Code Repositories에 리소스 가져오기
Code Repositories의 리소스 가져오기 사이드바는 TypeScript Functions 리포지토리 내에서 가져온 Foundry 리소스를 관리하기 위한 중앙 집중식 인터페이스를 제공합니다. 사이드바를 사용하면 온톨로지 유형, LMS 언어 모델, 실시간 배포, REST API와 같은 외부 시스템을 포함한 다양한 리소스의 가져오기, 제거, 상세 정보 조회를 할 수 있습니다.

온톨로지 선택
온톨로지는 오브젝트와 링크 유형을 가져오기 위해 필요합니다. 온톨로지를 선택하는 방법:
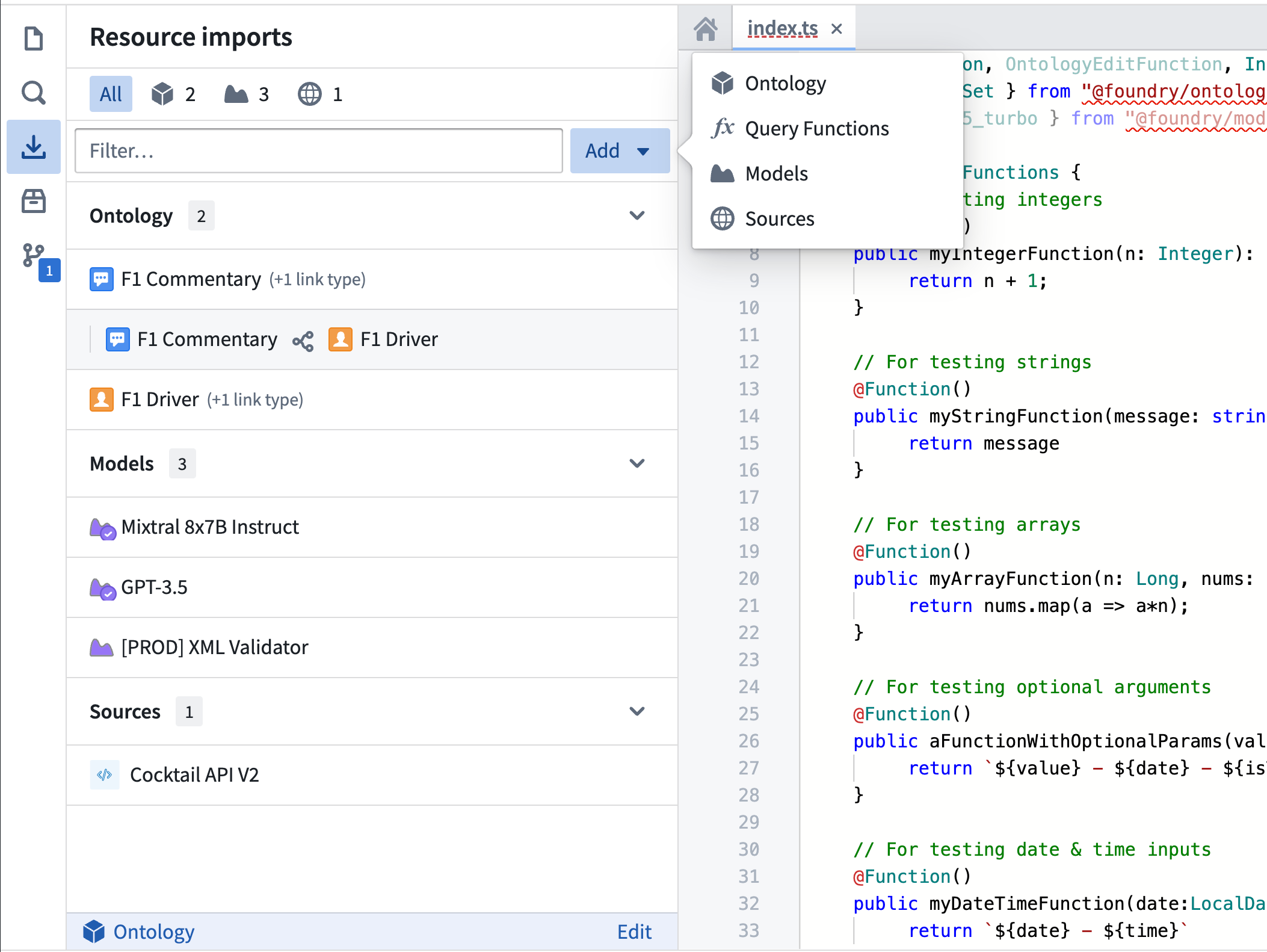
