시작하기
이 튜토리얼은 설명적인 예시를 목적으로 하며, Foundry 온톨로지는 귀하의 필요와 데이터에 맞게 사용자 정의되므로, 튜토리얼을 그대로 완료하기 위한 동일한 온톨로지 리소스에 접근할 수 없을 수 있습니다.
이 튜토리얼은 새로운 Workshop 빌더를 대상으로 하며, 간단한 Workshop 모듈의 구성을 안내합니다. 아래에서 다루는 개념들은 새로운 모듈 생성, 오브젝트 표, 필터 목록, Object View 같은 위젯 구성, 그리고 액션을 통한 writeback 활성화를 포함합니다.
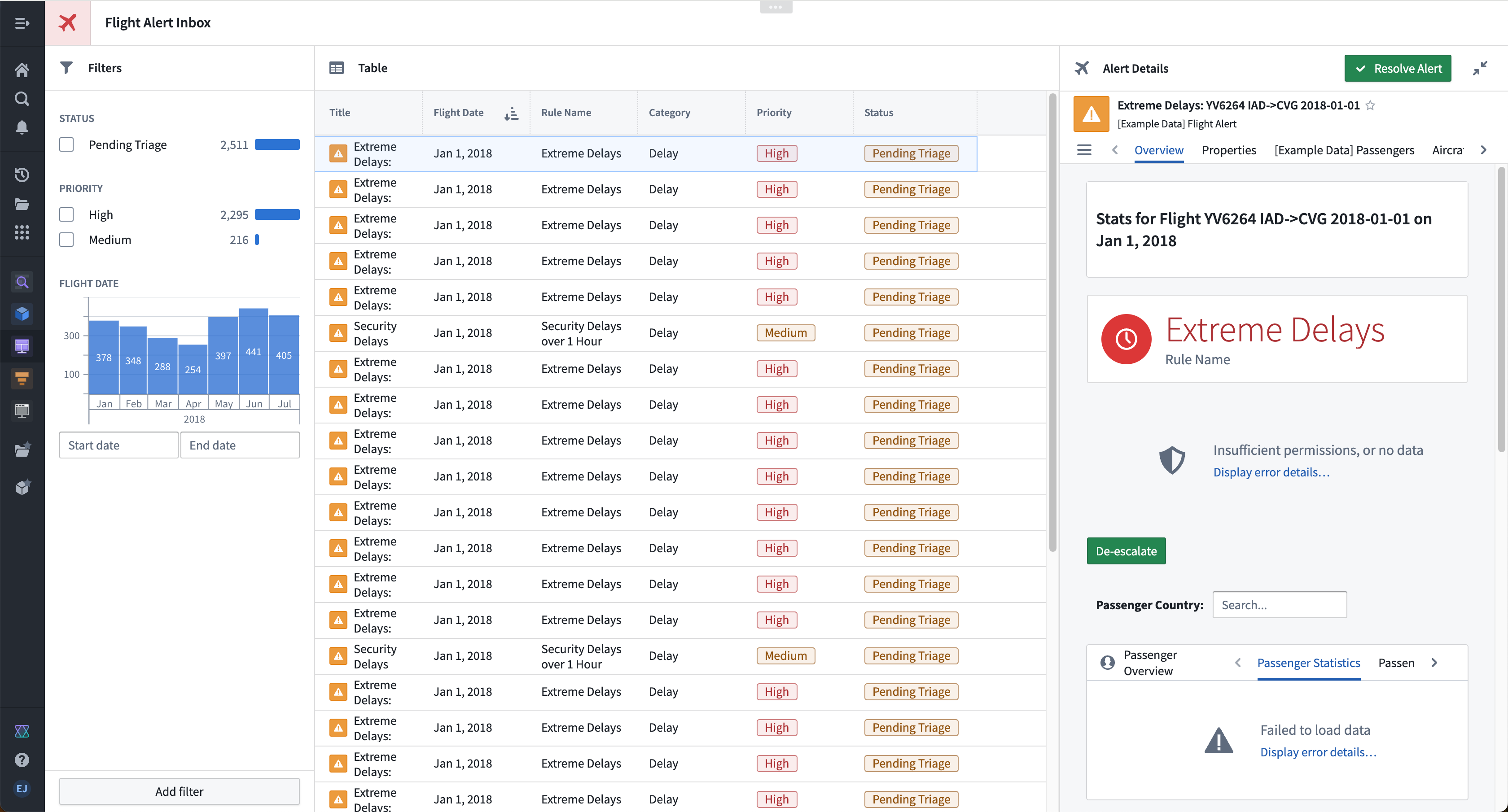
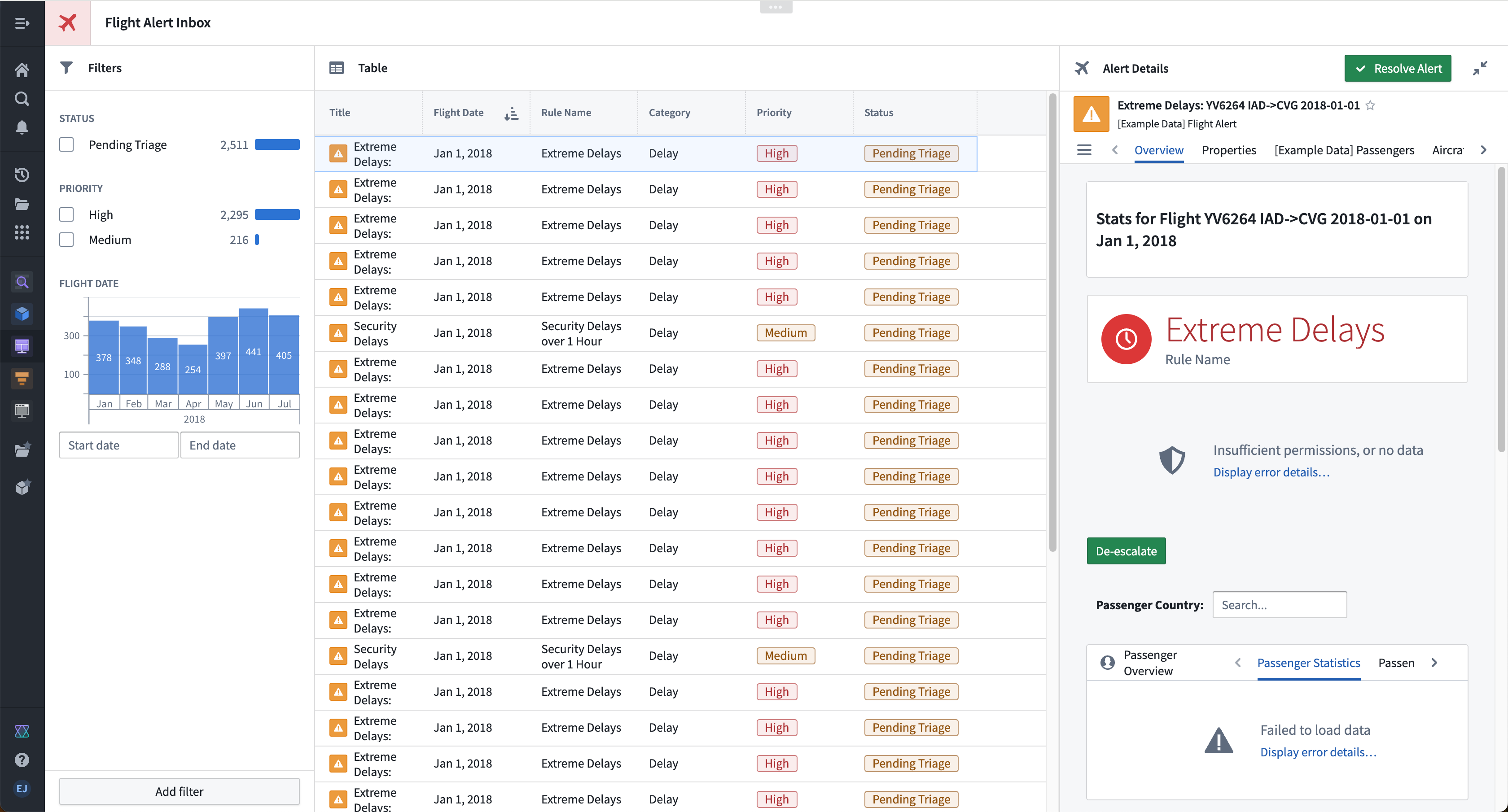
이 예시 스토리라인에서 우리의 목표는 잠재적인 비행 지연과 취소를 감지하고, 이러한 알림에 대해 쉽게 이해하고 대응할 수 있는 옵션을 사용자에게 제시하는 "비행 알림 인박스"를 만드는 것입니다. 우리의 대상 사용자는 이러한 알림을 실시간으로 추적하고, 어떤 알림을 다음에 응답해야 하는지 결정하고, 빠르게 알림을 해결해야 하는 항공사 감독입니다.
아래 이미지는 이 튜토리얼의 최종 결과를 보여줍니다:

파트 I: 초기 설정
- 새로운 모듈을 생성하기 위해, 왼쪽 작업 공간 탐색 패널에서 프로젝트 & 파일을 열고, 원하는 프로젝트 또는 폴더를 찾습니다. 그곳에 도착하면, 오른쪽 상단에서 새로 만들기 > Workshop 모듈을 선택하여 현재 프로젝트 또는 폴더 내에 새로운 모듈을 생성합니다. 새로운 모듈은 그것이 생성된 프로젝트 또는 폴더의 권한을 상속받습니다.
