Vega 플롯
Quiver는 Vega 또는 Vega-Lite 라이브러리를 사용하여 완전히 맞춤화되고 상호 작용 가능한 시각화를 생성할 수 있습니다. Vega와 Vega-Lite 관련 문서를 참고하여 영감을 얻고 예제를 살펴보세요.
Vega란 무엇인가요?
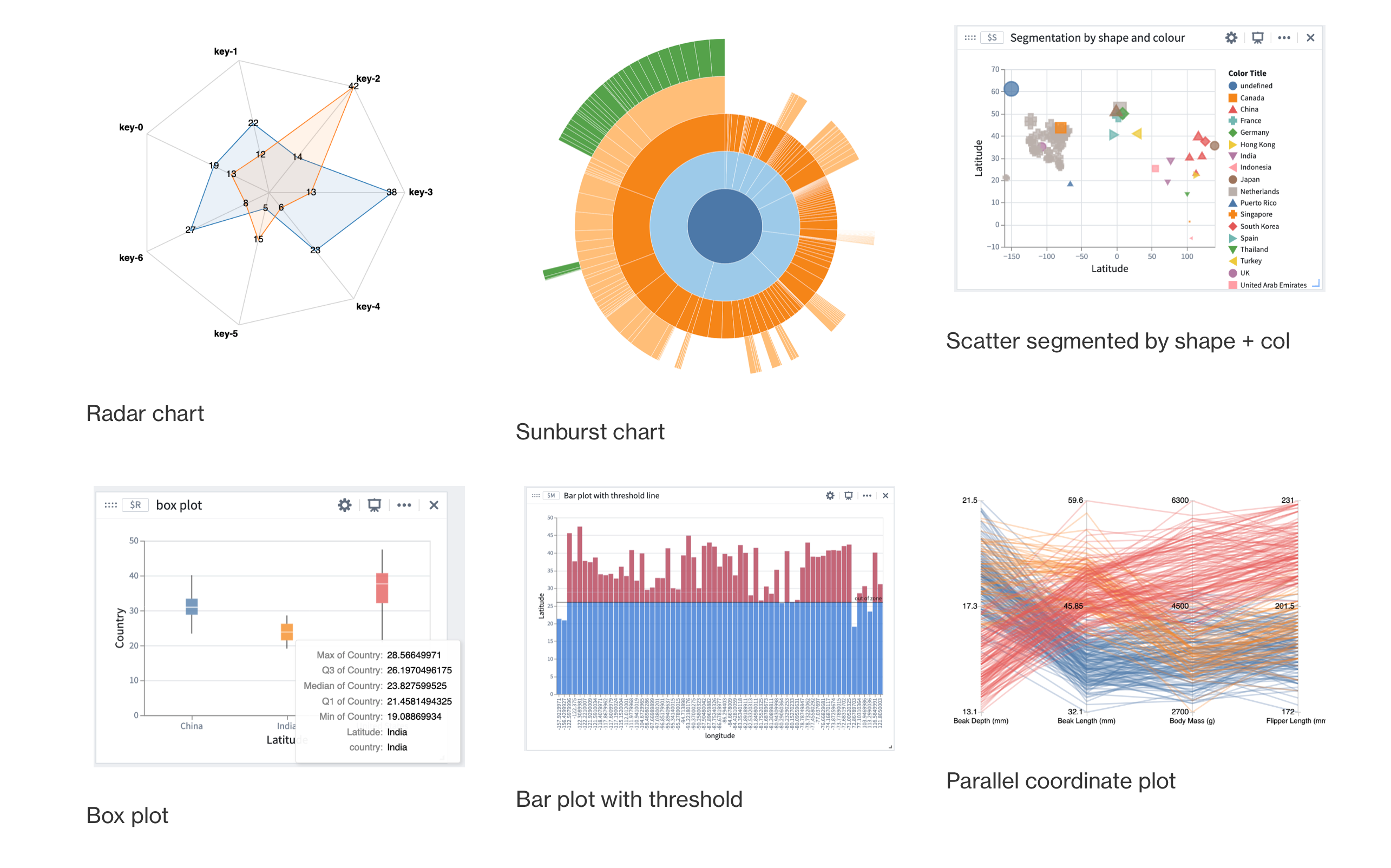
Vega와 Vega-Lite를 사용하면 시각화의 외관과 행동을 설명하는 간결한 JSON 사양의 형태로 상호 작용 가능한 시각화 설계를 생성하고, 저장하고, 공유할 수 있습니다. Vega는 다음과 같은 다양한 시각화 설계를 지원합니다:
Vega-Lite는 Vega 위에 구축된 고수준 언어로, 일반적인 시각화를 더 간결하고 편리하게 작성할 수 있는 방법을 제공합니다. Vega-Lite 구문은 Vega보다 읽고 쓰고 디버그하기가 더 쉽기 때문에 Vega-Lite부터 시작하는 것을 권장합니다. Vega-Lite의 옵션이 충분하지 않은 경우, Vega를 사용하는 것을 고려해보세요.
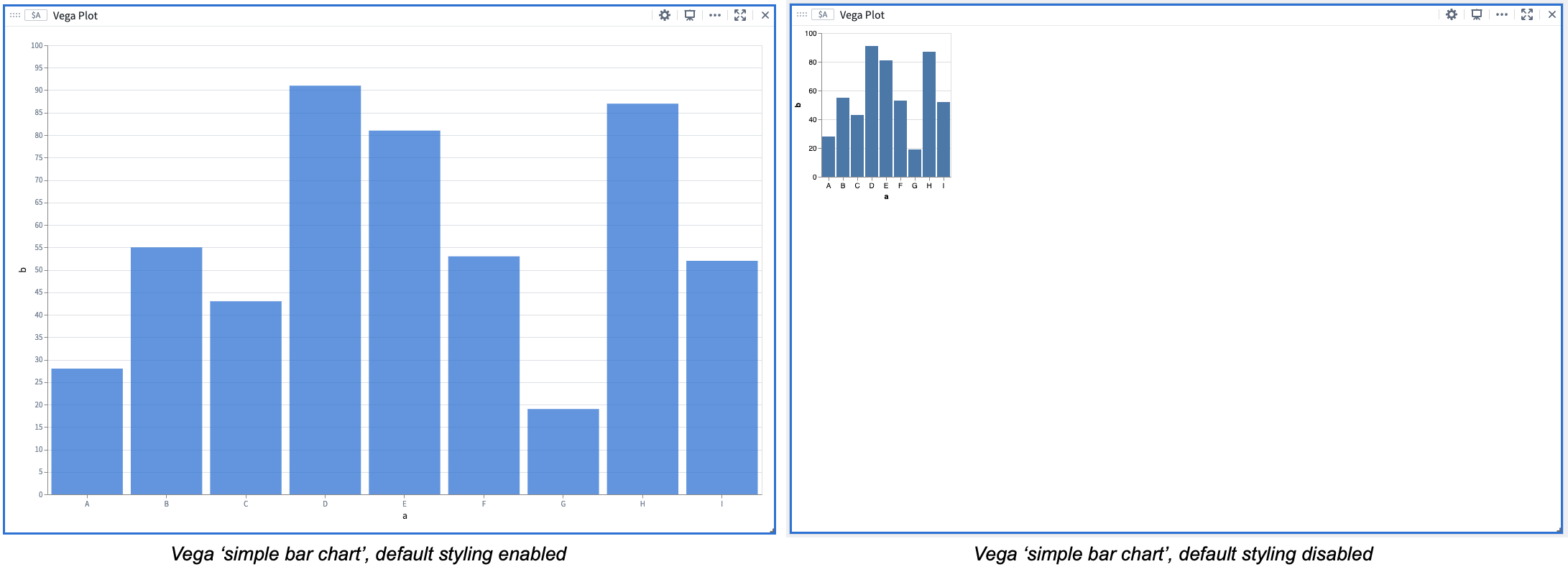
아래 이미지에는 Vega와 Vega-Lite로 구축된 몇 가지 예제가 있습니다:

Vega 플롯 설정
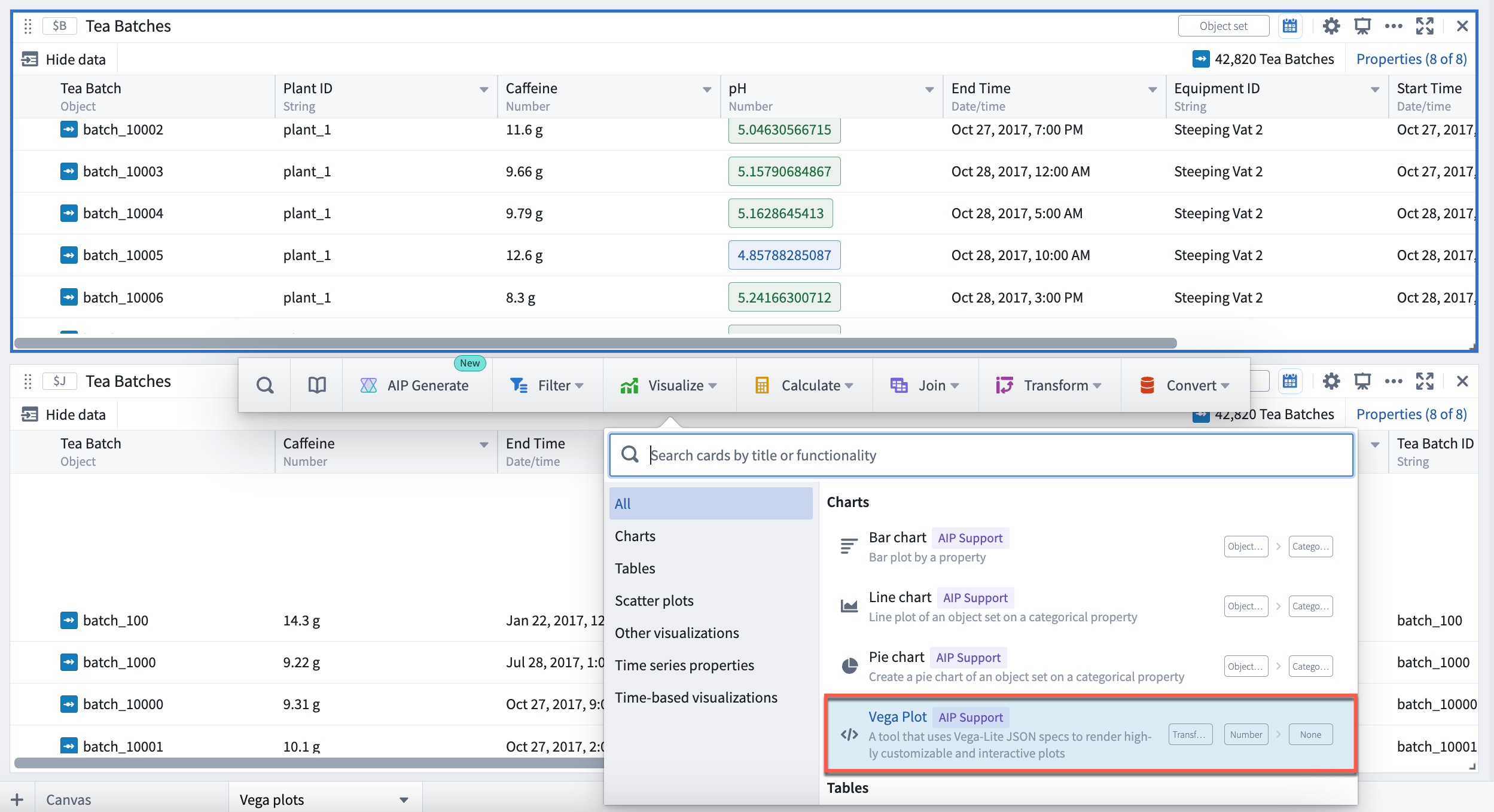
Vega 플롯을 설정하려면, 원하는 카드 위로 마우스를 올린 다음 시각화를 선택하고 드롭다운 메뉴에서 Vega 플롯을 찾아가거나 검색합니다. Vega 플롯을 선택하여 설정 메뉴를 엽니다.

