Chrome™ DevTools로 디버깅하기
이 가이드에서는 Chrome™ 브라우저 내의 개발 도구(DevTools)를 사용하여 예기치 않은 동작을 식별하거나 Foundry 지원에 제공해야 하는 필요한 브라우저 로그를 수집하는 방법을 배우게 됩니다.
불분명한 오류를 디버깅하는 데 있어 가장 중요한 도구 중 하나는 Chrome™ DevTools (외부)입니다. 이 도구는 문제를 디버깅하기 위한 다양한 정보를 제공하고, 보고 있는 웹페이지의 뒷 배경에서 무슨 일이 일어나고 있는지에 대한 내부 정보를 확인할 수 있습니다. 자동차 후드를 열어 본다고 생각하면 됩니다. 내부를 살펴보고 실제로 어떤 일이 일어나고 있는지 확인할 수 있습니다.
Chrome™ DevTools 사용하기
콘솔 로그에는 다음 단계를 따라 접근할 수 있습니다:
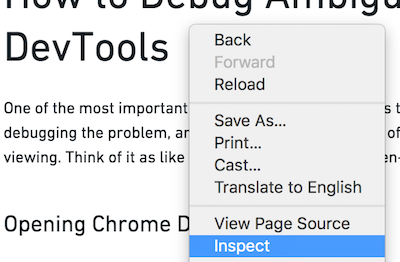
- 열려 있는 웹페이지의 요소를 마우스 오른쪽 버튼으로 클릭합니다.
- 검사를 선택합니다. 이렇게 하면 웹페이지의 옆에 화면이 열립니다.
- 상단에서 Console 탭으로 이동합니다. 여기에 대부분의 오류가 표시됩니다.
- 실패한 요청은 빨간색으로 표시됩니다. 페이지에서 실패한 것과 관련이 있는 것 같은 빨간색 요청을 찾거나, 지원 팀이 제공하도록 지시한 특정 요청을 찾습니다. 오류 메시지가 표시되도록 네트워크 창을 열어 두고 관련 작업을 수행해야 할 수도 있습니다.
- 요청을 확장하려면 왼쪽의 셰브론을 선택합니다. 여기에는 오류 메시지와 errorInstanceID와 같은 추가적인 유용한 정보가 종종 포함됩니다.

지금 중요한 것은 상단의 도구 모음입니다. 대부분의 문제 해결에서 Console 및 Network 탭에 관련 오류 메시지가 포함되어 있으며, 지원팀에게 가장 도움이 됩니다. 그러나 Elements 탭도 문제를 식별하는 데 유용할 수 있으므로 이에 대해서도 다룰 것입니다.
Console 탭
아래에 그림처럼 표시되어 있고 도구 모음의 Console 탭을 통해 접근할 수 있는 Chrome™ 콘솔에는 두 가지 주요 목적이 있습니다. 첫째, 웹 애플리케이션 자체에서 사용하기 위한 것입니다. 웹 애플리케이션은 콘솔에 디버깅 정보, 오류 로그, 정보 메시지 등 원하는 모든 것을 출력할 수 있습니다.
두 번째 목적은 사용자가 코드 조각을 실행하고 결과를 검토하는 것입니다. 그러나 이 사용법은 이 가이드의 범위를 벗어납니다.
오류가 발생했을 때 콘솔을 열고 이력을 위로 스크롤하여 오류(주로 빨간색으로 강조 표시)를 찾아보는 것이 종종 유용합니다. 이 오류들은 보고에 유용하며, 무엇이 잘못되었는지에 대한 추가 정보를 포함하고 있습니다.