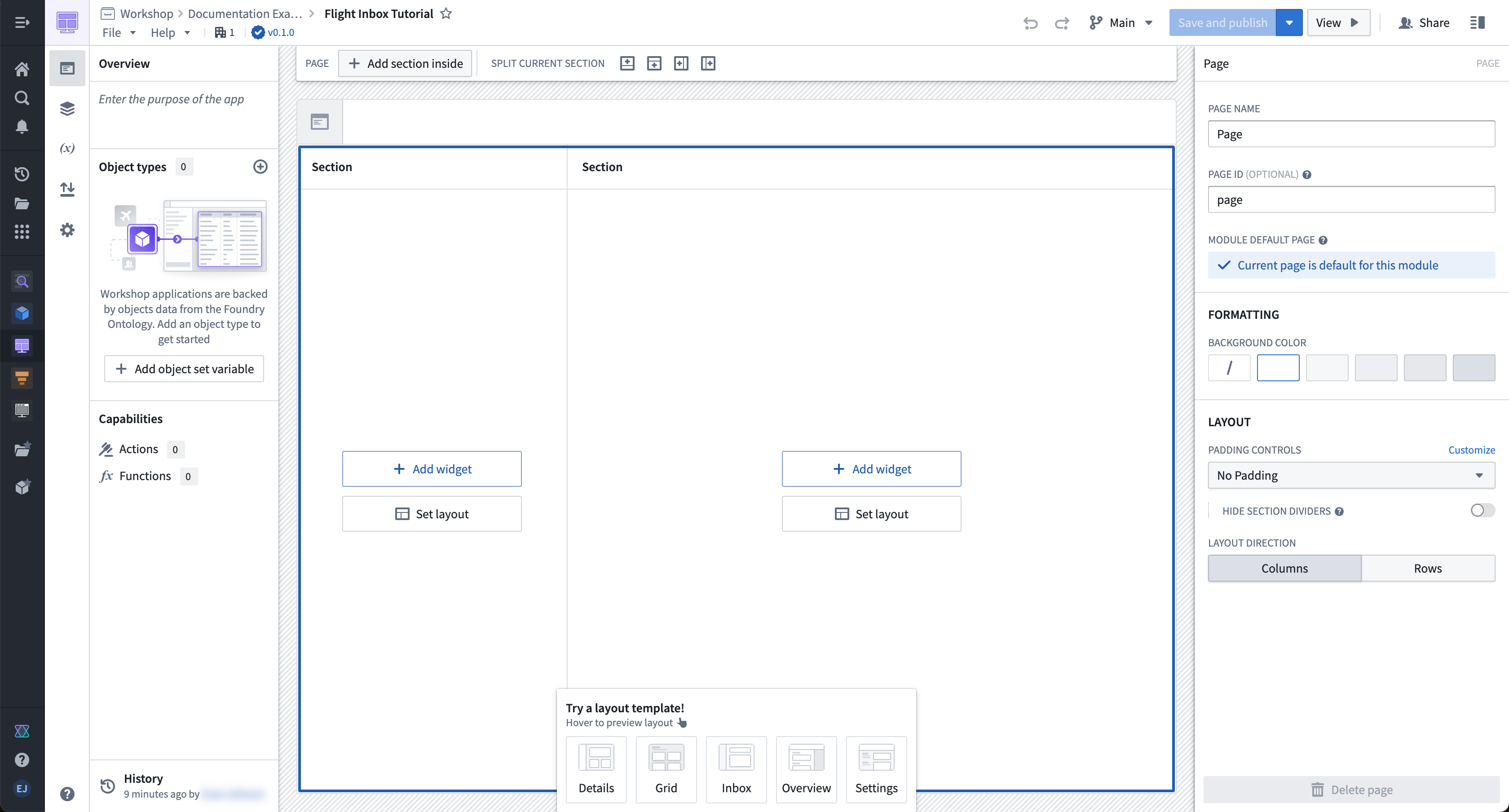
- 모듈 리소스 이름이 왼쪽 상단에 표시됩니다. 기본적으로 이름은 "새 모듈 (2022-04-08 15:16:23)" 형식을 가집니다. 우리는 이 기본값을 선택하여 더욱 설명적이고 기억하기 쉬운 리소스 이름을 입력할 수 있습니다. 이 경우, 우리는 모듈 이름을 "비행 알림 튜토리얼"로 지정할 것입니다. 이 변경 후, 우리의 화면은 아래와 같이 보일 것입니다:

파트 II: 초기 뷰 구성하기
비행 알림 오브젝트에 대해 오브젝트 표 위젯을 추가하고 구성해봅시다:
- 모듈 레이아웃의 오른쪽에서 위젯 추가를 선택한 다음, 나타나는 위젯 선택기에서 오브젝트 표 위젯을 선택합니다.