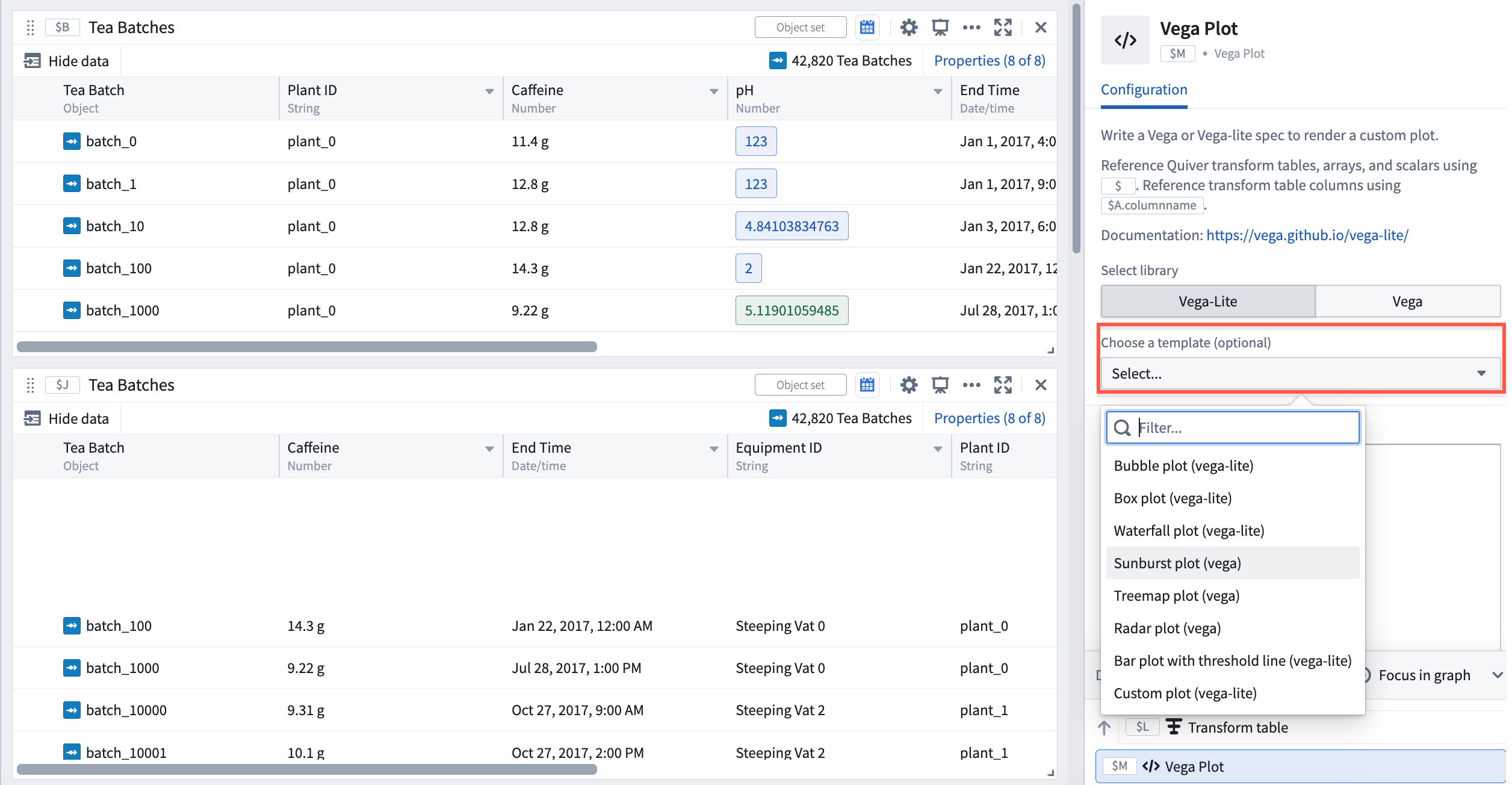
에디터 메뉴에서 Vega 플롯 또는 Vega-Lite 플롯을 설정하도록 선택합니다. 버블 플롯, 박스 플롯, 선버스트 플롯 등 일반적인 시각화를 위한 템플릿이 템플릿 선택 드롭다운 메뉴에 제공됩니다. 아래 그림과 같습니다.

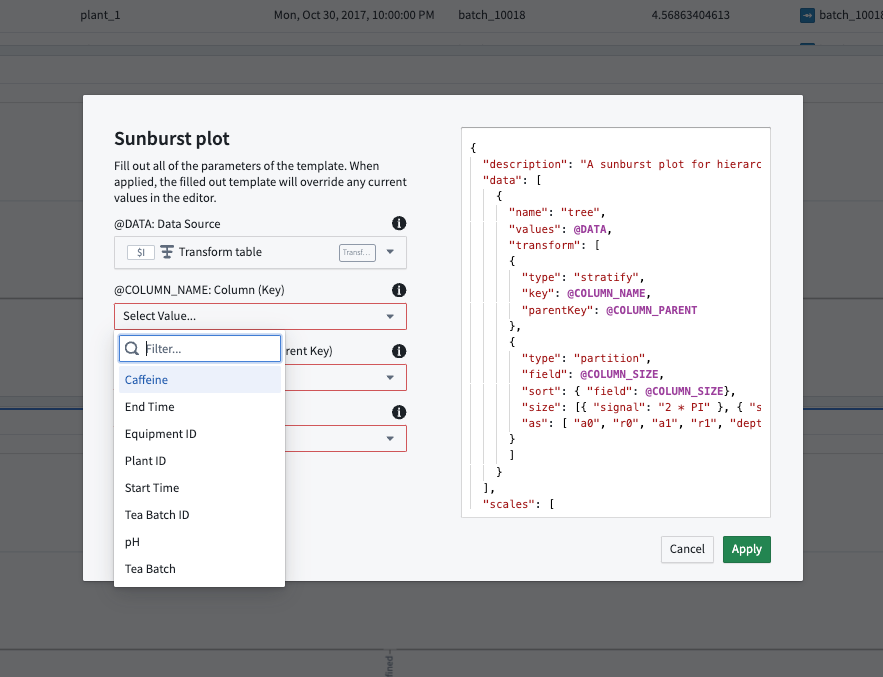
Vega 플롯 템플릿을 선택한 후에는 변환 테이블 데이터 소스의 열에 매핑하여 선택한 플롯과 관련된 파라미터를 입력하도록 요청받습니다.

템플릿 파라미터를 모두 입력한 후 적용을 선택하여 Vega 플롯을 생성합니다. 유의할 점은:
- 필드가 비어 있으면 파라미터 이름이 기본값으로 사용됩니다.
- 채워진 템플릿은 에디터의 현재 값을 덮어씁니다.
데이터 입력 설정
Vega 플롯은 다음 데이터 입력을 받아들입니다:
- 변환 테이블: 어떤 변환 테이블이든 Vega 플롯의 입력으로 사용될 수 있습니다. 오브젝트셋에서 Vega 플롯을 추가할 때, 분석 컨텐츠 패널에도 백업 변환 테이블이 자동으로 추가되지만 캔버스에는 추가되지 않습니다.
- 배열: 배열은
ARRAY_VALUES라는 단일 열이 있는 변환 테이블로 파싱됩니다.
데이터 섹션에서는 다음 형식으로 변환 테이블 또는 배열의 형태로 테이블 데이터를 전역 ID(예: $A)로 참조할 수 있습니다:
Copied!1 2 3 4{ "data": { "values": $A } ... }
예를 들어, 테이블 $A가 name과 id 두 열로 구성된 테이블인 경우, 데이터는 다음과 같은 스펙으로 구성됩니다:
Copied!1 2 3 4 5 6 7 8 9{ "data": { "values": { { "name": "a", "id": 1}, { "name": "b", "id": 2}, { "name": "c", "id": 3} } } }
변환 테이블에서 특정 열을 참조하려면 $A.column_name 형식을 사용합니다. 이 표현식은 열의 ID를 스트링으로 해석됩니다.
Copied!1 2 3 4 5 6 7 8 9{ "encoding": { "x": { "field": $A.column_x, "type": "quantitative" } } ... }
분석에서 변수 사용하기
Vega 플롯에서 수치 측정 카드와 같은 값 유형을 참조하여 사용할 수도 있습니다. 예를 들어, 수치 측정 카드를 사용하여 특정 값에서 임계선을 설정하려면, 측정 카드의 전역 ID를 사용하여 값을 참조합니다.
"encoding": {
"y": { "datum": $C }
}
...
Vega 사양 미리보기
Vega 플롯 구성에 문제가 있는 경우 해결된 Vega 사양을 보고 디버깅할 수 있습니다. 해결된 Vega를 보려면 미리보기를 선택합니다.
데이터 입력 내에서 참조된 모든 데이터 포인트를 포함하므로 해결된 Vega 사양이 로드하는데 시간이 걸릴 수 있습니다.
다른 애플리케이션에서 Vega 플롯 내장
Vega 에디터에는 Workshop에서 Quiver 대시보드를 사용하여 Vega 플롯을 내장하는 데 유용한 두 가지 설정이 포함되어 있습니다:
- 플롯 자동 조정: 플롯 자동 조정이 활성화되면 제공된 데이터를 기반으로 Vega 플롯이 카드 치수에 자동으로 조정됩니다.
- 기본 스타일링: Vega 사양에 자동 크기 조정 및 스타일링 구성을 주입하여 플롯 외관이 Quiver 카드 스타일과 일치하게 합니다. 비활성화되면 Vega 시각화는 공개 Vega 웹사이트의 그것과 일치합니다.