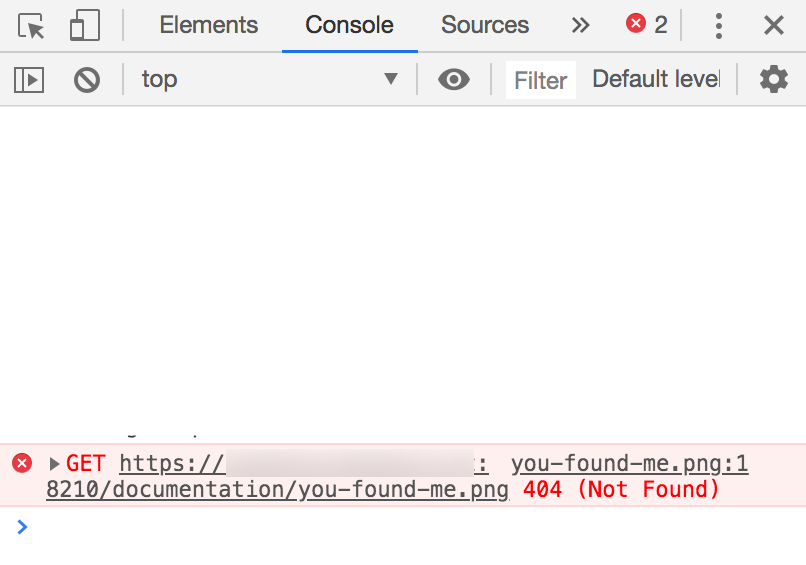
예를 들어, DevTools를 사용한 디버깅 페이지를 로드하면 콘솔 로그에 다음 스니펫이 표시됩니다.

정보 행이 많이 보일 수 있으며, 위의 간단한 흰색 줄과 빨간색으로 표시된 오류입니다. 참고로 GET 요청이 URL 뒤에 나온 후 404, HTTP 오류 코드인 "파일을 찾을 수 없음"이 표시됩니다. 콘솔에서 오류에 대한 자세한 정보를 얻으려면 이 오류를 파일 이름과 함께 포함하는 것이 매우 유용할 것입니다. 이 예에서는 찾을 수 없는 you-found-me.png에 대한 참조가 있습니다.
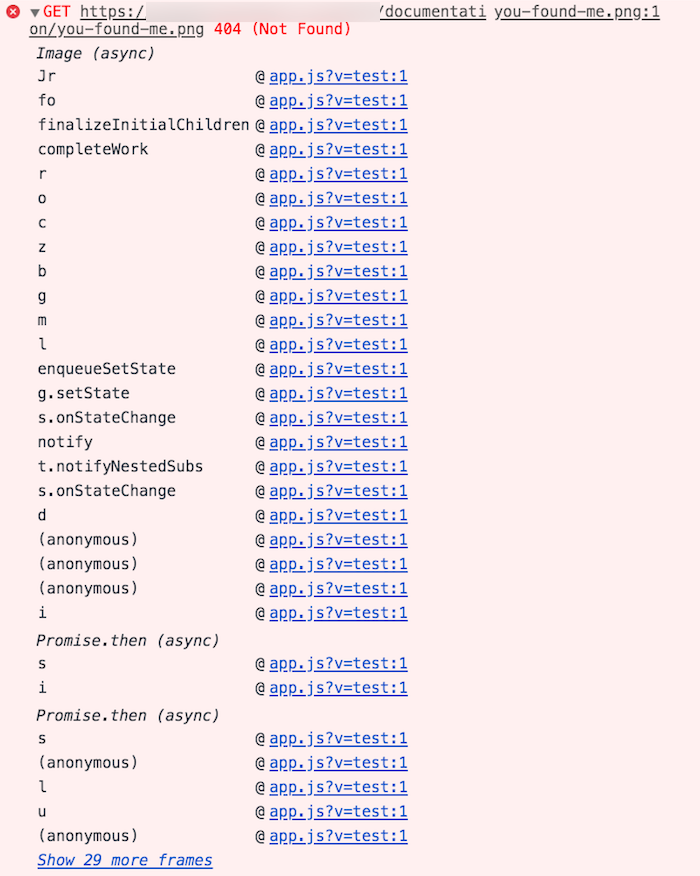
대부분의 경우 오류를 확장하여 추가 정보를 얻는 것도 유용합니다. 오류 시작 부분에 있는 작은 삼각형을 선택하여 이 작업을 수행합니다.

특정 페이지에서 콘솔 로그에 접근하려면:
- 열려 있는 페이지의 요소를 마우스 오른쪽 버튼으로 선택하고 검사를 선택합니다. 이렇게 하면 웹페이지의 옆에 화면이 열립니다.
- 페이지 상단 근처에 있는 Console 탭으로 이동합니다.