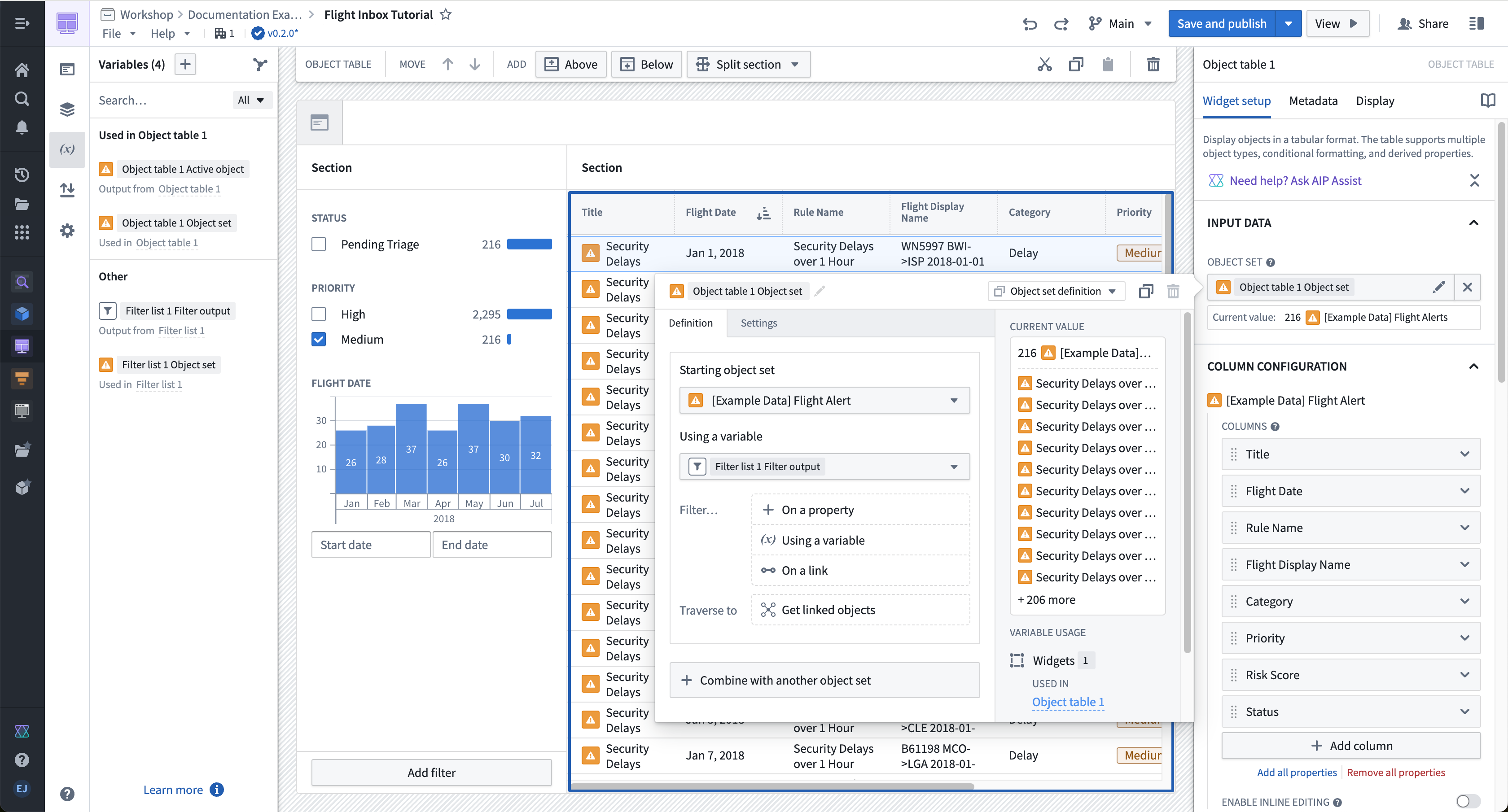
- 오브젝트 표 1 위젯의 구성 패널에서, 오브젝트셋 드롭다운 메뉴를 사용하여 이 위젯에서 표시될 데이터를 정의합니다. 드롭다운 메뉴에서 + 새 오브젝트셋 변수를 선택하고, 나타나는 변수 정의 팝오버에서 시작 오브젝트셋 드롭다운 메뉴를 선택하고 [예시 데이터] 비행 알림을 선택합니다. 만약 [예시 데이터] 비행 알림을 찾을 수 없다면, Palantir 지원에 문의하세요.