AIP를 사용하여 Vega 플롯 구성
AIP는 원하는 플롯 또는 플롯 수정에 대한 설명만을 사용하여 Vega 플롯 구성을 생성하는 데 도움이 될 수 있습니다. 사용자는 생성 또는 수정하려는 플롯을 간단히 설명할 수 있으며 AIP는 프롬프트를 기반으로 제안을 하여 JSON에서 Vega 플롯 구성을 단순화하는 데 도움이 됩니다. 이는 오류가 발생하기 쉽습니다.
원하는 Vega 플롯 설명
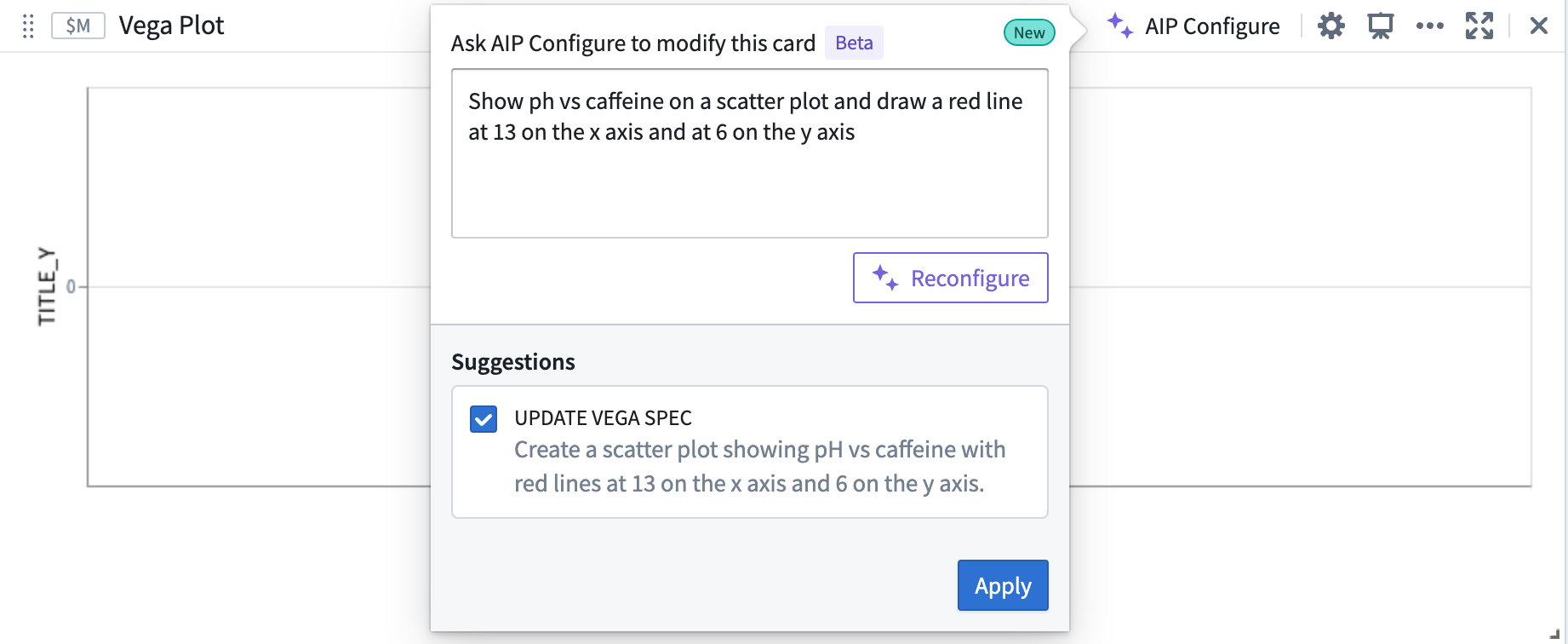
AIP를 사용하려면, Vega 플롯 카드의 오른쪽 상단에서 AIP 구성을 선택합니다. 그런 다음 프롬프트를 제공하고 구성을 선택한 다음 AIP가 생성한 제안을 검토합니다. 제안을 수락하려면 적용을 선택합니다. AIP에 대체 제안을 하도록 하려면 프롬프트를 수정한 다음 재구성을 선택하십시오.
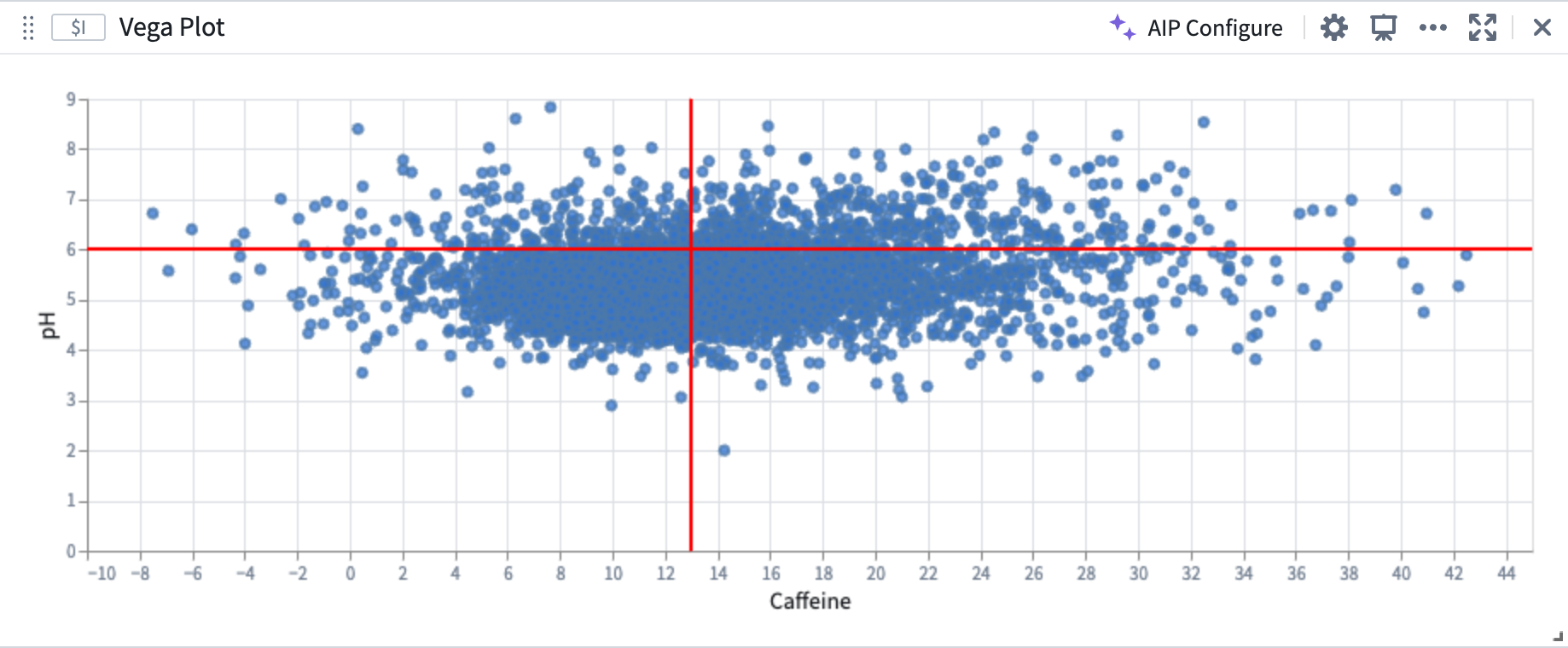
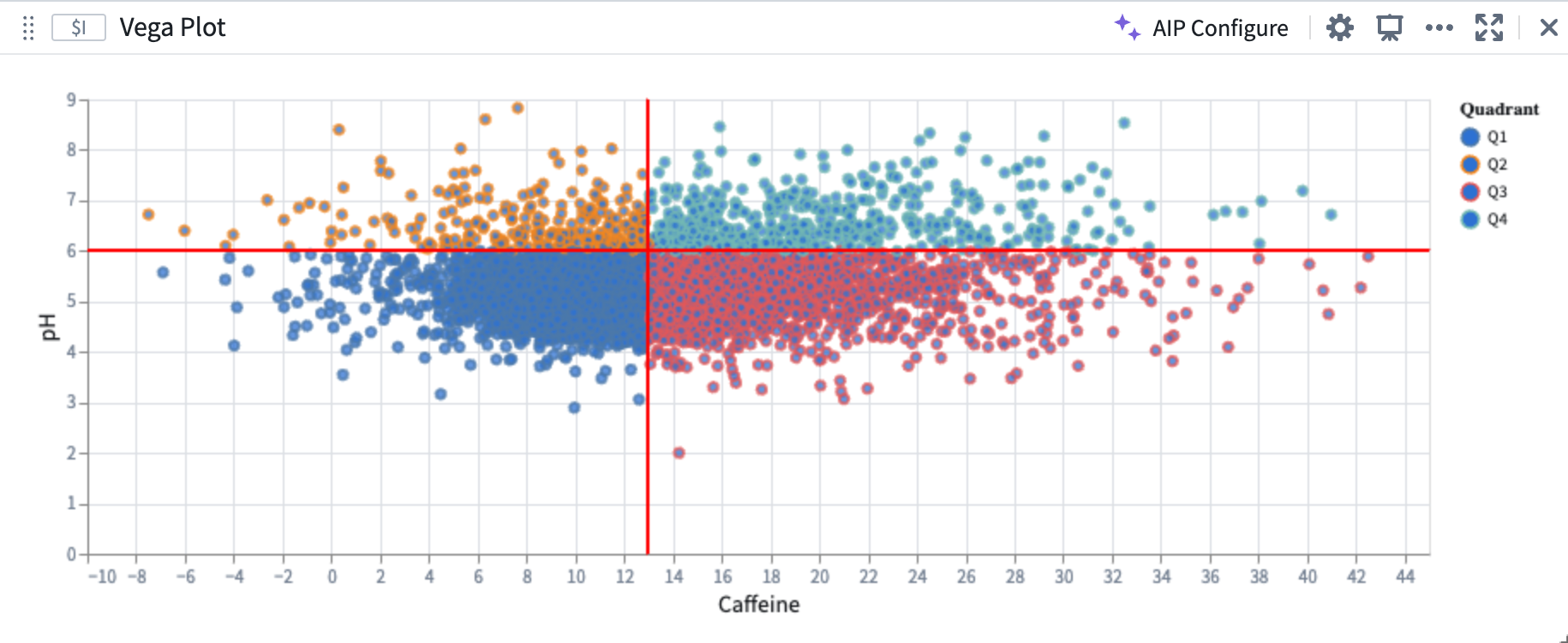
아래 예에서 사용자는 AIP에 다음과 같이 프롬프트를 제공합니다: "산란도에서 pH 대 카페인을 표시하고 x축에서 13, y축에서 6에 빨간색 선을 그리십시오." AIP는 프롬프트를 사용하여 관심 있는 두 개의 숫자 속성(카페인 및 pH 수준)이 포함된 플롯의 구성을 제안합니다.

AIP의 제안된 업데이트를 수락하려면 적용을 선택합니다. Vega 플롯은 업데이트된 Vega 사양을 기반으로 시각화를 렌더링합니다.