- 실패한 요청은 빨간색으로 표시됩니다. 페이지에서 실패하는 것과 관련이 있는 것 같은 빨간색 요청을 찾습니다.
- 요청을 확장하려면 왼쪽의 셰브론을 선택합니다. 여기에는 오류 메시지와 errorInstanceID와 같은 추가 정보가 종종 포함됩니다.
- 관련된 오류가 보이지 않는 경우 콘솔 로그를 열어 두고 실패를 일으킨 동작을 다시 실행해 보십시오.
이 작업을 통해 지원팀에 문제 해결에 필요한 추가 정보를 제공할 수 있습니다. 오류 정보를 마우스 오른쪽 버튼으로 선택하여 저장을 선택함으로써 이 로그를 가져올 수 있습니다. 플랫폼에 업로드하려면 저장된 파일의 확장자를 .log 파일에서 TXT 파일로 변경해야 할 수도 있습니다.
자세한 내용은 Chrome™ DevTools 콘솔 개요 문서(외부)를 참조하십시오.
Network 탭
Foundry 제품의 버튼을 선택하면 브라우저가 서버에 요청을 보내고 서버가 처리한 후 응답을 보냅니다. 단일 웹페이지는 페이지가 다시 로드되지 않더라도 데이터를 업데이트하거나 서버에 새 데이터를 보내는 등 많은 요청을 수행할 수 있습니다. Network 탭을 사용하면 브라우저가 하는 모든 요청을 검사할 수 있으며, 받은 응답을 확인할 수도 있습니다.

특정 페이지에서 네트워크 로그에 접근하려면:
- 열려 있는 페이지의 요소를 마우스 오른쪽 버튼으로 선택하고 검사를 선택합니다. 이렇게 하면 웹페이지의 옆에 화면이 열립니다.
- 페이지 상단 근처에 있는 Network 탭으로 이동합니다.
- 실패한 요청은 빨간색으로 표시됩니다. 페이지에서 실패하는 것과 관련이 있는 것 같은 빨간색 요청을 찾습니다.
- 요청을 확장하려면 왼쪽의 셰브론을 선택합니다. 여기에는 오류 메시지와 errorInstanceID와 같은 추가 정보가 종종 포함됩니다.
- 관련된 오류가 보이지 않는 경우 콘솔 로그를 열어 두고 실패를 일으킨 동작을 다시 실행해 보십시오.
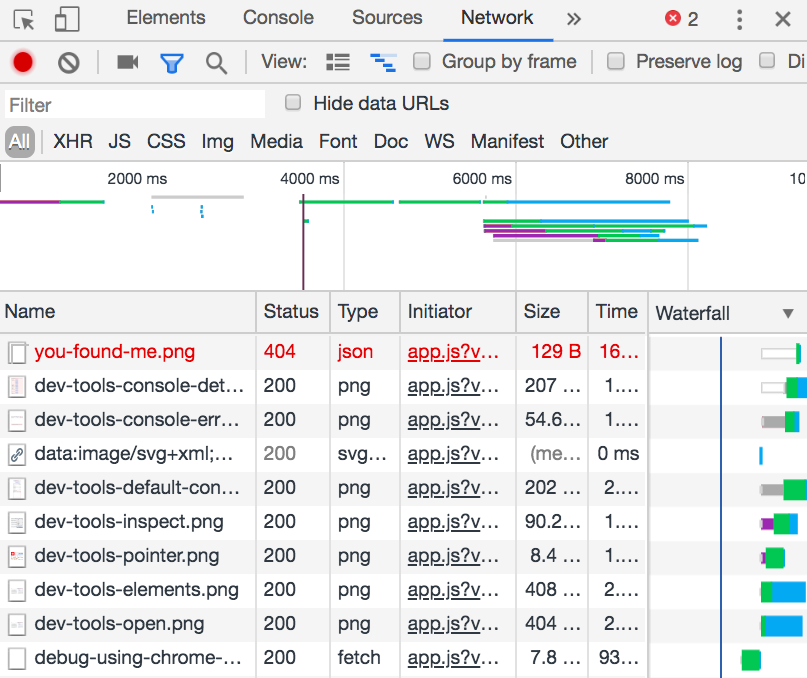
Status 열에 주목하십시오. 이는 이전에 이 문서에서 논의한 응답에서 요청을 받은 HTTP 상태 코드를 포함합니다. 여기서 404 오류와 2로 시작하는 많은 요청이 있습니다. 이는 요청이 성공했다는 것을 의미합니다.