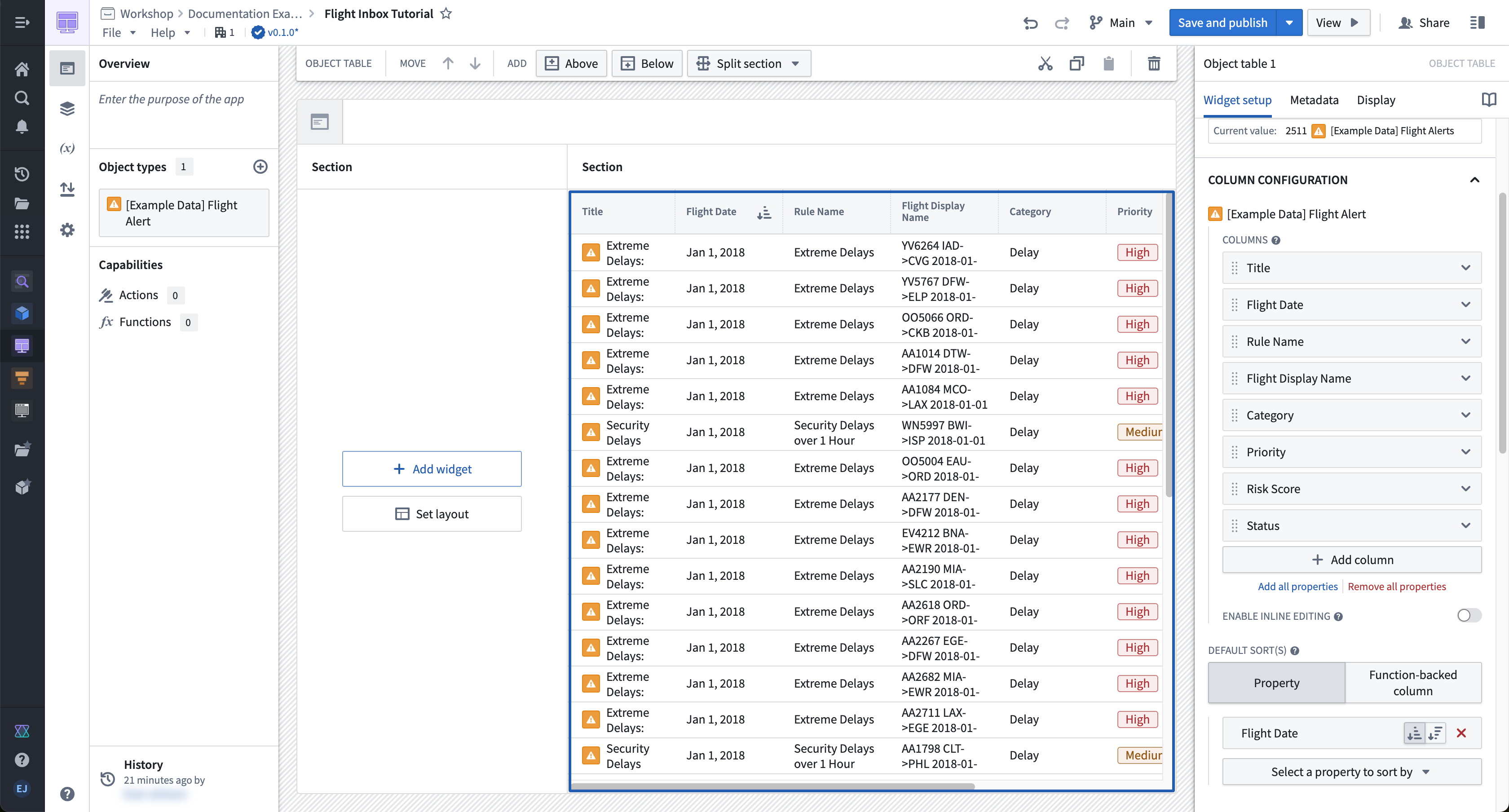
- 오브젝트 표 1 위젯의 주 구성 패널로 돌아가서, 컬럼 구성 섹션을 찾아 모든 속성 추가를 선택합니다. 이렇게 하면 오브젝트 표 위젯이 [예시 데이터] 비행 알림 오브젝트 유형의 각 속성에 대한 컬럼으로 채워집니다. 원한다면 + 컬럼 추가 버튼을 사용하여 특정 컬럼을 구성할 수도 있습니다.
- 컬럼 아래에서 원하는 대로 컬럼 순서를 조정하고 원하지 않는 속성을 제거하세요. 예를 들어, 비행 날짜 컬럼을 목록의 맨 위로 드래그하여 오브젝트 표에서 오브젝트 제목 다음에 첫 번째 컬럼으로 표시되게 합니다.
- 구성 패널을 아래로 스크롤하여 기본 정렬(들) 섹션으로 이동하고, 정렬 기준으로 비행 날짜 속성을 선택합니다.