기존 플롯 위에 빌드
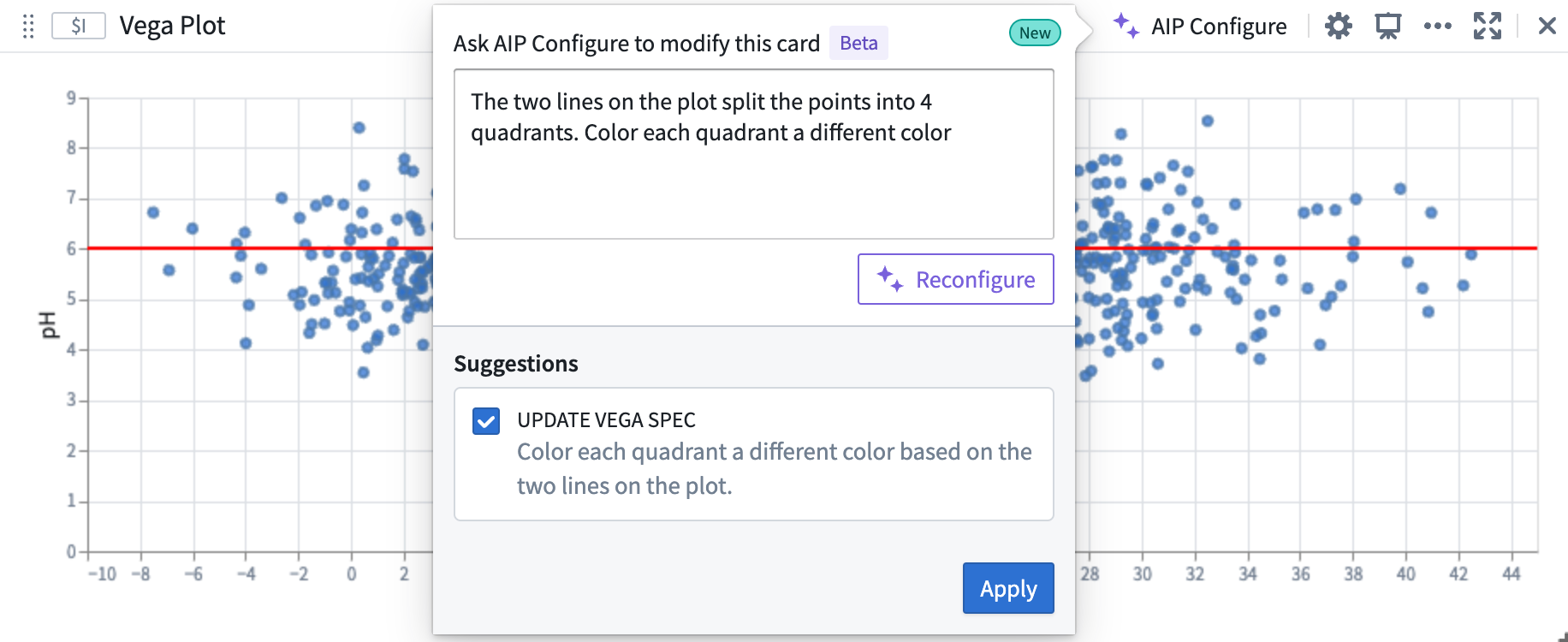
AIP는 프롬프트 내에 포함된 추상적인 아이디어를 인식하고 구별하고 이 정보를 사용하여 Vega 플롯을 생성하거나 수정하는 데 도움이 될 수 있습니다. 예를 들어, AIP는 이전에 생성된 플롯의 특성에 대한 참조를 사용하여 기존 플롯 위에 "빌드"할 수 있습니다.
아래 이미지에서 사용자는 다음과 같은 프롬프트를 제공합니다: "플롯의 두 선은 점들을 4개의 사분면으로 나눕니다. 각 사분면을 다른 색으로 칠하십시오." AIP는 세로선과 가로선에 의해 정의된 영역이 사분면임을 인식합니다, 비록 현재 플롯 구성에는 사분면의 정의나 구성이 포함되어 있지 않을지라도.

AIP는 초기 플롯을 기반으로 사용자 프롬프트에 맞게 정확하게 생성된 원하는 플롯을 생성합니다.

