시작하기
이 튜토리얼에서는 Contour를 사용하여 원시 데이터의 스프레드시트에서 데이터에 대한 인사이트를 보여주는 차트까지 어떻게 진행할 수 있는지 설명합니다.
데이터셋 정보
이 튜토리얼에서는 2010년 미국 인구 조사에서 가져온 뉴욕시 이웃에 대한 데이터를 사용합니다. 이 샘플 데이터셋을 사용하여 따라오세요: 뉴욕시 인구_by_이웃 데이터셋 다운로드
데이터셋의 각 행은 뉴욕시의 이웃으로, Borough, Population, NTA_Name (이웃 이름), FIPS_County_Code (카운티 코드)에 대한 정보가 있습니다.
이 데이터셋을 다운로드한 후, Foundry로 드래그 앤 드롭하여 데이터셋을 생성합니다. 그런 다음 분석을 클릭하여 Contour 분석을 시작합니다.
차트 만들기
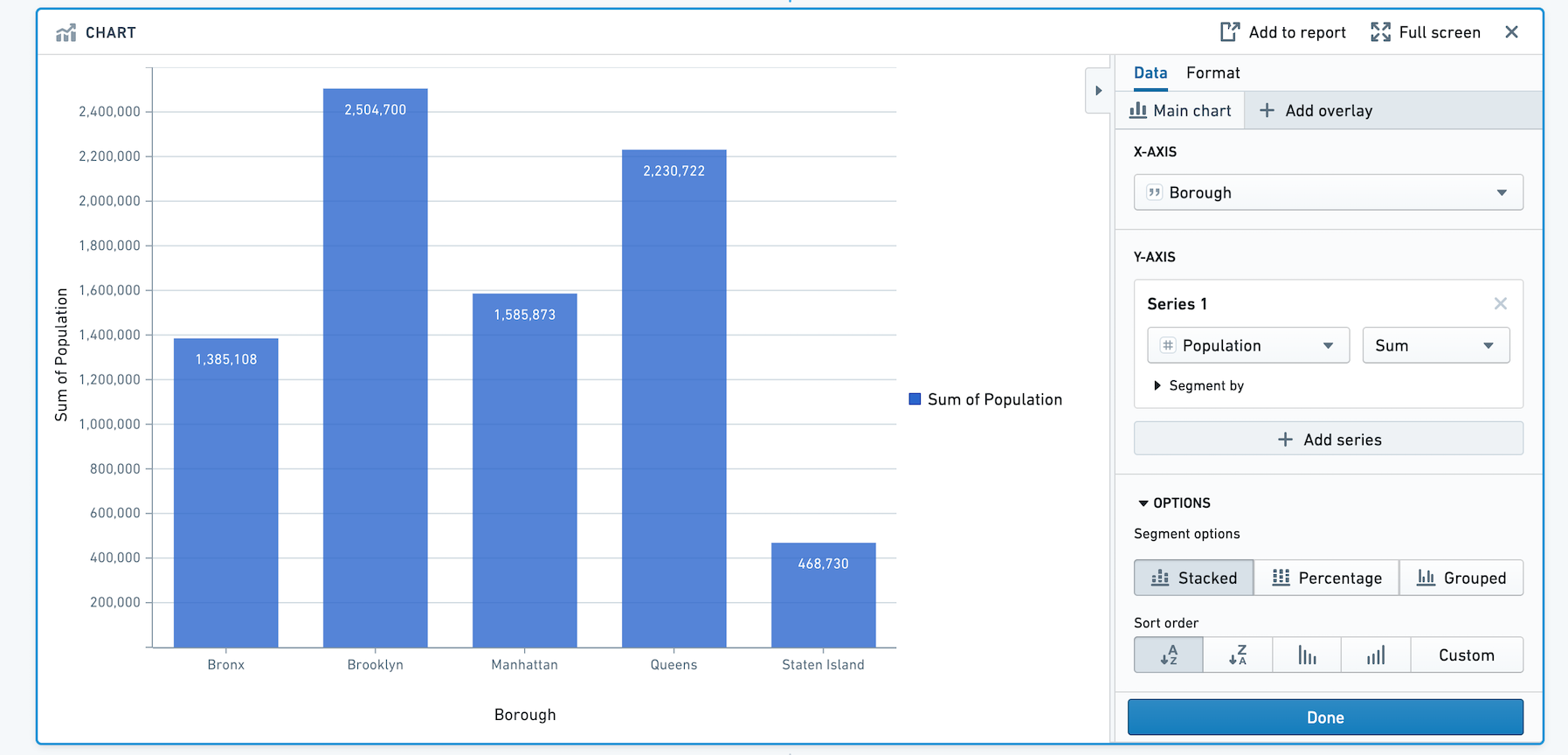
먼저, 뉴욕시 각 구의 인구를 시각화해 보겠습니다. 이를 위해 X축에 Borough, Y축에 Population의 합계가 있는 막대 차트를 추가할 수 있습니다.

