예제 애플리케이션
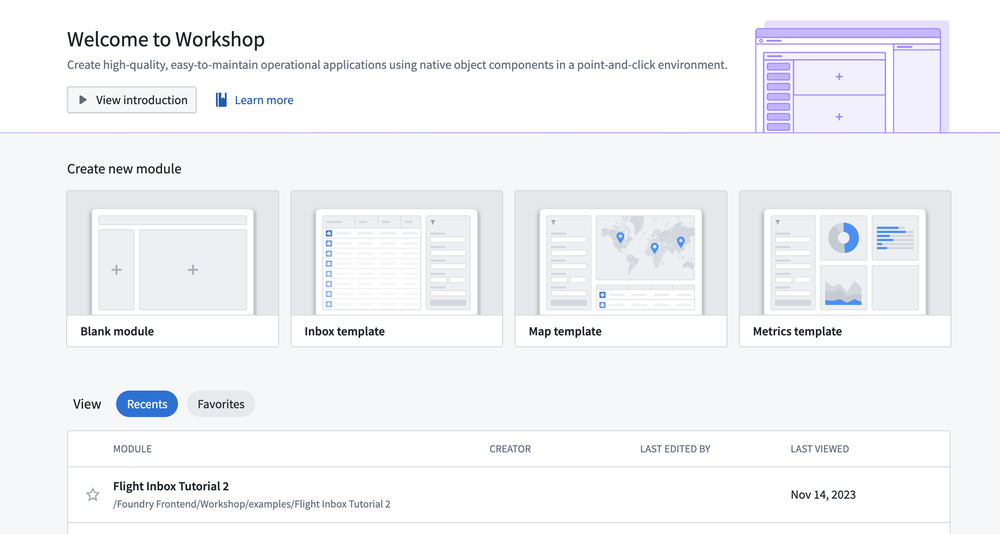
Workshop 홈페이지
Workshop 홈페이지에서 직접 사용자 데이터를 사용하여 즉시 사용할 수 있는 애플리케이션을 생성하세요. 현재, 인박스, 지도 및 측정치 애플리케이션을 빌드하는 데 지원이 제공됩니다.

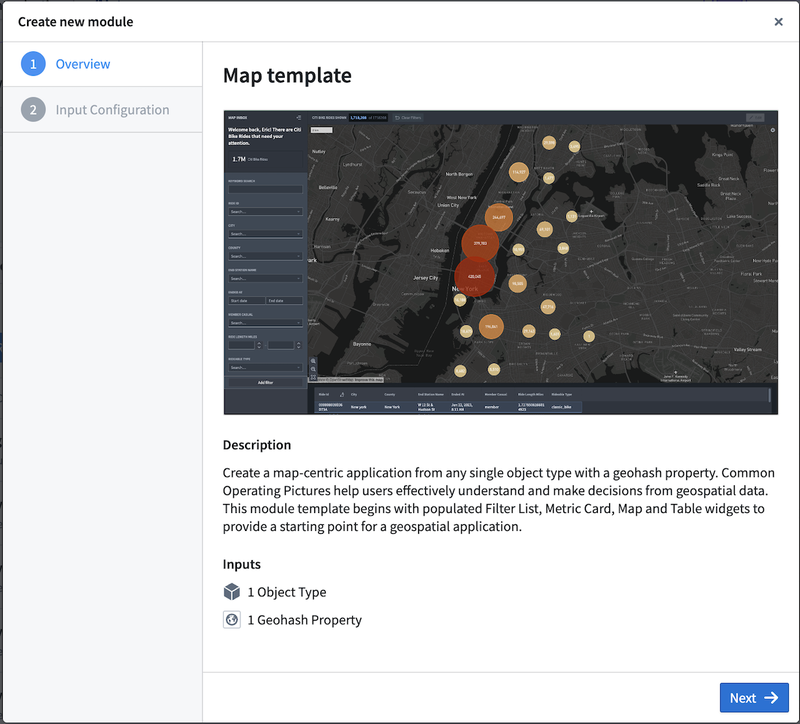
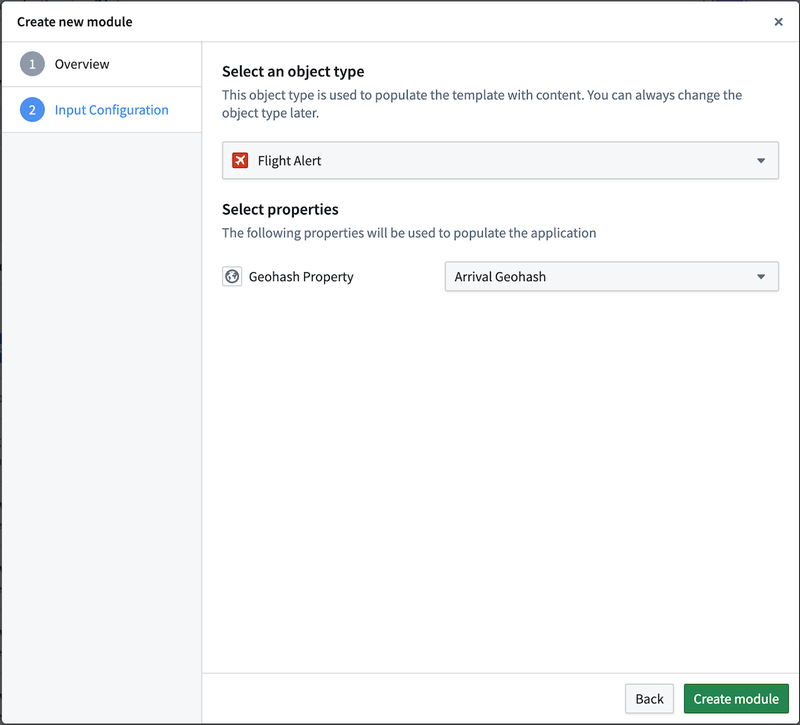
시작하려면 사용하고자 하는 템플릿을 선택하세요. 그런 다음 템플릿에 사용할 오브젝트 유형 및 관련 속성을 선택하기만 하면 됩니다. 아래 이미지는 지도 애플리케이션 생성 과정을 보여줍니다.


모듈의 저장 위치를 선택하고 Create module을 선택하면 입력한 데이터를 사용하여 즉시 사용할 수 있는 템플릿이 생성됩니다.

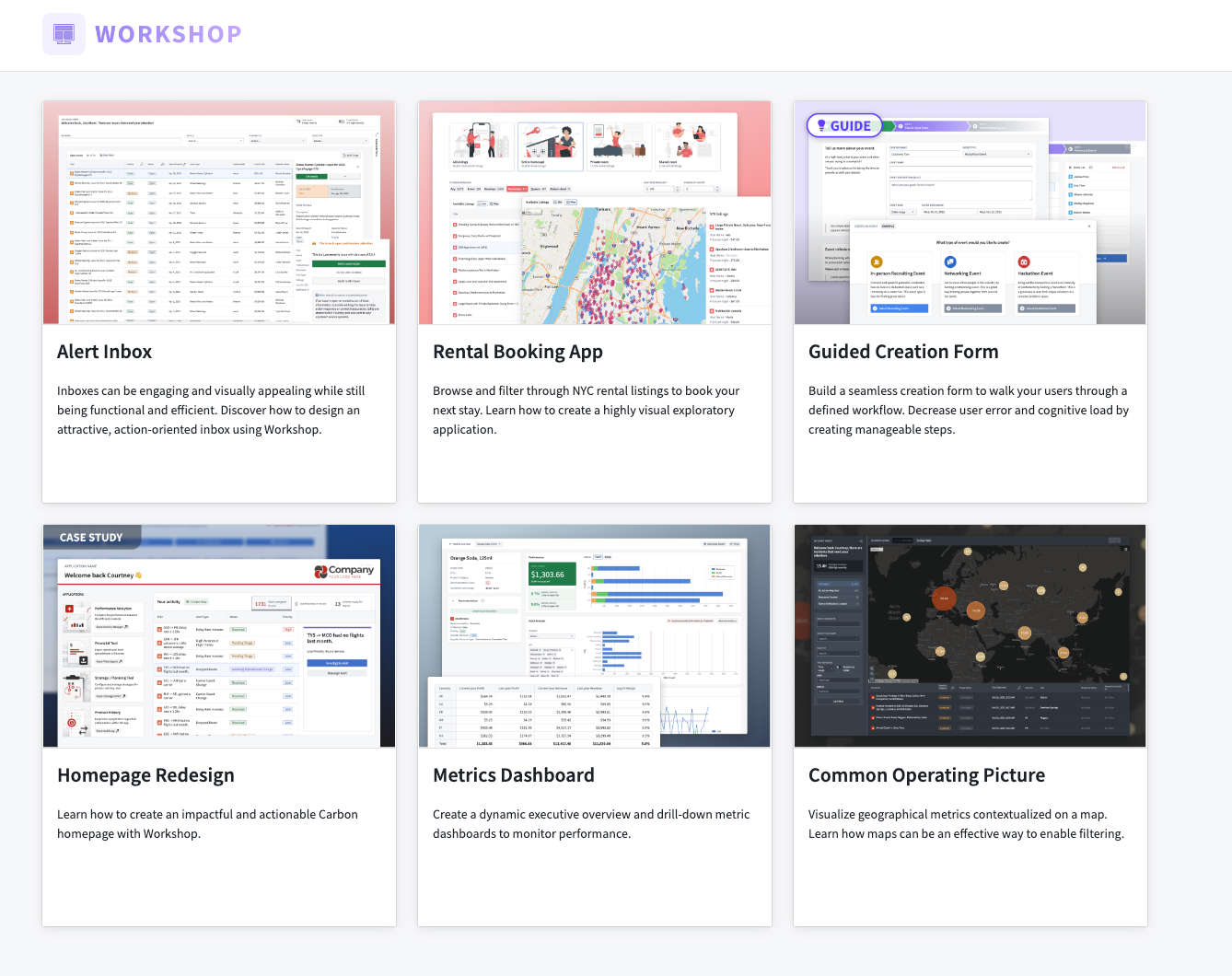
Workshop 디자인 허브
Workshop 디자인 허브는 Marketplace 제품으로, Foundry Workshop을 사용하여 우수한 애플리케이션을 만드는 데 도움이 되도록 설계된 예제 애플리케이션 및 템플릿 모음입니다.