AIP 생성을 사용한 Vega 플롯 생성
AIP를 사용하여 생성된 Quiver 분석 그래프에는 Vega 플롯이 포함될 수 있습니다. AIP가 Quiver 시각화(라인 또는 산점도 등) 대신 Vega 플롯을 생성하도록 지시하려면 프롬프트에서 AIP가 "Vega 플롯"을 반환해야 함을 명확히 표시하십시오. 예를 들어, 정확한 프롬프트는 "산점도에서 카페인 대 pH를 Vega 플롯을 사용하여 표시하십시오"일 수 있습니다.
참고: AIP 기능 사용 가능성은 변동할 수 있으며 고객 간에 차이가 있을 수 있습니다.
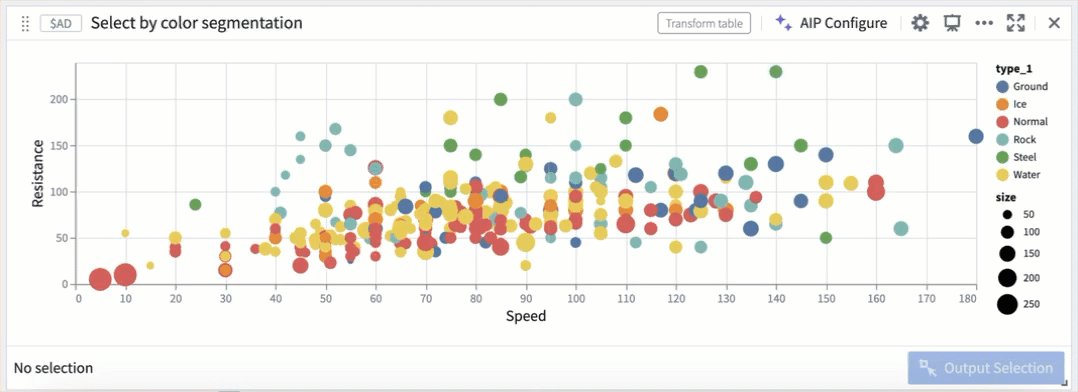
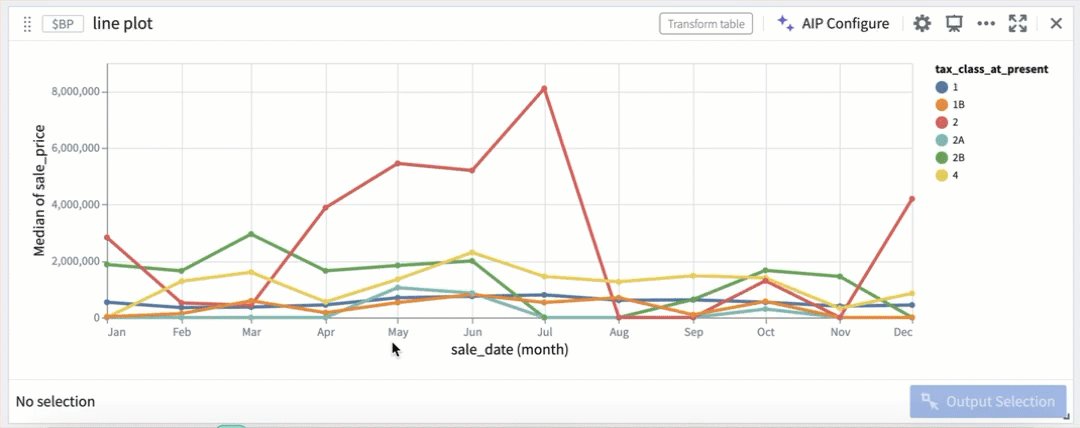
Vega-Lite 선택
Vega-Lite 플롯을 위한 선택 구성
Vega-Lite 선택은 상호 작용적인 시각화를 구축하기 위한 강력하고 매우 사용자 정의 가능한 기능입니다. Vega-Lite 라이브러리는 선택 (외부)에 대한 내장 지원을 제공하며, Quiver에서의 Vega-Lite 플롯은 변환 테이블로 선택을 출력하도록 구성될 수 있습니다. 사용자는 선택 데이터를 활용하여 하류 카드를 파라미터화하고, 드릴 다운 워크플로를 구축하고, 분석을 계속할 수 있습니다. Vega-Lite 선택의 동작은 오브젝트셋 플롯 선택과 다르며 설정에 추가 단계가 필요합니다.
Vega-Lite는 사용자가 두 가지 유형의 선택 (외부)을 통해 차트와 상호 작용할 수 있게 합니다:
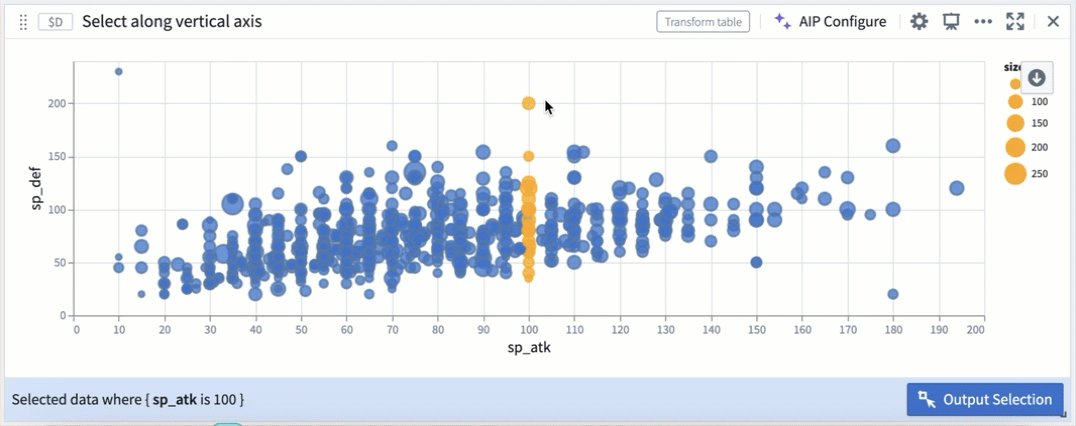
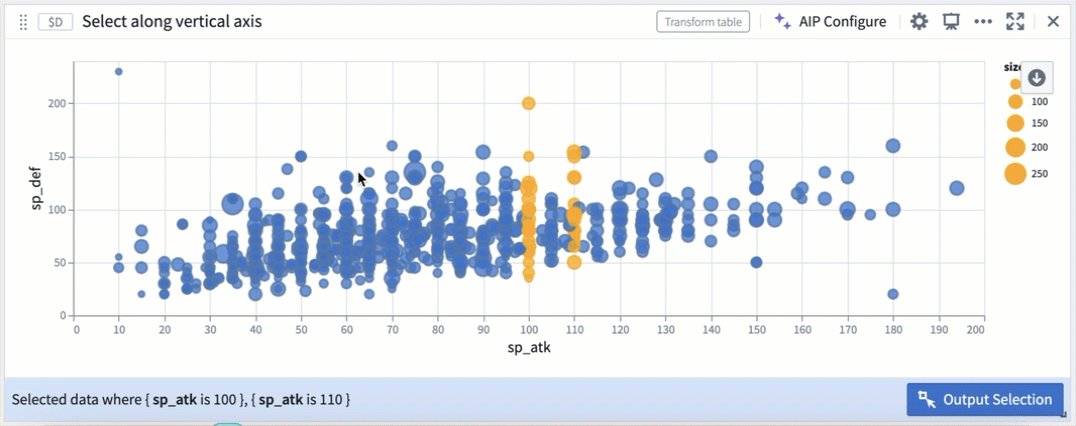
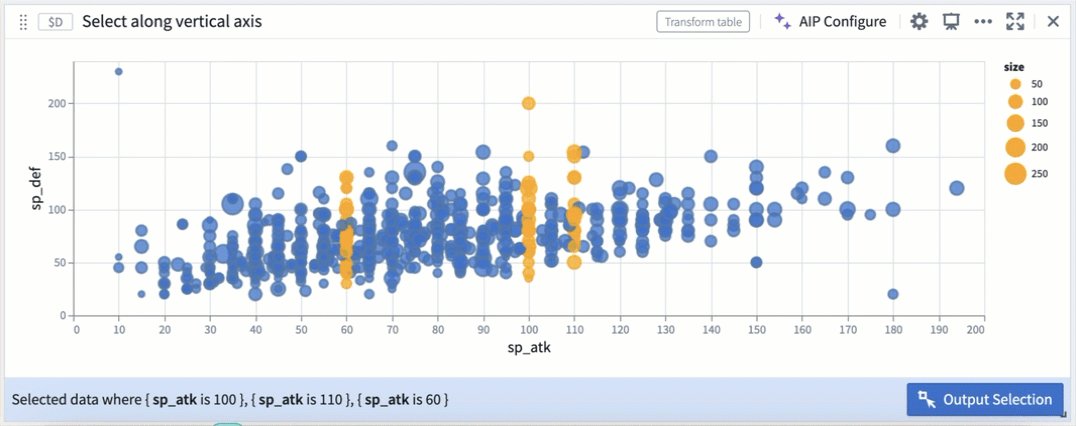
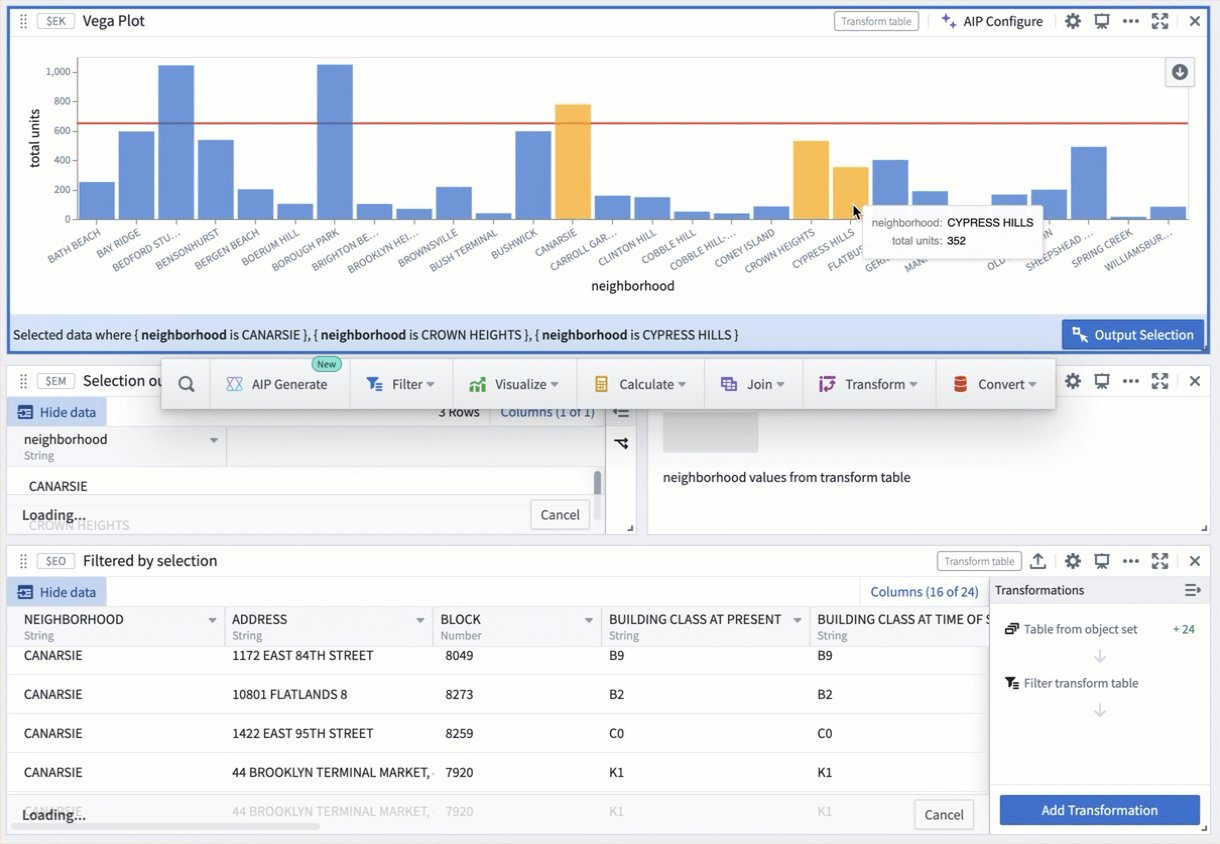
- 점 선택: 캔버스에서 단일 점을 선택하거나, Shift를 누르고 여러 점을 선택합니다.
- 간격 선택: 캔버스에서 경계가 있는 직사각형 영역을 드래그하여 선택합니다.
모든 Vega-Lite 플롯 유형이 선택을 지원하지는 않습니다. 자세한 내용은 아래의 FAQ 섹션을 참조하십시오.