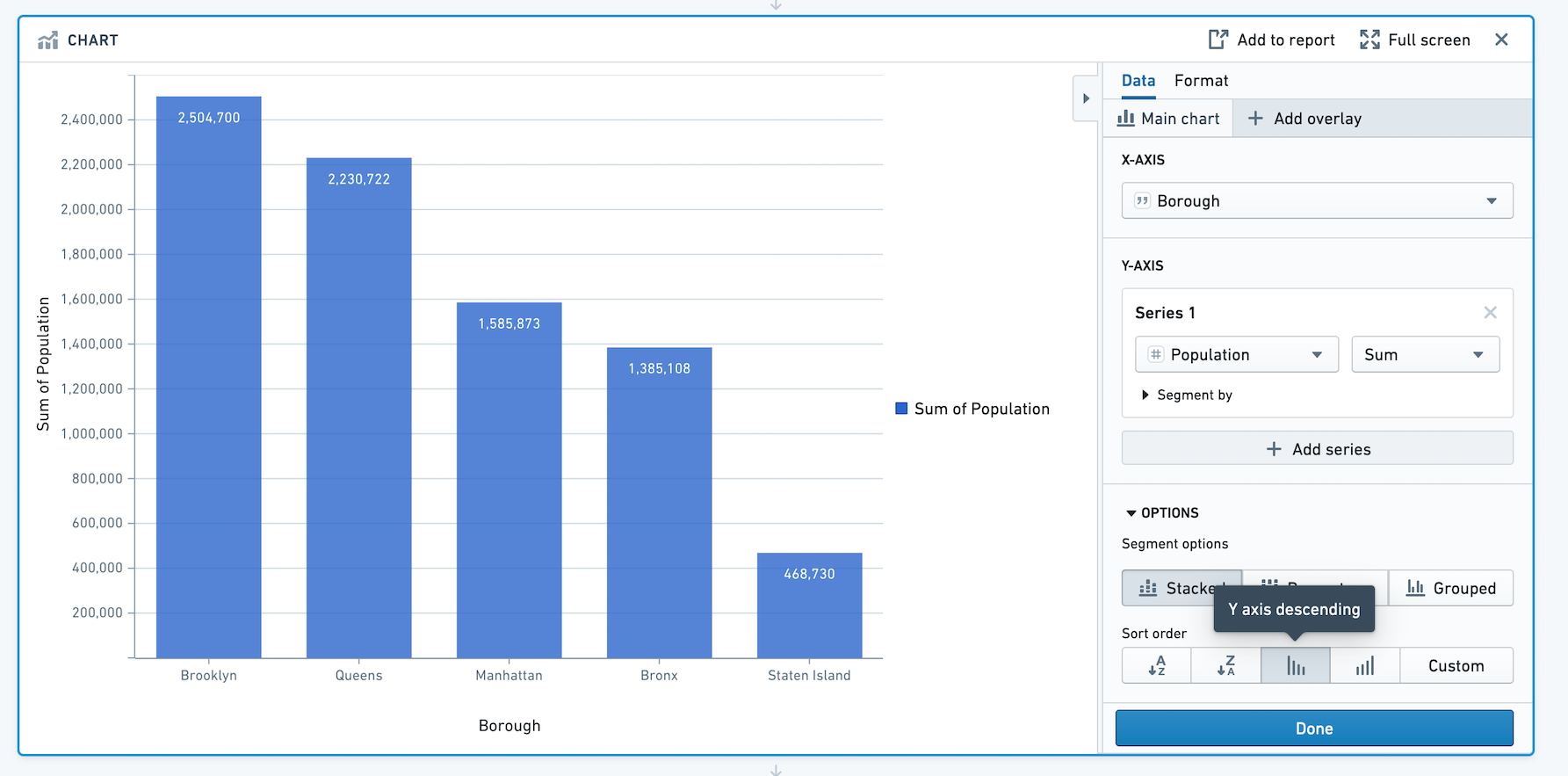
인구가 내림차순으로 막대를 정렬하려면 옵션으로 스크롤하고, 정렬 순서에 대해 Y축 내림차순을 선택합니다.

오버레이 추가
borough의 총 인구에 대한 정보 외에도 각 이웃의 평균 인구를 선으로 겹쳐서 보여주고 싶습니다. 이렇게 하면 구의 인구 밀도를 파악할 수 있습니다.
