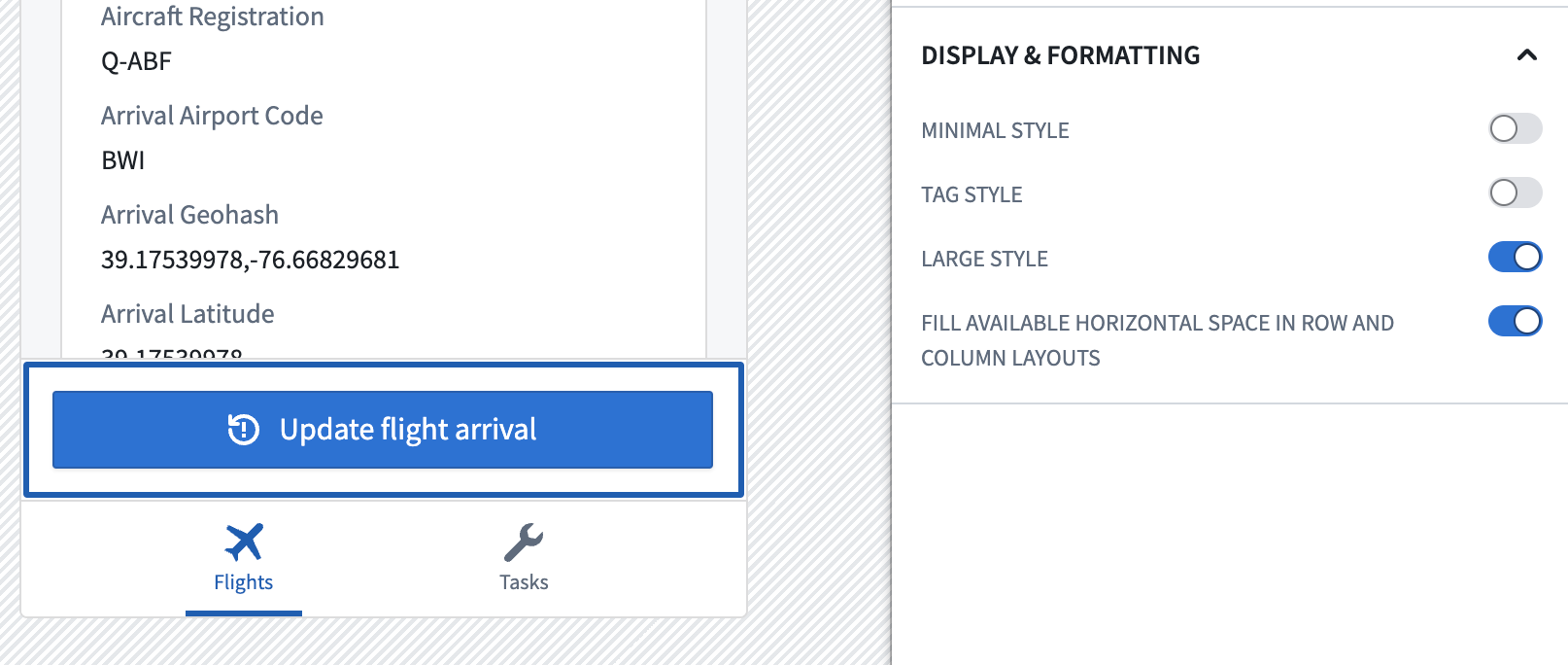
모바일 애플리케이션에서 버튼 그룹 위젯을 추가할 때 대부분의 경우 터치스크린에서 쉽게 선택할 수 있도록 대형 스타일 옵션을 선택하는 것이 좋습니다. 적절한 경우 가용 수평 공간 채우기 옵션을 활성화하여 컨트롤 대상의 크기를 더욱 늘릴 것을 권장합니다.

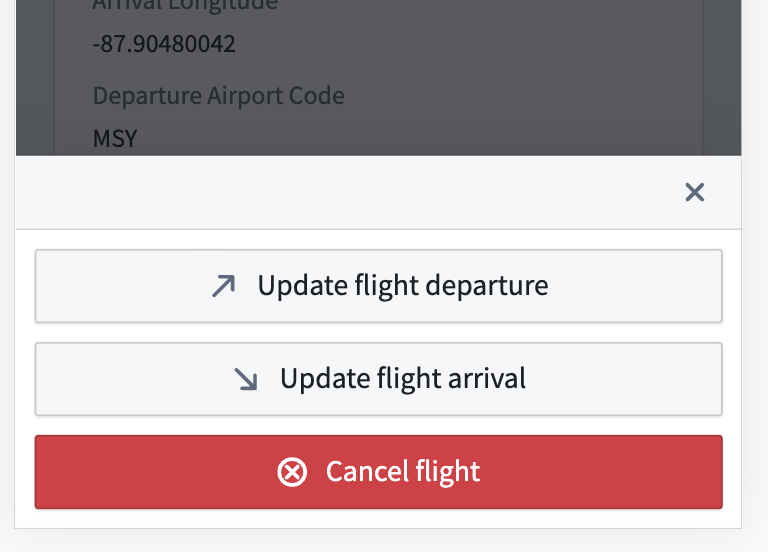
최종 사용자에게 여러 버튼 옵션을 표시해야 하는 경우 버튼 그룹을 메뉴 버튼 유형으로 구성하세요. 모바일 애플리케이션에서 이렇게 하면 상단에 버튼이 표시되고 사용자가 구성한 중첩된 버튼 중 하나를 선택할 수 있는 하단 서랍이 열립니다.

