웹훅
웹훅은 Data Connection에서의 개념으로, Salesforce, SAP 또는 설정된 HTTP 서버 등의 외부 시스템에 요청을 보내는 것을 가능하게 하는 기능입니다. 이는 일반적으로 해당 외부 시스템에서 데이터를 수정하는 데 사용됩니다.
웹훅을 설정하고 액션에서 사용하도록 설정하면, Foundry에서 액션을 적용할 때 사용자는 외부 시스템에 데이터를 보낼 수 있습니다. 이는 Foundry의 워크플로가 소스 시스템과 직접 연결되어 데이터와 결정을 해당 시스템에 쓰는 것을 가능하게 합니다.
이 섹션에서는 액션에서 웹훅을 설정할 수 있는 다양한 옵션에 대해 자세히 설명합니다. 단계별 튜토리얼은 액션에서 웹훅 추가하는 방법에 대한 문서를 참조하십시오.
웹훅: Writeback vs. 부작용
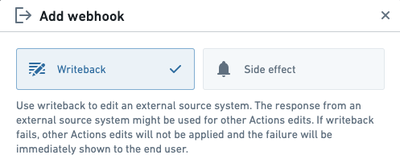
액션에서 웹훅을 사용하도록 설정하는 두 가지 방법이 있습니다: Writeback 또는 부작용으로 설정합니다.

편의를 위해 아래에 Writeback과 부작용 웹훅의 동작을 비교하는 표를 제공합니다.
| 유형 | 적용 시기 | 최종 사용자에게 실패가 표시됩니까? | 타이밍 |
|---|---|---|---|
| Writeback | 오브젝트 변경 전 | 예 | 사용자가 성공 또는 실패를 확인하기 전 |
| 부작용 | 오브젝트 변경 후 | 아니오 | 사용자가 성공 메시지를 확인한 후일 수 있음 |
다음 섹션에서는 Writeback 웹훅과 부작용 웹훅에 대해 자세히 설명합니다.
Writeback 웹훅
Writeback으로 설정된 경우, 웹훅은 다른 모든 규칙이 평가되기 전에 실행됩니다. 웹훅 실행이 실패하면 다른 변경사항은 적용되지 않습니다. 외부 시스템이 Foundry보다 먼저 변경되지 않도록 하려면, 웹훅을 Writeback으로 설정해야 합니다.
이 동작은 Foundry와 외부 시스템 간의 일정한 트랜잭션을 가능하게 합니다. Writeback 웹훅을 사용하면 외부 시스템에 대한 요청이 실패하면 Foundry 온톨로지에 변경사항이 적용되지 않습니다. 그러나 외부 요청이 성공할 수 있지만 온톨로지 변경이 실패할 수도 있습니다.
Writeback 웹훅이 실패하면 액션 적용이 중단되므로, Writeback으로 하나의 웹훅만 설정할 수 있습니다. 이 웹훅이 액션 적용 시 실패하면, 실패에 대해 설명하는 오류가 최종 사용자에게 표시됩니다.
웹훅이 Writeback으로 설정되면, 그 출력 파라미터는 이후의 규칙에서 사용될 수 있습니다. 자세한 내용은 아래의 출력 파라미터 섹션을 참조하십시오.
부작용 웹훅
부작용으로 설정된 경우, 웹훅은 다른 규칙이 평가된 후에 실행됩니다. 이는 Foundry 오브젝트에 대한 수정이 부작용이 적용되기 전에 발생한다는 것을 의미합니다. 단일 액션에서 여러 부작용 웹훅을 설정할 수 있으며, 그들은 특정 순서 없이 실행됩니다. 부작용 웹훅이 있는 액션에서, 최종 사용자는 Foundry 오브젝트가 수정된 후에 성공 메시지를 볼 것입니다. 부작용을 실행하는 것은 성공 메시지가 표시된 후에 발생할 수 있습니다.