이 뷰를 사용하여 오류에 대한 자세한 정보를 얻기 위한 몇 가지 모범 사례를 살펴보겠습니다. 먼저 사이드바 왼쪽 상단의 두 버튼을 살펴보겠습니다.

빨간색으로 표시된 첫 번째 아이콘은 현재 Network 탭이 녹화 중임을 나타냅니다. 이는 새 요청이 이루어질 때 해당 요청이 아래 뷰에 기록된다는 것을 의미합니다. 이 기능이 사용할 수 없으면 녹화를 켜야 합니다. 마찬가지로 요청 로그가 검토할 수 있는 것보다 빠르게 채워지는 것 같으면 다시 녹화를 끄려면 선택하십시오.
두 번째 기호(줄이 그어진 원)는 로그를 지우게 해줍니다. 이는 재현을 위한 최소 단계를 수행하기 바로 전에 수행하는 것이 유용합니다. 이 작업은 현재 기록된 모든 요청을 로그에서 지우므로 새로운 요청만 확인할 수 있습니다.
이 로그를 사용하는 가장 좋은 방법은 다음과 같습니다:
- 오류를 재현하기 위한 최소 단계를 수행하지만, 오류가 발생하기 바로 직전까지 수행합니다.
- 로그를 지웁니다.
- 오류를 일으키는 최종 단계를 수행합니다.
- 새로운 요청을 검토하고, 특히 HTTP 오류 코드를 찾습니다. 보고서에 요청의 스크린샷을 첨부할 수도 있습니다.
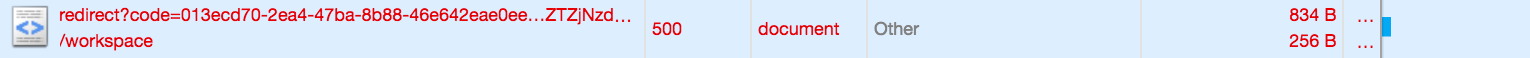
특정 요청이 관련된 HTTP 오류 코드로 인해 흥미롭다고 생각되면, 다음 정보를 오류 보고서에 포함하는 것이 유용합니다. 여기에는 네비게이션 앞 페이지로 생성된 오류가 있는 요청의 예가 있습니다.

주목할 점은 빨간색으로 표시되어 오류를 나타내며 오류 코드가 500인 것입니다. 이는 내부 서버 오류를 의미합니다. 이미 이 정보는 보고에 유용하며, "500 - 내부 서버"에 대한 오류를 발생시킨다고 말할 수 있습니다.
첫째, 요청이 이루어진 URL을 주목하십시오. 이 경우 redirect?code=...는 연락하는 URL입니다. 이는 오류를 일으키는 서비스를 식별하는 데 유용합니다. 예를 들어, URL에 'foundry-metadata'가 포함되어 있으면 foundry-metadata 서비스가 문제를 일으키고 있음을 의미합니다. 이 정보는 오류 보고서에 포함시키기에 분명 유용할 것입니다.