파트 III: 필터링 구성하기
필터링을 구성하려면, 먼저 비행 알림 오브젝트에 대해 필터 목록 위젯을 추가하고 구성합니다:
- 모듈 레이아웃의 왼쪽에서 위젯 추가를 선택한 다음, 나타나는 선택기에서 필터 목록 위젯을 선택합니다.
- 필터 목록 1 위젯의 구성 패널에서, 오브젝트셋 드롭다운 메뉴를 선택하여 표시될 데이터를 정의합니다. 다시 + 새 오브젝트셋 변수를 선택하고, 나타나는 변수 정의 팝오버에서 시작 오브젝트셋 드롭다운 메뉴를 선택하고 [예시 데이터] 비행 알림을 선택합니다. 필터가 위젯을 지원하는 기본 오브젝트셋을 제한하지 않도록 필터 목록 위젯을 지원하는 새 오브젝트셋 변수를 정의해야 합니다.
- 필터 목록 1 위젯의 주 구성 패널로 돌아가서, 필터 구성 섹션을 찾아 + 필터 추가 버튼을 사용하여 다음 속성에 대한 필터를 추가합니다: 상태, 우선순위, 그리고 비행 날짜.
- 이 구성 패널의 하단에서, 사용자가 필터를 추가하고 제거할 수 있도록 허용 토글을 켭니다.
다음으로, 우리의 필터 목록 위젯에서 필터 기준 출력을 받을 수 있도록 오브젝트 표 위젯을 수정합니다:
- 오브젝트 표 위젯을 선택하여 화면의 오른쪽에 그것의 구성 패널을 표시합니다.
- 구성 패널 내에서 오브젝트셋을 선택합니다. 나타나는 변수 정의 팝오버에서, 필터... — 변수 사용 옵션을 선택하고 필터 목록 1 필터 출력 변수를 선택합니다.
- 패널에서 필터를 토글하여 필터링이 작동하는지 테스트해보세요 (예를 들어, 우선순위: 중간의 경보 유형으로 필터링). 오브젝트 표에 필터가 적용된 것을 확인할 수 있을 것입니다.

파트 IV: Object View를 위한 접을 수 있는 패널 구성하기
오브젝트 표 위젯에서 활성 오브젝트를 위한 Object View 위젯을 추가하고 구성해봅시다.