플롯 선택 데이터를 변환 테이블로 출력하려면 다음 단계를 수행합니다:
-
Vega 플롯 카드의 구성 패널을 열고 선택 옵션으로 스크롤합니다. 그런 다음 변환 테이블로 출력 점 선택 활성화 및/또는 변환 테이블로 출력 간격 선택 활성화를 켭니다.
-
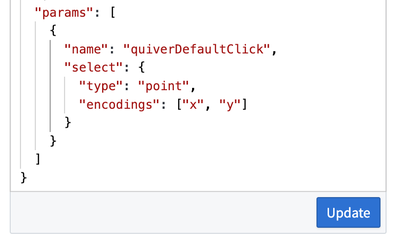
Vega 플롯의 JSON 에디터에서
params필드에 선택 파라미터를 추가합니다. 선택 파라미터에 대한 자세한 내용은 Vega 플롯 문서를 참조하십시오.-
파라미터는 점 선택의 경우
quiverDefaultClick, 간격 선택의 경우quiverDefaultBrush로 명명해야 합니다. -
quiverDefaultClick의 경우type속성을point로 설정하고,quiverDefaultBrush의 경우interval로 설정합니다. -
encodings속성에서 하나 이상의 인코딩 (외부)을 지정합니다. 이것들은 선택하려는 필드, 예를 들어x,y, 또는color등입니다. 인코딩은 값이 어떻게 선택되고 어떤 정보가 출력되는지를 결정합니다.
-
-
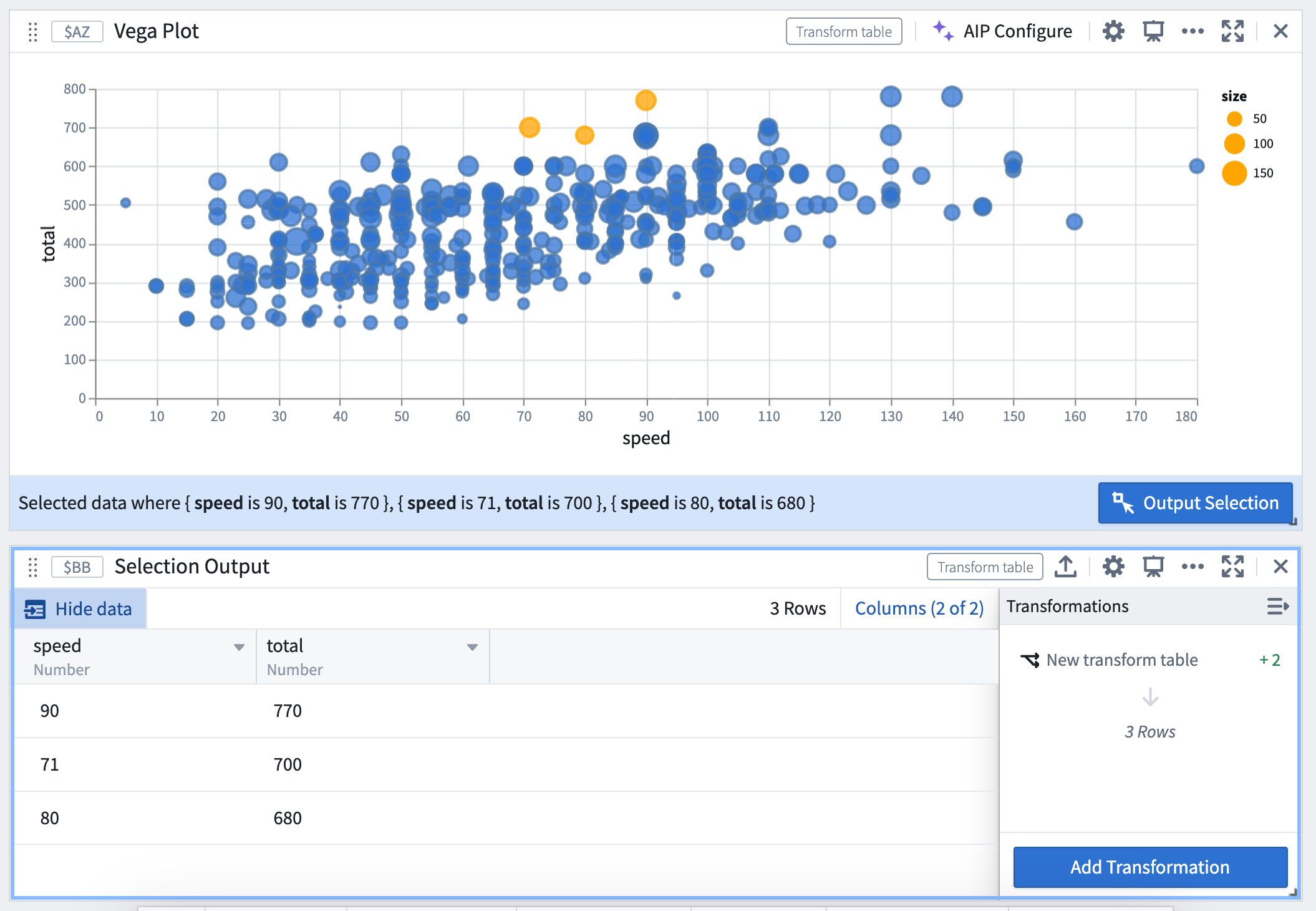
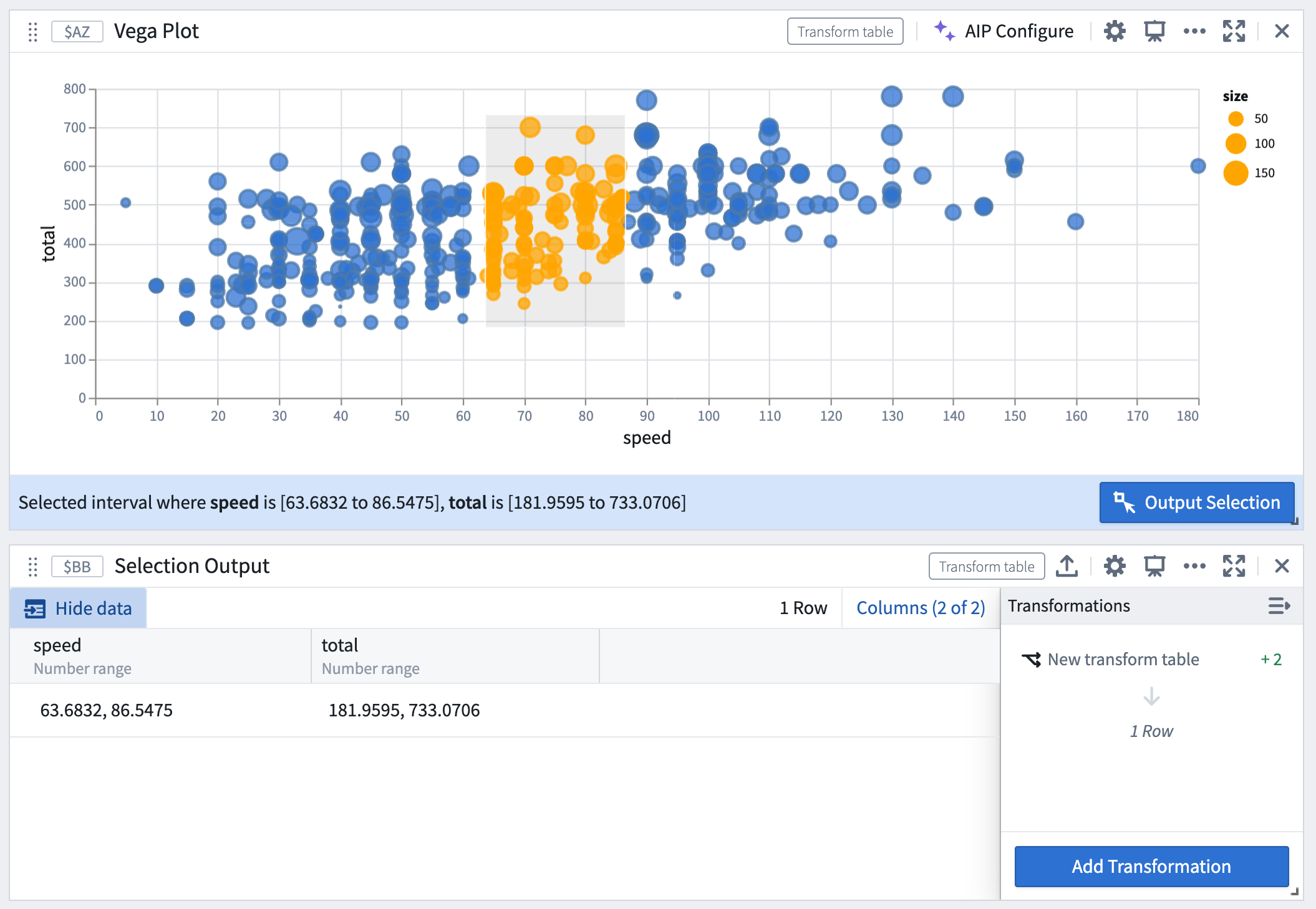
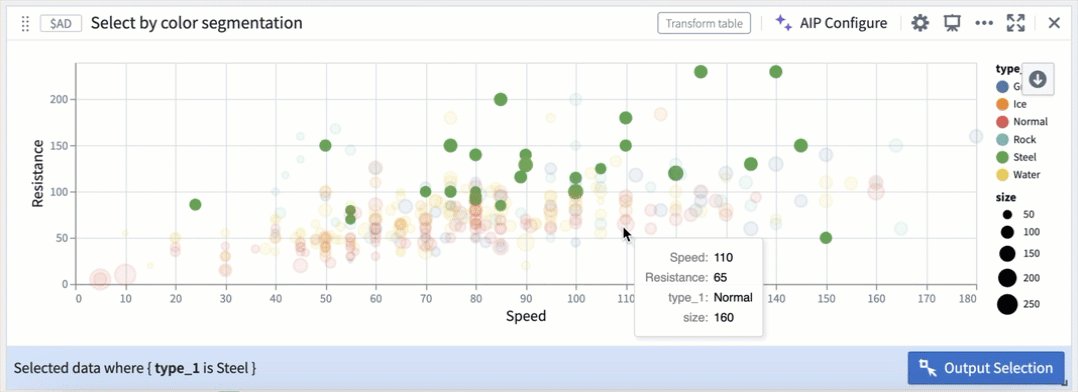
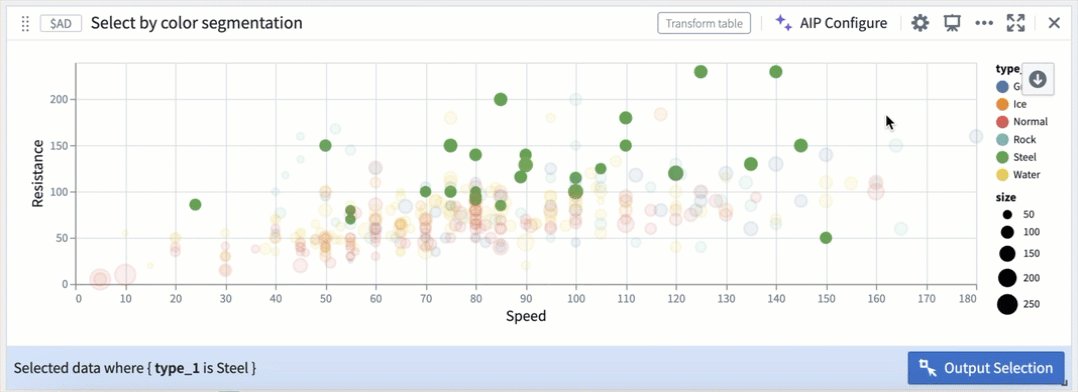
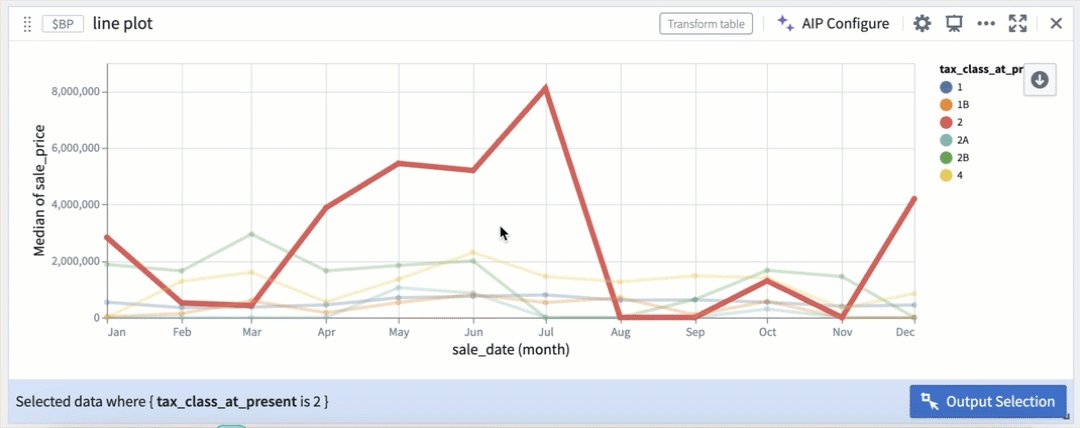
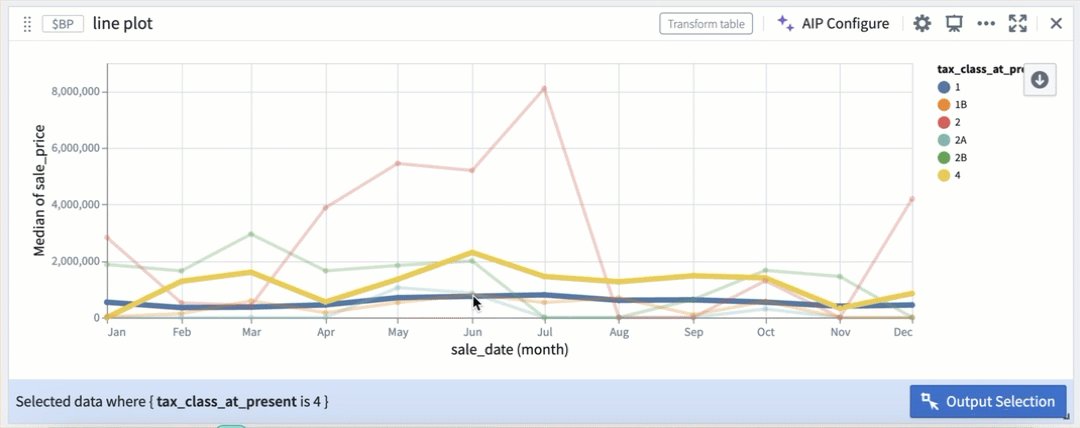
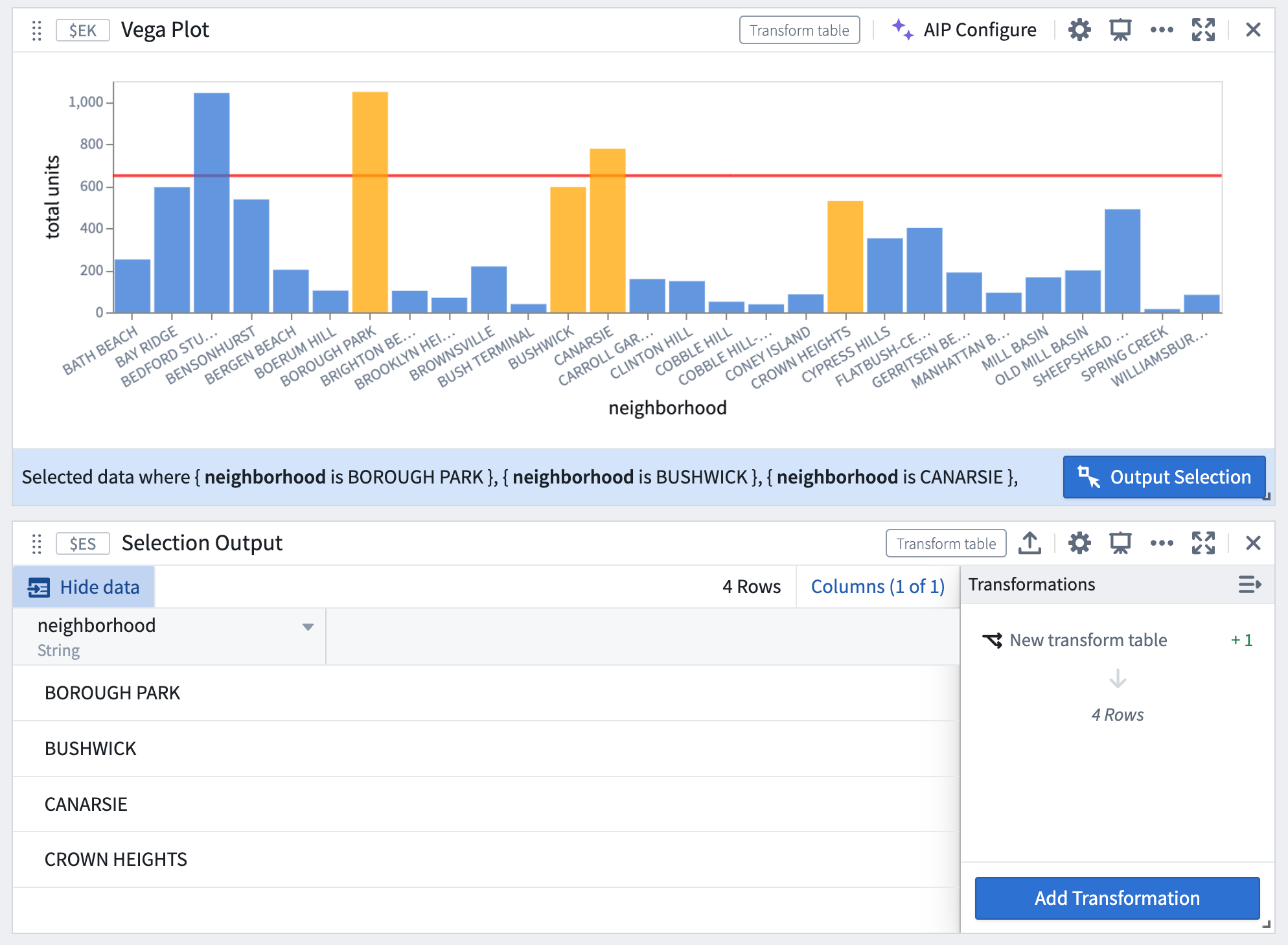
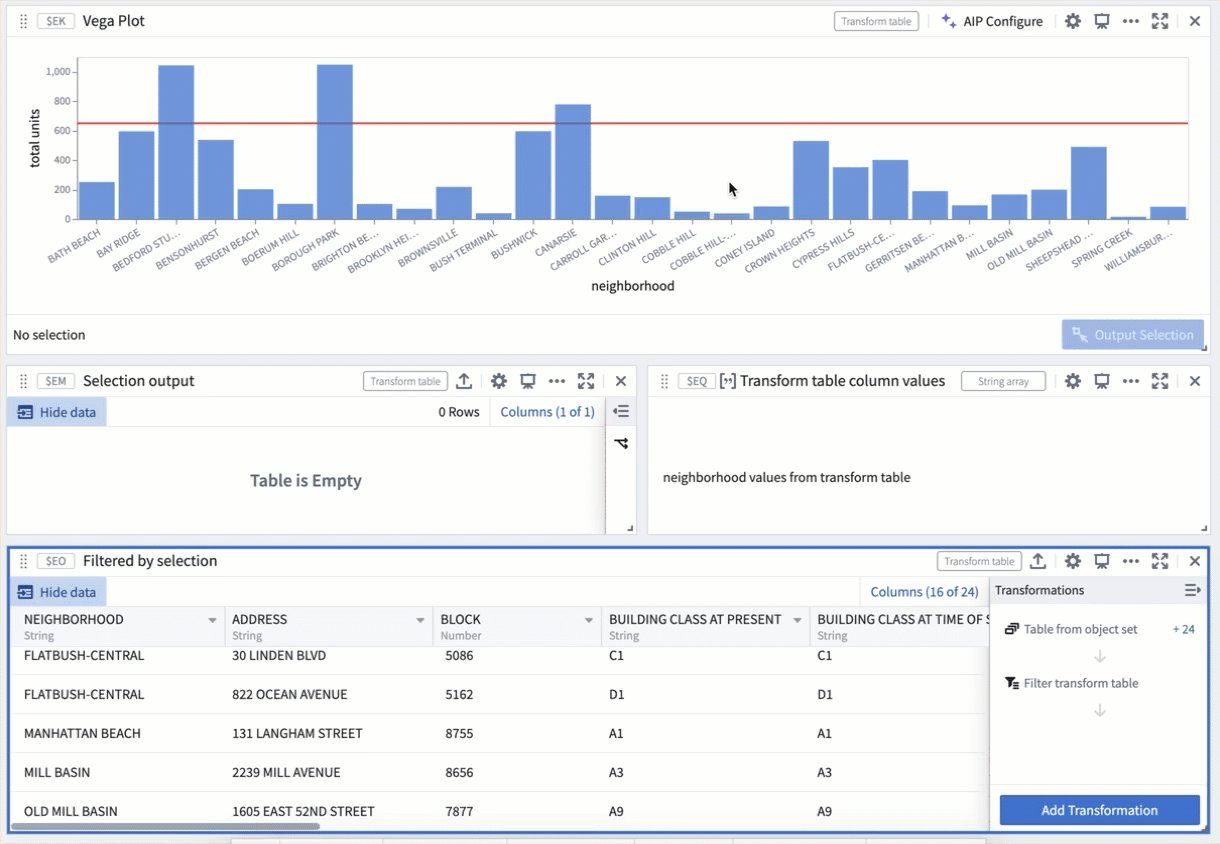
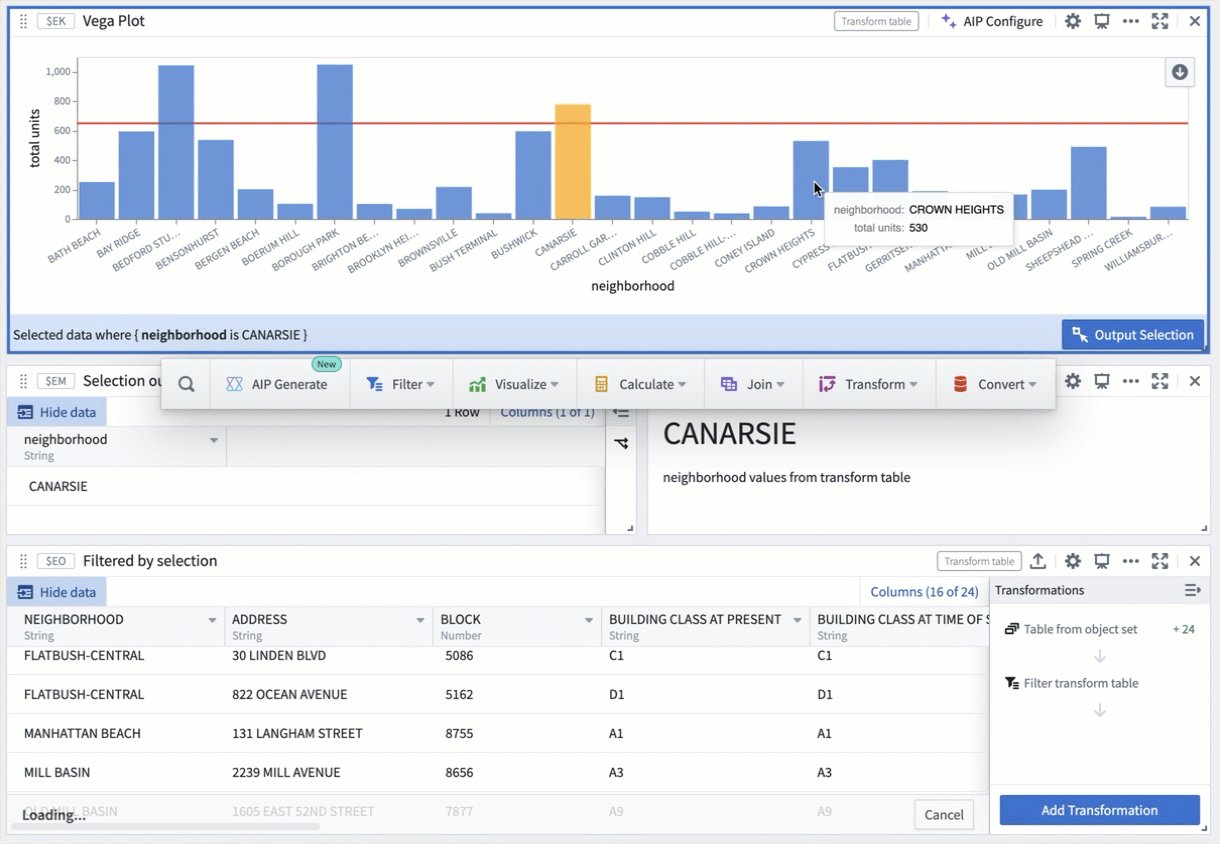
선택이 만들어지면 선택 데이터가 있는 카드 푸터가 나타납니다. 선택 데이터를 변환 테이블로 출력하려면 선택 출력을 선택합니다. 또는 Vega 플롯의 다음 액션 메뉴를 사용하고 변환 > 새로운 변환 테이블을 선택합니다.
- 점 선택은 필드와 값의 표로 출력되며, 각 열은 필드에 해당하고 각 행은 선택된 점을 나타냅니다.

