12 - 파생된 열 Function 작성하기
이 내용은 learn.palantir.com ↗에서도 확인할 수 있으며, 접근성을 위해 여기에도 제시되어 있습니다.
📖 작업 소개
Workshop 모듈의 오브젝트 표의 열들은 시작 오브젝트셋의 속성에서 선택되었습니다. 또한 Function을 사용하여 링크된 오브젝트들의 속성을 접근하고 보여줌으로써 사용자에게 추가적인 관련 정보를 제공할 수 있습니다. 결국, 분석가에게 경보의 심각성과 영향을 질적으로 평가하고 피해를 입은 고객에게 보상을 제공하는 능력을 부여할 것입니다. 다른 세부사항들 중에서, 분석가는 출발과 도착 지연 시간(예를 들어, 분 단위)의 심각성을 빠르게 평가하고자 할 수 있습니다.
이 연습은 새로운 열들을 오브젝트 표(또는 측정치 카드나 다른 위젯)에 생성하는 한 가지 방법을 보여줍니다. 이 열들은 추이적으로 링크된 오브젝트 유형의 속성을 보여줍니다. Workshop의 오브젝트 표 인터페이스는 표 내의 오브젝트셋에 직접 링크된 오브젝트에서 속성과 집계를 참조할 수 있게 해줍니다. 하지만 사용자 정의 값 연결이나 추이적으로 링크된 오브젝트들의 속성이 필요한 경우, function을 작성해야 합니다.
코드는 [Example Data] Flight에서 [Example Data] Delay로 이동하여 표의 각 행에 필요한 데이터를 얻기 위해 비행 경보의 온톨로지를 탐색할 것입니다. 이렇게 하면 성능을 최적화하기 위한 고급 TypeScript 방법들을 노출할 수 있지만, 여기서의 초점은 코드의 특정 사항이 아닌 Function의 개발, 테스트, 발행, 사용 과정에 있습니다.
코드는 세 가지 구분된 블록으로 구성될 것입니다:
- 주어진 오브젝트가 가질 수 있는 속성 이름들을 Function에 알려주는 TypeScript interface ↗ 정의.
- 출발과 도착 지연 값들을 추이적으로 링크된 비행 경보에 매핑하는 기본 function.
- 추가하려는 새로운 열들을 구성하는 "도우미" function.
🔨 작업 지시사항
-
Function 저장소로 돌아가서 새로운 코드 블록을 위해 import 문장 바로 아래에 공간을 만듭니다.
-
다음 interface 정의를 복사하고 붙여넣으십시오. 이때 코드 에디터에서 왼쪽 정렬되어 있어야 합니다:
interface delayCols { depDelay: Double; arrDelay: Double; } -