서랍에서 데이터 입력
데스크톱 애플리케이션은 일반적으로 여러 입력 컴포넌트를 표시할 수 있는 충분한 화면 공간이 있습니다. 텍스트 입력, 숫자 입력 또는 필터 목록과 같은 위젯을 사용합니다. 때로는 이러한 컴포넌트들이 깔끔함과 조직을 위해 접을 수 있는 섹션 내부에 중첩되어 있습니다.
모바일 애플리케이션에서는 사용자가 중점적으로 데이터를 입력하는 경험을 제공하기 위해 서랍 레이아웃을 사용하는 것이 좋습니다. 이는 iOS 디자인 가이드라인에서 모달성을 사용하여 사용자가 범위가 지정되거나 복잡한 작업에 집중할 수 있도록 돕는 것과 일치합니다.
모바일 Workshop 애플리케이션은 이러한 이유로 액션 양식을 서랍 내에서 자동으로 표시합니다. 버튼 그룹 위젯을 추가하면, 위젯이 선택될 때 전체 페이지 서랍에 표시됩니다.
액션 양식 외에도 사용자가 여러 정보를 입력해야 할 때 Workshop에서 서랍을 추가하는 것을 고려해야 합니다. 일반적인 예로 사용자가 볼 오브젝트 집합에 적용할 여러 필터를 사용자 정의해야 하는 경우가 있습니다. 필터 목록 위젯이 포함된 서랍을 만들어 사용자가 필터를 구성할 수 있게 하고, 서랍을 여는 버튼 그룹 위젯을 추가하세요.
서랍을 설정하는 방법에 대한 단계별 가이드는 필터 서랍 추가에 대한 튜토리얼 섹션을 참조하세요.
다단계 상호 작용을 위해 하위 페이지 사용
위에서 설명한 모범 사례를 기반으로, 사용자가 특정 오브젝트를 검토하여 세부 정보를 확인하거나 조치를 취해야 하는 경우 오브젝트에 대한 전체 세부 정보를 보여주는 새로운 페이지를 생성해야 합니다. 모바일 앱 런처에서 열린 Workshop 애플리케이션은 하위 페이지로 들어가거나 나오는 데 사용자가 이동할 수 있는 브라우저 수준의 앞/뒤 상호 작용을 지원하며, Android와 iOS에서 자연스러운 경험을 제공합니다.
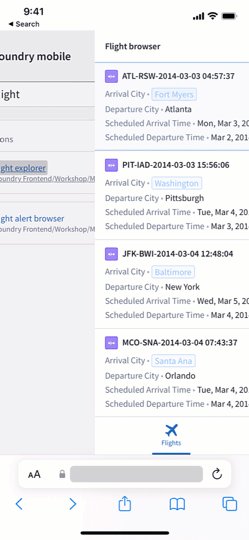
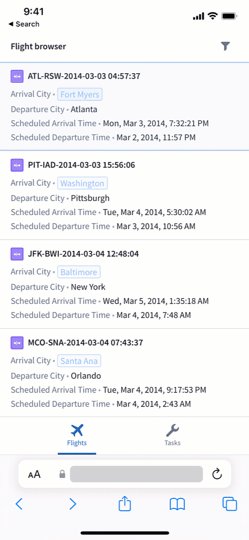
이 패턴을 설정하려면 Workshop 애플리케이션에서 페이지를 생성하고, 관련 정보를 표시하는 위젯을 추가하고, 해당 페이지로 이동하는 이벤트를 사용하세요. 그러면 사용자는 아래와 같이 웹 브라우저를 사용하여 초기 페이지로 돌아갈 수 있습니다.

이 워크플로우를 생성하는 방법에 대한 단계별 가이드는 Object View 구성에 대한 튜토리얼 섹션의 마지막 단계를 참조하세요.
내비게이션 바를 사용하여 애플리케이션 확장
데스크톱 애플리케이션에서는 탭 레이아웃을 사용하여 하나의 인터페이스에 많은 기능을 포함하는 것이 일반적입니다. 탭과 접을 수 있는 섹션의 조합은 개방형 분석을 가능하게 하고 화면에 많은 정보를 표시하는 복잡하고 데이터가 풍부한 인터페이스를 만드는 데 사용될 수 있습니다.
모바일 애플리케이션은 일반적으로 데스크톱 애플리케이션보다 대상 사용자 그룹의 구체적인 요구에 맞추어야 합니다. 따라서 모바일 애플리케이션의 각 최상위 페이지는 상대적으로 단순해야 하며, 일반적으로 사용자가 오브젝트 집합을 찾아보고 필터링한 다음 다른 페이지로 이동하여 세부 정보를 확인하고 조치를 취할 수 있게 해야 합니다.