디자인 허브에는 여러분의 워크플로에 영감을 줄 수 있는 6가지 고품질 Workshop 애플리케이션 예제가 포함되어 있습니다.
디자인 허브 모듈은 준비된 앱 템플릿보다는 디자인 예제 및 영감을 제공하기 위한 것입니다. 이 예제 모듈은 가상 데이터를 포함하고 있으며, 앱 빌더가 역설계 및 분석할 수 있는 기능적인 종단 간 앱을 제공합니다. 디자인 허브 모듈의 개념 및 패턴을 여러분이 빌드하는 새 앱이나 관리하는 기존 앱에 적용할 수 있기를 바랍니다.

지원되는 Workshop 애플리케이션
디자인 허브에서 사용할 수 있는 Workshop 애플리케이션은 다음과 같으며, 각각의 고유한 기능 및 기능이 아래에 나열되어 있습니다.
- Alert Inbox: Workshop을 사용하여 매력적이고 행동 중심의 인박스를 디자인하세요. 기능적이고 효율적인 동시에 매력적이고 시각적으로 매력적인 인박스를 생성하는 방법을 배워보세요.
- Guided Creation Form: 사용자를 정의된 워크플로를 통해 안내하는 원활한 생성 양식을 구축하세요. 관리 가능한 단계를 생성하고 가이드 폼의 핵심사항을 이해함으로써 사용자 오류 및 인지 부하를 줄입니다.
- Metrics Dashboard: 성능을 모니터링하기 위한 동적인 경영진 개요 및 상세 측정치 대시보드를 작성하세요. 시각적으로 정보가 풍부한 대시보드를 디자인하고 중요한 측정치를 효과적으로 추적하는 방법을 알아보세요.
- Common Operating Picture: 지도에 맥락화된 지리적 측정치를 시각화하세요. 지도가 필터링을 가능하게 하는 효과적인 방법이 될 수 있으며, 데이터를 지리적으로 표시하는 이점을 살펴보세요.
- Rental Booking App: 뉴욕시의 대여 목록을 찾아보고 다음 숙박을 예약하세요. 매우 시각적인 탐색 애플리케이션을 생성하고 직관적인 필터링 옵션으로 사용자 경험을 향상시키는 방법을 배워보세요.
- Illustrations App: Workshop에서 사용할 수 있는 작은 일러스트 모음으로, 앱 디자인에 시각적 요소를 포함시키는 잠재력을 보여줍니다.
샘플 모듈에 액세스하기
Workshop 디자인 허브 샘플 모듈에 액세스하려면 Workshop Design Hub 프로젝트로 이동하세요. 그런 다음 원하는 Workshop 모듈을 선택한 위치로 복사합니다.