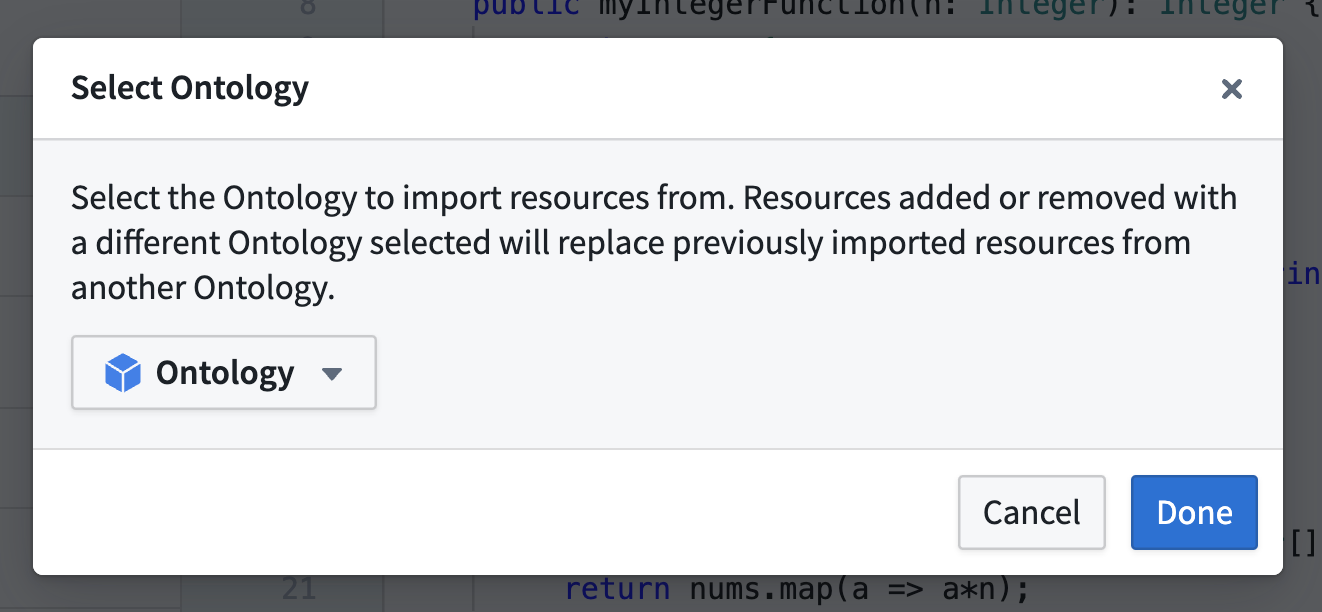
- 리소스 선택기 메뉴를 열려면 추가하기를 선택한 다음, 온톨로지 유형을 가져오려면 온톨로지를 선택합니다. 온톨로지가 선택되지 않은 경우 자동으로 온톨로지 선택기 대화 상자가 열립니다.
이미 온톨로지 유형을 하나 이상 가져온 경우 해당 유형의 온톨로지가 자동으로 선택됩니다. 온톨로지를 변경하려면 선택된 온톨로지 이름 옆의 수정 버튼을 선택하여 온톨로지 선택기 대화 상자를 엽니다.

리포지토리 내에서 가져온 모든 리소스는 동일한 온톨로지와 연결되어야 합니다. 온톨로지를 변경한 후 리소스를 가져오면 다른 온톨로지로부터의 기존 가져오기가 덮어쓰여집니다.
리소스 가져오기
사이드바를 사용하여 리소스를 가져오는 방법:
- 사이드바의 오른쪽 상단에 있는 추가하기 버튼을 사용하여 원하는 리소스 유형을 선택합니다. 이렇게 하면 해당 리소스의 선택기 대화 상자가 열립니다.
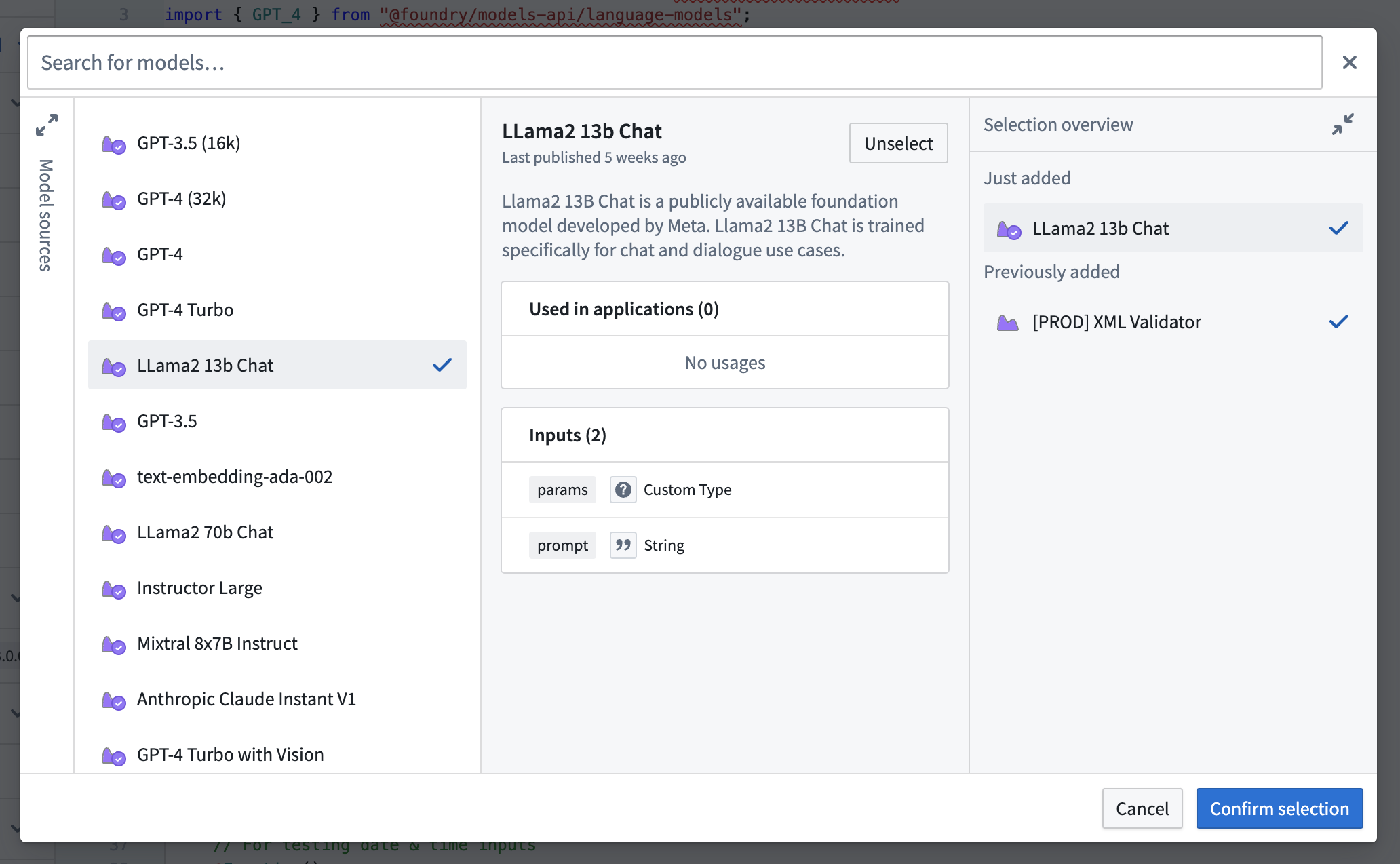
- 검색 창과 필터를 사용하여 가져올 리소스를 찾습니다.
- 리소스를 선택하여 자세한 정보가 있는 미리보기 패널을 표시합니다.
- 선택하기 버튼을 사용하여 리소스를 선택에 추가합니다.
- 카트 패널을 확장하여 선택한 항목을 검토하고 선택 확인을 선택하여 확인합니다.
선택을 확인한 후에는 Code Assist가 다시 시작되어 변경 사항을 적용하기 위해 필요한 코드 생성 작업을 다시 실행합니다.

특정 유형의 리소스 가져오기에 대해 더 알아보기:
가져온 리소스 관리하기
리소스는 사이드바에서 유형별로 분류됩니다:
- 온톨로지: 오브젝트와 링크 유형
- 모델: LMS 모델 및 실시간 배포
- 소스: REST API와 같은 외부 시스템
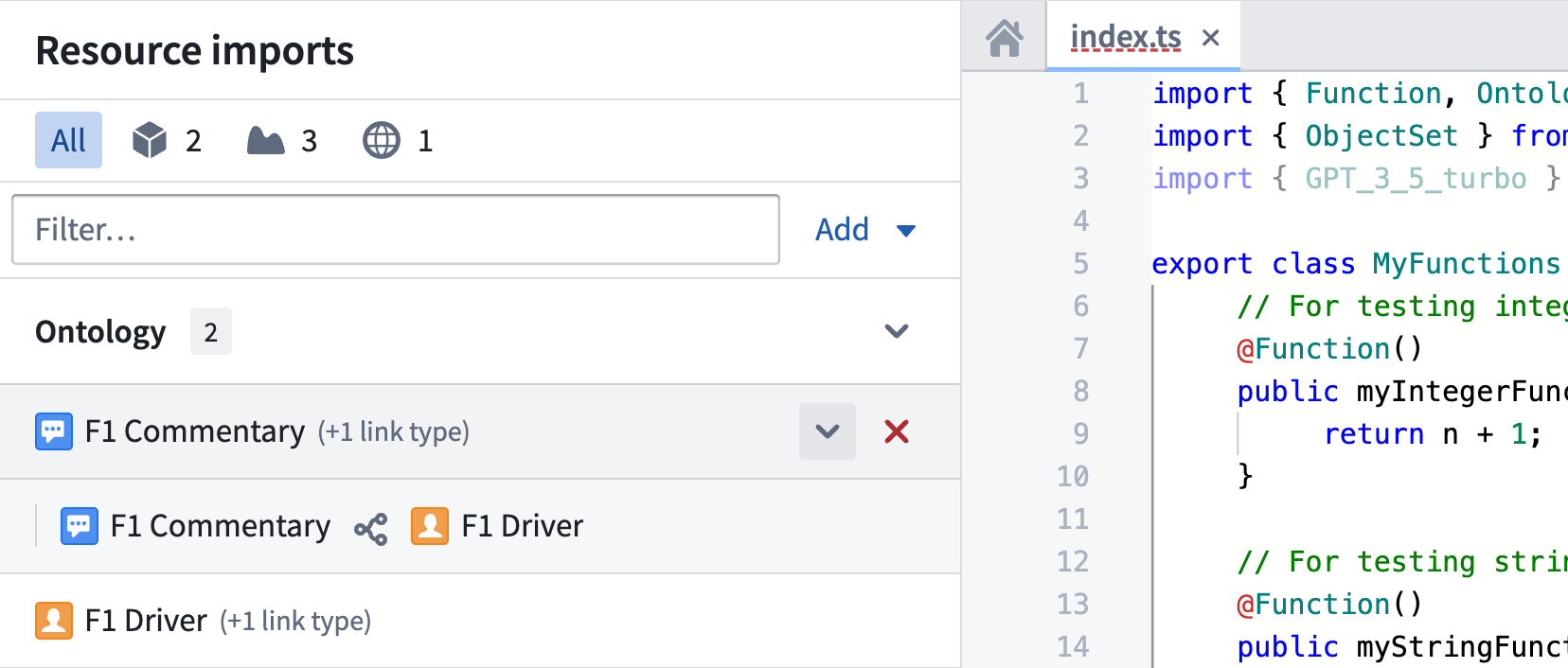
사이드바 상단의 해당 리소스 아이콘을 선택하여 유형별로 필터링하거나 이름으로 검색하기 위해 텍스트 입력을 사용합니다. 리소스를 제거하려면 리소스 아이콘 위로 마우스를 올리고 제거 버튼을 선택합니다. 여러 리소스를 동시에 추가하거나 제거하려면 선택기 대화 상자를 사용합니다. 자세한 내용을 보려면 가져온 리소스를 선택하여 미리보기 패널을 엽니다.
일부 리소스 유형은 다른 리소스와의 종속성이 있을 수 있습니다. 예를 들어, 링크 유형은 해당 오브젝트 유형에 따라 구성됩니다. 가져온 리소스에 종속성이 있는 경우 리소스 제목 옆에 "(1 링크 유형)"과 같은 메시지가 표시됩니다. 리소스의 종속성을 보려면 리소스 아이콘 위로 마우스를 올리고 나타나는 셰브론을 선택합니다.

API 이름이 없는 리소스 가져오기
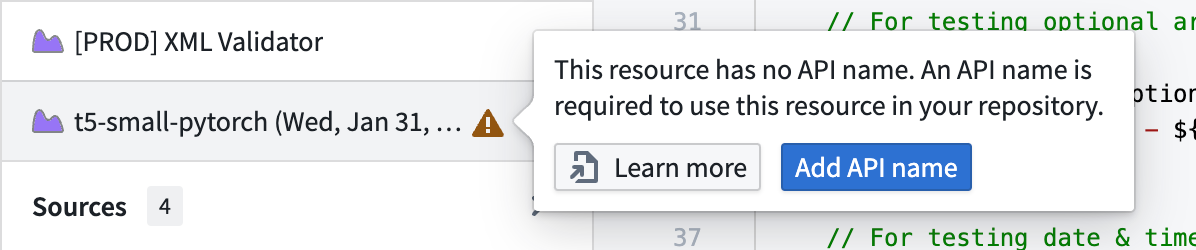
리소스는 TypeScript Functions 리포지토리 내에서 코드에서 참조할 수 있는 API 이름이 있어야 합니다. 리소스에 API 이름이 없는 경우 경고가 표시됩니다. 경고 표시 위로 마우스를 올려 더 알아보거나 API 이름 추가를 선택하여 쉽게 API 이름을 구성할 수 있습니다. 또는, 특정 리소스 유형에 대한 API 이름 추가에 관한 문서를 보려면 더 알아보기를 선택합니다.

리소스 유형 사용 설정
기본적으로 일부 리소스 유형은 리포지토리에서 사용할 수 없도록 설정되어 있을 수 있습니다. 사용할 수 있는 리소스 유형은 functions.json 파일에 의해 결정됩니다. 이것은 일반적인 기본 functions.json 파일의 내용입니다.
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13{ "useOntologyApiNames" : true, // 온톨로지 API 이름 사용 "enableModelFunctions" : false, // 모델 함수 사용 안 함 "enableModelGraphFunctions" : false, // 모델 그래프 함수 사용 안 함 "enableDiscoverImproperOntologyAccess": false, // 부적절한 온톨로지 접근 발견 기능 사용 안 함 "enableQueries": false, // 쿼리 사용 안 함 "enableModelMetadata": false, // 모델 메타데이터 사용 안 함 "useDeploymentApiNames": true, // 배포 API 이름 사용 "enableVectorProperties": true, // 벡터 속성 사용 "enableTimeSeriesProperties": false, // 시계열 속성 사용 안 함 "enableExternalSystems": false, // 외부 시스템 사용 안 함 "enableMediaReferenceProperties": false // 미디어 참조 속성 사용 안 함 }
functions.json 파일에서 해당 플래그를 활성화하지 않고 리소스를 가져오면 리포지토리에서 체크가 실패할 수 있습니다. 실시간 배포를 가져오려면 enableModelFunctions를 true로 설정합니다. 소스를 가져오려면 enableExternalSystems를 true로 설정합니다.