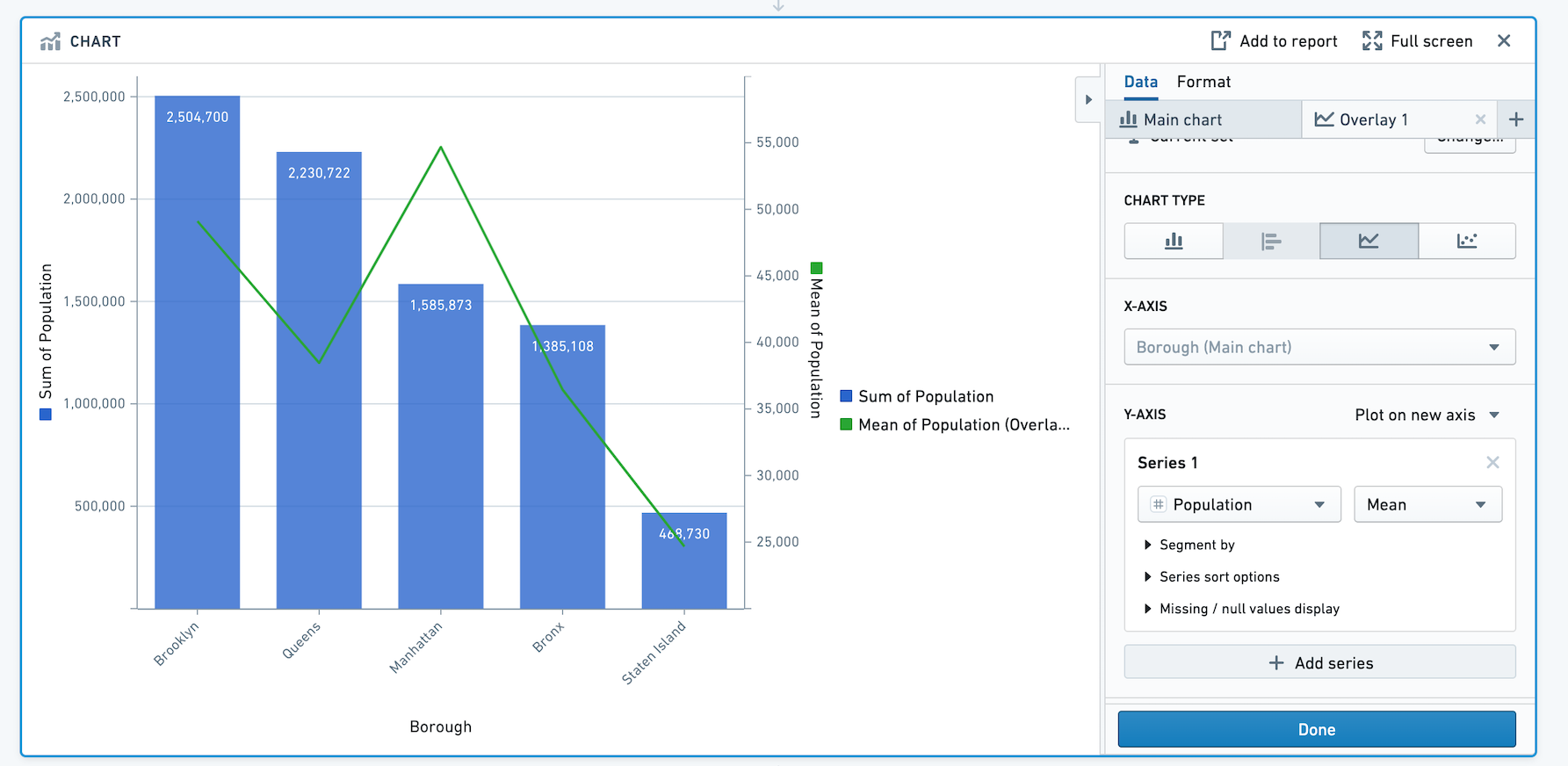
+ 오버레이 추가를 클릭하여 오버레이를 추가하고, 선 차트를 선택합니다. 이 선 차트를 새 축에 표시할 수 있습니다.

이 차트를 기반으로, 맨하탄은 다섯 구 중 인구가 세 번째로 많지만, 맨하탄의 이웃별 평균 인구는 약 55,000명으로 다른 구보다 많다는 것을 알 수 있습니다.
차트 서식 지정
차트를 만든 후, 제목, 색상 및 숫자 서식을 변경할 수 있습니다.