- 화면 오른쪽의 오브젝트 제목을 둘러싼 섹션을 선택하고, 모듈의 맨 위에 나타나는 섹션 도구바를 확인하세요. 오브젝트 표 위젯의 오른쪽에 새로운 섹션을 추가하기 위해 추가 — 오른쪽 옵션을 선택합니다.
- 나타난 새로운 섹션을 선택합니다. 오른쪽의 섹션 구성 패널에서 섹션 헤더와 접을 수 있는 옵션을 토글로 켜고, 컬럼 너비를
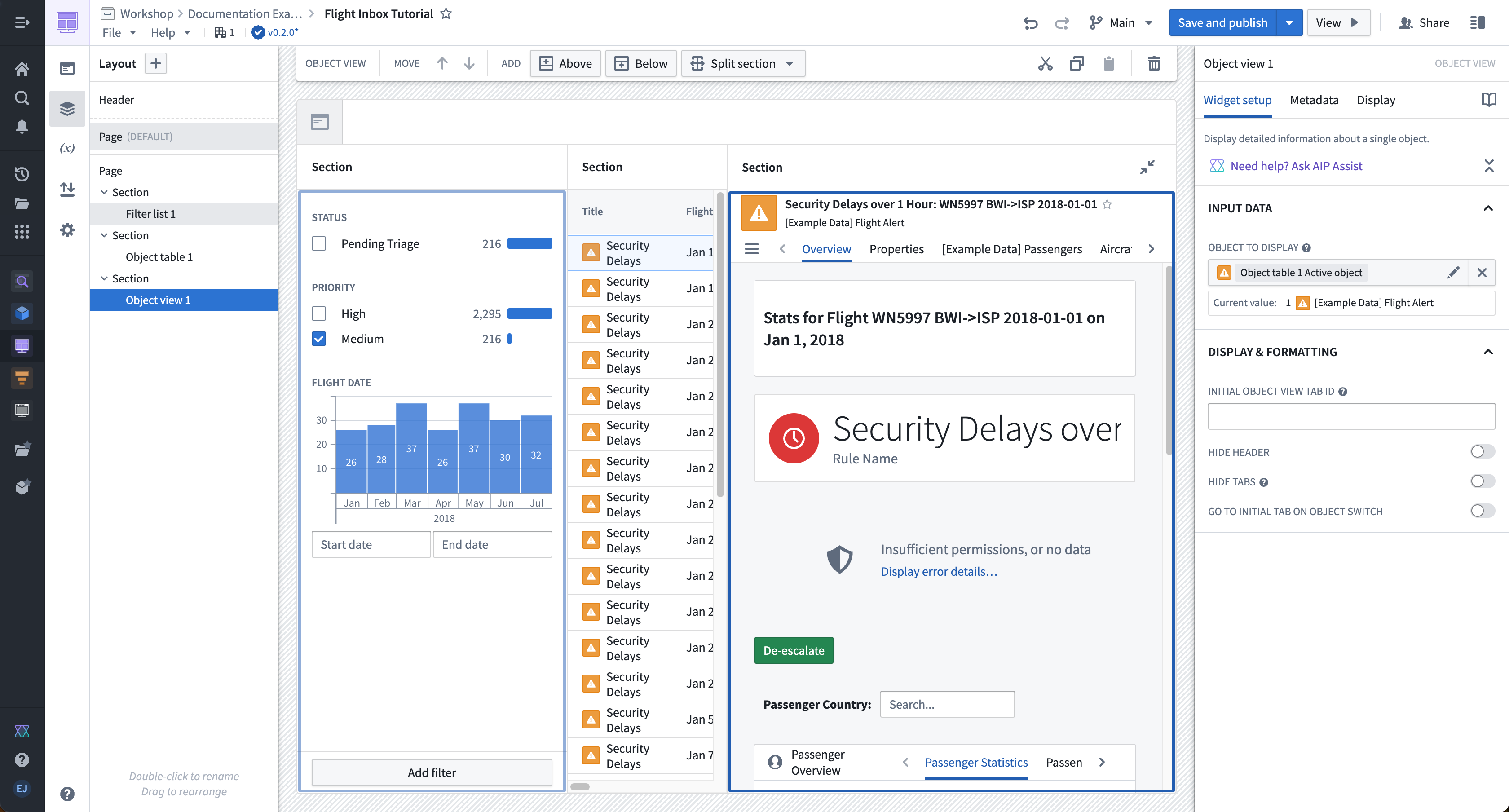
500픽셀의 절대 크기로 설정합니다. - 다음으로, 이 섹션 내에서 + 위젯 추가를 선택한 다음, 나타나는 선택기에서 Object View 위젯을 선택합니다.
- 구성 패널에서 표시할 오브젝트 옵션을 열고, 오브젝트 표 위젯에서 출력된 오브젝트 표 1 활성 오브젝트 변수를 선택합니다.

파트 V: 액션과 함께 writeback 활성화하기
아래 섹션은 [예시 데이터] 비행 알림 해제 액션 유형이 이미 생성되었다고 가정합니다. 새 액션 유형을 생성하는 방법에 대한 자세한 사항은 Workshop에서 액션 사용하는 방법에 대한 문서를 참조하세요.
이제 문제를 해결했을 때 비행 알림 데이터로 writeback을 허용하는 알림 해결 버튼을 추가하고 구성해봅시다.
- 새롭게 구성된 Object View 헤더 위의 섹션 헤더를 선택합니다. 오른쪽의 플러스 기호 (+)를 선택한 다음, 나타나는 선택기에서 버튼 그룹 위젯을 선택합니다.
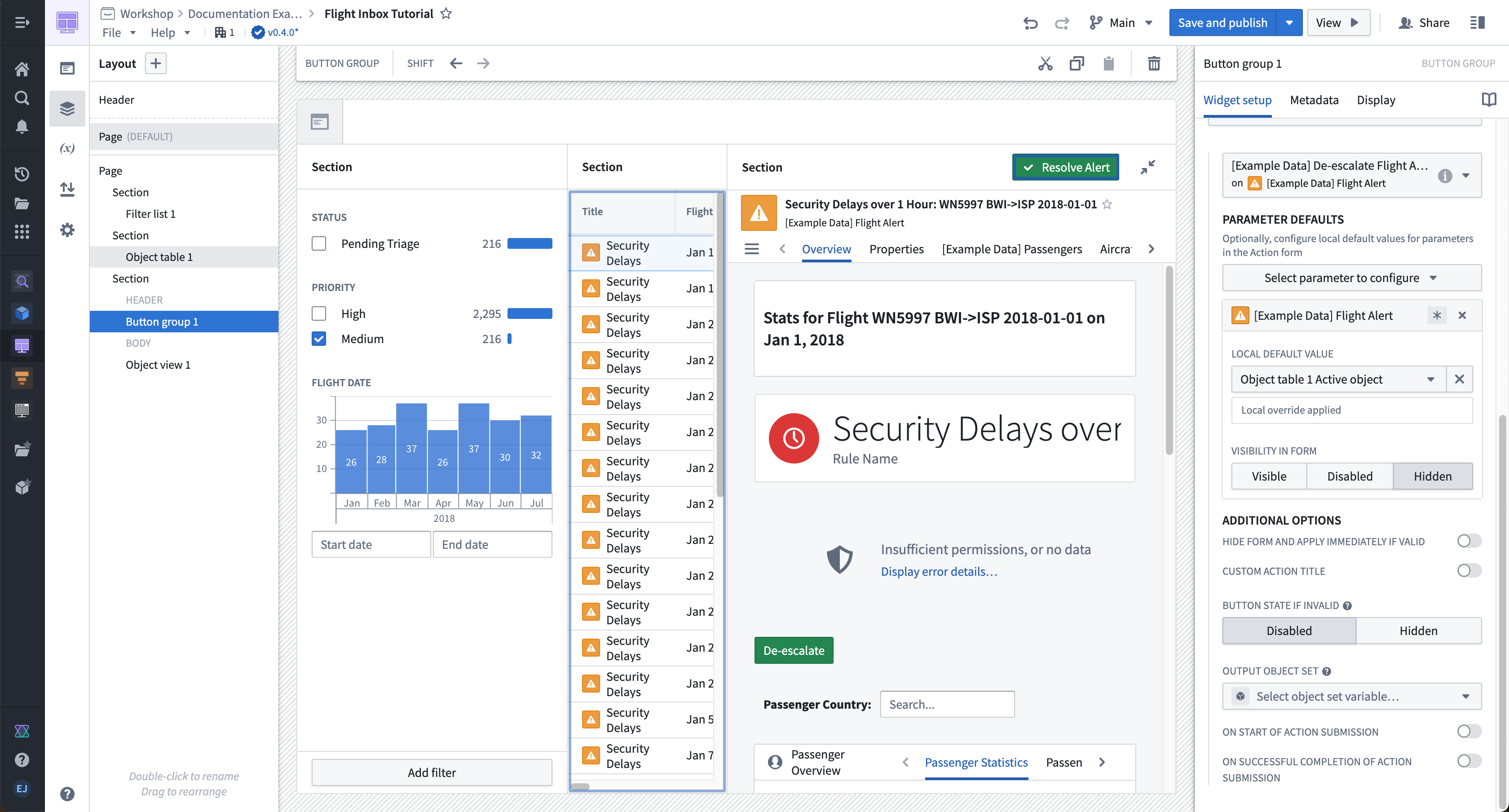
- 다음으로, 버튼의 제목과 스타일을 구성합니다. 버튼 구성 헤더 아래에서, 기본적으로 버튼 1이라고 이름지어진 첫 번째 버튼을 선택합니다. 버튼 구성 내에서 텍스트를