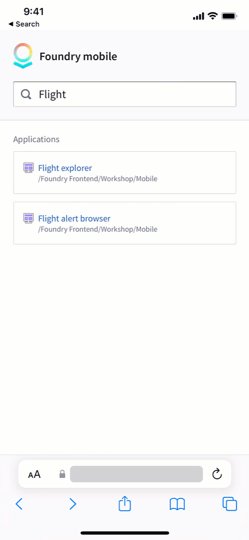
애플리케이션이 더 복잡해지고 사용자 그룹에 대해 여러 워크플로우를 포함하게 되면, 사용자가 액세스할 수 있는 여러 페이지를 표면화하는 모바일 내비게이션 바를 사용하세요. 각 내비게이션 항목은 사용자를 다른 최상위 페이지로 이동시킬 수 있으며, 일반적으로 다른 유형의 오브젝트를 표시하거나 동일한 오브젝트 집합을 검색하는 다양한 방법을 제공하는 데 사용됩니다.
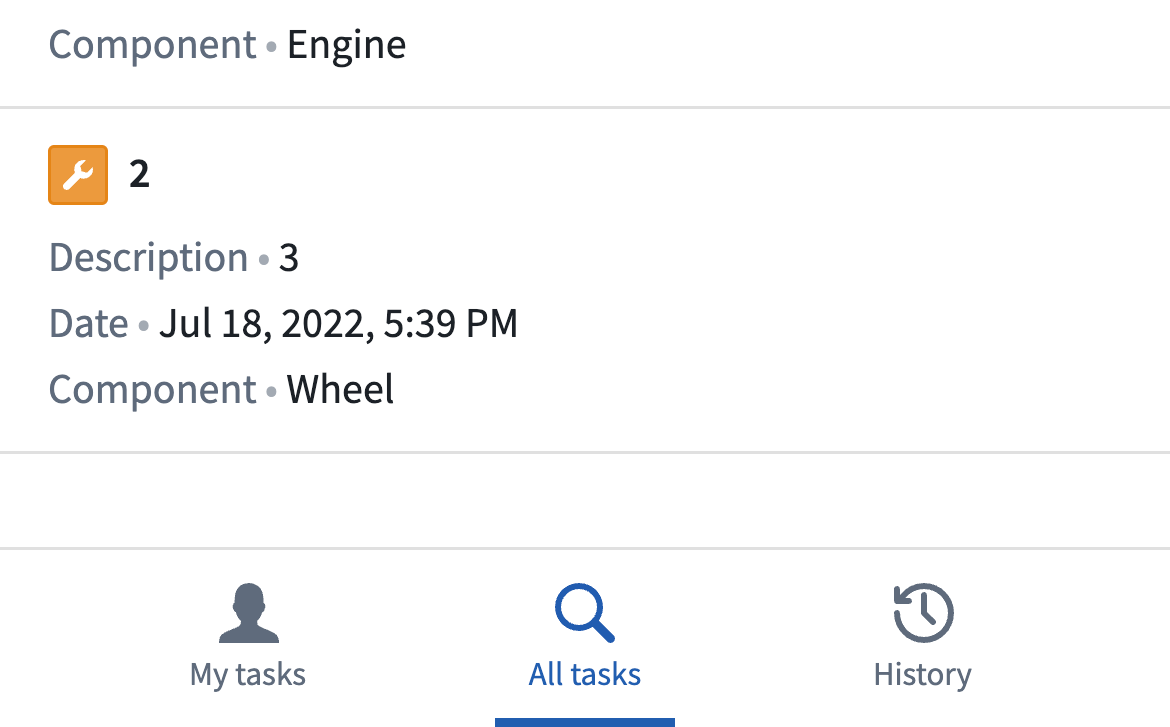
예를 들어 기술자를 위한 작업을 표시하는 애플리케이션에서 "내 작업"이라는 탭은 현재 사용자에게 할당된 모든 활성 작업을 표시할 수 있고, "작업 검색"이라는 다른 탭은 모든 기술자를 대상으로 한 작업을 검색할 수 있게 해주며, 마지막으로 "기록"이라는 탭은 사용자가 이전에 완료한 작업 기록을 표시할 수 있습니다.

내비게이션 바를 구성하는 방법에 대한 자세한 내용은 내비게이션 바 위젯 페이지를 참조하세요.
내비게이션 바는 화면 하단에 최대 네 개의 탭을 표시할 수 있으며, 서브메뉴를 사용하여 추가 내비게이션 항목을 표시할 수 있습니다. 그러나 애플리케이션이 여러 개의 탭을 가진 상태에 도달한 경우, 이 기능을 여러 애플리케이션으로 분할해야 합니다. 사용자는 앱 런처를 사용하여 애플리케이션간에 이동할 수 있으며, 각 애플리케이션에 단일하고 목표 지향적인 목적을 두면 기능이 단순해지고 애플리케이션의 성능이 유지됩니다.