- 간격 선택은 필드가 연속적인 경우 간격의 경계(최소, 최대) 범위로 출력되거나, 필드가 이산적인 경우 값의 배열로 출력됩니다.

오브젝트셋 플롯과 달리, 선택이 필터링된 오브젝트셋을 출력하는 드릴 다운 작업인 반면, Vega 플롯은 현재 선택에 기반하여 입력 데이터를 자동으로 필터링할 수 없습니다. 대신, Vega 플롯은 주어진 인코딩의 선택된 값을 출력하며, 이 출력은 입력 테이블에 대한 필터를 수동으로 구성하는 데 사용될 수 있습니다. 자세한 내용은 드릴 다운 워크플로 구성 섹션을 참조하십시오.
사용자 정의 선택 파라미터의 예
공통 시각화, 예를 들어 버블 플롯과 히트 그리드에서 선택 설정의 추가 예를 참조하려면 제공된 Vega 플롯 템플릿을 참조하십시오. 이 템플릿은 구성 에디터의 템플릿 선택 드롭다운 메뉴에서 찾을 수 있습니다.
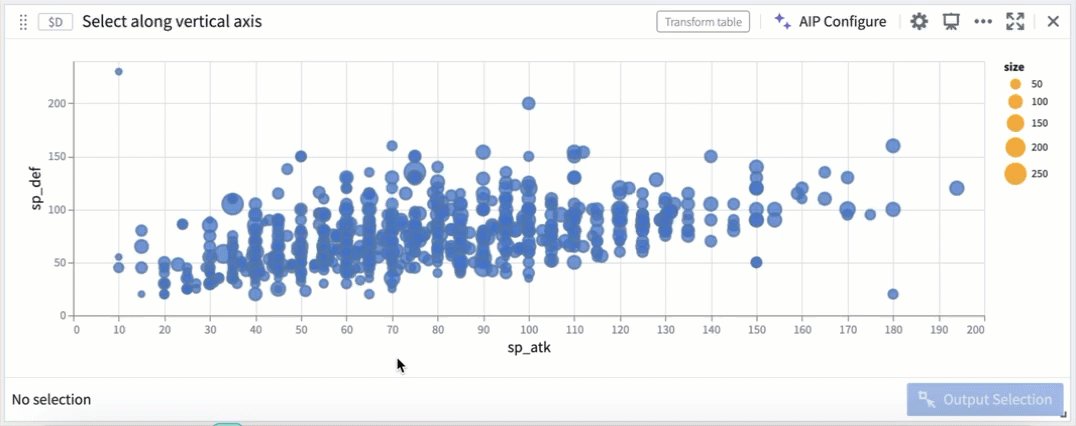
점 선택 파라미터의 예
...
"params": [
{
"name": "quiverDefaultClick", // 포인트 선택 파라미터 정의
"select": {
"type": "point",
"encodings": ["x"] // "x" 값이 같은 모든 포인트 선택
}
}
],
"encodings": [
"x": ...
"y": ...
"color": {
"condition": [
{
"param": "quiverDefaultClick",
"empty": false,
"value": "orange" // 조건에 따라 선택된 포인트의 색상 변경
}
]
},
]