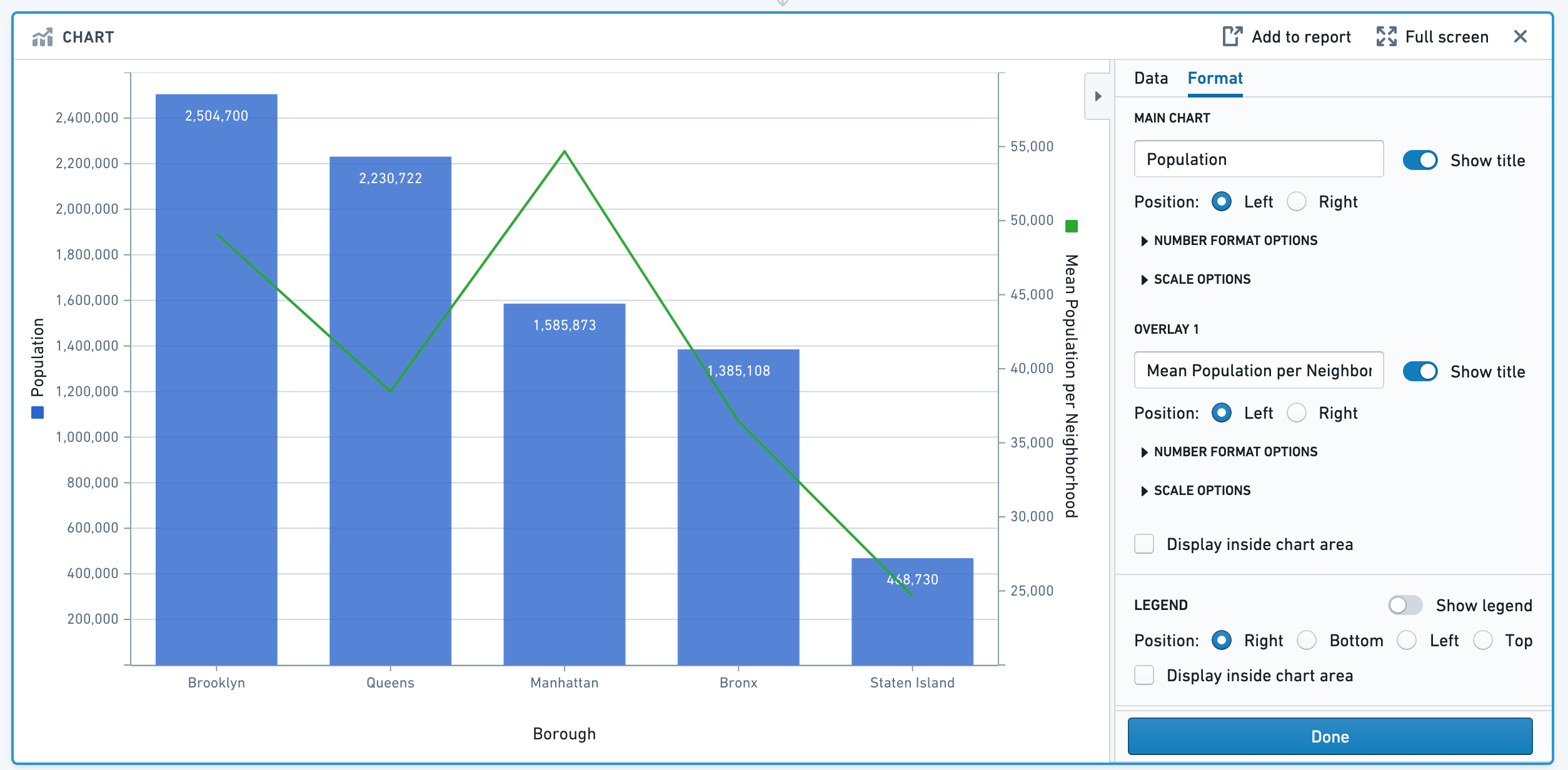
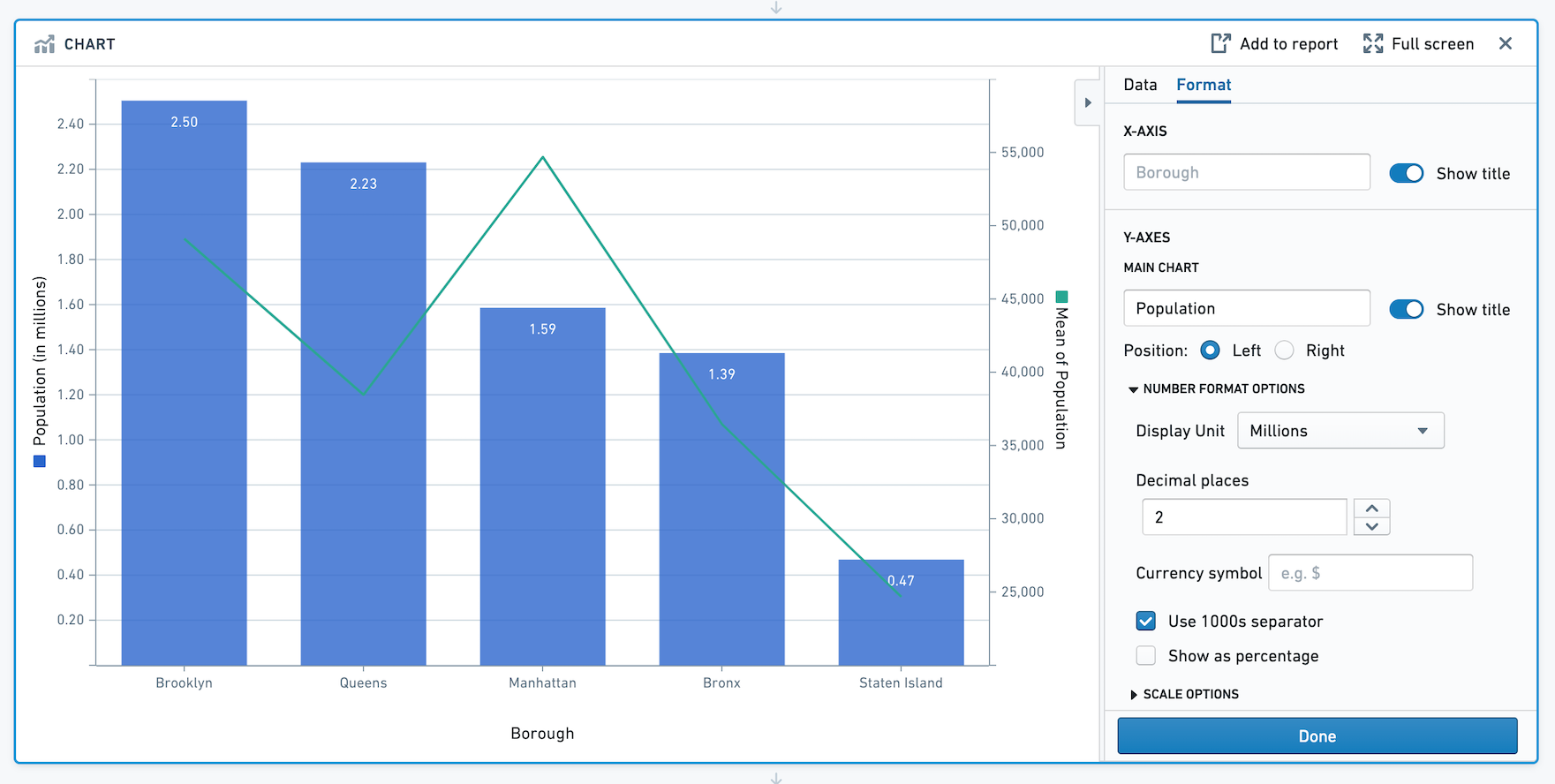
서식 탭을 클릭합니다. 왼쪽 Y축 제목을 Sum of Population에서 Population으로 변경하고, 오른쪽 Y축 제목을 Mean of Population에서 Mean of Population per Neighborhood으로 변경하십시오. 그런 다음, 범례를 끄십시오. 이 섹션에서 숫자 형식 옵션 및 스케일 옵션을 선택할 수도 있습니다.