Foundry 등록에서 Workshop 디자인 허브에 액세스하려면 Palantir 담당자에게 문의하세요.
사용 권장 사항
기본적으로 Workshop 디자인 허브의 에셋(온톨로지 오브젝트, 앱, 데이터셋)은 읽기 전용으로 설정되어 있으며, 구체적인 유즈케이스를 수정하기 전에 Workshop 모듈을 다른 프로젝트로 복사하는 것이 좋습니다. 관리자가 에셋을 읽기-쓰기로 구성한 경우에도 온톨로지 요소(예: 오브젝트 유형 또는 액션 유형) 및 디자인 허브 내의 Workshop 애플리케이션을 읽기 전용으로 취급하는 것이 좋습니다. 이는 주기적인 디자인 허브 업데이트가 앞서 언급한 요소에 대한 로컬 변경 사항을 덮어쓸 수 있기 때문입니다.
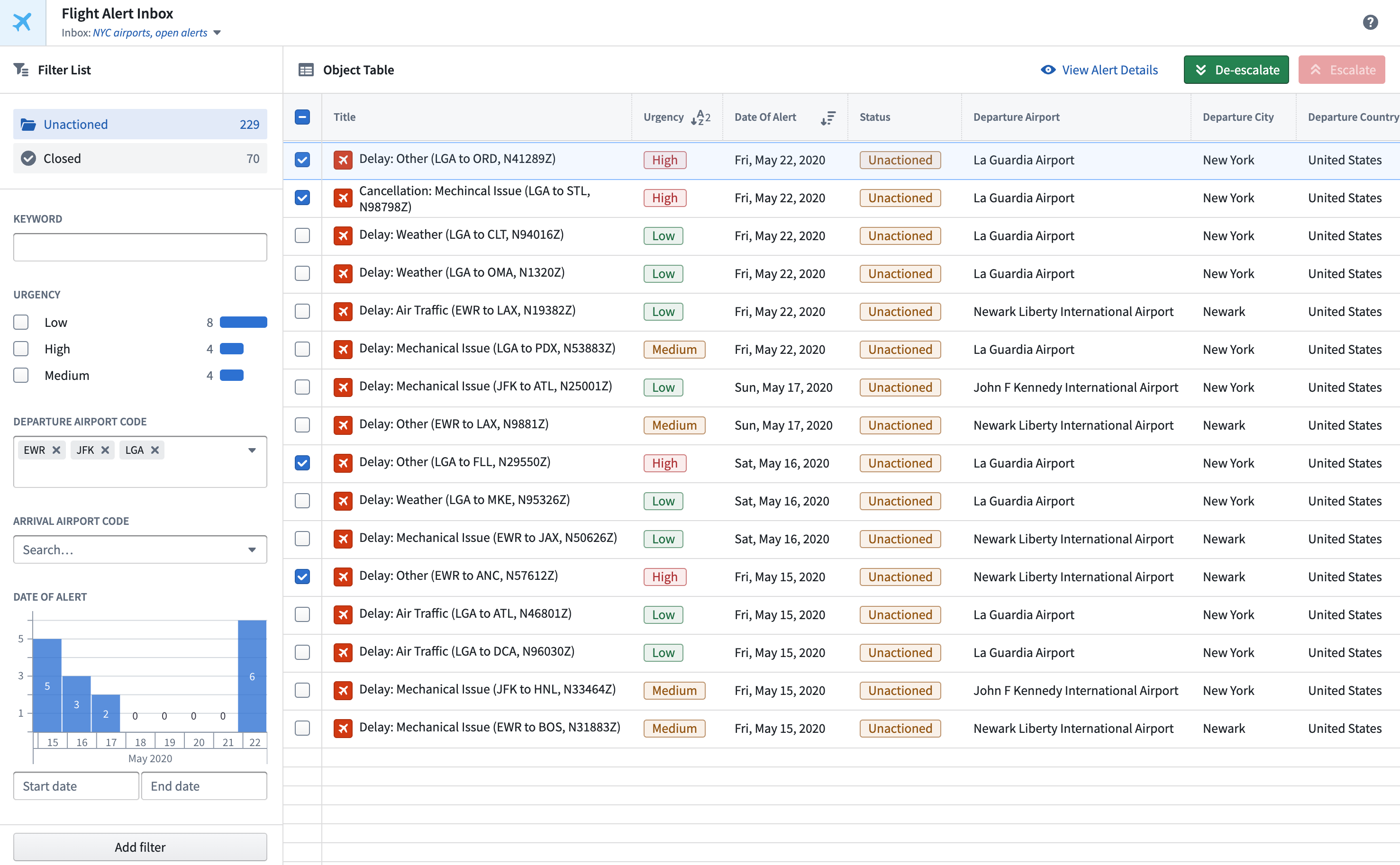
인박스
Workshop에서 구축된 일반적인 애플리케이션 유형은 인박스입니다. 종종 인박스의 핵심 구성 요소는 다음과 같습니다.