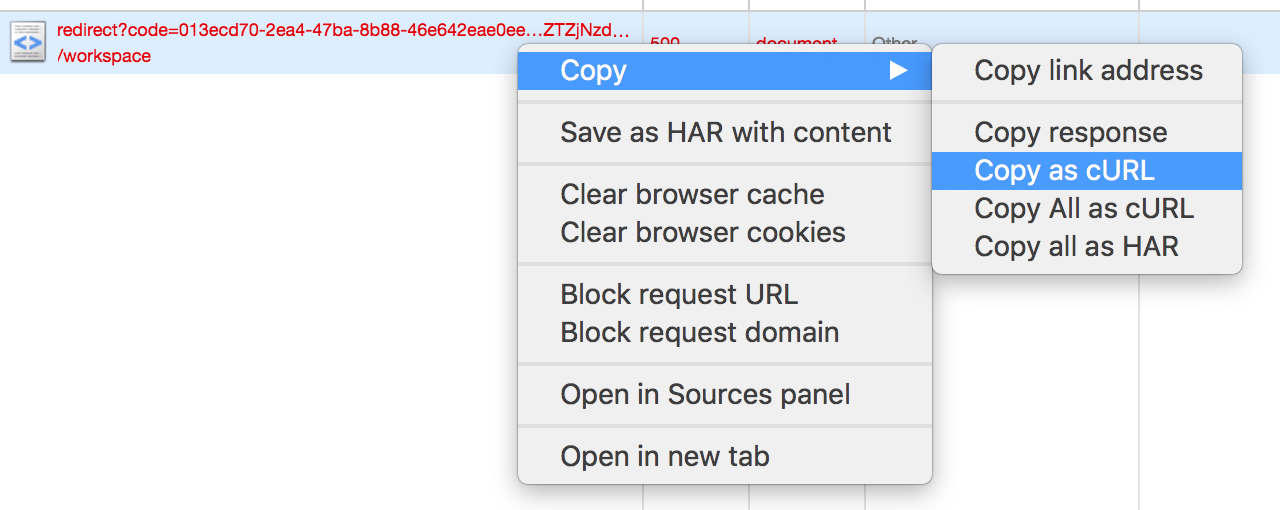
요청과 동일한 cURL도 보고에 유용하게 포함할 수 있습니다. 요청 자체를 마우스 오른쪽 버튼으로 선택하고 메뉴에서 복사 > cURL로 복사를 선택하여 복사할 수 있습니다.

cURL은 명령 줄 도구로, 명령 줄에서 정확하게 요청을 수행할 수 있게 해줍니다. 이 버튼은 클립보드에 수행된 정확한 요청을 복사하고 디버거가 원하는 대로 어디에서나 cURL 요청을 실행하여 요청을 검토하여 무엇이 잘못되었는지 확인할 수 있게 해줍니다. 이는 특히 4xx 오류와 관련이 있습니다. 오류 ID가 있는 경우에도 주목하십시오. Palantir 지원에 보내기 위해 이 사본을 TEXT 파일로 저장하려고 할 수도 있지만 주의해야 할 점이 있습니다.
- 보안상의 이유로 기존 토큰을 로그에서 제거하거나 Palantir 팀에서 사용이 중단됩니다. 파일에 토큰이 포함되어 있는지 확인하려면 "토큰" 및 "베어러"를 검색하고 그 뒤에 나오는 문자열을 삭제할 수 있습니다.
- 공유하기 전에 민감한 정보를 삭제하십시오.
보고서에 포함할 유용한 마지막 요소는 응답 자체입니다. 이는 동일한 복사 메뉴에서 응답 복사를 사용하여 접근할 수 있습니다.
특정 페이지에서 Network 탭에 접근하려면:
- 열려 있는 페이지의 요소를 마우스 오른쪽 버튼으로 선택하고 검사를 선택합니다. 이렇게 하면 웹페이지의 옆에 화면이 열립니다.
- 페이지 상단 근처에 있는 Network 탭으로 이동합니다.
- 때때로 Network 탭이 열릴 때 채워지지 않습니다. 페이지를 새로 고치거나 실패한 동작을 다시 실행하여 탭을 채우십시오.
- 네트워크 탭의 두 번째 열은 "Status"입니다. Status를 선택하여 내림차순으로 정렬합니다. 이렇게 하면 실패한 요청이 상위에 표시되어 더 높은 상태 코드를 가지게 됩니다. 실패한 요청은 빨간색으로 표시됩니다.
- 페이지에서 실패한 것과 관련이 있는 것 같은 요청을 찾습니다. 요청을 선택하여 오류 메시지나 errorInstanceID와 같은 추가 정보를 표시하십시오.
Network 탭에서 Trace ID 찾기
TraceID는 브라우저에서 진행 중인 프로세스를 로그에 저장된 기록과 일치시키는 데 사용되는 요청의 고유 식별자입니다.