알림 해결로 변경하고, 의도를성공으로 변경하고, 왼쪽 아이콘을작은 틱으로 변경합니다. - 사용자가 버튼을 선택했을 때 트리거하려는 액션 유형을 구성합니다. 같은 항목 블록에서, 클릭 시 설정을 액션으로 변경하고, 액션 선택... 드롭다운 메뉴를 사용하여
[예시 데이터] 비행 알림 해제액션을 선택합니다. 나타나는 파라미터 기본값 섹션에서, 이 액션에 대한 기본 입력 파라미터를 구성할 수 있습니다. [예시 데이터] 비행 알림 파라미터에 대해, Object View 위젯을 지원하는 데에도 사용하는 오브젝트 표 1 액션 오브젝트 변수를 선택합니다. 댓글 변수는 사용자가 이 비행 알림을 어떻게 해결했는지 수동으로 입력할 수 있도록 기본값 없이 두세요. - [예시 데이터] 비행 알림 파라미터 구성 아래에서, 폼 내에서의 가시성 값으로 숨김을 선택합니다. 이렇게 하면
알림오브젝트가알림 해결버튼을 클릭한 후 사용자에게 보여지는 폼에 나타나지 않게 됩니다.

파트 VI: 인박스를 완성하고 헤더 추가하기
이제 우리의 모듈의 전체 헤더를 구성할 수 있습니다.
- 우리의 모듈 상단에 현재 구성되지 않은 헤더를 선택합니다. 오른쪽에 나타나는 구성 패널에서, 아이콘을 Red 3 색상의 비행기로 변경합니다. 같은 구성 패널에서, 제목 입력을
비행 알림 인박스로 설정합니다. - 마지막으로, 섹션 헤더를 구성합니다. 우리의 필터, 오브젝트 표, 그리고 Object View 섹션의 섹션 헤더를 구성하려면, 각 헤더를 선택합니다. 그런 다음, 오른쪽 구성 패널을 사용하여 섹션 구성 아래의 제목을 구성하세요 (예: "필터") 그리고 각 섹션 헤더에 표시할 블루프린트 아이콘 (예: "필터")을 선택하세요. 최종 결과는 아래와 이 튜토리얼의 상단에 보이는 인박스와 같아야 합니다.