- 검토할 경고 또는 완료할 작업의 명확한 집합과 이러한 작업 사이에서 쉽게 필터링하고 우선순위를 지정할 수 있는 기능.
- 개별 경고 또는 작업에 대한 상세 정보를 검토할 수 있는 기능.
- 각 경고 또는 작업에 대한 의사결정을 가능하게 하는 액션 유형이 구성되어 있습니다.
아래 예제는 Flight Alerts에 대한 정보를 표시하는 예제 Workshop 인박스를 보여줍니다. 이러한 정보는 분류, 검토 및 조치가 필요합니다. 사용된 핵심 위젯에는 Prominent Terms Filter, Filter List, Object Table, Button Group이 포함됩니다. 또한 사용자가 자신에게 가장 관련성 있는 인박스 설정을 유지하고 다른 사용자와 공유할 수 있도록 state saving이 활성화되어 있습니다.

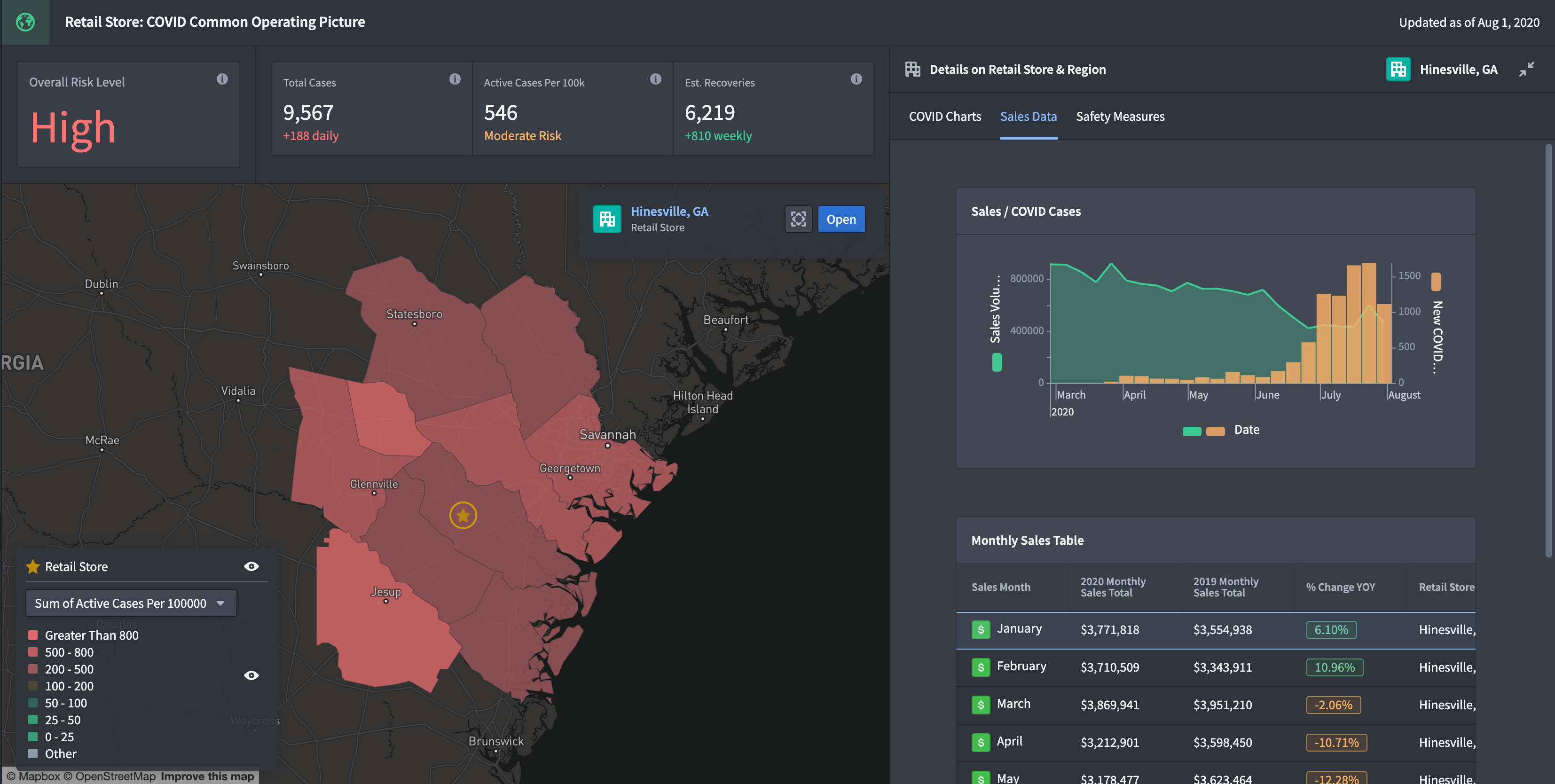
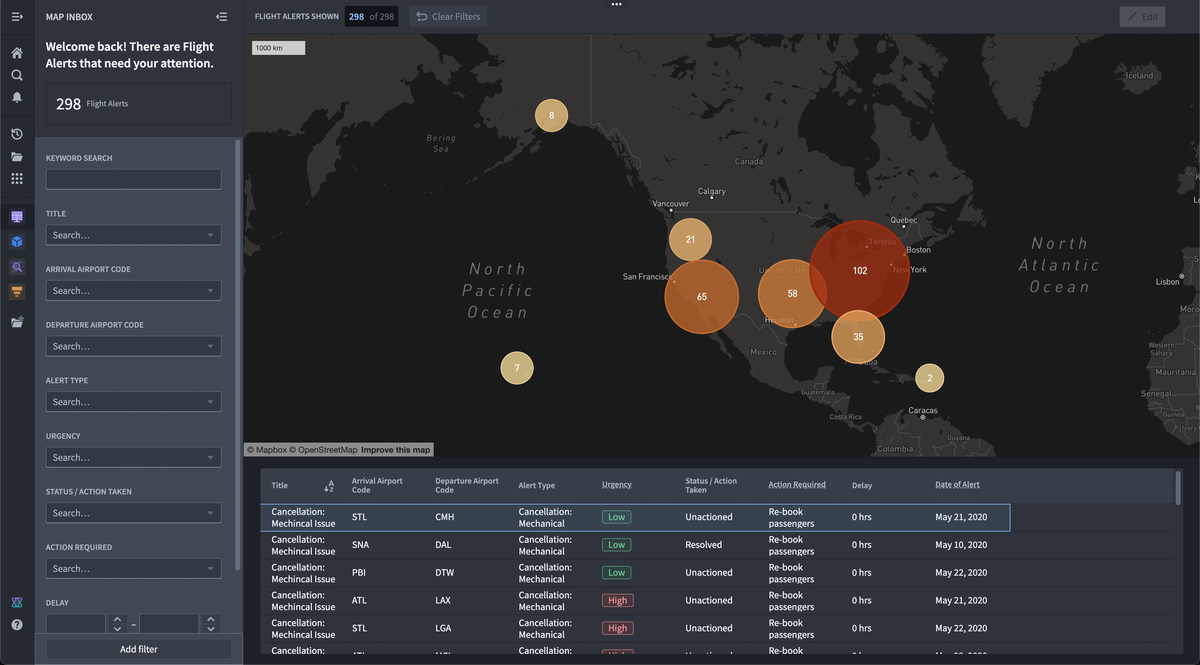
공통 운영 화면
고위 경영진은 자주 조직의 핵심 부문이 실시간으로 어떻게 작동하는지 이해할 수 있는 방법이 필요합니다. Workshop에서 구축된 공통 운영 화면은 지리적 맥락, 상세 차트 및 최상위 메트릭을 제공하여 즉시 고위급 결정을 내릴 수 있습니다.
아래 예제는 코로나 바이러스 감염 사례 정보를 소매점 판매 및 운영 데이터 위에 덧입힌 예제 Workshop 공통 운영 화면을 보여줍니다. 이는 매장 관리자가 매장 성능을 이해하고 지역 사례 수가 변함에 따라 계획을 보다 효과적으로 조정할 수 있도록 도와줍니다. 사용된 핵심 위젯에는 Metric Card, Map, Chart: XY, Object Table이 포함됩니다.