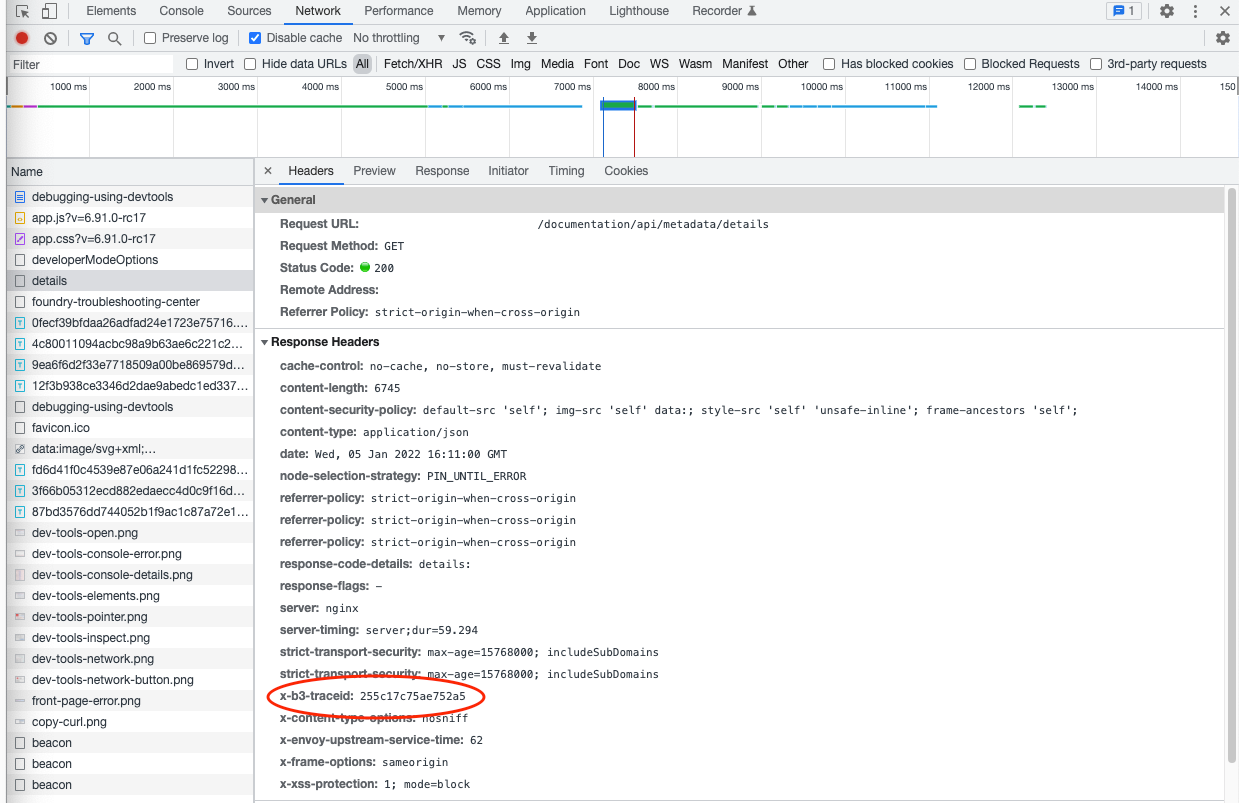
TraceID를 찾으려면 이전 섹션에서 설명한 대로 Network 탭을 엽니다. 상황에 따라 다른 요청을 조사할 가치가 있을 수 있지만 일반적으로 브라우저에서 오류가 표시될 때 실패(빨간색으로 표시) 요청이 종종 유용합니다.
요청을 선택하여 세부 정보를 확인합니다.

Response Headers에서 x-b3-traceid를 찾습니다. 위의 이미지에서 빨간색으로 강조되어 있습니다.
값(이 경우 255c17c75ae752a5)을 복사하여 Palantir 지원에 텍스트로 공유하십시오.
자세한 내용은 Chrome™ DevTools 네트워크 활동 검사 문서(외부)를 검토하십시오.