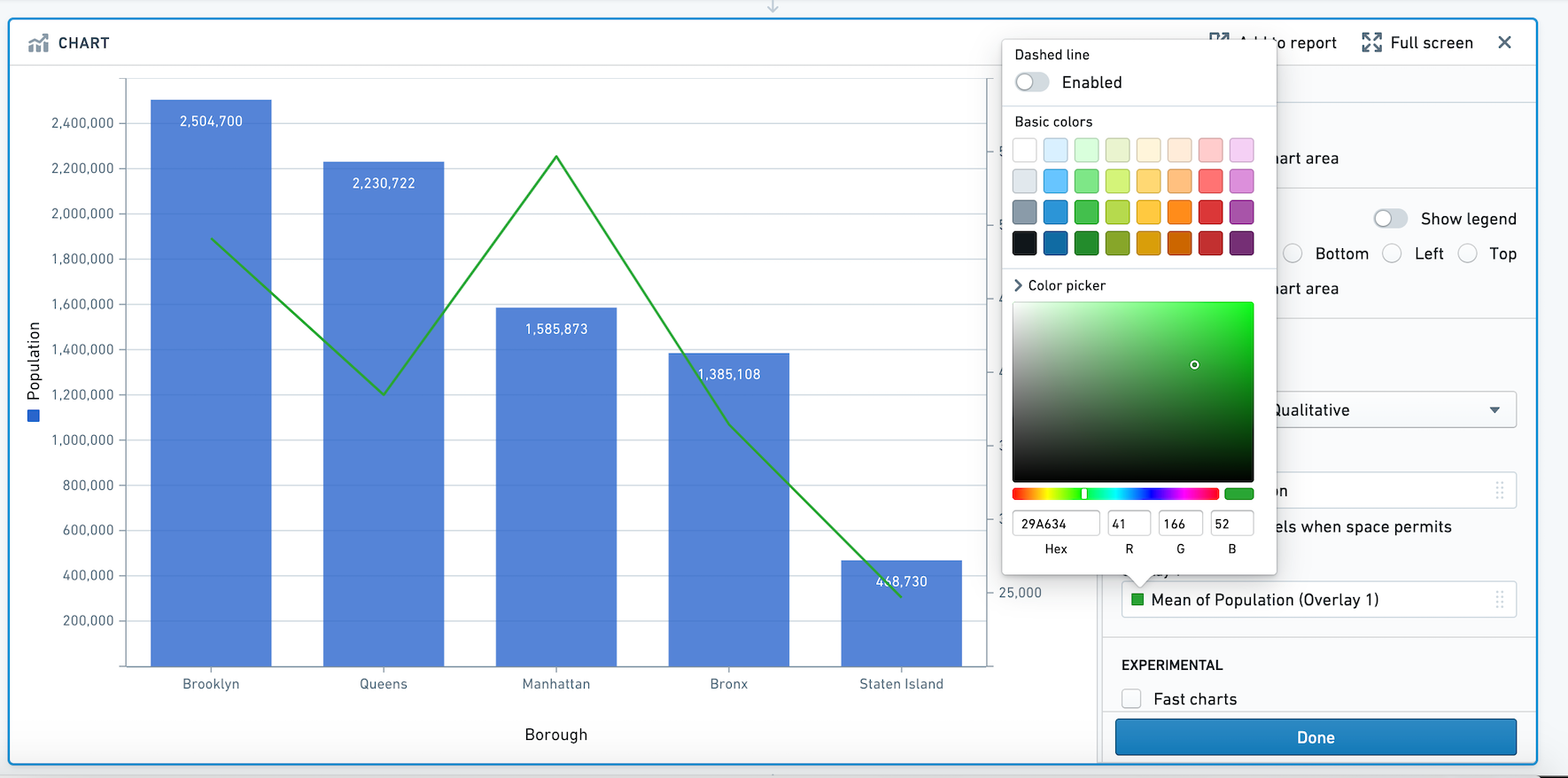
다음으로, 오버레이 선에 대해 다른 색상을 선택하기 위해 색상 선택기를 사용해 보겠습니다. Overlay 1 레이블 아래의 녹색 사각형을 클릭한 다음, 색상 선택기 섹션을 확장합니다. 이 팝오버에서는 선을 파선으로 만들 수도 있습니다.

다음으로, Y축에서 표시 단위를 변경하겠습니다. Borough별 인구를 백만 단위로 표시하고 싶습니다. 서식 탭에서 숫자 형식 옵션 아래의 표시 단위를 백만으로 변경하고, 소수점 2자리를 지정합니다. 다시 계산한 후, Y축 제목이 이제 "Population (in millions)"로 변경된 것을 주목하십시오. 이것은 서식 변경 사항일 뿐이며 기본 데이터는 모두 동일합니다.

데이터 분할
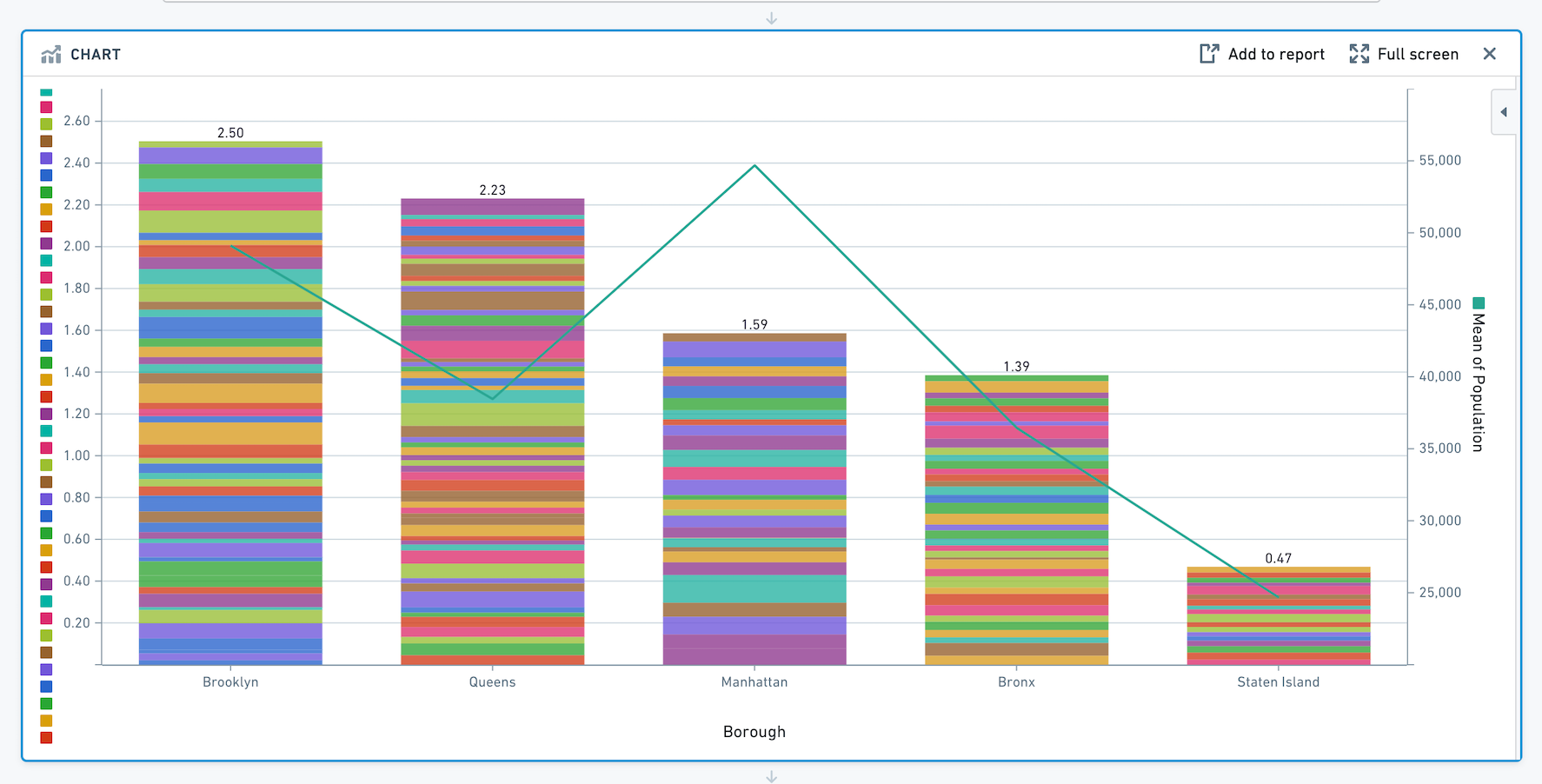
각 구의 인구를 구성하는 특정 이웃을 조사하려고 합니다. 각 이웃의 인구를 확인하고 구의 합계에 어떻게 기여하는지 확인하려면 Main Chart 탭에서 이웃을 세그먼트로 추가하십시오. 차트는 이제 다음과 같이 표시됩니다.

축하합니다 - Contour를 사용하여 성공적으로 차트를 만들었습니다.
차트 작업에 대한 기타 팁
오버레이
주 차트 레이어만 데이터 경로의 일부입니다. 다른 레이어는 전적으로 프레젠테이션 목적입니다. 다시 말해, 오버레이 레이어에서 데이터를 선택하거나 그렇지 않으면 데이터를 조작하면 다운스트림 데이터에 영향을 주지 않습니다.
시리즈에서 세그먼트 정렬
시리즈를 분할한 경우 서식 탭에서 시리즈의 세그먼트 순서를 변경할 수 있습니다. 아래로 스크롤하고 시리즈 서식 팝오버를 클릭합니다. 오름차순 또는 내림차순으로 세그먼트를 정렬하거나 다른 열을 기반으로 사용자 지정 정렬을 선택할 수 있습니다. 또는, 각 세그먼트 이름 옆에 있는 드래그 핸들을 사용하여 수동으로 재정렬할 수 있습니다.
아래 이미지에서는 택시 여행의 start_borough와 end_borough 사이의 평균 여행 거리를 시각화하고 있습니다. 예시에서는 세그먼트(end_borough)를 여행 거리의 평균으로 정렬하여 가장 평균 여행 거리가 높은 end_borough가 왼쪽에 나타나도록 했습니다.

고급: 선 차트 시리즈 정렬
선 차트에서 포인트가 플롯되는 순서를 제어하려고 할 수 있습니다. 예를 들어, 시간에 따른 위치에서 온도와 풍속을 플롯하려고 합니다. 데이터는 다음과 같습니다:
| day | temperature | wind_speed |
|---|---|---|
| 1 | 50 | 0 |
| 2 | 36 | 10 |
| 3 | 70 | 25 |
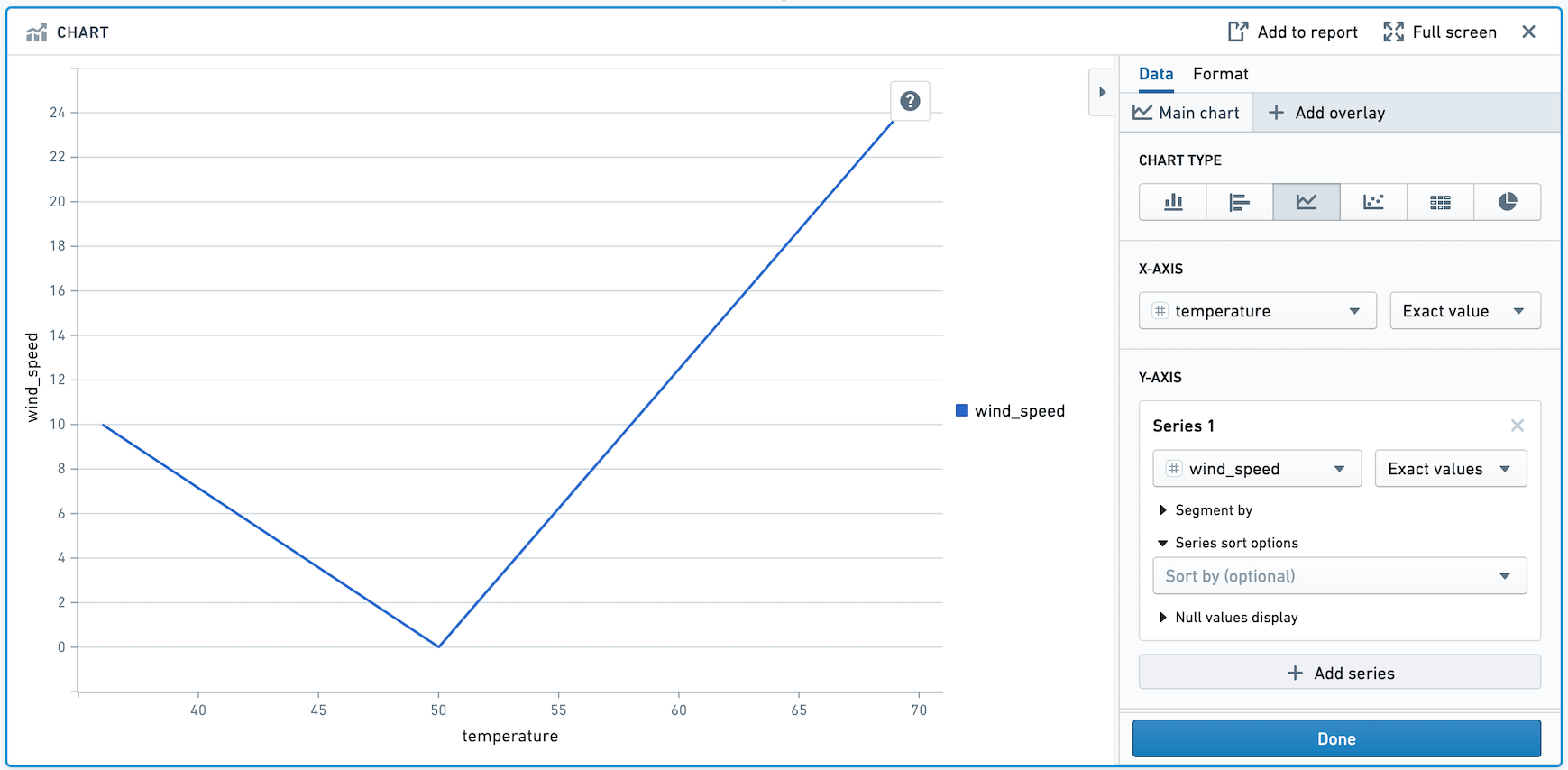
X축에 온도, Y축에 풍속을 두고 선 차트를 만들어 보겠습니다.