코드 에디터의 하단으로 이동하여 MyFunctions 클래스를 정의하는 마지막 중괄호 앞에 아래의 코드를 삽입합니다. 위의 function과 정렬이 맞게 공백을 조정합니다.
- function에 독특한 이름을 제공합니다(예:
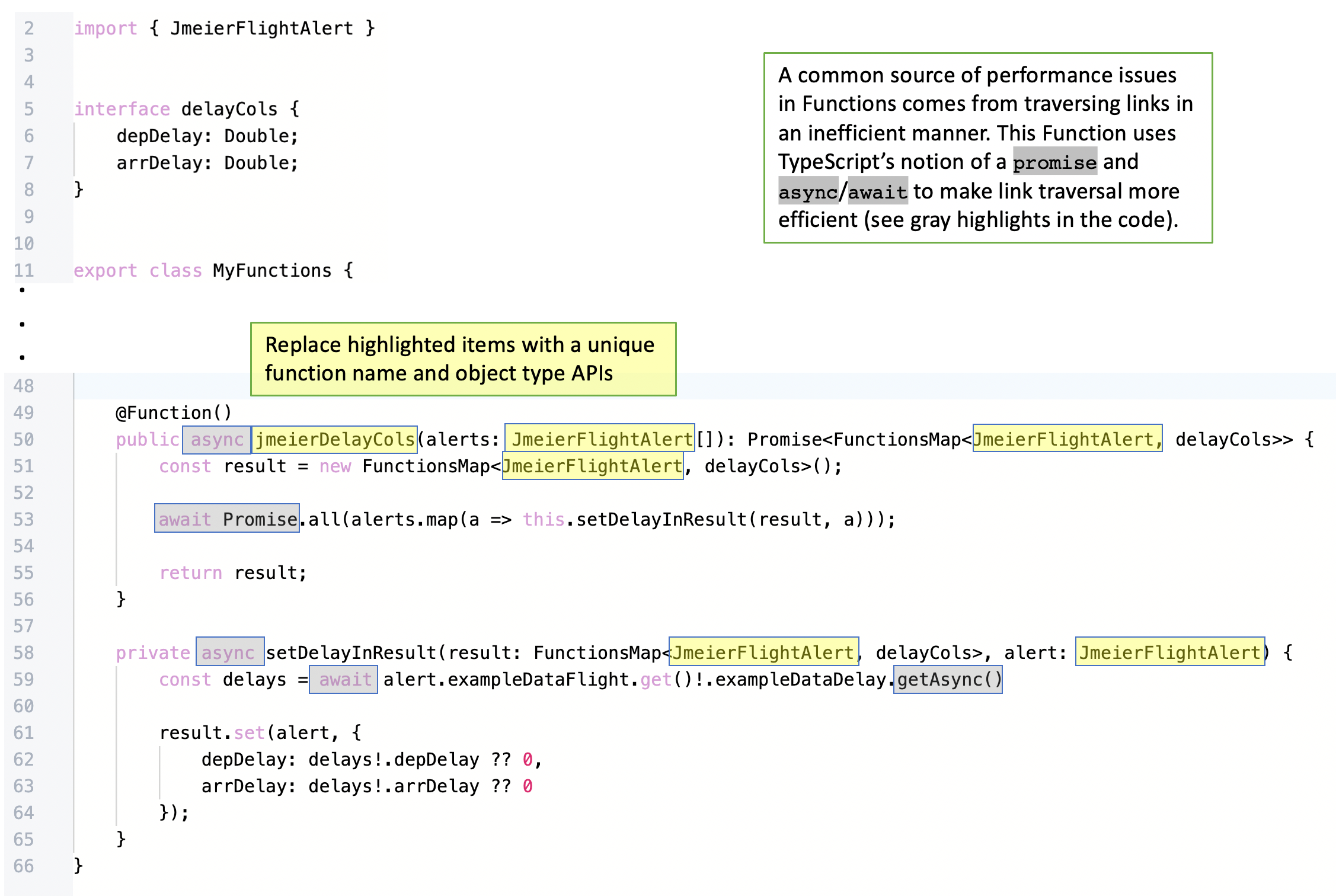
jmeierDelayCols를yourNameDelayCols로 변경하고JmeierFlightAlert에 대한 참조를 당신의 오브젝트 유형 API 이름으로 바꿉니다.
// 이 function은 제공된 비행 경보 오브젝트들의 배열을 받아들여 // 그 배열의 각 항목과 위의 인터페이스에서 정의한 지연 열들 사이의 맵을 반환하는 promise를 제공합니다. // 성능 최적화를 위해 비동기 function을 사용하며, // 열들 자체를 구성하기 위해 아래의 private 도우미 메서드(setDelayInResult)에 의존합니다. @Function() public async jmeierDelayCols(alerts: JmeierFlightAlert[]): Promise<FunctionsMap<JmeierFlightAlert, delayCols>> { const result = new FunctionsMap<JmeierFlightAlert, delayCols>(); await Promise.all(alerts.map(a => this.setDelayInResult(result, a))); return result; } private async setDelayInResult(result: FunctionsMap<JmeierFlightAlert, delayCols>, alert: JmeierFlightAlert) { const delays = await alert.exampleDataFlight.get()!.exampleDataDelay.getAsync() result.set(alert, { depDelay: delays!.depDelay ?? 0, arrDelay: delays!.arrDelay ?? 0 }); } - function에 독특한 이름을 제공합니다(예:
-
만약 코드 어시스트가 실행 중이라면,
FunctionsMap이 인식되지 않는 것을 바로 알게 될 것입니다. 이를 수동으로 Functions API import 문장에 추가하세요. 이것은 1번 라인에 있습니다:import { Function, Integer, Double, FunctionsMap } from "@foundry/functions-api";