Elements 탭
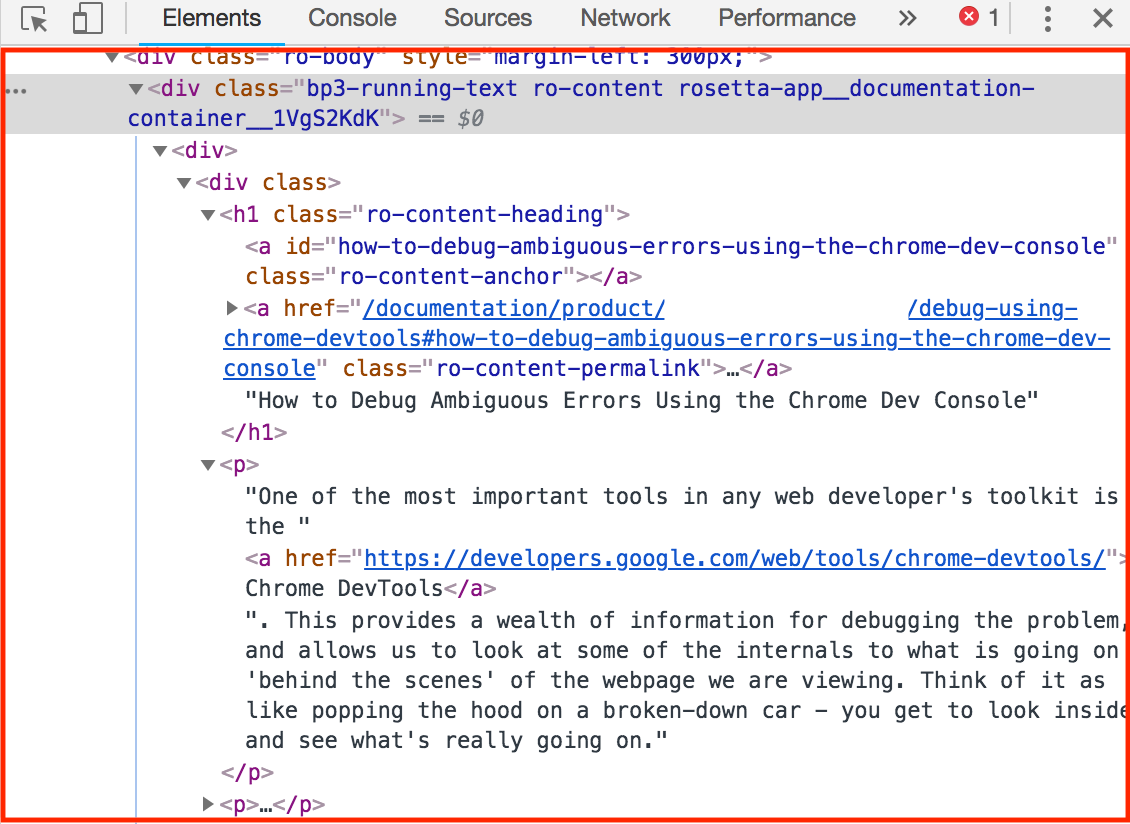
Elements 탭은 보고 있는 페이지의 "DOM"(문서 객체 모델)을 보여줍니다. 이는 페이지에서 보고 있는 모든 시각적 콘텐츠를 기본 HTML 형식으로 표시한 것입니다.

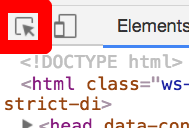
이 HTML 데이터 트리는 Inspect Element 도구를 사용하여 탐색할 수 있습니다. 이를 사용하는 데에는 두 가지 방법이 있습니다. 첫째, 포인터 버전을 사용할 수 있으며, 이는 DevTools 도구 모음의 다음 버튼에서 사용할 수 있습니다.

이 버튼을 선택하면 포인터가 "활성화"되어 웹페이지의 Elements를 선택하고 DOM에서 볼 수 있게 해줍니다.
두 번째 방법은 페이지의 무언가를 마우스 오른쪽 버튼으로 선택하고 드롭다운에서 검사를 선택하는 것입니다. 이렇게 하면 포인터 버전을 사용하는 것과 같은 효과가 있습니다.

필요한 경우 이를 통해 지원팀에 문제 해결에 도움이 되는 추가 정보를 제공할 수 있습니다.
자세한 내용은 Chrome™ DevTools elements 문서(외부)를 참조하십시오.
Chrome™은 Google Inc의 상표입니다.