단일 액션에서 웹훅을 여러 번 호출해야 하는 경우, 이는 입력값으로 페이로드 목록을 제공함으로써 부작용 웹훅을 사용해 달성할 수 있습니다. 이는 제공된 목록에 있는 페이로드 수만큼 웹훅을 트리거하고, 그것들은 보장된 순서 없이 처리될 것입니다. 이에 대한 예시는 아래의 입력 파라미터 섹션에서 찾을 수 있습니다.
최선의 노력으로 알림을 보내거나 여러 외부 시스템에 Writeback을 하려면 부작용 웹훅을 사용해야 합니다.
입력 파라미터
액션에서 웹훅을 설정하려면, 필요한 모든 입력 파라미터를 채워야 합니다. 웹훅 입력 파라미터에 대한 일반적인 참조 자료는 Data Connection 문서에서 사용할 수 있습니다.
웹훅 입력 파라미터를 설정하는 두 가지 방법이 있습니다: 액션 파라미터에 매핑하거나, Function을 사용하는 것입니다.
액션 파라미터에 매핑할 때, 각 필수 웹훅 입력은 동일한 유형의 액션 파라미터, 정적 값, 또는 오브젝트 파라미터의 속성으로 설정해야 합니다.

Function을 사용할 때, 웹훅 유형과 강하게 일치하며 필요한 모든 웹훅 입력 파라미터를 포함하는 커스텀 유형을 반환하는 Function을 선택해야 합니다. 그렇지 않으면 OntologyMetadata:ActionWebhookInputsDoNotHaveExpectedType 오류를 받게 됩니다. Function을 사용하여 웹훅 입력 파라미터를 채우는 것은 입력값을 채우는 로직을 사용하고자 할 때 특히 유용합니다. 이는 특히 이 로직이 온톨로지 오브젝트에 기반을 두고 있을 경우입니다. 예를 들어, 연결된 오브젝트를 검색하고 그 오브젝트로부터 속성 값을 가져와 웹훅 입력을 사전에 채울 수 있습니다.
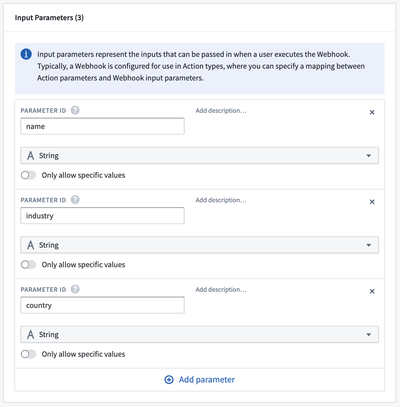
예를 들어, ID가 name, industry, country인 세 개의 입력 파라미터를 사용하는 웹훅이 있다고 가정해 봅시다:

동일한 구조의 커스텀 인터페이스를 반환하는 Function을 작성할 수 있습니다:
Copied!1 2 3 4 5export interface MyWebhookInput { name: string; // 이름 industry: string; // 산업 country: string; // 나라 }
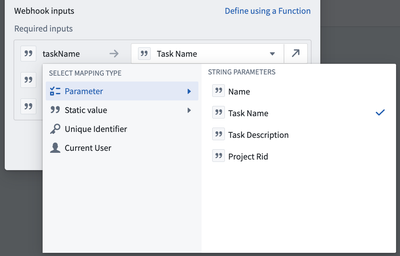
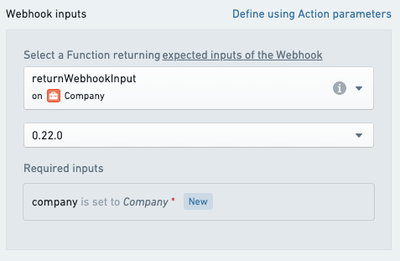
그런 다음, 액션을 설정할 때 이 Function을 선택하고, 액션 파라미터를 Function에 필요한 파라미터에 매핑할 수 있습니다:

아래는 온톨로지 오브젝트에서 데이터를 로드하고 이를 이용해 웹훅 입력값을 채우는 Function의 전체 코드 예제입니다.