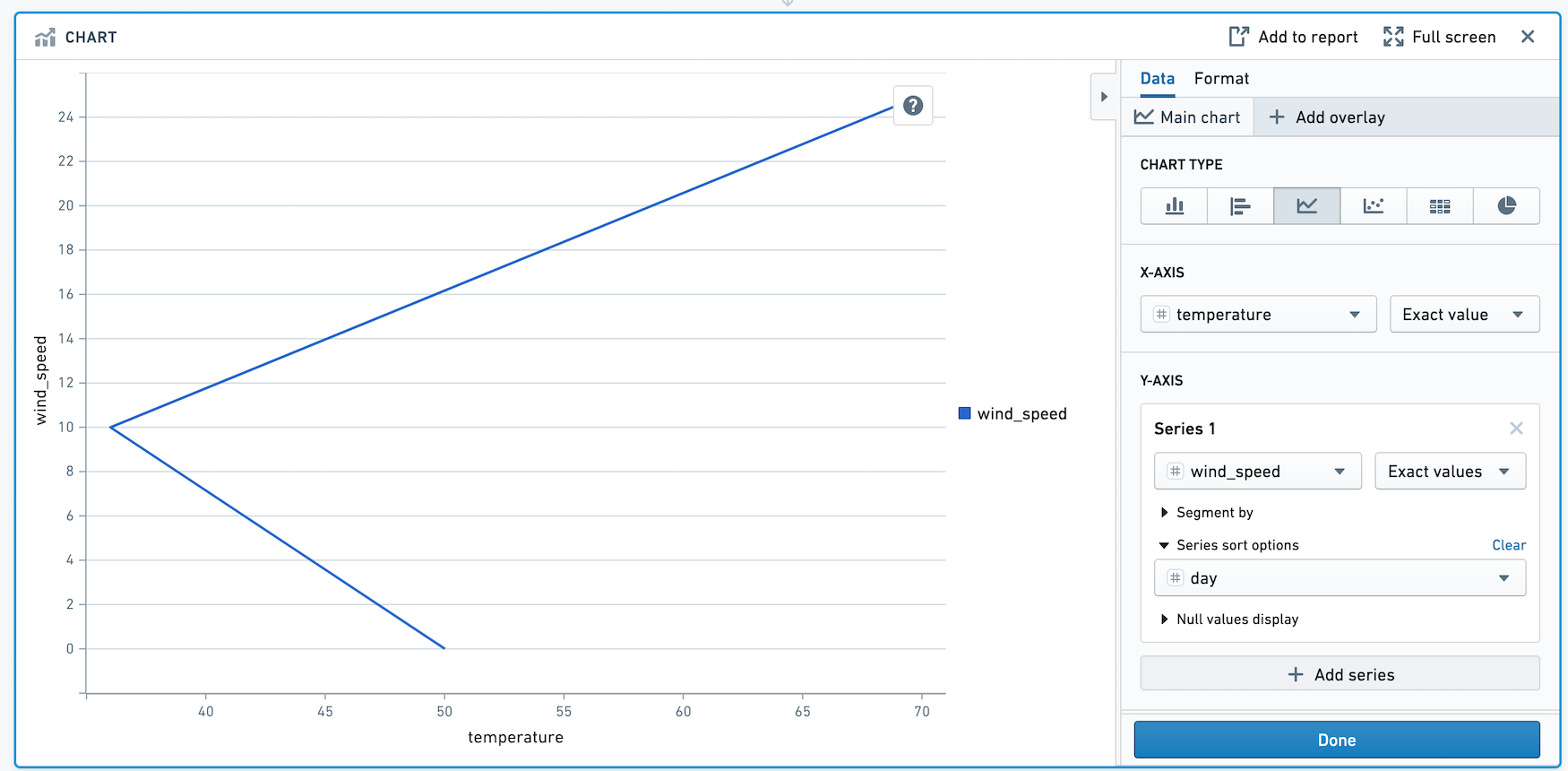
위에서 점은 왼쪽에서 오른쪽으로 그려집니다. 점을 시간 순으로 그리려면 Series Sort Options에 day를 추가하십시오.

이 차트의 점은 이제 day 순으로 그려집니다.