...
"params": [
{
"name": "quiverDefaultClick",
"select": {
"type": "point",
"encodings": ["color"] // 동일한 "color" 인코딩을 가진 모든 데이터 선택
}
}
]


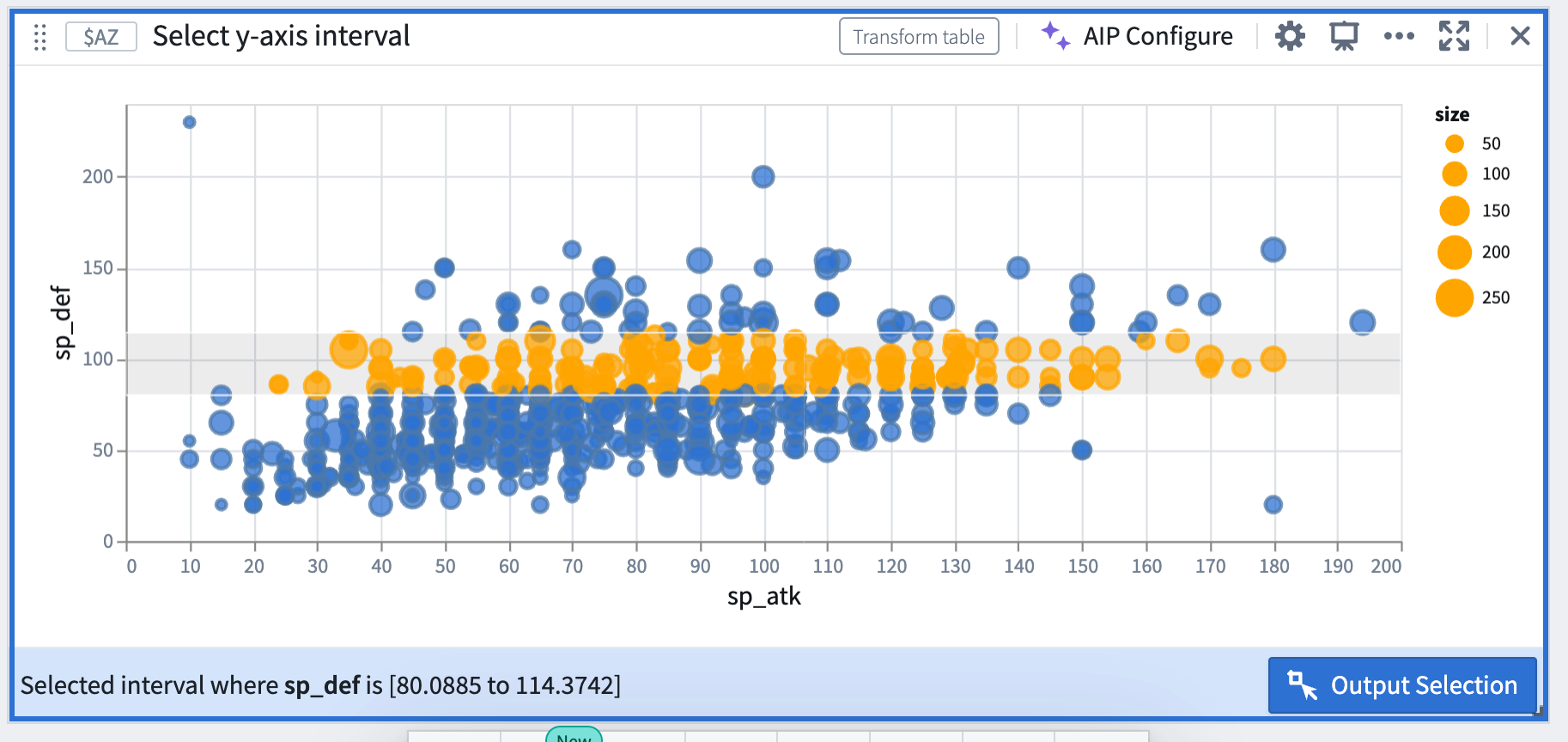
구간 선택 파라미터의 예시
...
"params": [
{
"name": "quiverDefaultBrush",
"select": {
"type": "interval",
"encodings": ["y"] // y축에 인터벌 선택을 제한
}
}
]

드릴다운 워크플로 구축하기
Vega-Lite 그래프의 선택 데이터는 드릴다운 워크플로를 구축하는 데 사용할 수 있으며, 차트 선택이 필터 역할을 하고 사용자가 상류 선택에 기반한 데이터 하위 집합에 대해 분석을 계속할 수 있습니다. 다음 단계에서 드릴다운 워크플로를 구축하는 방법을 설명합니다.
- 위의 단계를 따라 선택 파라미터를 설정하고, 현재 선택 사항을 변환 표로 출력합니다.

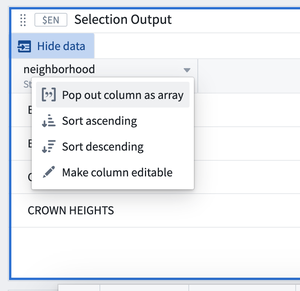
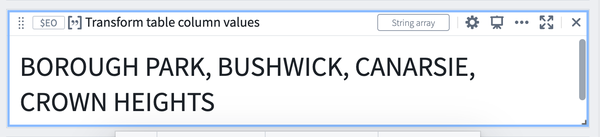
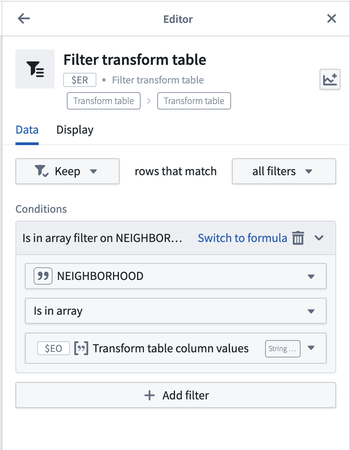
- 열을 배열로 분리를 선택하여 속성을 배열로 변환합니다.


- 선택된 값이 필터 파라미터로 사용되는 원본 변환 표(또는 변환 표가 파생된 루트 오브젝트셋)의 사본을 필터링합니다.

- 필터링된 표는 이제 상류 차트 선택에 따라 동적으로 업데이트됩니다.

FAQ 및 제한 사항
모든 종류의 Vega-Lite 그래프가 선택을 위해 구성될 수 있습니까?
모든 Vega-Lite 그래프 유형이 선택을 지원하지는 않습니다. Vega 문서는 지원되는 그래프 유형의 전체 목록을 제공하지 않지만, 다음은 비전체적인 목록입니다:
- 지원됨: 막대 그래프, 산점도 그래프, 히트 그리드, 선 그래프, 파이 차트(점 선택만 가능), 워터폴 그래프(점 선택만 가능), 지리 좌표 투영, GeoJSON 지도(점 선택만 가능)
- 지원되지 않음: 상자 그림, 신뢰 구간 그림
단일 차트 사양 내에서 여러 선택 파라미터를 정의할 수 있습니까?
각 그래프는 Quiver로 데이터를 출력하는 하나의 점 선택 파라미터와 하나의 간격 선택 파라미터로 제한됩니다. 이것은 Quiver에서 설정한 제한사항으로, Vega는 고유한 이름을 가진 파라미터를 여러 개 정의할 수 있지만, quiverDefaultClick 및 quiverDefaultBrush라는 이름만 Quiver 변환 표로 출력됩니다.
선택 파라미터의 인코딩 목록에 축을 추가했음에도 불구하고 축의 하위 집합을 선택할 수 없습니다. 이것은 무엇이 원인입니까?
해당 축의 값이 Vega 사양 내에서 집계되고 있는지 확인합니다. Vega는 Vega에 의해 집계된 필드에 대한 선택을 지원하지 않습니다. 예를 들어, y 인코딩 필드가 아래의 스니펫과 같은 인라인 집계를 포함하면 사용자는 y축의 하위 집합을 선택할 수 없습니다.
"encodings": {
"y": {
"field": $C.field_y,
"aggregate": "avg"
},
...
}
y축에 대한 선택을 활성화하려면, Quiver에서 데이터를 먼저 집계(예: 피벗 테이블 사용)한 다음 Vega로 전달하세요.
스펙이 컴파일되었음에도 불구하고 선택을 시도할 때 Invalid data selection 오류가 나타나는 이유는 무엇인가요?
다음 사항을 확인하세요:
- 모든 선택 파라미터가 비어 있지 않은
encodings필드를 가지고 있는지 확인하세요. 각 파라미터는 선택 정보를 출력할 하나 이상의 인코딩을 지정해야 합니다. - 인터벌 선택인 경우, 선택 파라미터에 정의된 인코딩 중 비축 인코딩 필드가 있는지 확인하세요. Vega는
color,shape등과 같은 비축 인코딩 필드에 대한 인터벌 선택을 지원하지 않습니다. 인코딩 배열에서 이러한 항목을 제거하면 오류가 해결됩니다.