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22import { Function, UserFacingError } from "@foundry/functions-api"; // "@foundry/functions-api"에서 Function, UserFacingError를 import함. import { Company } from "@foundry/ontology-api"; // "@foundry/ontology-api"에서 Company를 import함. export interface MyWebhookInput { // MyWebhookInput 인터페이스 정의. name: string; // 회사 이름 필드. industry: string; // 산업 분야 필드. country: string; // 국가 필드. } export class MyWebhookFunctions { // MyWebhookFunctions 클래스 정의. @Function() // Function 데코레이터 사용. public returnWebhookInput(company: Company): MyWebhookInput { // returnWebhookInput 메서드 정의. if (!company.name || !company.industry || !company.country) { // 회사 이름, 산업 분야, 국가 중 하나라도 설정되지 않은 경우, throw new UserFacingError("Some required fields are not set."); // "Some required fields are not set."라는 UserFacingError를 throw함. } return { // 설정된 회사 정보를 반환. name: company.name, // 회사 이름. industry: company.industry, // 산업 분야. country: company.country, // 국가. } } }
사이드 이펙트 웹훅은 Function에서 페이로드 목록을 반환하여 여러 번 호출될 수 있습니다. 아래 예제 Function은 두 개의 회사를 입력으로 사용하며, 웹훅에서 예상되는 입력 파라미터와 일치하는 두 개의 페이로드를 포함하는 목록을 반환합니다. 이 Function이 액션에서 사이드 이펙트 웹훅의 입력값을 반환하는 데 사용되면, 두 개의 별도의 웹훅 실행으로 이어집니다.
Copied!1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28// "@foundry/functions-api"와 "@foundry/ontology-api"에서 필요한 라이브러리를 가져옵니다. import { Function } from "@foundry/functions-api"; import { Company } from "@foundry/ontology-api"; // MyWebhookInput이라는 인터페이스를 선언합니다. 이 인터페이스는 arg1과 arg2라는 두 개의 문자열 속성을 가집니다. export interface MyWebhookInput { arg1: string; arg2: string; } // MyFunctions라는 클래스를 선언합니다. export class MyFunctions { // createWebhookRequest라는 함수를 선언합니다. 이 함수는 Company 타입의 두 개의 인자를 받고, MyWebhookInput 타입의 배열을 반환합니다. @Function() public createWebhookRequest(company1: Company, company2: Company): MyWebhookInput[] { // 각 회사의 'someProperty'와 'someOtherProperty' 속성값을 arg1과 arg2에 할당하여 배열로 반환합니다. return [ { arg1: company1.someProperty, arg2: company1.someOtherProperty, }, { arg1: company2.someProperty, arg2: company2.someOtherProperty, } ]; } }
출력 파라미터
웹훅이 writeback 웹훅으로 설정되어 있을 때, 이후의 규칙에서 그 출력 파라미터를 사용할 수 있습니다. 이는 외부 시스템이 Foundry 오브젝트에 즉시 쓰거나 이후 알림 또는 사이드 이펙트 웹훅에서 사용하고 싶은 데이터를 반환할 때 유용합니다.
웹훅 출력 파라미터에 대한 일반적인 출처 자료는 Data Connection 문서에서 확인할 수 있습니다.
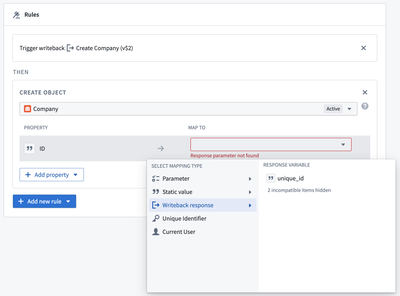
이후 로직 규칙에서 출력 파라미터를 사용하려면, 로직 규칙에 대한 값을 채울 때 Writeback response를 선택한 다음 사용하고 싶은 특정 출력을 선택합니다: